💎 Android Showcase 2.0
The Android Showcase project exemplifies modern Android application development methodologies and provides comprehensive architectural guidance. By integrating popular development tools, libraries, linters, and Gradle plugins, along with robust testing frameworks and Continuous Integration (CI) setup, this project offers a holistic sample of a fully operational Android application.
The primary focus of this project lies in promoting a modular, scalable, maintainable, and testable architecture. It incorporates a leading-edge tech-stack and embodies the finest practices in software development. While the application may appear straightforward, it encompasses all the crucial components that lay the groundwork for a robust, large-scale application.
The design principles and architectural choices applied in this project are ideally suited for larger teams and extended application lifecycles. This application is not just about showcasing functionalities, but it is also a testament to how well-structured and well-written code serves as a stable backbone for scalable and maintainable software development projects.
- 💎 Android Showcase 2.0
- Application Scope
- Tech-Stack
- Architecture
- Module Types And Module Dependencies
- Feature Module Structure
- Data Flow
- Dependency Management
- Logcat debugging
- CI Pipeline
- Pull Request Verification
- Design Decisions
- What This Project Does Not Cover?
- Getting Started
- Android Studio
- Command-line And Android Studio
- Plugins
- Upcoming Improvements
- Inspiration
- Cheatsheet
- Android Projects
- Known Issues
- Contribute
- Author
- License
- Animations License
Application Scope
The android-showcase is a simple application that presents information about various music albums. This data is dynamically sourced from the Last.fm music platform API.
The app has a few screens located in multiple feature modules:
- Album list screen - displays list of albums
- Album detail screen - display information about the selected album
- Profile screen - empty (WiP)
- Favourites screen - empty (WiP)



Tech-Stack
This project takes advantage of best practices and many popular libraries and tools in the Android ecosystem. Most of the libraries are in the stable version unless there is a good reason to use non-stable dependency.
- Tech-stack
- 100% Kotlin
- Coroutines - perform background operations
- Kotlin Flow - data flow across all app layers, including views
- Kotlin Symbol Processing - enable compiler plugins
- Kotlin Serialization - parse JSON
- Retrofit - networking
- Jetpack
- Compose - modern, native UI kit
- Navigation - in-app navigation
- Lifecycle - perform an action when lifecycle state changes
- ViewModel - store and manage UI-related data in a lifecycle-aware way
- Room - store offline cache
- Koin - dependency injection (dependency retrieval)
- Coil - image loading library
- Lottie - animation library
- Modern Architecture
- Clean Architecture
- Single activity architecture using Navigation component
- MVVM + MVI (presentation layer)
- Android Architecture components (ViewModel , Kotlin Flow , Navigation)
- Android KTX - Jetpack Kotlin extensions
- UI
- Reactive UI
- Jetpack Compose - modern, native UI kit (used for Fragments)
- View Binding - retrieve XML view ids (used for NavHostActivity only)
- Material Design 3 - application design system providing UI components
- Theme selection
- Dark Theme - dark theme for the app (Android 10+)
- Dynamic Theming - use generated, wallpaper-based theme (Android 12+)
- CI
- GitHub Actions
- Automatic PR verification including tests, linters, and 3rd online tools
- Testing
- Unit Tests (JUnit 5 via android-junit5) - test individual classes
- Konsist - test code conventions and architectural rules
- UI Tests (Espresso) - test user interface (WiP)
- Mockk - mocking framework
- Kluent - assertion framework
- Static analysis tools (linters)
- Ktlint - verify code formatting
- Detekt - verify code complexity and code smells
- Android Lint - verify Android platform usage
- Gradle
- Gradle Kotlin DSL - define build scripts
- Custom tasks
- Gradle Plugins
- Android Gradle - standard Android Plugins
- Test Logger - format test logs
- SafeArgs - pass data between navigation destinations
- Android-junit5 - use JUnit 5 with Android
- Versions catalog - define dependencies
- Type safe accessors
- GitHub Boots
- Other Tools
- Charles Proxy - enabled network traffic sniffing in
debugbuilds.
- Charles Proxy - enabled network traffic sniffing in
Architecture
By dividing a problem into smaller and easier-to-solve sub-problems, we can reduce the complexity of designing and maintaining a large system. Each module is an independent build block serving a clear purpose. We can think about each feature as a reusable component, the equivalent of microservice or private library.
