hugo-porto theme
The hugo-porto is a personal portfolio theme for Hugo. It features a minimalist design that focuses on showcasing your
projects and achievements. This theme is perfect for developers, designers, and creatives who want to create a simple
yet powerful online portfolio.
The theme is under active development, and new features are being added regularly. If you have any suggestions or feature requests, please open an issue on the GitHub repository. I would love to hear your feedback and ideas for improving the theme.
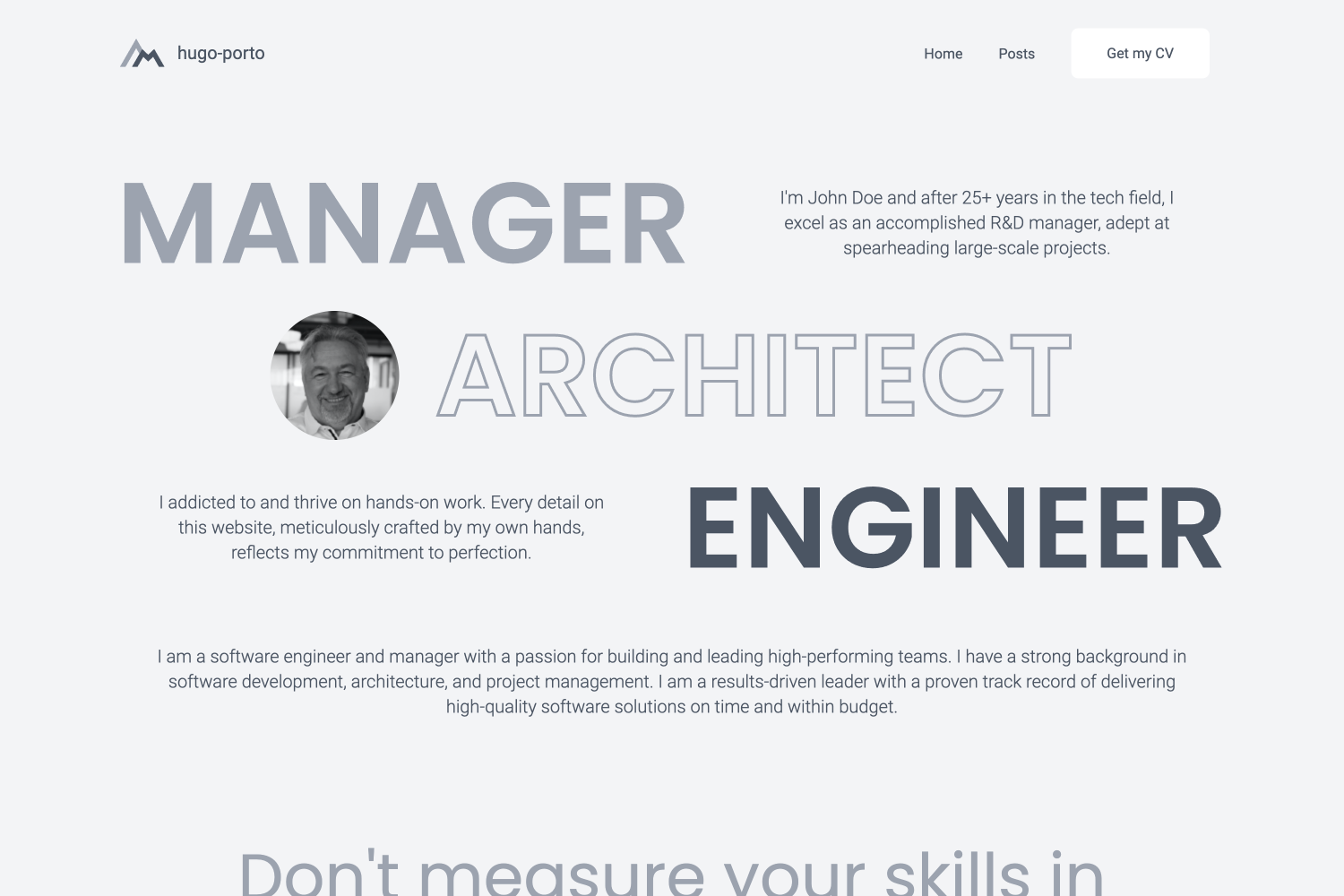
