Developer Portfolio

Want to create a professional portfolio but cannot figure out how to? Use Developer Portfolio and create your own personalised portfolio today! With multiple themes to choose from, our easily customisable, user friendly website is designed to cater to developers and freelancers alike.
Table of Contents :scroll:
Sections :bookmark:
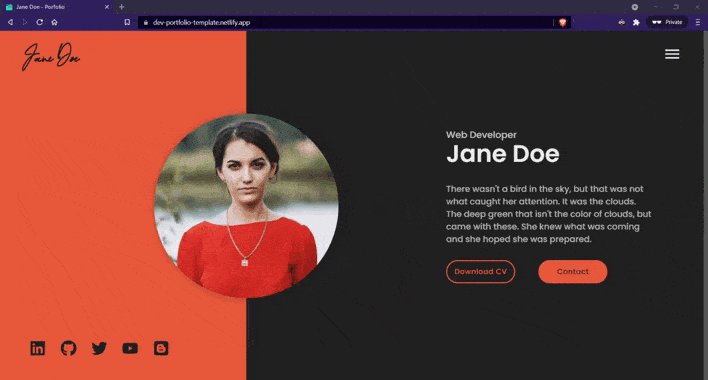
- HOME
- ABOUT
- RESUME
- EDUCATION
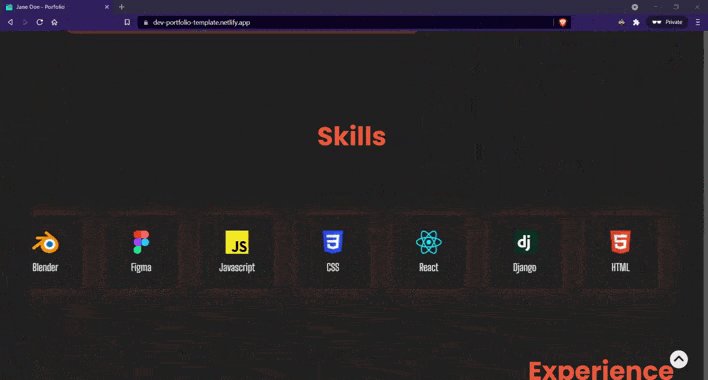
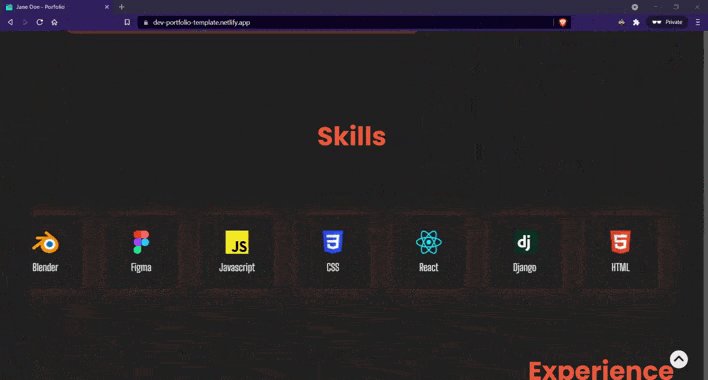
- SKILLS
- EXPERIENCE
- PROJECTS
- Achievements
- SERVICES
- BLOG
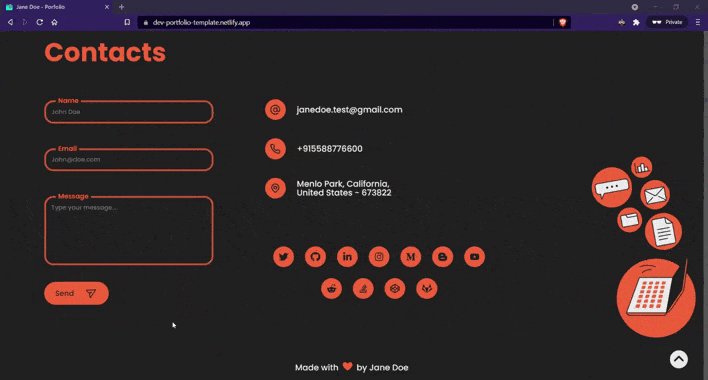
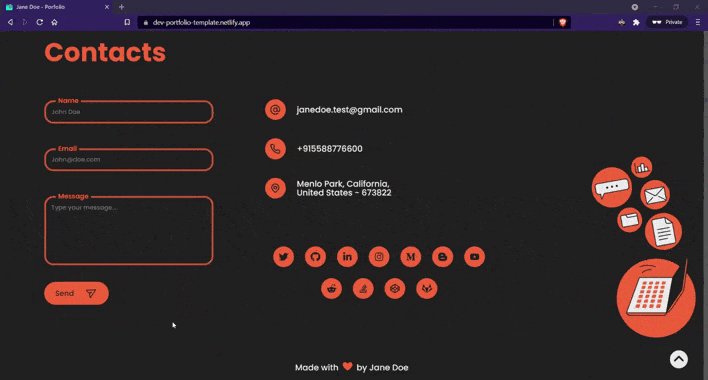
- CONTACTS
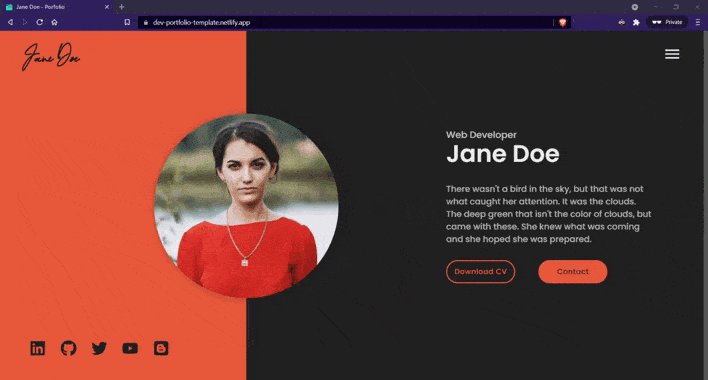
Demo :movie_camera:

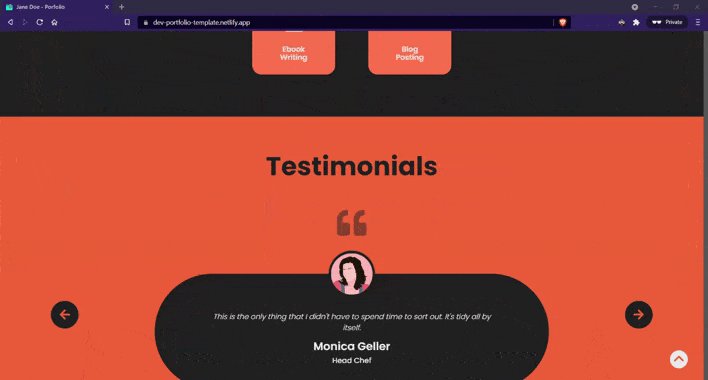
View live demo here.
Themes :art:
Green :green_circle:
Black & White :black_circle:
Blue :large_blue_circle:
Red :red_circle:
Orange :orange_circle:
Purple :purple_circle:
Pink
Yellow :yellow_circle:
Installation :arrow_down:
You will need to download Git and Node to run this project
Also check this out if you are new to react.
Make sure you have the latest version of both Git and Node on your computer.
node --version
git --version
Getting Started :dart:
Fork and Clone the repo
To Fork the repo click on the fork button at the top right of the page. Once the repo is forked open your terminal and perform the following commands
git clone hhttps://github.com/<YOUR GITHUB USERNAME>/developer-portfolio.git
cd developer-portfolio
Install packages from the root directory
npm install
or
yarn install
Start the development server
npm start
or
yarn start
Folder Structure :open_file_folder:
├── LICENSE
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── _redirects
│ ├── favicon.ico
│ ├── favicon.png
│ ├── favicon512.png
│ ├── index.html
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.js
│ ├── assets
│ │ ├── fonts
│ │ │ └── Bestermind
│ │ │ └── BestermindRegular.ttf
│ │ ├── pdf
│ │ │ └── resume.pdf
│ │ └── svg
│ │ ├── about
│ │ ├── contacts
│ │ ├── education
│ │ ├── experience
│ │ ├── projects
│ │ ├── skills
│ │ ├── social
│ │ └── testimonials
│ ├── components
│ │ ├── About
│ │ │ ├── About.css
│ │ │ └── About.js
│ │ ├── Achievements
│ │ │ ├── Achievements.css
│ │ │ └── Achievements.js
│ │ │ └── AchievementCard.js
│ │ ├── BackToTop
│ │ │ ├── BackToTop.css
│ │ │ └── BackToTop.js
│ │ ├── Blog
│ │ │ ├── Blog.css
│ │ │ ├── Blog.js
│ │ │ └── SingleBlog