The modularized code-base approach provides a few benefits:
- reusability - enable code sharing and building multiple apps from the same foundation. Apps should be a sum of their features where the features are organized as separate modules.
- separation of concerns - each module has a clear API. Feature-related classes live in different modules and can't be referenced without explicit module dependency. We strictly control what is exposed to other parts of your codebase.
- features can be developed in parallel eg. by different teams
- each feature can be developed in isolation, independently from other features
- faster build time
Module Types And Module Dependencies
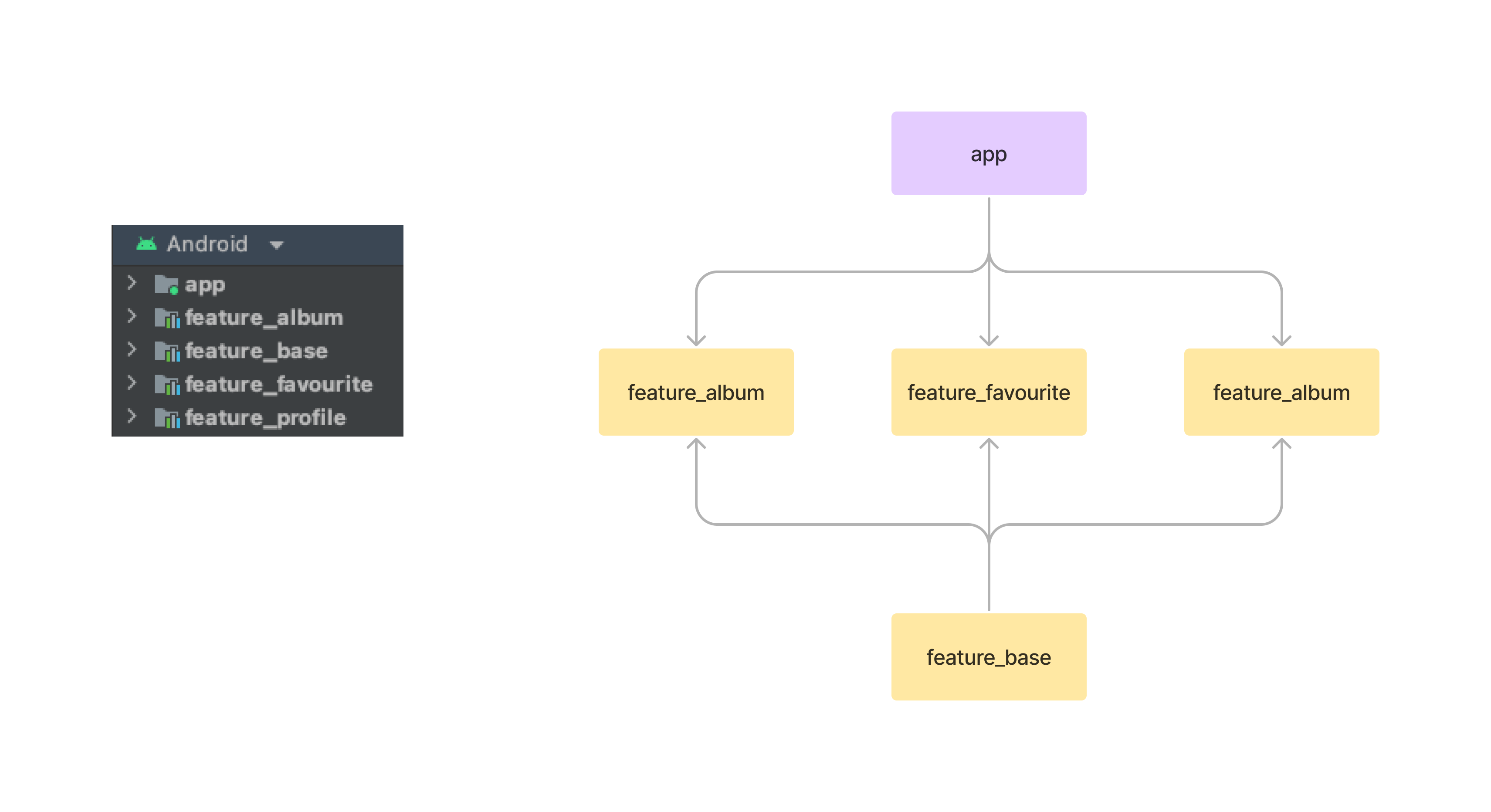
This diagram presents dependencies between project modules (Gradle sub-projects).

