Add2Calendar
Allow you to add event to calendar easier
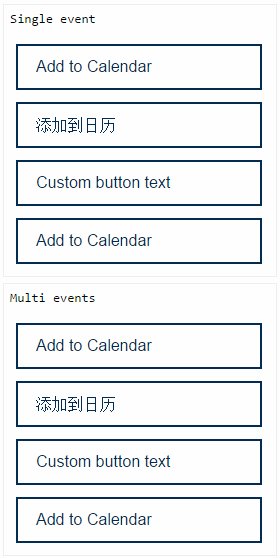
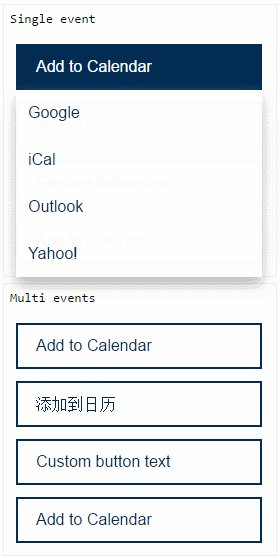
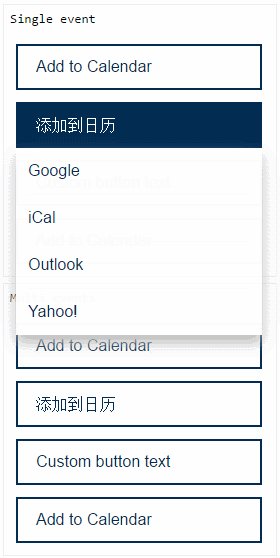
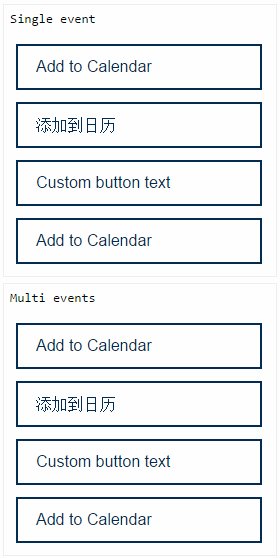
Feature
| Single Event | Multi Event | |
|---|---|---|
| ✅ | ||
| Yahoo | ✅ | |
| iCal | ✅ | ✅ |
| Outlook | ✅ | ✅ |
Compatible with all browsers:
- Google Chrome 19+
- Mozilla Firefox 3.5+
- Safari 6+
- Internet Explorer 10+
- Opera 11.5
Getting Started
Install
1. Install via `npm`
1.1 Install npm
1.2 Install package: `npm install --save add2calendar`
2. Install via `bower`
2.1 Install npm
2.2 Install bower: `npm install -g bower`
2.3 Install package: `bower install --save add2calendar`// Import via CommonJS
const Add2Calendar = require('add2calendar')
// Import via ES6
import * as Add2Calendar from "add2calendar"<!-- Import via githack -->
<link rel="stylesheet" href="https://rawcdn.githack.com/jojoee/add2calendar/v1.1.2/css/add2calendar.css">
<script src="https://rawcdn.githack.com/jojoee/add2calendar/v1.1.2/js/add2calendar.js"></script>
<!-- Import via bower -->
<link rel="stylesheet" href="https://github.com/jojoee/add2calendar/blob/master/bower_components/add2calendar/css/add2calendar.css">
<script src="https://github.com/jojoee/add2calendar/raw/master/bower_components/add2calendar/js/add2calendar.js"></script>// Example usage
var singleEventArgs = {
title : 'Add2Calendar plugin event',
start : 'July 27, 2016 10:30',
end : 'July 29, 2016 19:20',
location : 'Bangkok, Thailand',
description : 'Event description',
isAllDay : false,
};
var singleEvent = new Add2Calendar(singleEventArgs);
// to get actual url
singleEvent.getGoogleUrl(); // https://www.google.com/calendar/render?action=TEMPLATE&text=...
singleEvent.getICalUrl(); // data:text/calendar;charset=utf8,BEGIN:VCALENDAR%0A...
singleEvent.getOutlookUrl(); // data:text/calendar;charset=utf8,BEGIN:VCALENDAR%0A...
singleEvent.getYahooUrl(); // https://calendar.yahoo.com/?v=60&view=d&type=20&title=...
