부엉이 개발 블로그 사이트.
Next.js 와 .Net 을 활용해서 토이프로젝트로 진행한 개발블로그 사이트 입니다
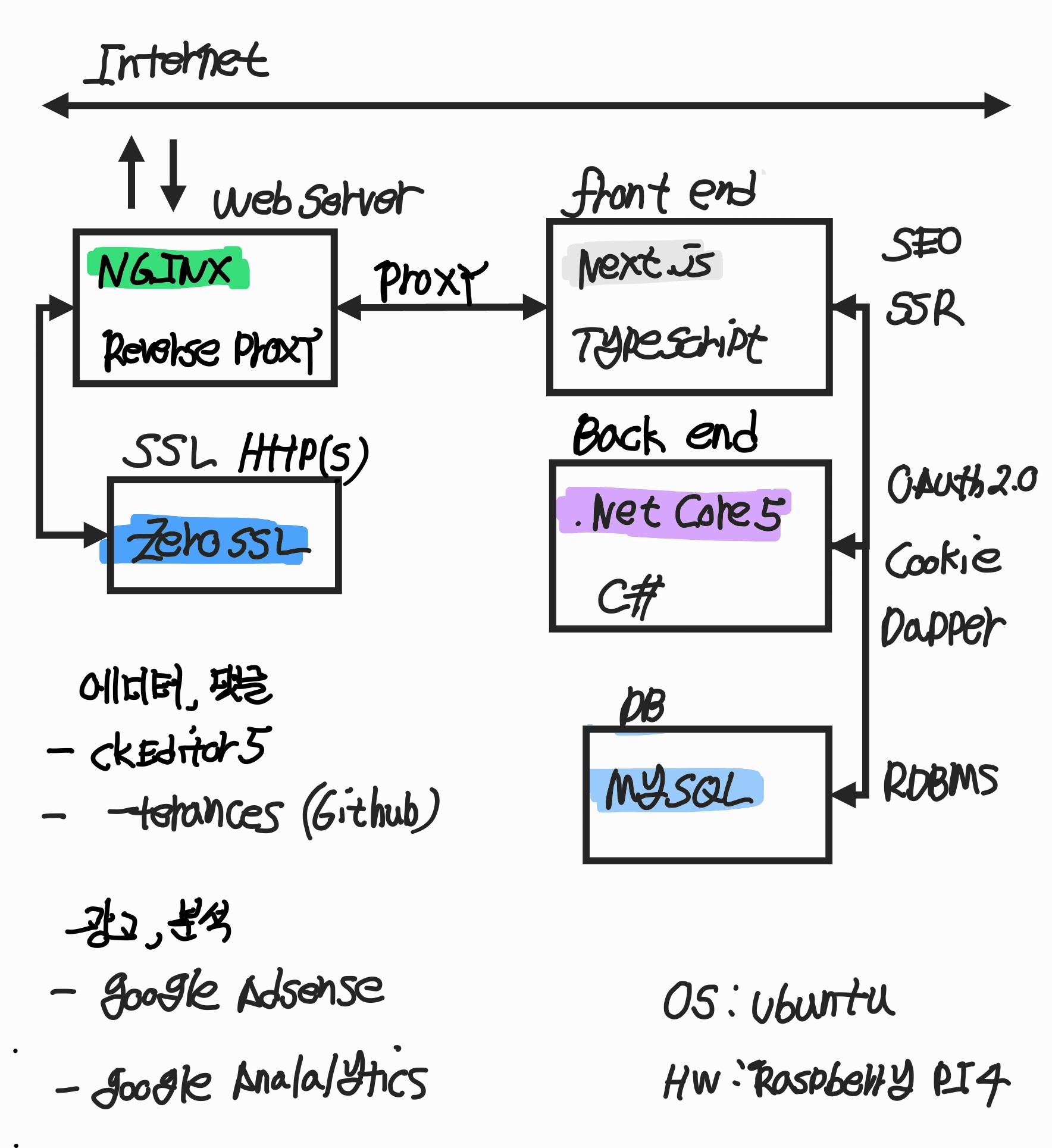
🔨Techs that I've used in this Project.🔧







🦉owl-dev.me🦉

 Front-end : Next.js
Front-end : Next.js Back-end : .Net Core 5 -> .Net Core 7
Language : Typescript , C# , SQL
Database : MySQL
구조설명
해당 리포지토리는 ASP.NET 프로젝트의 폴더 구조 형태에서 'client-app' 폴더를 새로운 next.js 프로젝트로 구성하여 Frontend 부분과, Backend 부분을 같이 관리하고 있습니다.
'next_core_blog_erd' - mysql ERD 구조를 보관하고 있습니다.
'CommonLibrary' - FileUpload , Security 관련 Library 를 처리합니다.
'Program.cs' - 'Cookie' 및 'Cors', 'DB Repository' 를 관리합니다.
'Context/DapperContext' - mysql Db 와 ORM 연동을 해줍니다
'Controllers' - 노트(Note), 유저(User) , 인증(OAuth), 방문자 기록(MapHistory) 관련 컨트롤러를 관리합니다
'Model' - 노트(Note), 유저(User) , 인증(OAuth), 네이버 지도(Map),SEO(BATCH) - sitemap.xml 관련 모델 관리합니다
'Repository' - 노트(Note), 유저(User) , 방문자 기록(Map), SEO(Batch)-sitemap.xml 관련 DB SQL 을 관리합니다
'client-app/api' - api(axios) 정의 부분입니다
'client-app/hooks' - '모달', '댓글(Utterance)', '검증(validate)', '렌더링 Sync(router)', '코드(syntax-highlighter)' hook 으로 처리합니다
'client-app/pages' - posting글(blog/[id]), 관리자 방문 기록(map), 및 각종 componet 를 관리합니다
'client-app/store' - Redux Tool kit 관련 '권한', '카테고리', '공통', '유저' 를 관리합니다.
'client-app/utils' - Google Analytics 구현 관련 처리합니다
부엉이 개발자 사이트 제작기
https://www.owl-dev.me/blog/26
https://www.owl-dev.me/blog/13
https://www.owl-dev.me/blog/30
비고
Warning : Props 'className' did not match
next로 styled-components로 스타일 적용하고, 개발 서버를 띄워서 확인해보면 첫 페이지 로딩은 문제없이 잘 작동하고, 새로고침 이후 Warning : Props 'className' did not match. Server : "블라블라" Client: :"블라블라" 경고메세지가 출력되고, 화면 스타일이 사라져버린다!
첫 페이지는 SSR로 작동하며 이후 CSR로 화면을 렌더링하게 되는데, 이때 서버에서 받은 해시+클래스명과 이후 클라이언트에서 작동하는 해시+클래스 명이 달라지면서 스타일을 불러올수 없는 문제가 발생한다.npm i babel-plugin-styled-components.babelrc 설정
{
"presets": ["next/babel"],
"plugins": ["babel-plugin-styled-components"]
}
프로젝트 루트에 .babelrc 파일을 추가하고, 위와 같이 작성한다.
nextjs 에서 바벨 설정을 추가할떄는 next/babel 프리셋을 항상 추가해야함을 잊지 말자!