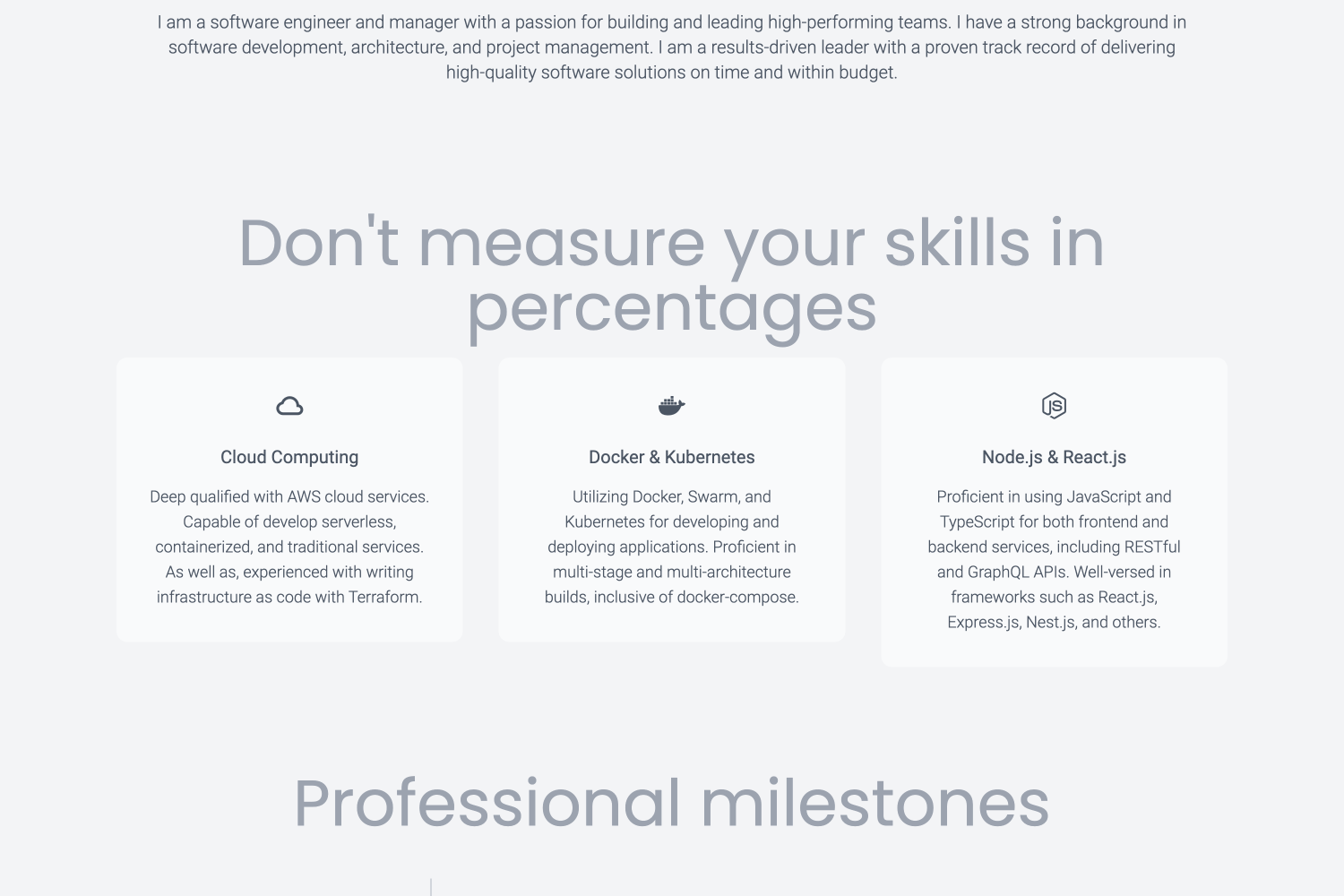
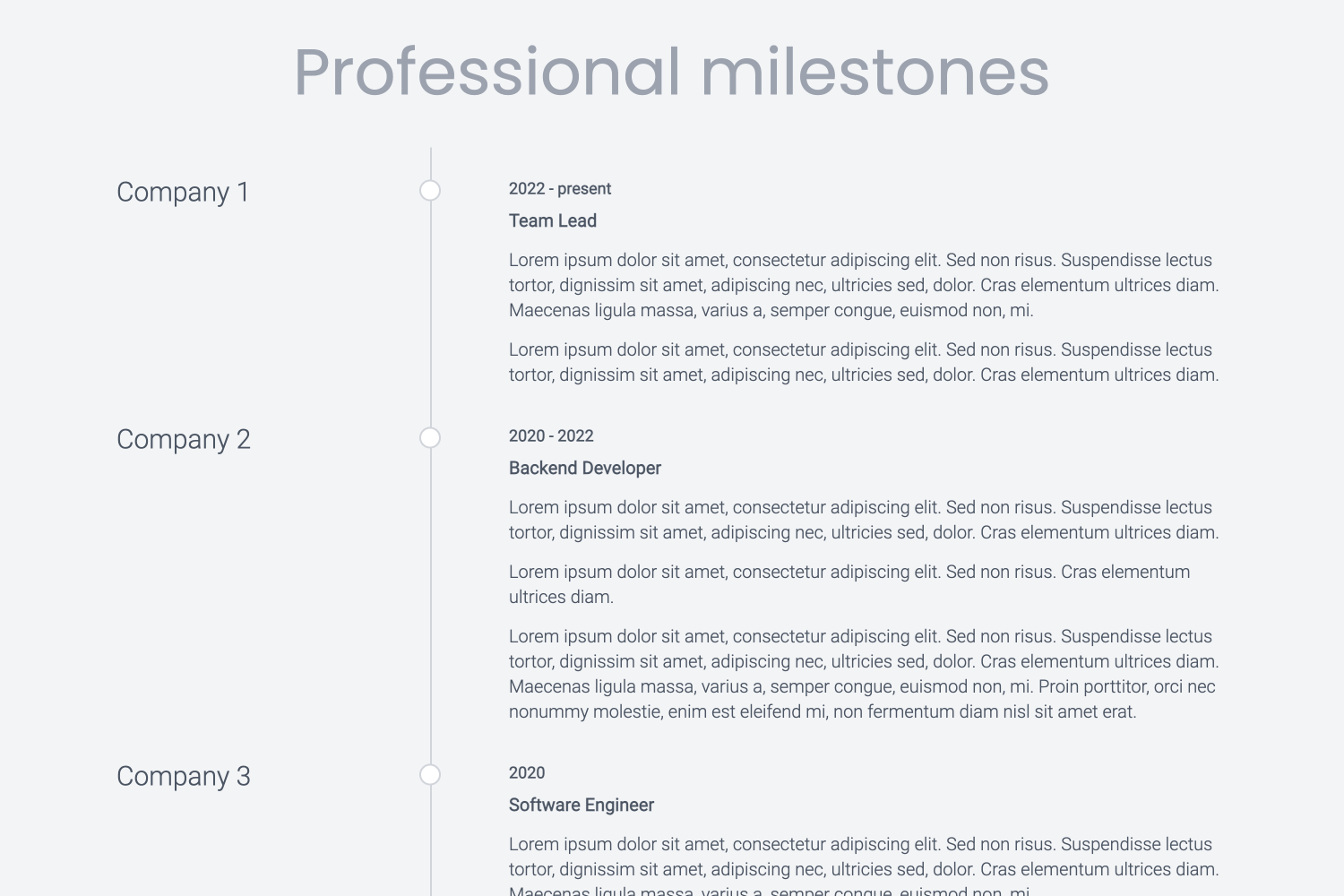
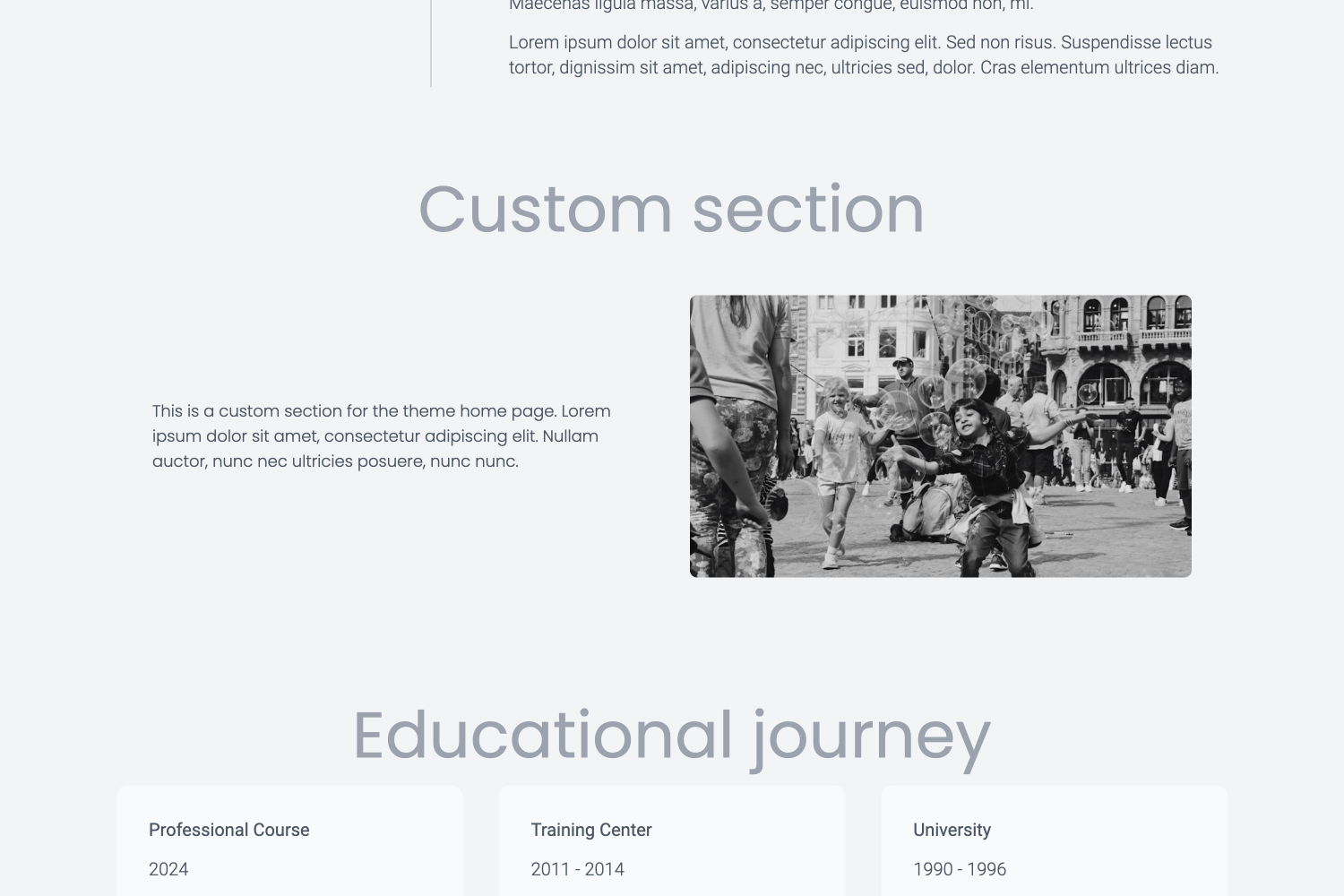
Screenshots





Features
- Responsive Design: The theme is fully responsive and works on all devices, including smartphones, tablets, and desktops.
- Customizable: The theme is highly customizable and allows you to configure various aspects of your website.
- Lightweight: The theme is lightweight and optimized for performance, ensuring fast load times.
- SEO Friendly: The theme is SEO friendly and includes meta tags and structured data to help search engines index your site.
- Social Media Integration: The theme includes social media integration, allowing you to link to your social media profiles.
- Google Analytics: The theme includes Google Analytics integration, allowing you to track visitors to your site.
- Syntax Highlighting: The theme includes syntax highlighting for code snippets, making it easy to showcase your code.
- Tailwind CSS: The theme uses Tailwind CSS for styling, making it easy to customize the design of your site.
Roadmap
I'm constantly working on improving and expanding the features of this theme. If you find that a feature you need is missing, please feel free to contact me. I'm open to dialogue and would be happy to discuss potential additions to the theme.
Features planned to implement in the nearest future:
- Opengraph and SEO meta information
- Default mock data to easy install and implementaton
- More configuration options
- More examples and documentation
- Dark mode switcher
If you have any suggestions or feature requests, please open an issue on the GitHub repository. I would love to hear your feedback and ideas for improving the theme.