// render a widget
singleEvent.createWidget('#single-normal');// Example usage (React.js)
import * as Add2Calendar from "add2calendar"
import React from 'react'
import 'add2calendar/css/add2calendar.css'
class Add2CalendarComponent extends React.Component {
componentDidMount () {
const singleEvent = new Add2Calendar({
title: 'Add2Calendar plugin event',
start: 'December 19, 2020 10:30',
end: 'December 19, 2020 10:50',
location: 'Bangkok, Thailand',
description: 'Event description'
})
singleEvent.createWidget('#single-normal')
}
render() {
return (
<div id="single-normal"></div>
);
}
}
function App() {
return (
<div className="App">
<Add2CalendarComponent />
</div>
);
}
export default App;// Example usage (multiple events)
var multiEventsArgs = [
{
title : 'Add2Calendar plugin event 1',
start : 'July 27, 2016 10:30',
end : 'July 27, 2016 19:30',
location : 'Bangkok, Thailand',
description : 'Event description 1',
},
{
title : 'Add2Calendar plugin event 2',
start : 'July 28, 2016 10:30',
end : 'July 29, 2016 19:20',
location : 'Bangkok, Thailand',
description : 'Event description 2',
}
];
var multiEvents = new Add2Calendar(multiEventsArgs);
// to get actual url
multiEvents.getICalUrl(); // data:text/calendar;charset=utf8,BEGIN:VCALENDAR%0AVERSION:2...
multiEvents.getOutlookUrl(); // data:text/calendar;charset=utf8,BEGIN:VCALENDAR%0AVERSION:2...
// render a widget
multiEvents.createWidget('#multi-normal');Parameters
---- Example
title : 'Add2Calendar plugin event',
start : 'July 27, 2016 10:30',
end : 'July 29, 2016 19:20',
location : 'Bangkok, Thailand',
description : 'Event description.',
isAllDay : false,
---- Default
title : ''
location : ''
description : ''
isAllDay : false
---- Type
title : <string>
location : <string>
start : <string> (date format) (required)
end : <string> (date format) (required)
description : <string>
isAllDay : <boolean>Why this plugin
Apologize me, if I miss something
1: Simple
2: Many plugins do not meet my requirements
2.1 [addevent.com](https://www.addevent.com/)
- Not free
2.2 [addtocalendar](http://addtocalendar.com/)
- Google: OK
- iCal: OK
- Outlook: OK
- Outlook Online: not working (tested at 25/07/2016)
- Yahoo!: incorrect end date (tested at 25/07/2016)
- They link to their own service
- They add their own "description" at the bottom of event's description
2.3 [add-to-calendar-buttons](https://github.com/carlsednaoui/add-to-calendar-buttons)
- Google: OK
- iCal: OK
- Outlook: OK
- Outlook Online: don't have
- Yahoo!: incorrect date (tested at 25/07/2016)
2.4 [jquery.addtocalendar](https://github.com/tardate/jquery.addtocalendar)
- Google: OK
- iCal: don't have
- Outlook: don't have
- Outlook Online: incorrect date, event and description not working (tested at 25/07/2016)
- Yahoo!: OKImportant changelog
1.1.8
- Fix Yahoo, "isAllDay" is not working
1.1.7
- Test against multiple nodejs versions since 4 to 16
1.1.6
- Update accessibility by using <button> tag instead
1.1.5
- Support component-based framework e.g. React.js
1.1.4
- Support "isAllDay" param
1.1.3
- Fix iCal, data is truncated when it contains a "#" character
1.1.2
- Fix CommonJS importing error
1.1.1
- Update devDependencies versions
- Adding prefix to prevent naming collision
- Support CommonJS importing
- CI integration
- Support timezone
- Replace Sass with Less
1.1.0
- Remove `setLang` API (using `setOption` instead)
- Remove outlook-online from the list
1.0.0
- First releaseFuture Update
- Support All Node.js versions since 4 to 16
- Zero dependency
- Support ES6 module importing
- [ ] Update Google format to new format
- [ ]
startandendparameters can beDateobjet - [ ] Unit test: automated test on browser environment
- [ ] Create default value of
endvariable (should be equalstart+ 1 day) - [x] Support callback function
- [x] Set language
- [x] Support
downloadattr - [x] Refactor
optionparameter - [ ] Support Office 365
- [ ] Support https://outlook.live.com/
- [ ] Recurring events e.g. weekly, monthly
Development and contribution
nvm install 4.0.0
nvm install 4.0.0 && nvm use 4.0.0
# or "nvm install 11.15.0 && nvm use 11.15.0"
npm install
npm shrinkwrap
mv ./npm-shrinkwrap.json ./package-lock.json
# publishing
npm publish --dry-run
npm publishFormat and others
- escape() vs encodeURI()
- .ics vs .vcs
- Timezone
- Google Format: 1, 2, 3
- iCal Format: ICalendar, 1.0 format(vcs), 2.0 format(ics)
- URL Encoding
- Date.prototype.toISOString()
- Outlook: Linking to calendars
- Adding Events to Users Calendars – Part 2 – Web Calendars