We have three kinds of modules in the application:
appmodule - this is the main module. It contains code that wires multiple modules together (class, dependency injection setup,NavHostActivity, etc.) and fundamental application configuration (retrofit configuration, required permissions setup, customApplicationclass, etc.).feature_xmodules - the most common type of module containing all code related to a given feature. share some assets or code only betweenfeaturemodules (currently app has no such modules)feature_basemodules that feature modules depend on to share a common code.
Feature Module Structure
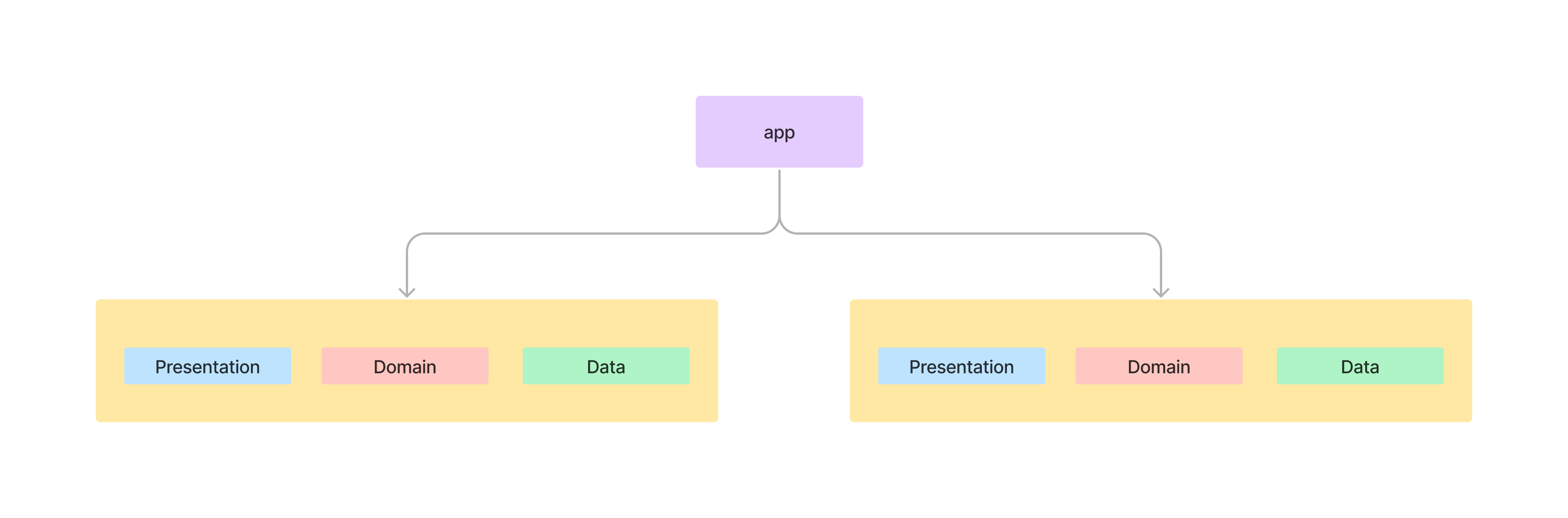
Clean Architecture is implemented at the module level - each module contains its own set of Clean Architecture layers:

Notice that the
appmodule andlibrary_xmodules structure differs a bit from the feature module structure.
