Threebox
A Three.js plugin for Mapbox GL JS and Azure Maps using the CustomLayerInterface feature. Provides convenient methods to manage objects in lnglat coordinates, and to synchronize the map and scene cameras.

Latest release
Latest code release is 
Threebox is also available as an nmp package 
npm i threebox-pluginONLY in this Threebox fork
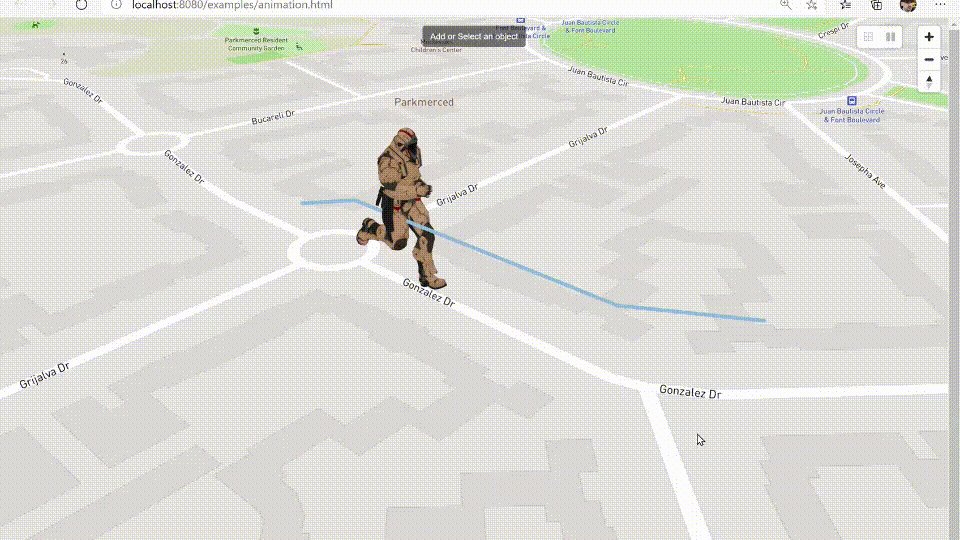
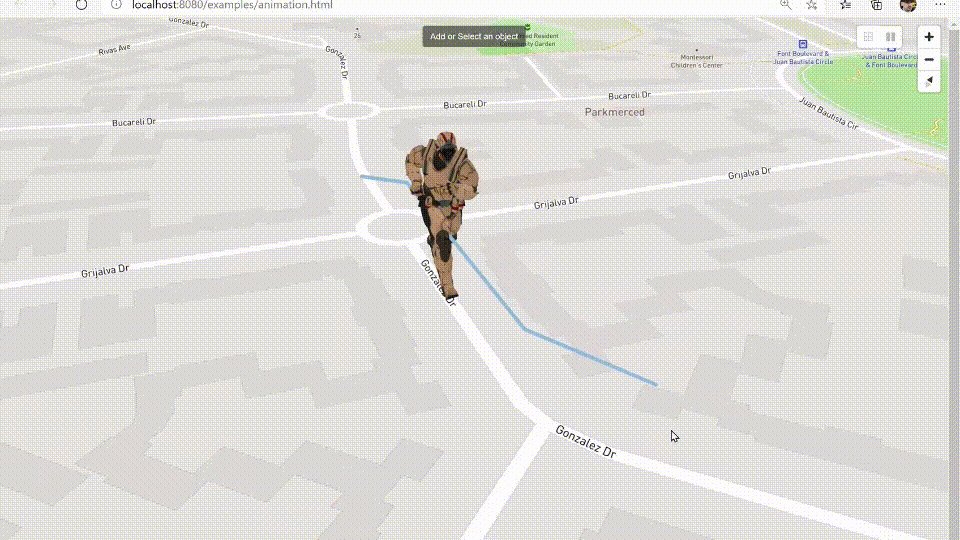
