ngx-scanner-qrcode
This library is built to provide a solution scanner QR code.\ This library takes in raw images and will locate, extract and parse any QR code found within.\ This demo Github, Stackblitz.

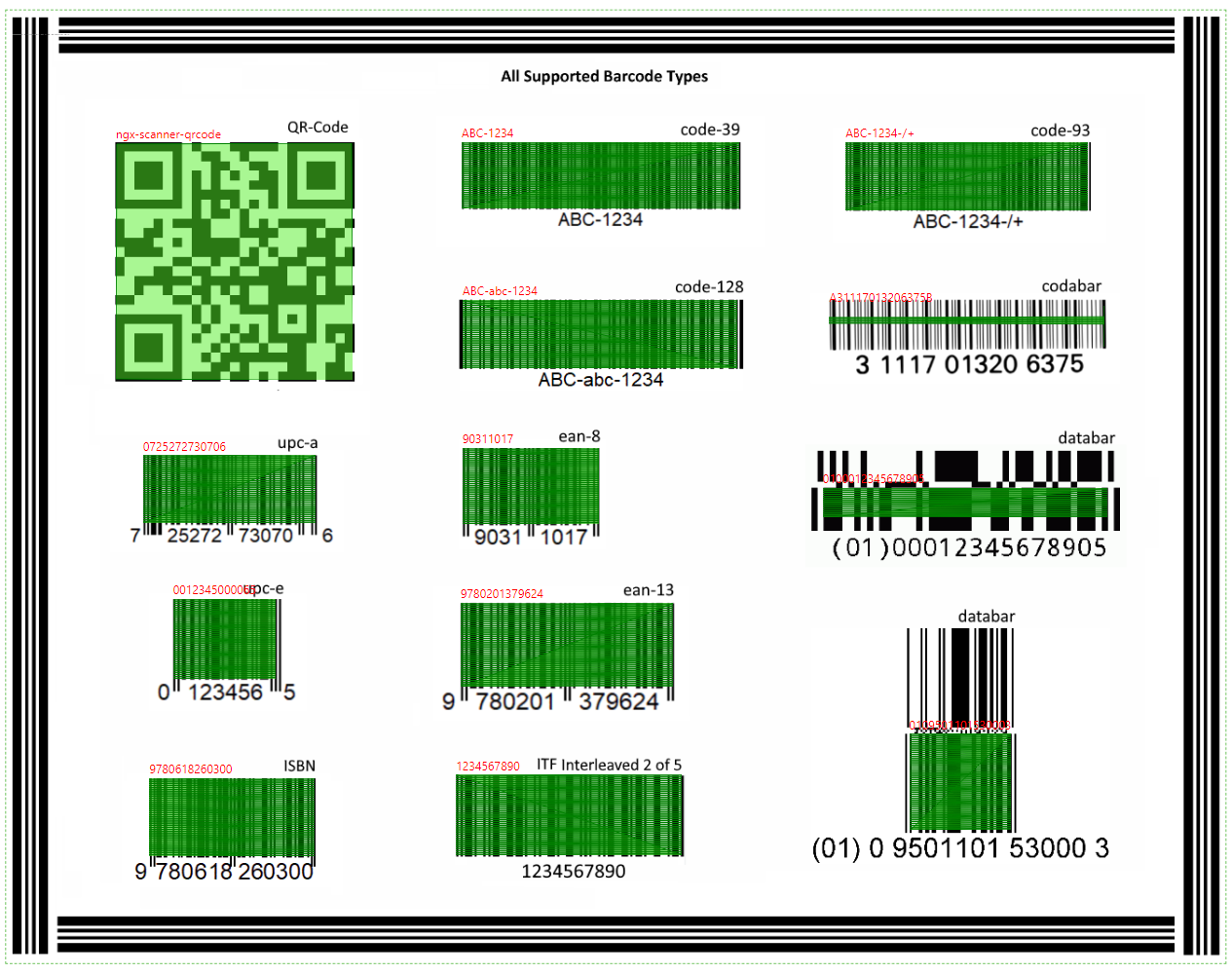
| Supported Barcode Types | |||
|---|---|---|---|
| QR Code | Code-39 | Code-93 | Code-128 |
| Codabar | Databar/Expanded | EAN/GTIN-5/8/13 | ISBN-10/13 |
| ISBN-13+2 | ISBN-13+5 | ITF (Interleaved 2 of 5) | UPC-A/E. |
Installation
Install ngx-scanner-qrcode from npm:
npm install ngx-scanner-qrcode@<version> --saveAdd wanted package to NgModule imports:
import { NgxScannerQrcodeModule, LOAD_WASM } from 'ngx-scanner-qrcode';
// Necessary to solve the problem of losing internet connection
LOAD_WASM('assets/wasm/ngx-scanner-qrcode.wasm').subscribe();
@NgModule({
imports: [
NgxScannerQrcodeModule
]
})angular.json
{
"architect": {
"build": {
"options": {
"assets": [
/* Necessary to solve the problem of losing internet connection */
{
"glob": "**/*",
"input": "node_modules/ngx-scanner-qrcode/wasm/",
"output": "./assets/wasm/"
}
]
}
}
}
}In the Component:
<!-- For camera -->
<ngx-scanner-qrcode #action="scanner"></ngx-scanner-qrcode>
<!-- data -->
<span>{{ action.data.value | json }}</span><!-- value -->
<span>{{ action.data | async | json }}</span><!-- async -->
<!-- Loading -->
<p *ngIf="action.isLoading">⌛ Loading...</p>
<!-- start -->
<button (click)="action.isStart ? action.stop() : action.start()">{{action.isStart ? 'Stop' : 'Start'}}</button>Image src
```htmlSelect files
```html{{ actionFile.data.value | json }}
{{ actionFile.data | async | json }}
Select files to Scan
```html{{ item.data | json }}
API Documentation
Input
| Field | Description | Type | Default |
|---|---|---|---|
| [src] | image url | string | - |
| [fps] | fps/ms | number | 30 |
| [vibrate] | vibrate for mobile | number | 300 |
| [decode] | decode value | string | utf-8 |
| [isBeep] | beep | boolean | true |
| [isMasked] | masked | boolean | true |
| [unScan] | scan | boolean | false |
| [loadWasmUrl] | wasm local url | string | blank |
| [symbolType] | type | ScannerQRCodeSymbolType[] | [ScannerQRCode_NONE] |
| [constraints] | setting video | MediaStreamConstraints | {audio:false,video:true} |
| [canvasStyles] | setting canvas | CanvasRenderingContext2D[] | [{ lineWidth: 1, strokeStyle: 'green', fillStyle: '#55f02880' },{ font: '15px serif', strokeStyle: '#fff0', fillStyle: '#ff0000' }] |
| [config] | config | ScannerQRCodeConfig | {src:..,fps..,vibrate..,decode:..,isBeep:..,config:..,constraints:..,canvasStyles:..} |
Ouput
| Field | Description | Type | Default |
|---|---|---|---|