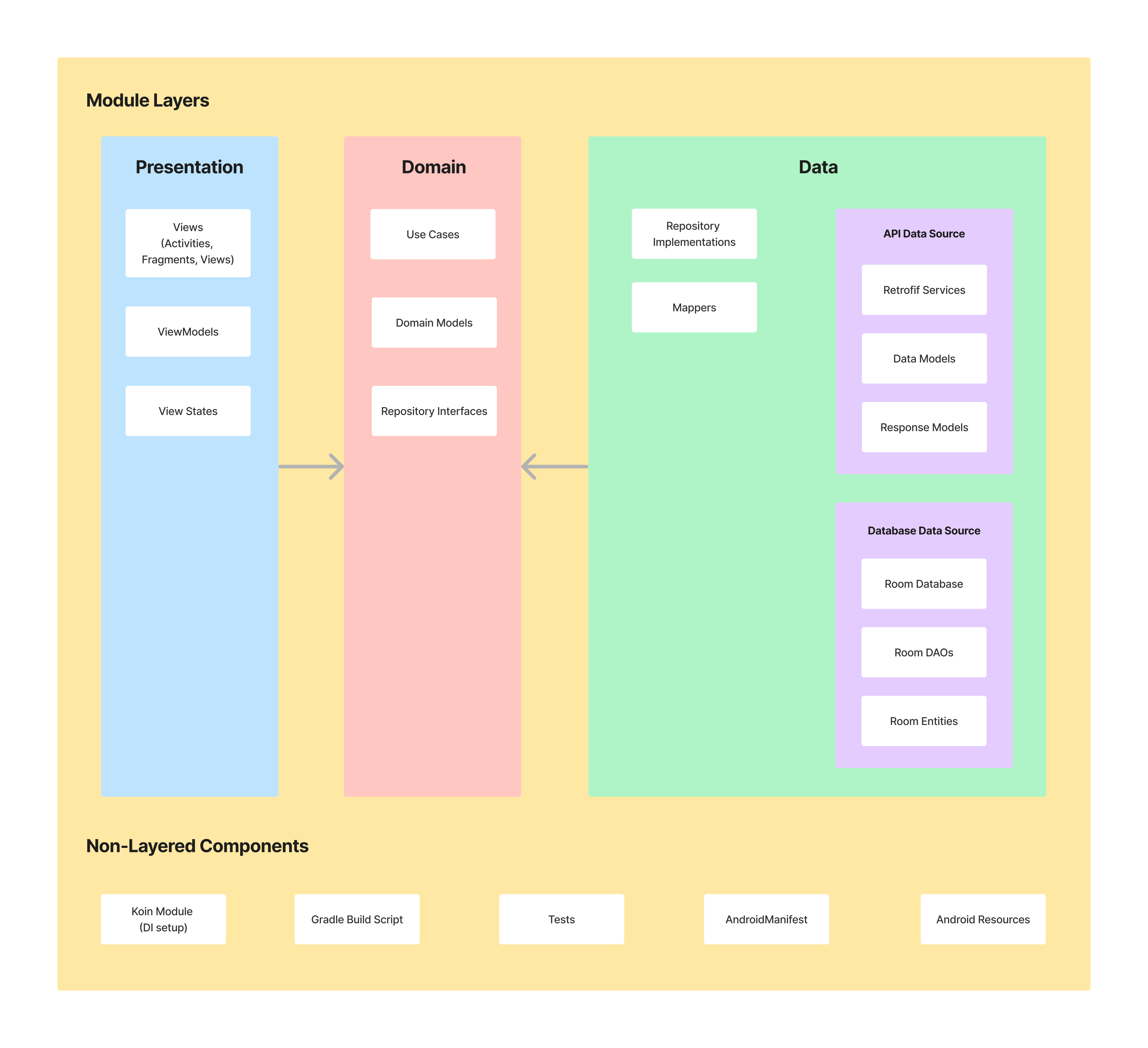
Each feature module contains non-layer components and 3 layers with a distinct set of responsibilities.

Presentation Layer
This layer is closest to what the user sees on the screen.
The presentation layer mixes MVVM and MVI patterns:
MVVM- JetpackViewModelis used to encapsulate acommon UI state. It exposes thestatevia observable state holder (Kotlin Flow)MVI-actionmodifies thecommon UI stateand emits a new state to a view viaKotlin Flow
The
common stateis a single source of truth for each view. This solution derives from Unidirectional Data Flow and Redux principles.
This approach facilitates the creation of consistent states. The state is collected via collectAsUiStateWithLifecycle
method. Flows collection happens in a lifecycle-aware manner, so
no resources are wasted.
Stated is annotated with Immutable annotation that is used by Jetpack compose to enable composition optimizations.
Components:
- View (Fragment) - observes common view state (through
Kotlin Flow). Compose transform state (emitted by Kotlin Flow) into application UI Consumes the state and transforms it into application UI (viaJetpack Compose). Pass user interactions toViewModel. Views are hard to test, so they should be as simple as possible. - ViewModel - emits (through
Kotlin Flow) view state changes to the view and deals with user interactions (these view models are not simply POJO classes). - ViewState - common state for a single view
- StateTimeTravelDebugger - logs actions and view state transitions to facilitate debugging.