│ │ │ ├── SingleBlog.css
│ │ │ └── SingleBlog.js
│ │ ├── Contacts
│ │ │ ├── Contacts.css
│ │ │ └── Contacts.js
│ │ ├── Education
│ │ │ ├── Education.css
│ │ │ ├── Education.js
│ │ │ └── EducationCard.js
│ │ ├── Experience
│ │ │ ├── Experience.css
│ │ │ ├── Experience.js
│ │ │ └── ExperienceCard.js
│ │ ├── Footer
│ │ │ ├── Footer.css
│ │ │ └── Footer.js
│ │ ├── Landing
│ │ │ ├── Landing.css
│ │ │ └── Landing.js
│ │ ├── Navbar
│ │ │ ├── Navbar.css
│ │ │ └── Navbar.js
│ │ ├── Projects
│ │ │ ├── Projects.css
│ │ │ ├── Projects.js
│ │ │ └── SingleProject
│ │ │ ├── SingleProject.css
│ │ │ └── SingleProject.js
│ │ ├── Services
│ │ │ ├── Services.css
│ │ │ ├── Services.js
│ │ │ └── SingleService
│ │ │ ├── SingleService.css
│ │ │ └── SingleService.js
│ │ ├── Skills
│ │ │ ├── Skills.css
│ │ │ └── Skills.js
│ │ ├── Testimonials
│ │ │ ├── Testimonials.css
│ │ │ └── Testimonials.js
│ │ └── index.js
│ ├── contexts
│ │ └── ThemeContext.js
│ ├── data
│ │ ├── aboutData.js
│ │ ├── achievementData.js
│ │ ├── blogData.js
│ │ ├── contactsData.js
│ │ ├── educationData.js
│ │ ├── experienceData.js
│ │ ├── headerData.js
│ │ ├── projectsData.js
│ │ ├── servicesData.js
│ │ ├── skillsData.js
│ │ ├── socialsData.js
│ │ ├── testimonialsData.js
│ │ └── themeData.js
│ ├── index.css
│ ├── index.js
│ ├── pages
│ │ ├── Blog
│ │ │ ├── BlogPage.css
│ │ │ └── BlogPage.js
│ │ ├── Main
│ │ │ └── Main.js
│ │ ├── Project
│ │ │ ├── ProjectPage.css
│ │ │ └── ProjectPage.js
│ │ └── index.js
│ ├── reportWebVitals.js
│ ├── theme
│ │ ├── images.js
│ │ └── theme.js
│ └── utils
│ ├── ScrollToTop.js
│ └── skillsImage.js
└── yarn.lock
Usage :joystick:
Customize your details for each component in src/data folder.
Eg:
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: '-- IMAGE --',
resumePdf: ''
}
// You can also import image and PDF from assets as shown below
import resume from '../assets/pdf/resume.pdf'
import profileImg from '../assets/png/profileImg'
export const headerData = {
name: '-- YOUR NAME --',
title: '-- YOUR TITLE --',
desciption:'-- DESCRIPTION --',
image: profileImg,
resumePdf: resume
}
Data for each component is divided into respective files.
// EXAMPLE
export const educationData = [
{
id: 1,
institution: '-- INSTITUTION NAME --',
course: '-- COURSE NAME --',
startYear: '2017',
endYear: '2019'
},
//
]
Instructions and format for each section can be found inside the data files.
Setting Up Contacts form :envelope_with_arrow:
Follow these instructions to connect contacts form with Google Sheet