Demo
For a live demonstration of the theme in action, please visit the demo website at
https://hugo-porto.netlify.app/. This demo site showcases all the features and design
elements that the hugo-porto theme has to offer, providing a comprehensive overview of its capabilities.
You can find the source code for the demo website at https://github.com/hugo-porto/web.
In addition, you can find a real-world example of the theme in action on my personal website at https://andrew.molyuk.com. The source code for my website is available at https://github.com/andrewmolyuk/andrew.molyuk.com
Prerequisites
- Hugo - a popular open-source static site generator written in Go.
Installation
The simplest method to use this theme is by forking the web sample repository. Afterwards, adjust the configurations to suit your requirements.
If you want to install the theme from scratch using Hugo modules, follow these steps:
-
First, ensure that you have Hugo installed on your system. You need version 0.116.0 or higher.
-
Create a new Hugo site if you haven't already. You can do this by running the following command in your terminal:
hugo new site mysiteReplace
mysitewith the name of your site. -
Navigate to the root directory of your new site:
cd mysite -
Initialize Hugo modules:
hugo mod init github.com/<your username>/<your repo name> -
Add the
hugo-portotheme as a Hugo module in your configuration file:[module] [[module.imports]] path = "github.com/hugo-porto/theme" -
Download latest version of the theme:
hugo mod tidy -
Finally, start your Hugo server:
hugo serverYou should now be able to see your new site at
http://localhost:1313. -
Now you have to add configuration files to your data folder according your needs. You can see example files at https://github.com/hugo-porto/web/tree/main/data.
Configuration
The hugo-porto theme is highly customizable and allows you to configure various aspects of your website.
You can find the configuration files in the data folder of the sample repository. You can adjust any setting to suit
your needs. So here is a list and the customizable content of the of configuration data files:
data/home.toml
This file define the order of the sections on the home page. You can add or remove sections and change the order of the sections.
[[section]]
id = "hero"
enabled = true
weight = 1
...
[[section]]
id = "testimonials"
enabled = true
weight = 6Each section has three properties:
idis the unique identifier of the section and should match the filename of the section template. For example, theherosection id corresponds to thedata/sections/hero.tomlconfiguration file.enabledis a boolean value to enable or disable the section.weightis the order of the section.
data/footer.toml
This file contains the footer configuration. You can add your social media links and other information here.
[[social]]
type = "github"
url = "add your GitHub profile link here"The social section contains the following properties:
-
typeis the name of the social media platform. The following values allowed:facebooklinkedingithubinstagramyoutubedribbblebehancemediumtelegramwhatsapp
-
id: is the profile id or username on the social media platform.
data/navbar.toml
This file contains the navigation bar configuration. You can add or remove menu items here.
[[menu]]
text = "Home"
description = "Welcome to my personal website"
link = "/"
target = "_self"The menu section contains the following properties:
textis the text of the menu item.descriptionis the description of the menu item.linkis the URL of the menu item.targetis the target attribute of the menu item.
Additionally, you can configure the following properties in the navbar.toml file:
title = "#andrewmolyuk"
logo = "img/logo.svg"
[button]
enabled = true
text = "Get my CV"
link = "files/Andrew Molyuk.pdf"
target = "_blank"Where:
titleis the title of the website.logois the path to the logo image.buttonis the configuration of the button in the navigation bar.enabledis a boolean value to enable or disable the button.textis the text of the button.linkis the URL of the button.targetis the target attribute of the button.
Real-world usage
If you want to see a real-world example of the theme in action, you can check out the following websites:
- andrew.molyuk.com - my personal website, which uses the
hugo-portotheme.
If you are using the hugo-porto theme on your website and would like to be featured here, please let me know. I would
be happy to include your website in the list of real-world examples.
Contributing
If you have any suggestions, feature requests, or bug reports, please open an issue on the GitHub repository. I am open to contributions and would be happy to discuss potential improvements to the theme.
If you would like to contribute to the theme, please fork the repository and submit a pull request. I will review any pull requests and merge them if they provide value to the theme.
I appreciate any contributions and would like to thank you in advance for your support.
License
This theme is distributed under the MIT License. See LICENSE for more information.