- NavManager - singleton that facilitates handling all navigation events inside
NavHostActivity(instead of separately, inside each view)
Domain Layer
This is the core layer of the application. Notice that the domain layer is independent of any other layers. This
allows making domain models and business logic independent from other layers. In other words, changes in other layers
will not affect the domain layer eg. changing the database (data layer) or screen UI (presentation layer) ideally will
not result in any code change within the domain layer.
Components:
- UseCase - contains business logic
- DomainModel - defines the core structure of the data that will be used within the application. This is the source of truth for application data.
- Repository interface - required to keep the
domainlayer independent from thedata layer(Dependency inversion).
Data Layer
Encapsulates application data. Provides the data to the domain layer eg. retrieves data from the internet and cache the
data in disk cache (when the device is offline).
Components:
- Repository is exposing data to the
domainlayer. Depending on the application structure and quality of the external API repository can also merge, filter, and transform the data. These operations intend to create a high-quality data source for thedomainlayer. It is the responsibility of the Repository (one or more) to construct Domain models by reading from theData Sourceand accepting Domain models to be written to theData Source - Mapper - maps
data modeltodomain model(to keepdomainlayer independent from thedatalayer).
This application has two Data Sources - Retrofit (used for network access) and Room (local storage used to access
device persistent memory). These data sources can be treated as an implicit sub-layer. Each data source consists of
multiple classes:
- Retrofit Service - defines a set of API endpoints
- Retrofit Response Model - definition of the network objects for a given endpoint (top-level model for the data
consists of
ApiModels) - Retrofit Api Data Model - defines the network objects (sub-objects of the
Response Model) - Room Database - persistence database to store app data
- Room DAO - interact with the stored data
- Room Entity - definition of the stored objects
Both Retrofit API Data Models and Room Entities contain annotations, so the given framework understands how to parse the
data into objects.
Data Flow
The below diagram presents application data flow when a user interacts with the album list screen:

Dependency Management
Gradle versions catalog is used as a centralized dependency management third-party dependency coordinates (group, artifact, version) are shared across all modules (Gradle projects and subprojects).
All of the dependencies are stored in the settings.gradle.kts file (default location). Gradle versions catalog consists of a few major sections:
[versions]- declare versions that can be referenced by all dependencies[libraries]- declare the aliases to library coordinates[bundles]- declare dependency bundles (groups)[plugins]- declare Gradle plugin dependencies
Each feature module depends on the feature_base module, so dependencies are shared without the need to add them
explicitly in each feature module.
The project enables the TYPESAFE_PROJECT_ACCESSORS experimental Gradle feature to generate type-safe accessors to refer other projects.
// Before
implementation(project(":feature_album"))
// After
implementation(projects.featureAlbum)Logcat debugging
To facilitate debuting project contains logs. You can filter logs to understand app flow. Keywords:
onCreatesee whatActivitiesandFragmentshave been createdAction- filter all actions performed on the screens to update the UIHttp- debug network requests and responses
CI Pipeline
CI is utilizing GitHub Actions. The complete GitHub Actions config is located in the .github/workflows folder.
Pull Request Verification
Series of workflows run (in parallel) for every opened PR, and after merging PR to the main branch:
./gradlew konsist_test:test --rerun-tasks- checks that source code satisfies Konsist rules./gradlew lintDebug- checks that source code satisfies Android lint rules./gradlew detektCheck- checks that sourcecode satisfies detekt rules./gradlew spotlessCheck- checks that source code satisfies formatting steps../gradlew testDebugUnitTest- run unit tests./gradlew connectedCheck- run UI tests./gradlew :app:bundleDebug- create an application bundle
The following tasks cab be executed locally to make codebase compliant with the rules:
./gradlew detektApply- applies detekt code formatting rules to sourcecode in-place./gradlew spotlessApply- applies code formatting steps to the source code in place.
Design Decisions
Read related articles to have a better understanding of underlying design decisions and various trade-offs.
What This Project Does Not Cover?
The interface of the app utilizes some of the modern material design components, however, is deliberately kept simple to focus on application architecture and project config.
Getting Started
There are a few ways to open this project.