Hosting :globe_with_meridians:
Netlify
Firebase
Heroku
Github Pages
SEO :spider:
Search engine optimization (SEO) is the process of improving the quality and quantity of website traffic to a website or a web page from search engines.
Add the below code snippet to public/index.html with your site info. This step is not mandatory
<meta name="description" content="--- SITE DESCRIPTION ---" />
<meta property="og:image" content="--- YOUR IMAGE ---">
<meta property="og:site_name" content="--- YOUR NAME ---"/>
<meta property="og:title" content="--- YOUR NAME ---"/>
<meta property="og:url" content="--- YOUR SITE URL ---"/>
<meta property="og:type" content="website"/>
<meta property="og:description" content="--- SITE DESCRIPTION ---"/>
<meta property="og:locale" content="--- ---">
<meta property="og:image" content="--- YOUR IMAGE ---"/>
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta itemprop="name" content="--- YOUR NAME ---"/>
<meta itemprop="url" content="--- YOUR SITE URL ---"/>
<meta itemprop="description" content="--- SITE DESCRIPTION ---"/>
<meta itemprop="thumbnailUrl" content=""/>
<link rel="image_src" href="https://github.com/hhhrrrttt222111/developer-portfolio/blob/master/--- YOUR IMAGE ---"/>
<meta itemprop="image" content="--- YOUR IMAGE ---"/>
<meta name="twitter:site" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:creator" content="@--- YOUR TWITTER USERNAME ---">
<meta name="twitter:url" content="--- YOUR SITE URL ---"/>
<meta name="twitter:title" content="--- YOUR NAME ---">
<meta name="twitter:description" content="--- SITE DESCRIPTION ---">
<meta name="twitter:image" content="--- YOUR IMAGE ---">
<meta name="twitter:card" content="summary"/>
Packages Used :package:
| Client Side Packages |
| @material-ui/core |
| @material-ui/icons |
| axios |
| react-fast-marquee |
| react-helmet |
| react-icons |
| react-reveal |
| react-router-dom |
| react-router-hash-link |
| react-slick |
| slick-carousel |
| validator |
APIs Used :world_map:
Fonts and Images :performing_arts:
Illustrations
Icons
Fonts
Upcoming Features :construction:
- Light/Dark theme toggle
- More illustrations to choose from
- Achievements and Awards section
- More fonts to choose from
Raise an issue for...
- Found a bug
- New theme
- Can't find required skill in Skills section
- Add new social media profile
- Add new service
- Add another section
Contributors :man_technologist::woman_technologist: