gridea-theme-inlineamp
InlineAMP 是一款纯 AMP 主题,设计上简约、干净、响应式,适合喜欢极简设计、比较在意页面打开速度的博主使用。
下载:https://github.com/jiansing/gridea-theme-inlineamp/releases
预览:https://gridea-theme-inlineamp.netlify.app/
演示站托管在 netlify 并启用了AMP 服务器端渲染,拥有更快的速度。
测速报告:
gtmetrix.com
测速位置:香港 网络:不受限制 首屏仅需 0.6s
测速位置:香港 网络:LTE Mobile (15/10 Mbps, 100ms) 首屏仅需 1.1s
pagespeed insights 报告:https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fgridea-theme-inlineamp.netlify.app (手机端分数低是因为延迟加载了视口外的图像,并且我放的几张图像没有压缩过。如果将图片压缩、调整大小分数会更高,但即使用了也不影响首屏的速度)
使用指南
插入图片、视频、音频 https://jiansing.github.io/include-images-and-video/
添加评论 https://jiansing.github.io/add-comment-for-gridea-theme-inlineamp/
v1.3.0-beta.0 updated 2020.4.26
NEW:
外观
- 可以更精细地调整主题配色(注意有些配置项要滚动下拉才能看到)
- 预置两种配色方案
- 支持自定义 CSS
- 支持公共顶部设置图片作为背景
评论
- 支持五种评论系统:Gitalk、Valine、Utterances、Disqus、Facebook
SEO
- 支持 SEO Meta
- 支持 Google JSON-LD 结构化数据:博客文章、面包屑、Logo
侧边栏
- 可以更换不同的搜索引擎
其他
- 增加了主题更新提醒
Gitalk、Valine、Utterances 评论系统均以能够通过 AMP 验证的方式实现,由于不是官方给出的实现方案,可能存在一些常规情况下不会出现的问题,在后面的版本中随时可能被移除。
移植于wordpress的同名主题 InlineAMP 。(原主题Github)
继承了原主题的一些特点:
- 纯AMP主题(极致速度体验)
- 移动端/PC端响应式布局(Flex布局)
- Pure CSS design(无图设计)
- 极简&科技风格(简约但不简单)
简单但够用:
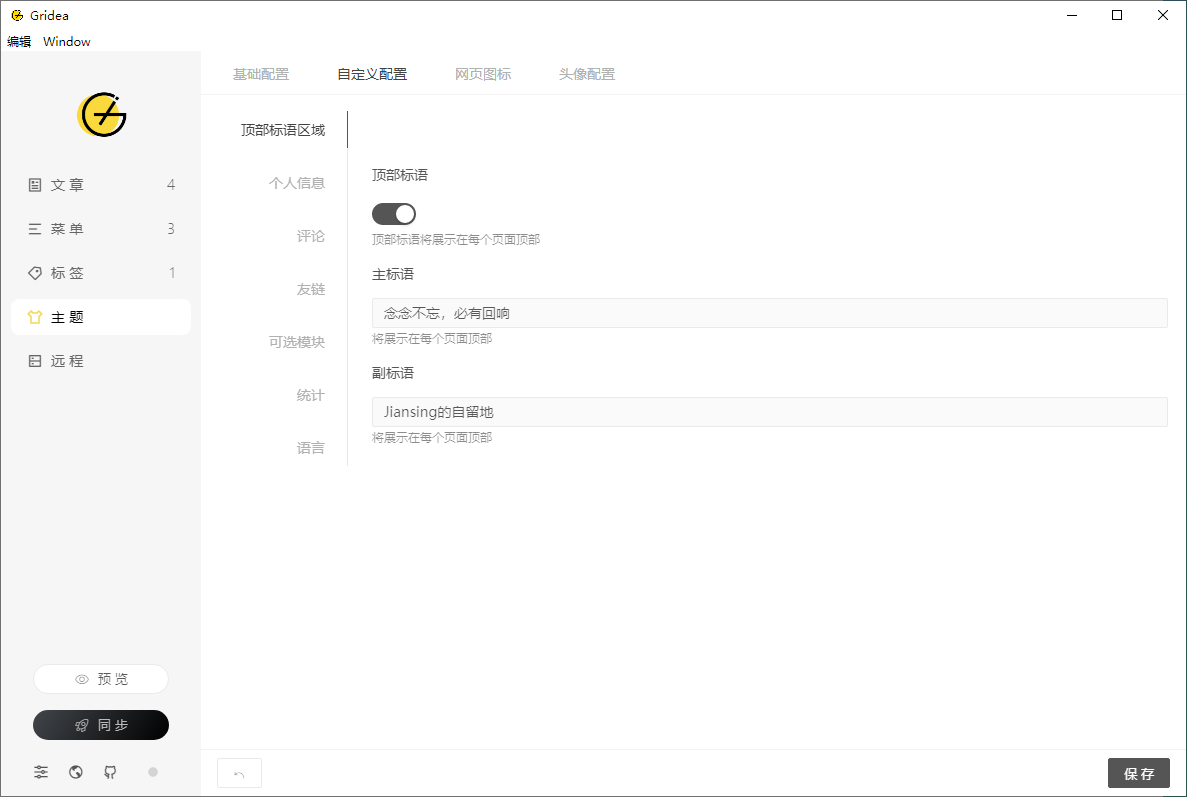
顶部标语

可以设置主/副标语,将显示在每个页面的顶端
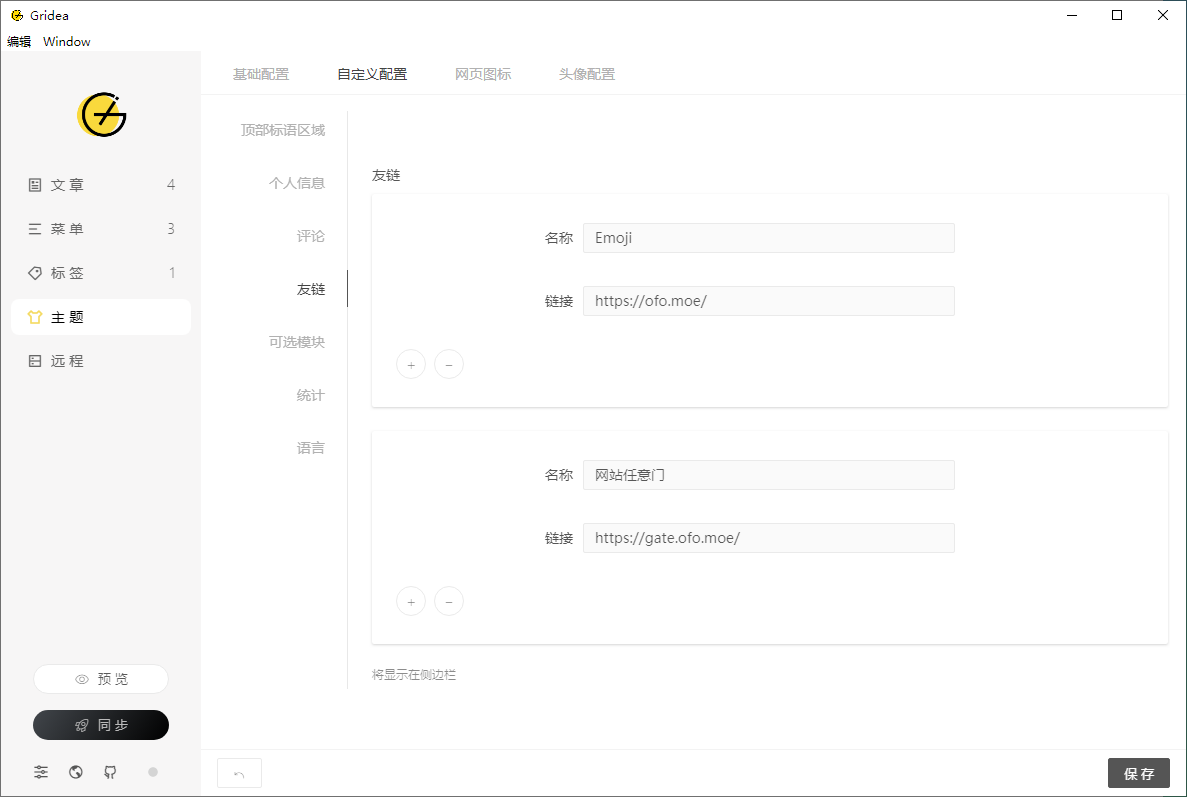
友链

在侧边栏显示友链
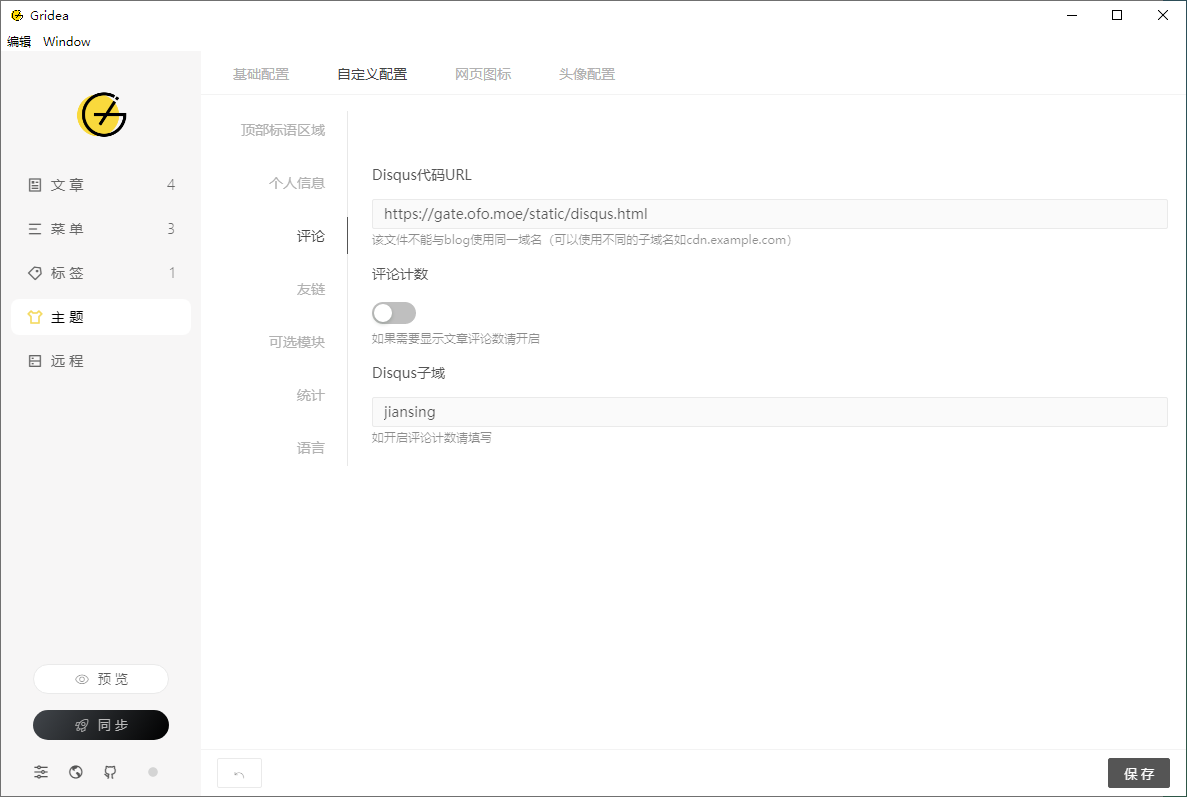
Disqus评论

支持Disqus评论
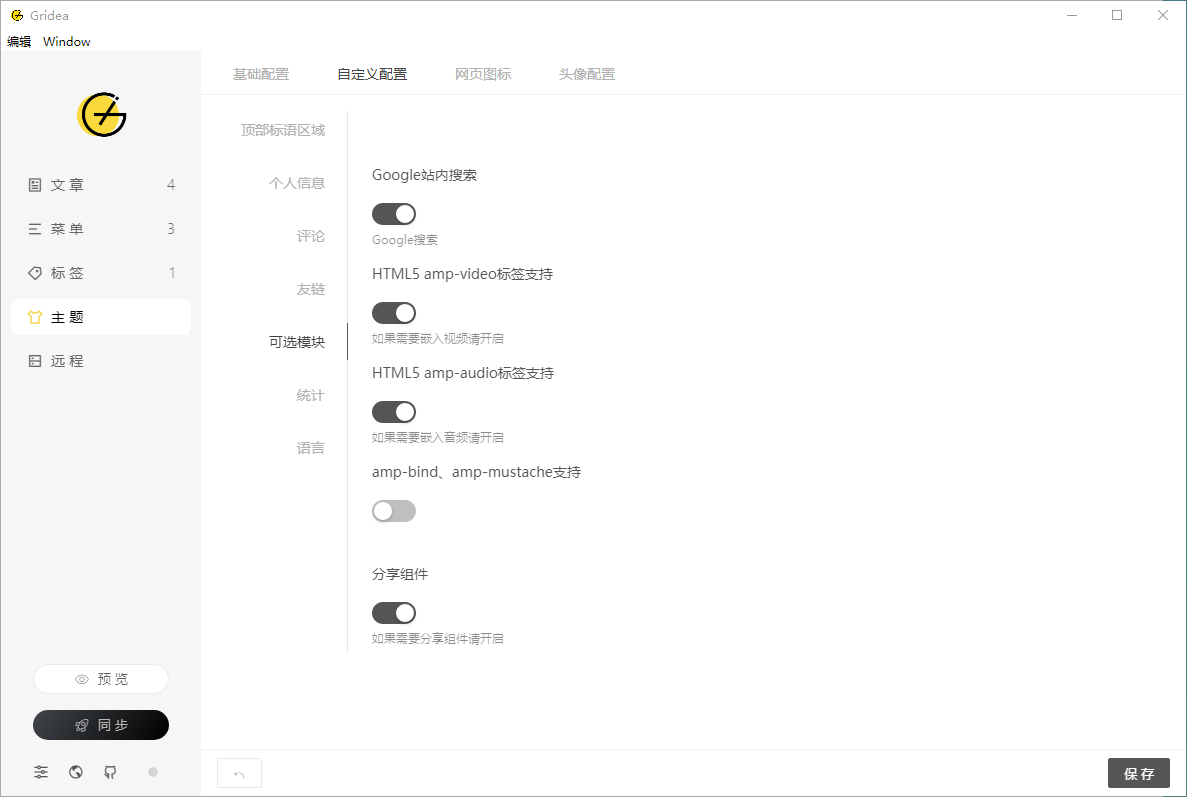
按需加载JS

Google Analytics

可以添加Google Analytics
语言
用于设置 html lang 属性,默认设置为简体中文(zh-Hans),一般用默认设置即可
待实现的功能
- 标签云页面
- PWA 支持
- 主题自定义
- 代码高亮