Android Studio
Android Studio->File->New->From Version control->Git- Enter
https://github.com/igorwojda/android-showcase.gitinto URL field and pressClonebutton
Command-line And Android Studio
- Run
git clone https://github.com/igorwojda/android-showcase.gitcommand to clone the project - Open
Android Studioand selectFile | Open...from the menu. Select the cloned directory and pressOpenbutton
Plugins
It is recommended to install Detekt to Android Studio. To configure
the plugin open Android Studio preferences, open Tools, open Detekt and add detekt.yml configuration file.
Upcoming Improvements
This project is under active development and it is being occasionally refined.
Check the list of all upcoming enhancements.
Inspiration
Here are a few additional resources.
Cheatsheet
- Material Theme Builder - generate dynamic material theme and see it in action
- Compose Material 3 Components - a list containing material components
- Core App Quality Checklist - learn about building the high-quality app
- Android Ecosystem Cheat Sheet - board containing 200+ most important tools
- Kotlin Coroutines - Use Cases on Android - most popular coroutine usages
Android Projects
Other high-quality projects will help you to find solutions that work for your project (random order):
- Compose Samples - repository contains a set of individual Android Studio
- Jetpack Compose Playground - This is a Jetpack Compose example project
- Now Android - fully functional Android app built entirely with Kotlin and Jetpack Compose
- WhatsApp Clone Compose - WhatsApp clone app built with Jetpack Compose and Stream Chat SDK for Compose projects to help you learn about Compose in Android
- Iosched - official Android application from google IO 2019 and 2021
- Android Architecture Blueprints v2 - a showcase of various Android architecture approaches to developing Android apps
- Github Browser Sample - multiple small projects demonstrating usage of Android Architecture Components
- Clean Architecture Boilerplate - clean architecture for Android
- Roxie - a solid example of a
common stateapproach together with very good documentation - Kotlin Android Template - the template that lets you create preconfigured Android Kotlin project in a few seconds
Other
- Software Testing Fundamentals - great summary on application testing
Known Issues
- In Gradle 8.1 the version catalog type safe API is not available for
buildSrcdirectory, so dependencies and versions have to be retrieved using type unsafe API:- plugins are retrieved using string plugin ids
- versions (
kotlinCompilerExtensionVersion) are retrieved using string version names
- No usages are found for the
suspendedKotlininvokeoperator (KTIJ-1053) - The
Material You Dynamic Colorsare not correctly applied to Fragment contents (only to Activity) - When using
FragmentContainerView,NavControllerfragment can't be retrieved by usingfindNavController()(ISSUE-142847973, STACKOVERFLOW-59275182) - Mockk is unable to mock some methods with implicit
continuationparameter in theAlbumListViewModelTestclass (Issue-957), , so test in theAlbumDetailViewModelTestwas disabled - Automatic Kotlin upgrade is disabled in Renovate, because these dependencies have to be updated together with Kotlin: until:
- Dynamic feature module is not supported by
ANDROID_TEST_USES_UNIFIED_TEST_PLATFORMyet. - ktlint
FileNamerule has to be disabled, because it is not compatible with fie contain a single extension ISSUE-1657 - Delegate import is not provided when a variable has the same name as Delegate (KTIJ-17403)
androidx.compose.runtime.getValueandandroidx.compose.runtime.setValueimports are can't be resolved automatically - they had to be added manually KTIJ-23200- ktlint import-ordering rule conflicts with IDE default formatting rule, so it have to be .editorconfig file. and KTIJ-16847)
- False positive "Unused symbol" for a custom Android application class referenced in
AndroidManifest.xmlfile (KT-27971) - Android lint complains about exceeding access rights to
ArchTaskExecutor(Issue 79189568) - JUnit 5 does not support tests with suspended modifier (Issue 1914)
- Custom detekt config is hard to update (Issue 4517)
- Coil does not provide a way to automatically retry image load, so some images may not be loaded when connection speed is low (Issue 132)
buildFeaturesandtestOptionsblocks are incubating and have to be marked as@Suppress ("UnstableApiUsage")
Contribute
This project is being maintained to stay up to date with leading industry standards. Please check the CONTRIBUTING page if you want to help.
Author
License
MIT License
Copyright (c) 2019 Igor Wojda
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and
associated documentation files (the "Software"), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial
portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT
LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN
NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
WHETHER IN AN ACTION OF TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.Animations License
Flowing animations are distributed under Creative Commons License 2.0:
- Error screen by Chetan Potnuru
- Building Screen by Carolina Cajazeira



