CharacterText
UILabel subclass to perform text effects
Blog Post: https://swiftyeti.com/texteffects-with-nslayoutmanager
CharacterText uses NSLayoutManager to position CATextLayers for each glyph in your string. This gives you the power to create some neat text effect using all the attributes of CATextLayer.
CharacterText is inspired from Secret & the new iOS8 autocomplete effect.
Usage
CharacterLabel can be used in place of UILabel.
You can subclass CharacterLabel to then create your own animations. Three examples are provided: FallingLabel, FadingLabel, and MotionLabel.
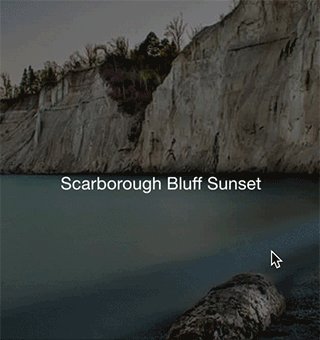
FallingLabel:
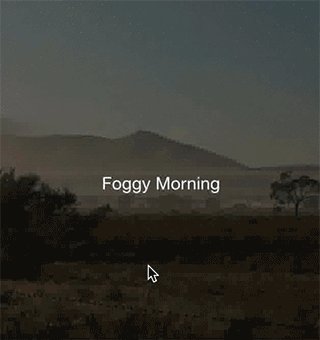
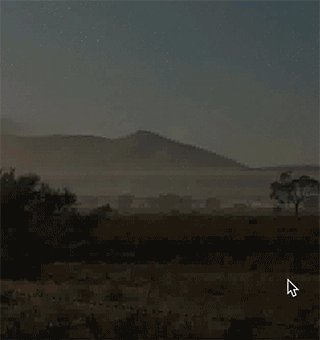
FadingLabel:
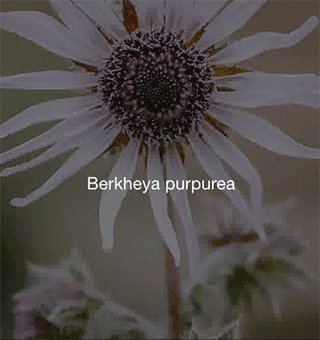
MotionLabel:
Objective-C Version: https://github.com/android1989/YetiCharacterLabelExample