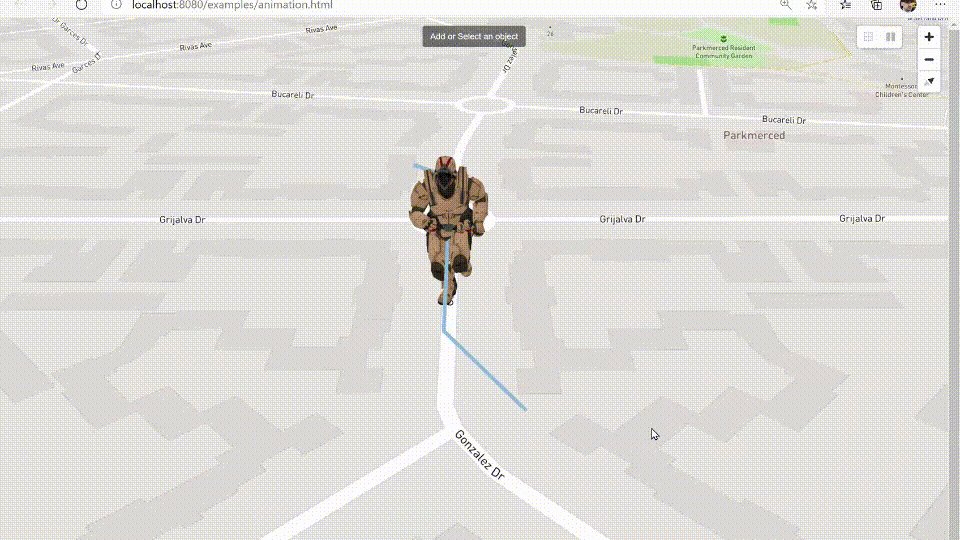
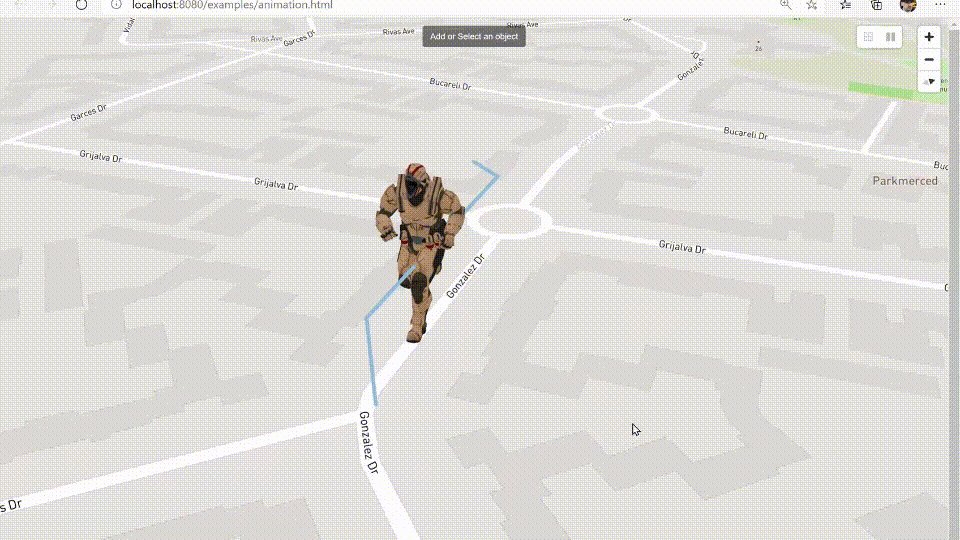
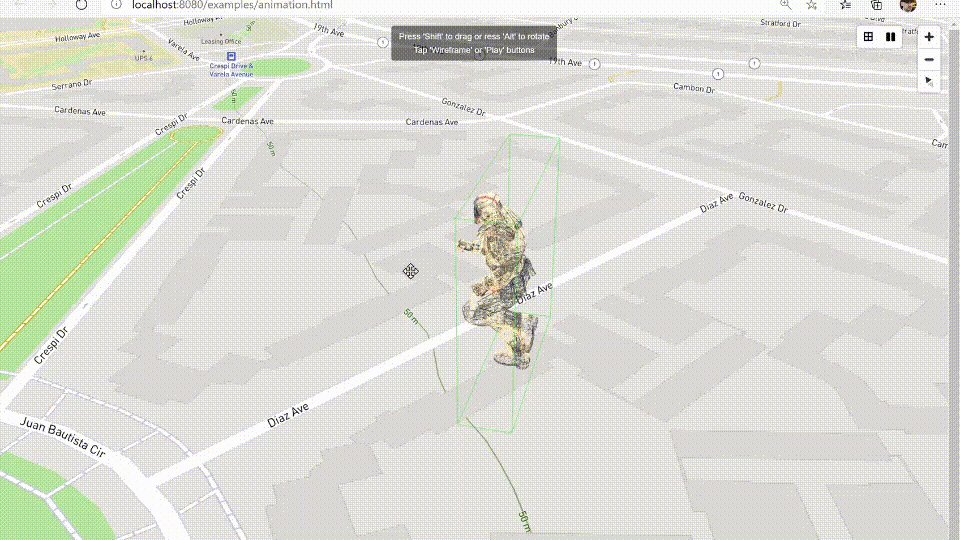
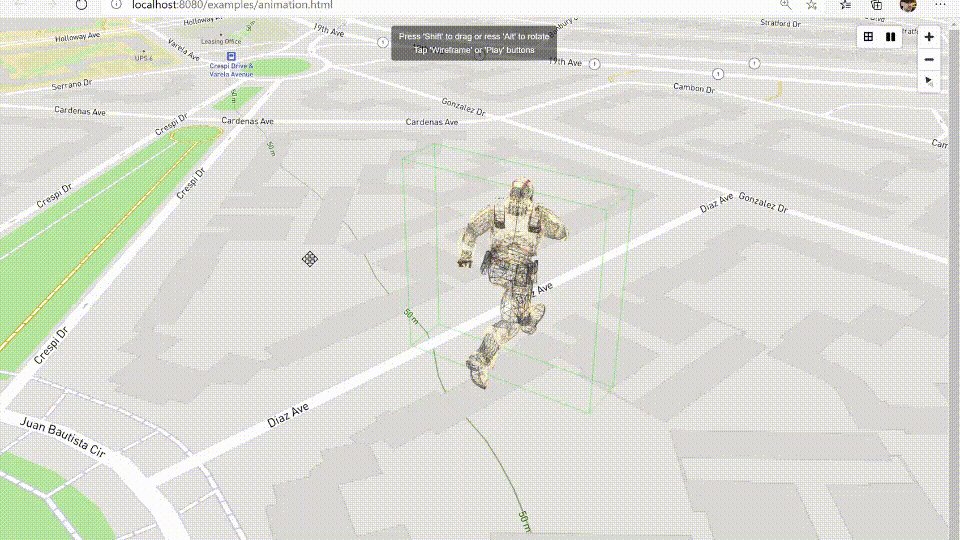
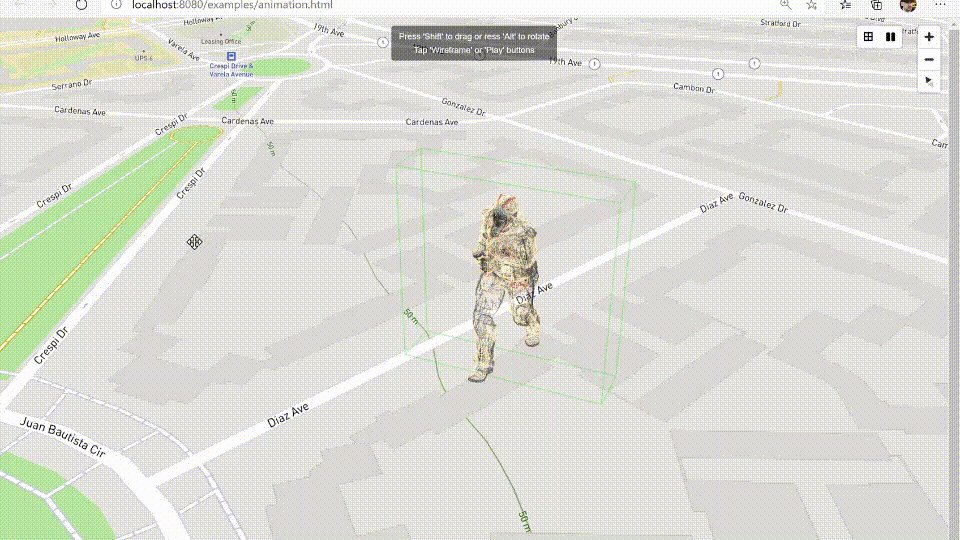
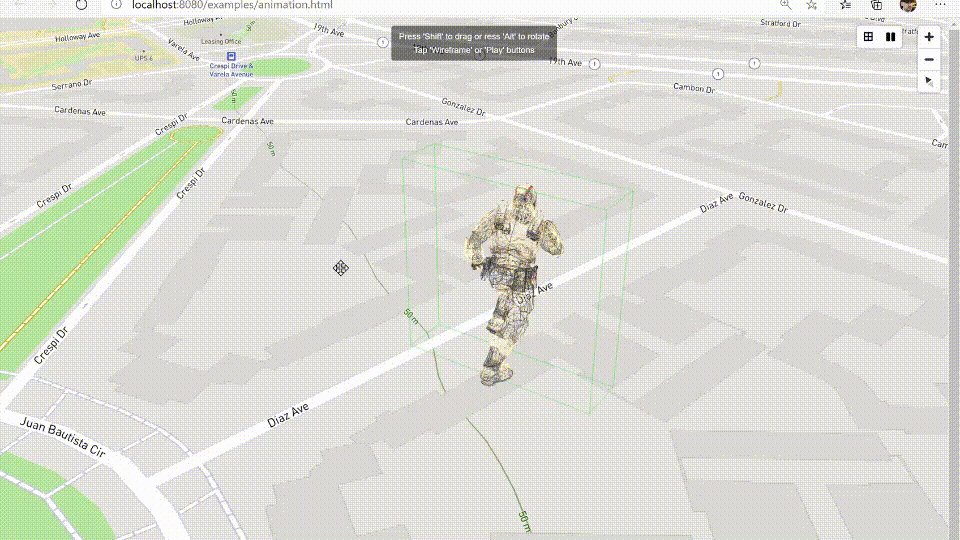
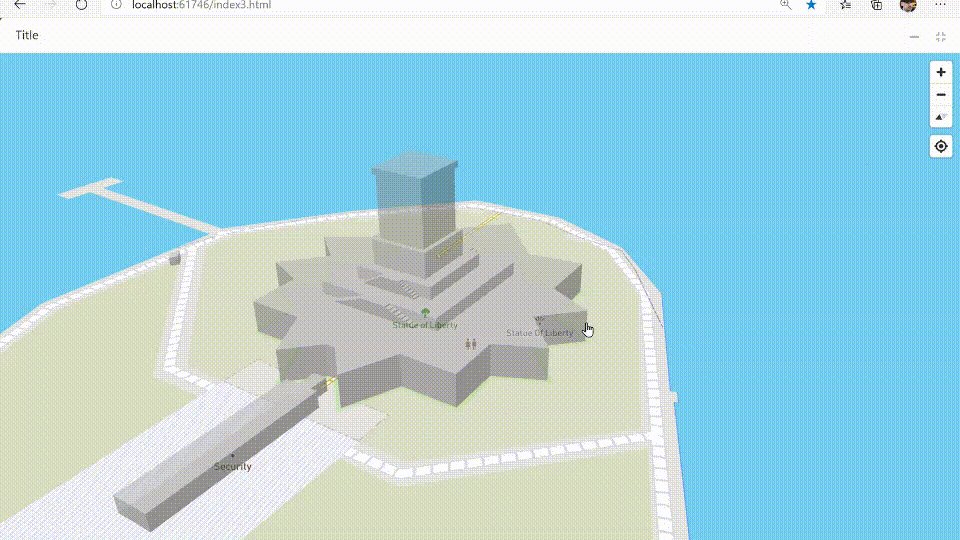
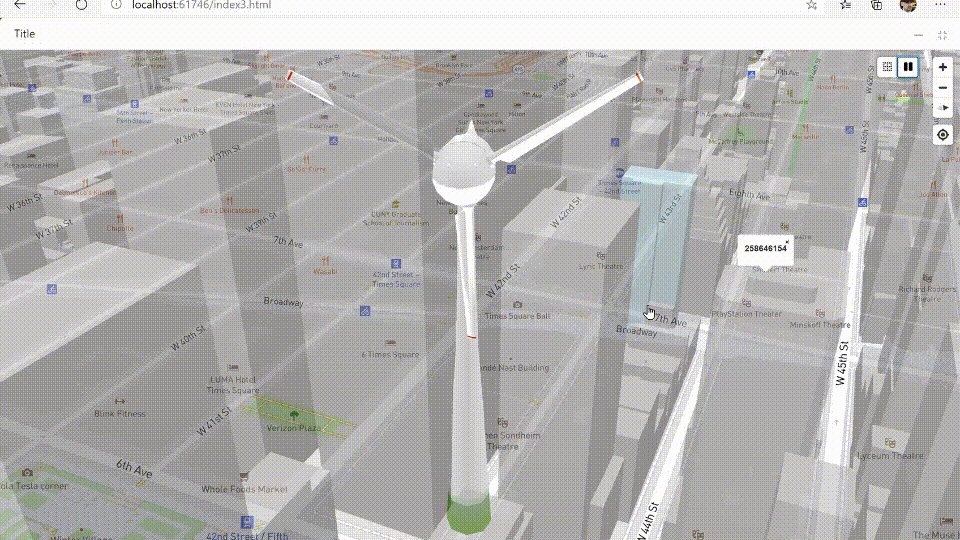
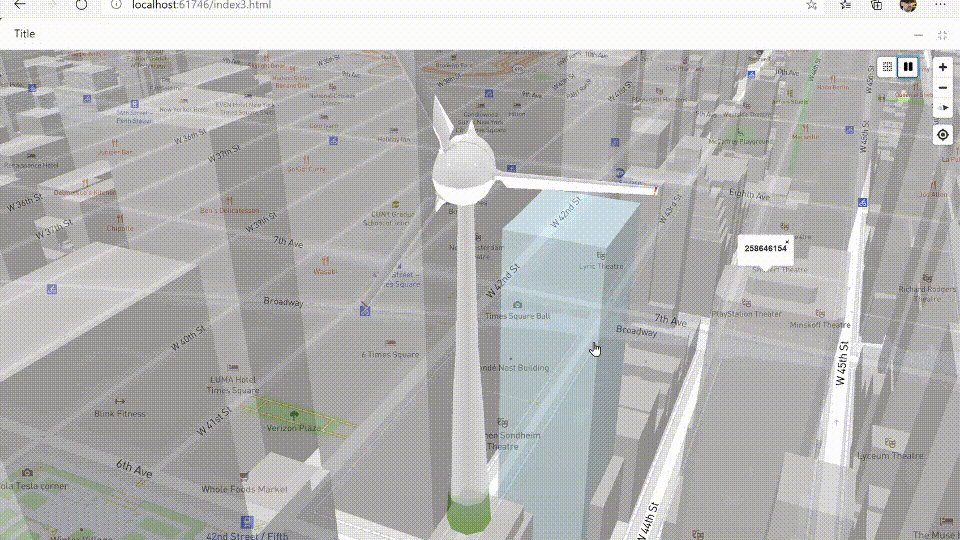
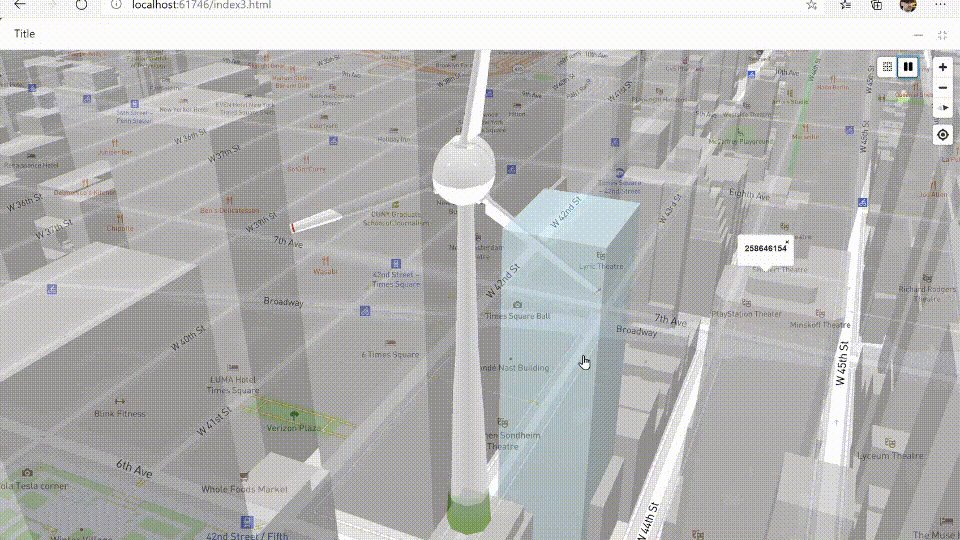
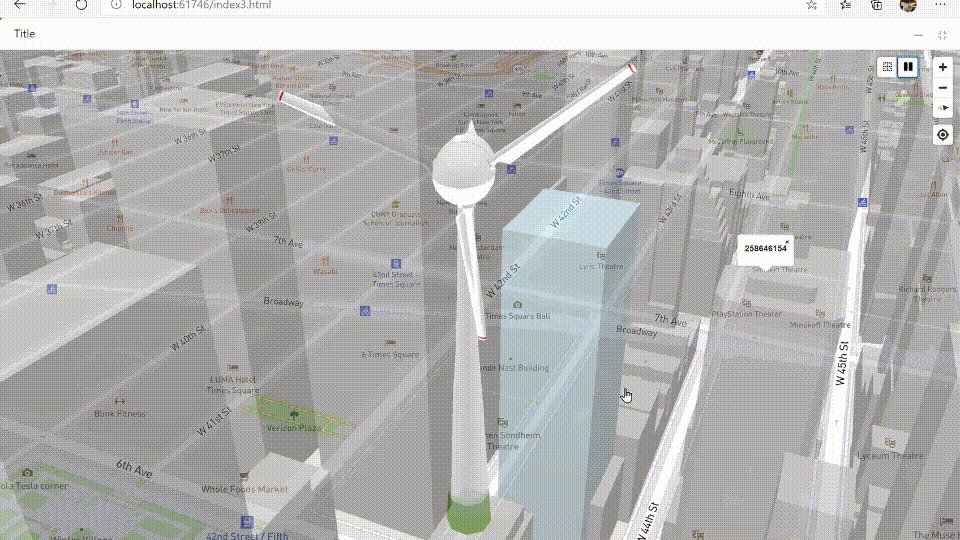
