H5 编辑器 H5-Editor
H5 编辑器。通过拖拉拽生成漂亮的HTML页面,并支持各种动画效果、 黑暗模式、国际化。可用于制作各类邀请函、请柬、活动宣传页面等。可生成纯html5页面,兼容所有主流浏览器,小程序等。
H5 Editor. Generate beautiful HTML pages through drag-and-drop, with support for various animation effects. It can be used to create various invitations, cards, event promotional pages, and more. Compatible with all mainstream browsers, including mini-programs, etc.
主要技术栈 Main technology stack
vite: 4.4.5
vue: 3.3.4
vue-router: 4.2.5
pinia: 2.1.6
element-plus: 2.3.14
axios: 1.5.0
详见package.json文件
Please refer to the package.json document for details.
体验 Demo
See H5 Editor
功能介绍 Function Introduction

-
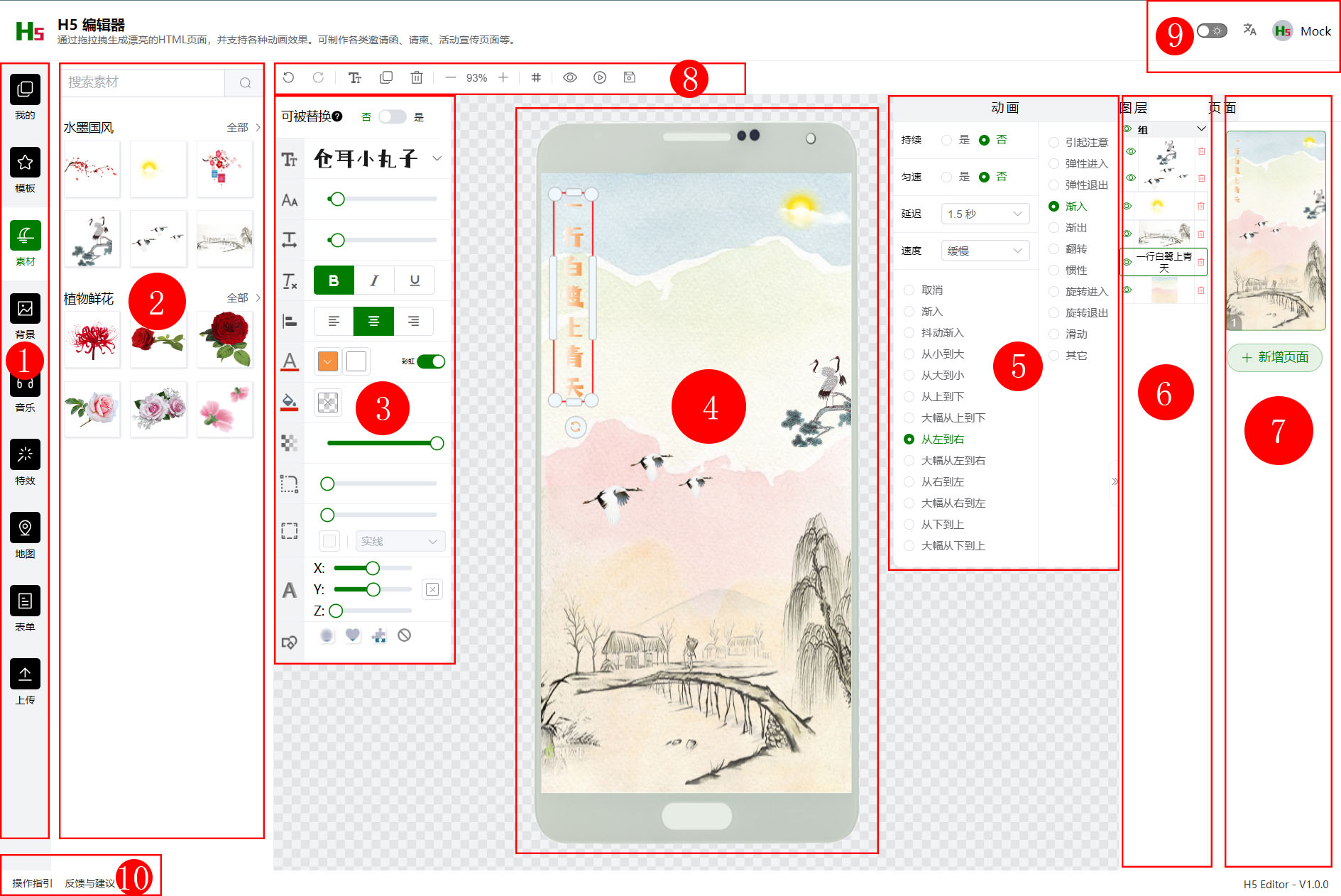
图示1:菜单选项。在这里点击菜单选择添加不同类型的素材,包括图片、背景、音乐、地图、特效等。
Illustration 1: Menu Options. Here, click on the menu to select and add different types of materials, including images, backgrounds, music, maps, effects, etc. -
图示2:素材列表。点击或拖拽相应的素材,将素材添加到图示4的模板制作区。
Illustration 2: Material List. Click or drag the corresponding material to add it to the template creation area in Illustration 4. -
图示3:样式选择区。选择相应的样式可改变素材的外观、形状、大小、颜色等。 Illustration 3: Style Selection Area. Choosing the appropriate style can change the appearance, shape, size, color, etc., of the material.
-
图示4:制作区。通过拖拉拽,选择不同的样式可视化制作你想要的html模板。
Illustration 4: Production Area. Visualize the creation of your desired HTML template by dragging and dropping and selecting different styles. -
图示5:添加动画。提供各种常用的动画,选择相应的动画立马就可查看效果。
Illustration 5: Add Animation. Provides various commonly used animations. Select the appropriate animation to immediately see the effect. -
图示6:图层选择。这里可快速选择相应的素材,拖动素材即可改变素材的层级。
Illustration 6: Layer Selection. Here, you can quickly select the corresponding material and drag it to change the material's layer. -
图示7:页面选择。选择要编辑的页面,还可以添加、复制、移动、删除页面。
Illustration 7: Page Selection. Choose the page you want to edit, and you can also add, copy, move, or delete pages. -
图示8:常用操作。这里可对编辑器进行常用操作,如撤销、恢复、复制、删除、添加文字、缩放编辑器、添加参考线、预览、保存等操作。
Illustration 8: Common Operations. Here, you can perform common operations on the editor, such as undo, redo, copy, delete, add text, zoom in/out of the editor, add guidelines, preview, save, etc. -
图示9:这里可设置黑暗模式、语言、与登录退出操作。
Illustration 9: Here, you can set dark mode, language, and perform login/logout operations. -
图示10: 这里可打开编辑器操作指引与反馈建议。
Illustration 10: Here, you can open the editor's operational guidance and provide feedback and suggestions.
项目安装 Project Setup
npm install运行 Compile and Hot-Reload for Development
模拟接口数据运行
Run with simulated API data
npm run MockSee http://localhost:8000/h5-editor
开发模式运行
Run in development mode
npm run dev打包 Compile and Minify for Production
npm run build别忘了 Don't forget
如果觉得有用,请给一个Star吧,Star 是我更新的动力哦
If you find it useful, please give a Star. A Star is my motivation for updates.
The above English text was translated using ChatGPT.