| (event) | data response | BehaviorSubject<ScannerQRCodeResult[]> | [] |
Component exports
| Field | Description | Type | Default |
|---|---|---|---|
| isStart | status | boolean | false |
| isLoading | status | boolean | false |
| isTorch | torch | boolean | false |
| isPause | status | boolean | - |
| isReady | status wasm | AsyncSubject |
- |
| data | data response | BehaviorSubject<ScannerQRCodeResult[]> | [] |
| devices | data devices | BehaviorSubject<ScannerQRCodeDevice[]> | [] |
| deviceIndexActive | device index | number | 0 |
| --- | --- | --- | --- |
| (start) | start camera | AsyncSubject | - |
| (stop) | stop camera | AsyncSubject | - |
| (play) | play video | AsyncSubject | - |
| (pause) | pause video | AsyncSubject | - |
| (torcher) | toggle on/off flashlight | AsyncSubject | - |
| (applyConstraints) | set media constraints | AsyncSubject | - |
| (getConstraints) | get media constraints | AsyncSubject | - |
| (playDevice) | play deviceId | AsyncSubject | - |
| (loadImage) | load image from src | AsyncSubject | - |
| (download) | download image | AsyncSubject<ScannerQRCodeSelectedFiles[]> | - |
Service
| Field | Description | Type | Default |
|---|---|---|---|
| (loadFiles) | Convert files | AsyncSubject<ScannerQRCodeSelectedFiles[]> | [] |
| (loadFilesToScan) | Scanner files | AsyncSubject<ScannerQRCodeSelectedFiles[]> | [] |
Models
ScannerQRCodeConfig
```typescript export interface ScannerQRCodeConfig { src?: string; fps?: number; vibrate?: number; /* support mobile */ decode?: string; unScan?: boolean; isBeep?: boolean; isMasked?: boolean; loadWasmUrl?: string; /* eg. assets/wasm/ngx-scanner-qrcode.wasm */ symbolType?: ScannerQRCodeSymbolType[]; constraints?: MediaStreamConstraints; canvasStyles?: CanvasRenderingContext2D[] | any[]; } ```ScannerQRCodeDevice
```typescript interface ScannerQRCodeDevice { kind: string; label: string; groupId: string; deviceId: string; } ```ScannerQRCodeResult
```typescript class ScannerQRCodeResult { type: ScannerQRCodeSymbolType; typeName: string; data: Int8Array; points: ArrayScannerQRCodeSelectedFiles
```typescript interface ScannerQRCodeSelectedFiles { url: string; name: string; file: File; data?: ScannerQRCodeResult[]; canvas?: HTMLCanvasElement; } ```Support versions
| Support versions | |
|---|---|
| Angular 16+ | 1.7.3 |
| Angular 6+ | 1.7.2 |
Author Information
| Author Information | |
|---|---|
| Author | DaiDH |
| Phone | +84845882882 |
| Country | Vietnam |
To make this library more complete, please donate to me if you can!
| Bitcoin | Paypal | MbBank |
|---|---|---|
 |
 |
 |

LGPL-2.1+ License. Copyright (C) 1991, 1999 Free Software Foundation, Inc.