| Models built-in & custom animations | Mouse over/out, Selected, Drag&Drop, Drag&Rotate, Wireframe |
|---|---|
 |
 |
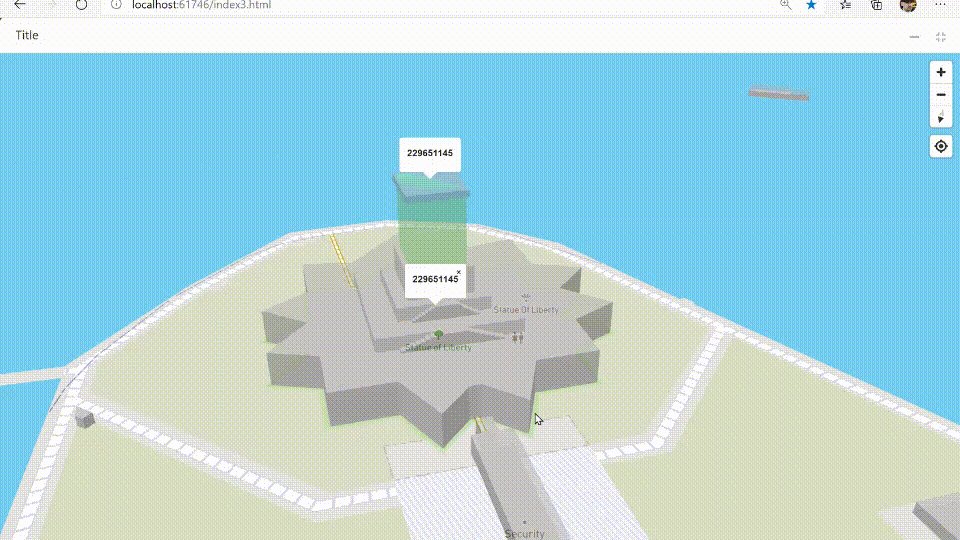
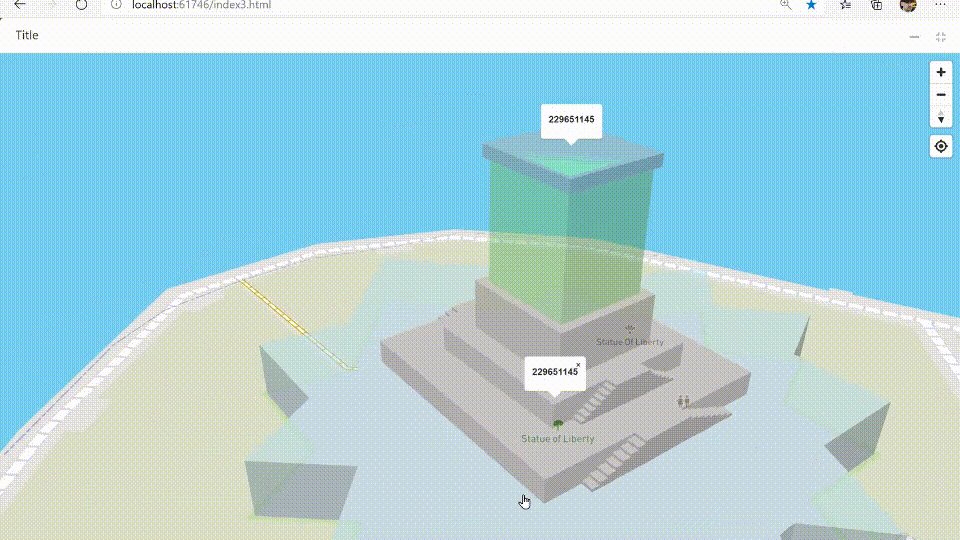
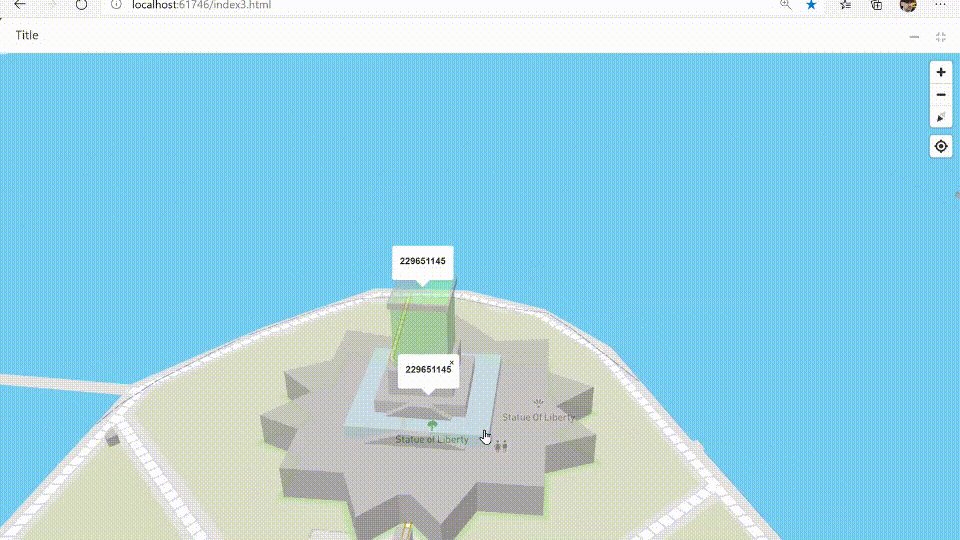
| Tooltips using altitude | Optimization of camera perspective and depth |
|---|---|
 |
 |
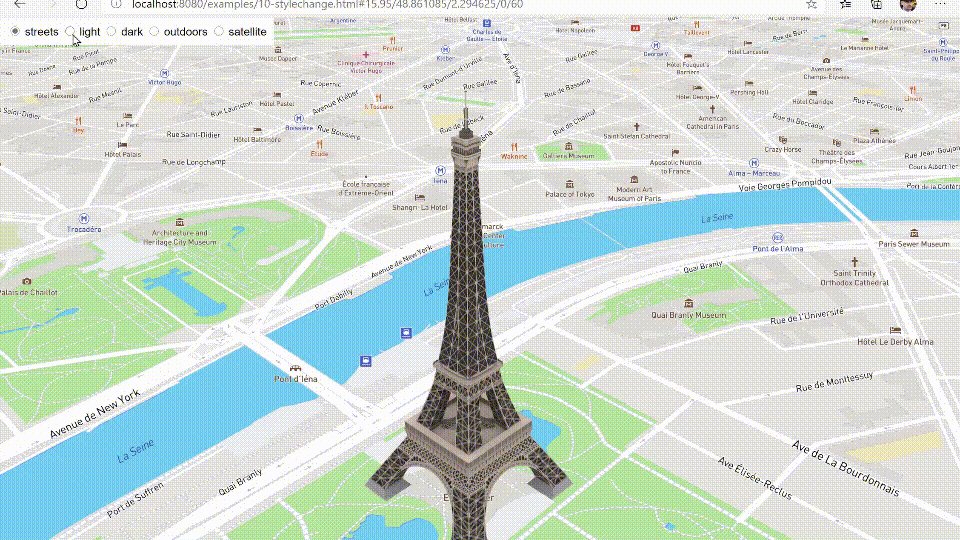
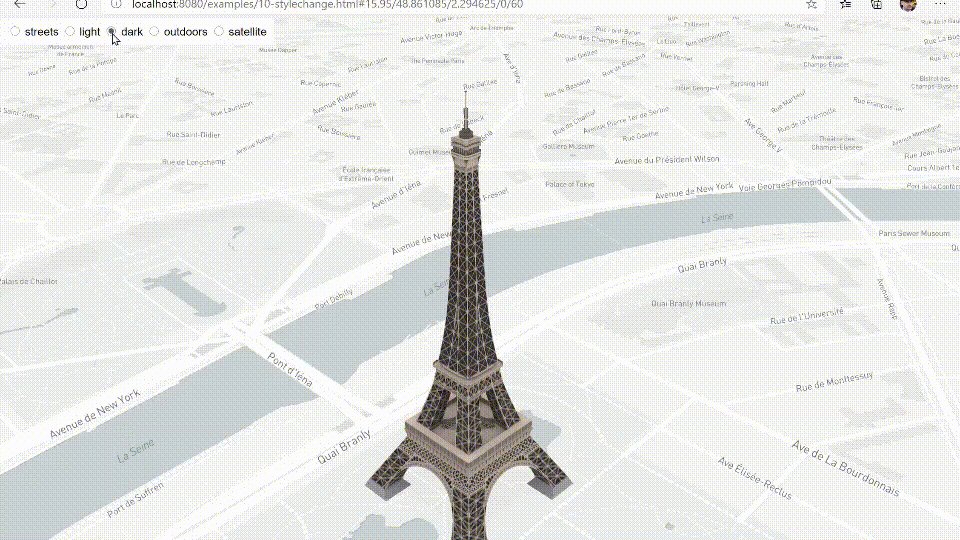
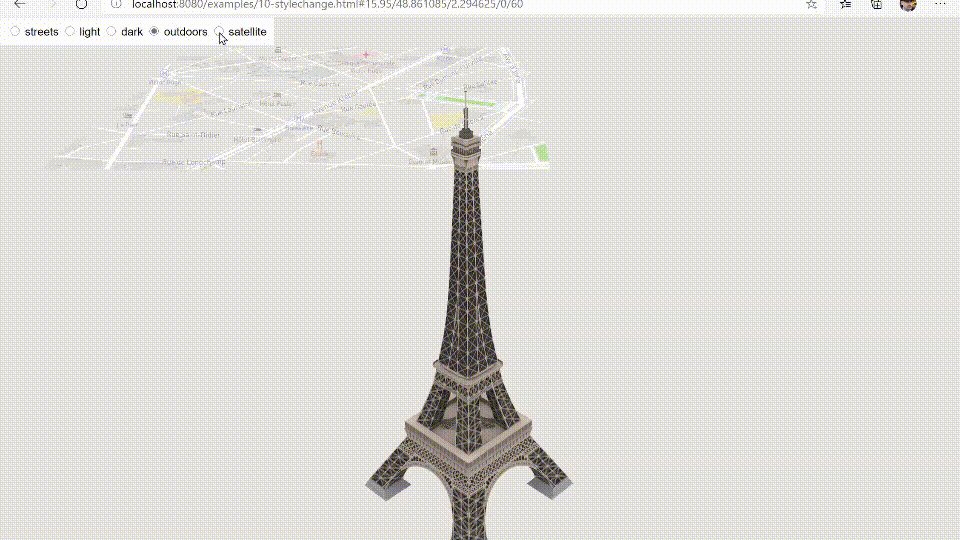
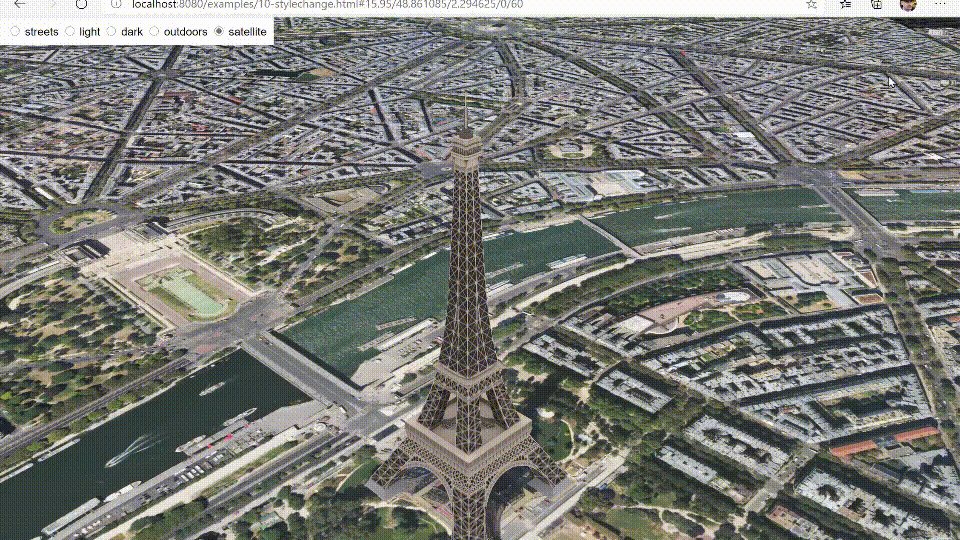
| Runtime style change | Optimized performance through cache |
|---|---|
 |
 |
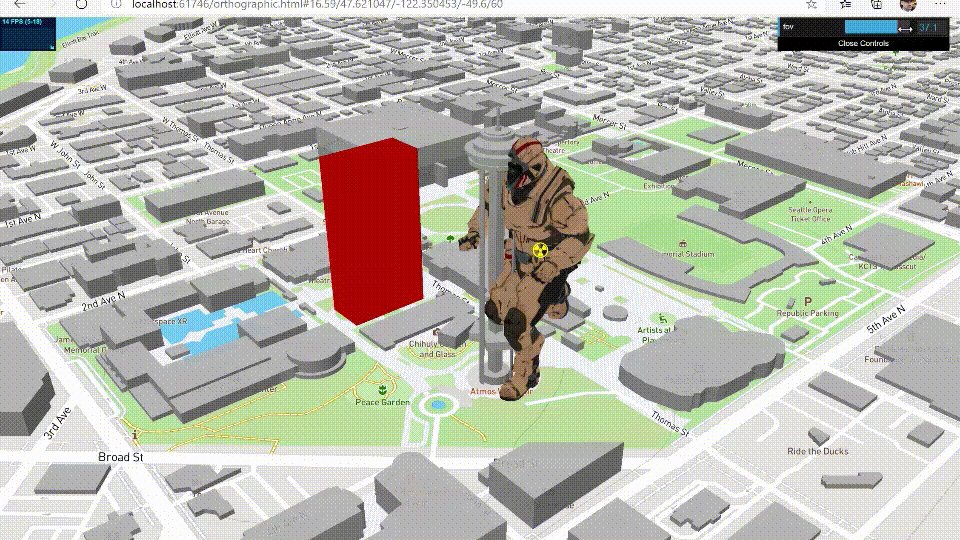
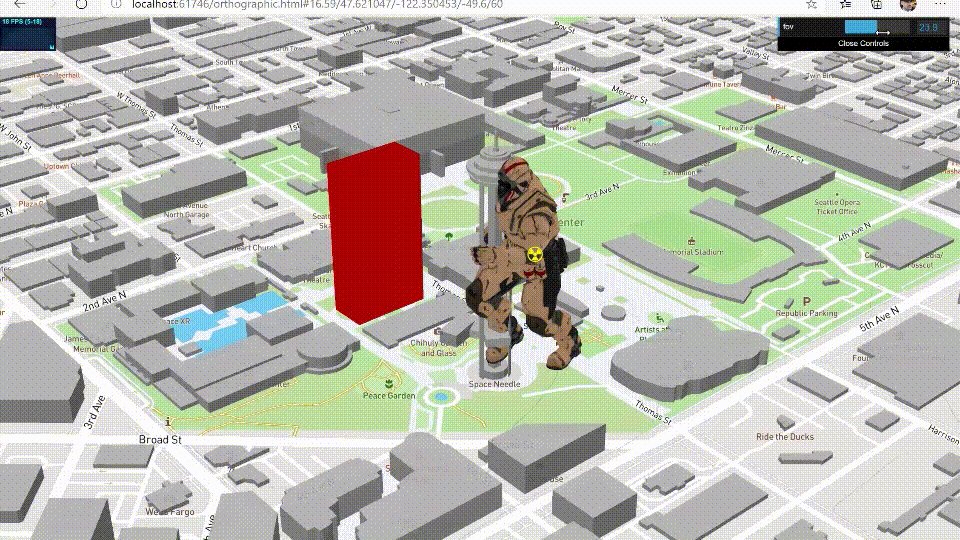
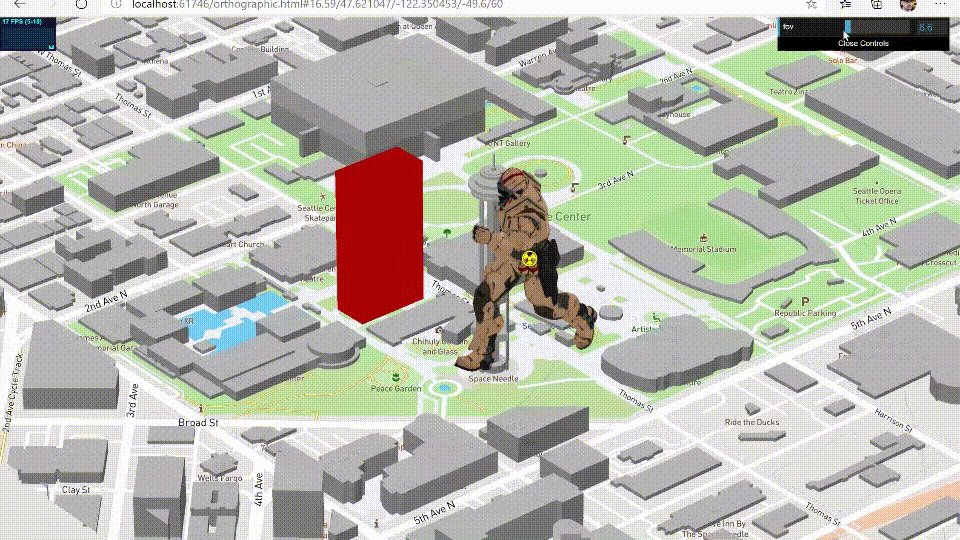
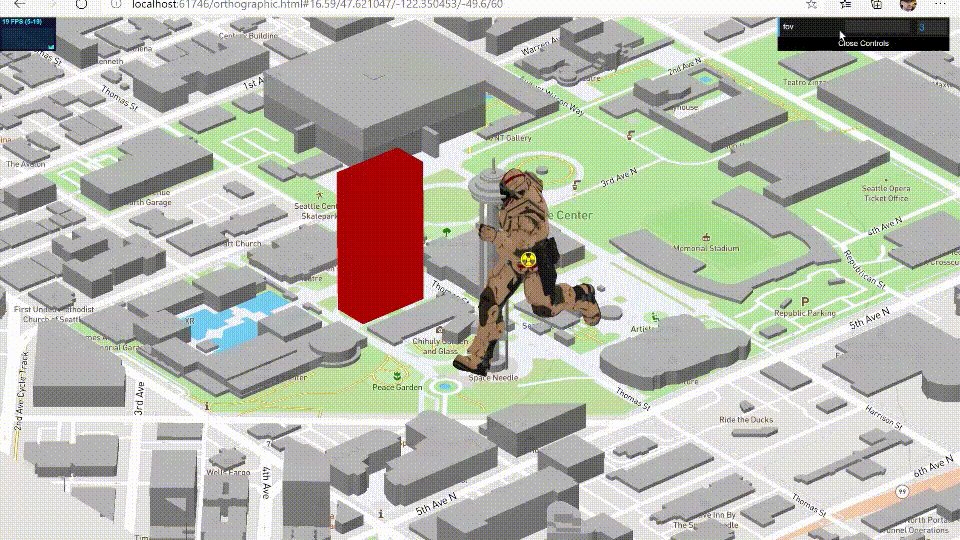
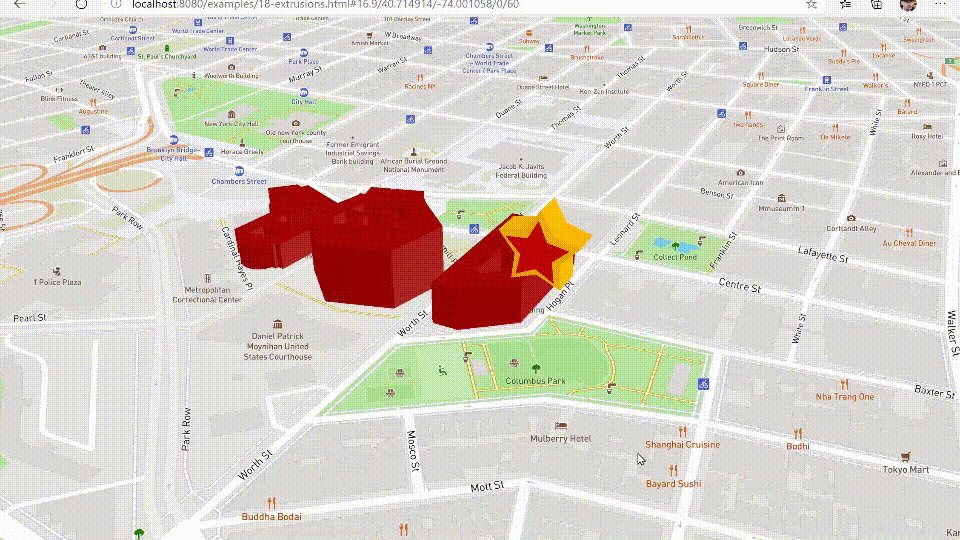
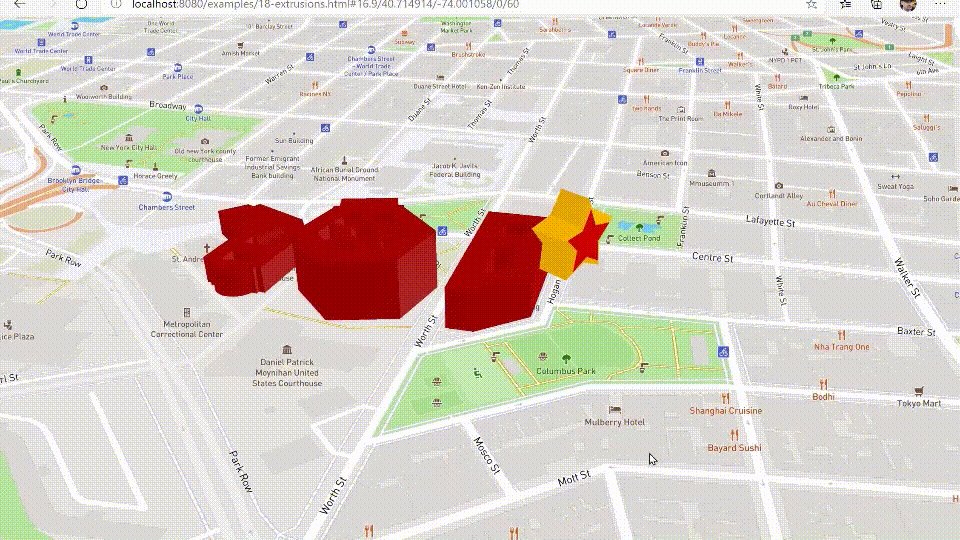
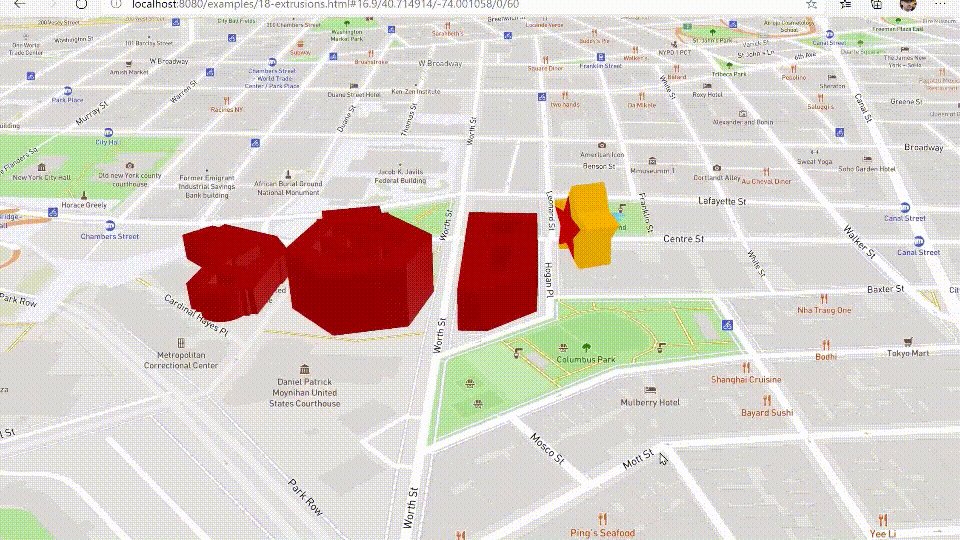
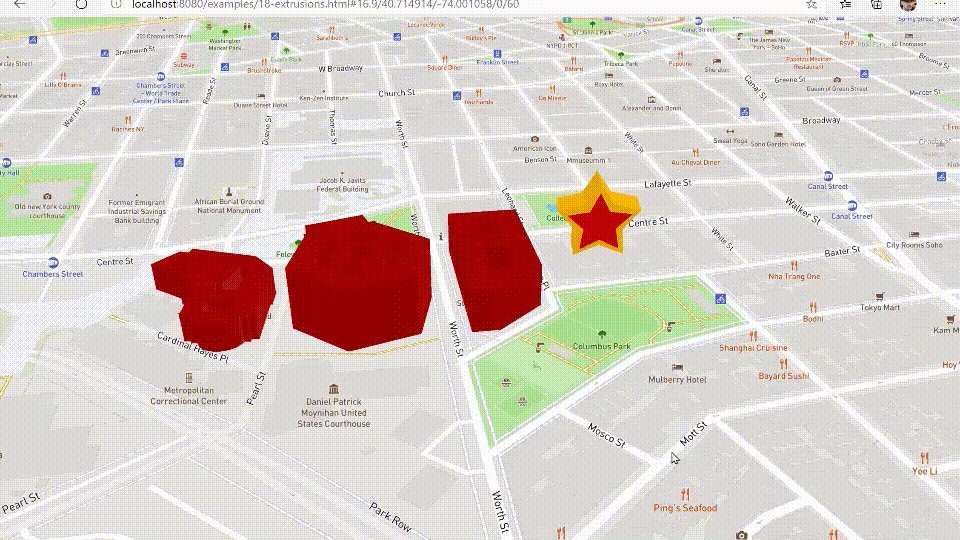
| Customizable FOV | Geojson and Points Extrusions |
|---|---|
 |
 |
| Sunlight illumination for a given datetime and lnglat | Models built-in shadows and sky layer synced with Sunlight |
|---|---|
 |
 |
Only in this fork, there is a list of new features implemented on top of the amazing work from @peterqliu:
- Updated to Three.js r132.
- Updated to Mapbox-gl-js v2.2.0.
- Updated to Azure Maps v2.0.31.
- +20 examples with all the new features.
- Support for multiple 3D format objects (FBX, GLTF/GLB, Collada, OBJ/MTL).
- Support for 3D extruded shapes from GeoJson features or points array.
- Support for CSS2D labels and rich HTML controls through a new LabelManager.
- Support for CSS2D tooltips/title browser-like and mapbox-like.
- Support for built-in Raycaster in Object3D and fill-extrusions together.
- Support for built-in MouseOver/Mouseout, Selected, Drag&Drop, Drag&Rotate, Wireframe in loadedObjects including events.
- Support for wireframing on any Object3D, removing them from the Raycaster.
- Support for GeoJson standard features format import and export in different layers.
- Support for Object3D embedded animations, and custom animations on AnimationManager (i.e. embedded animation + translate + rotate).
- Support for multi-layer and multi-floor design of spaces.
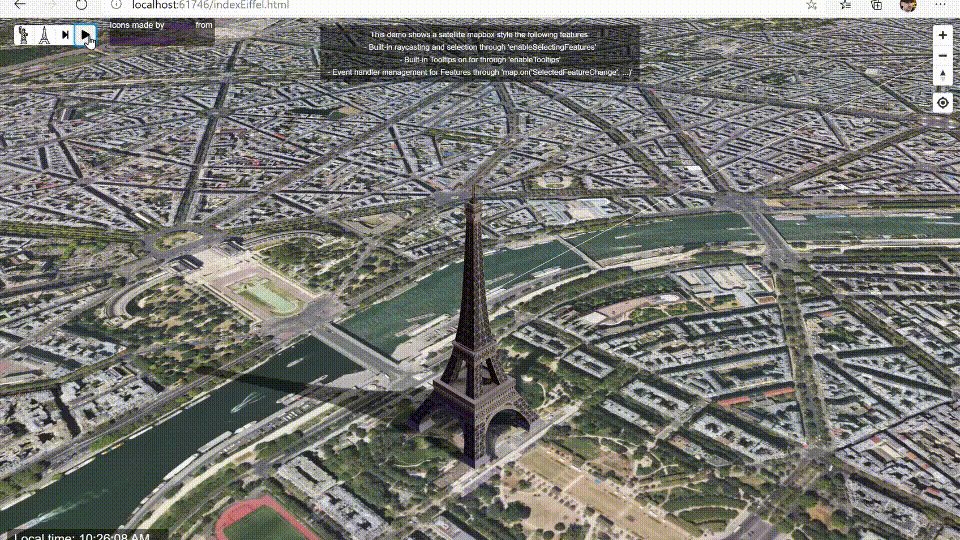
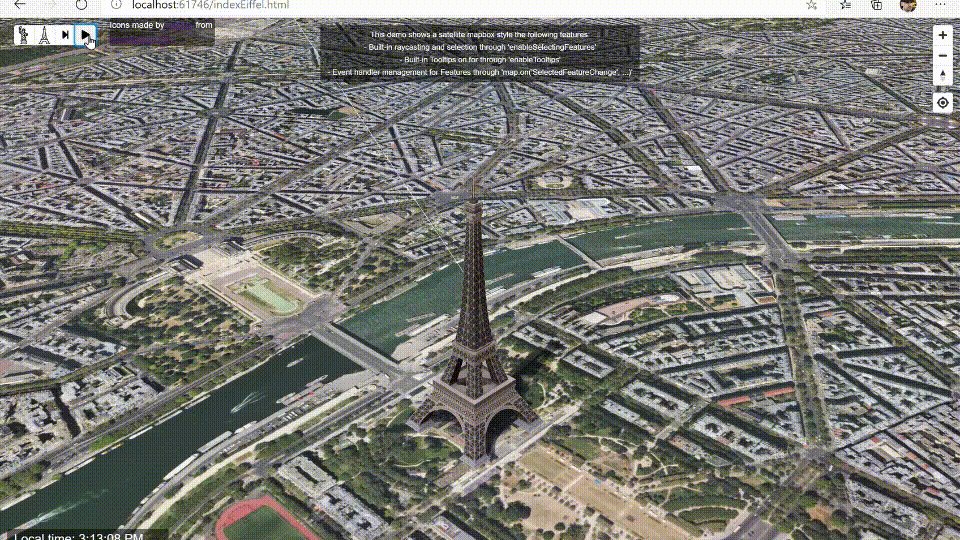
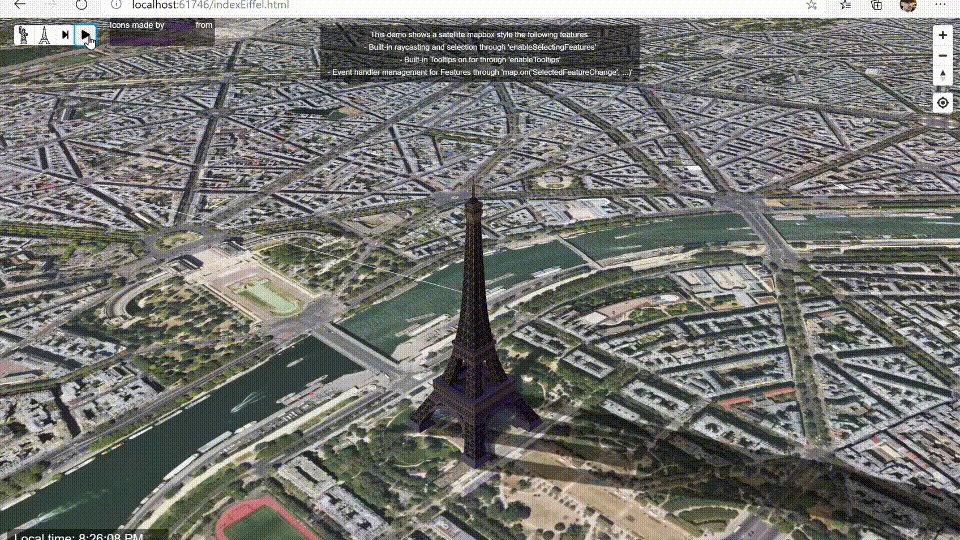
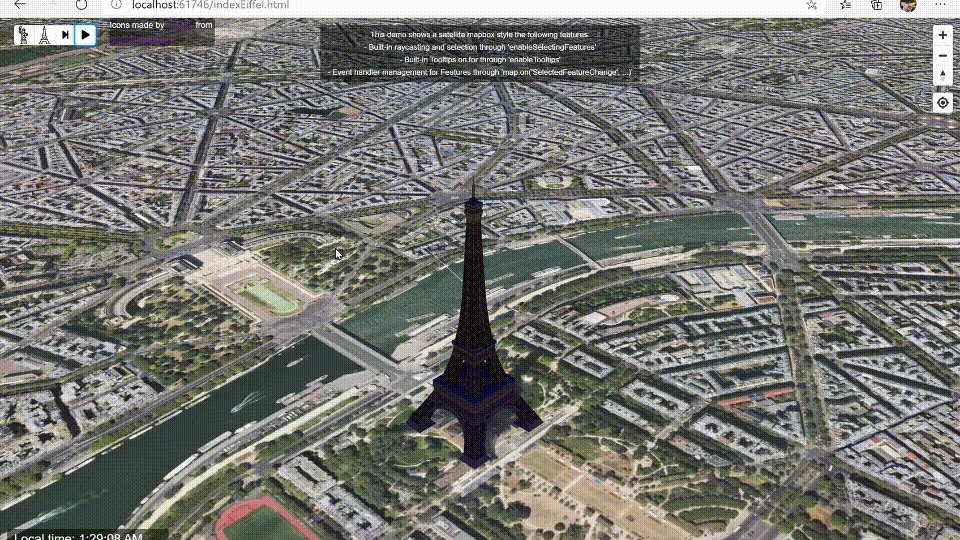
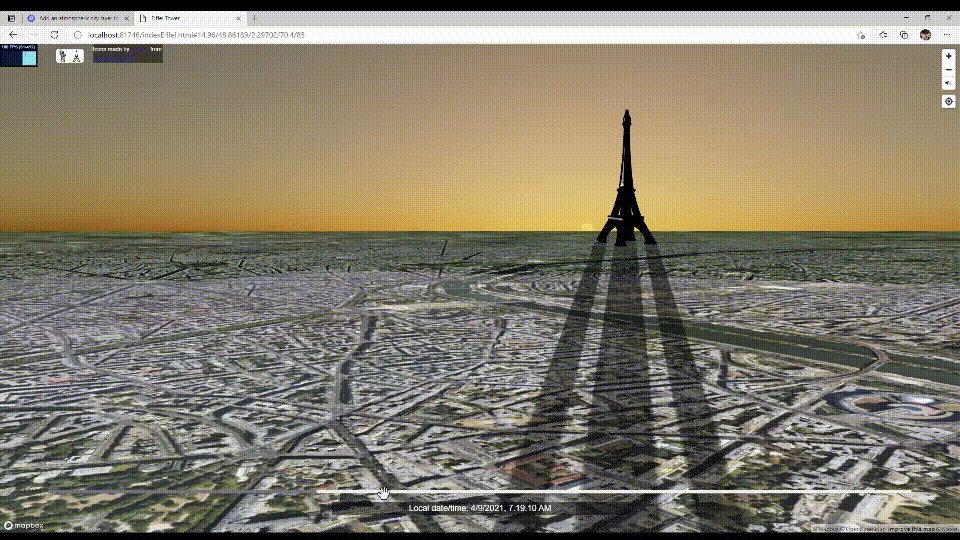
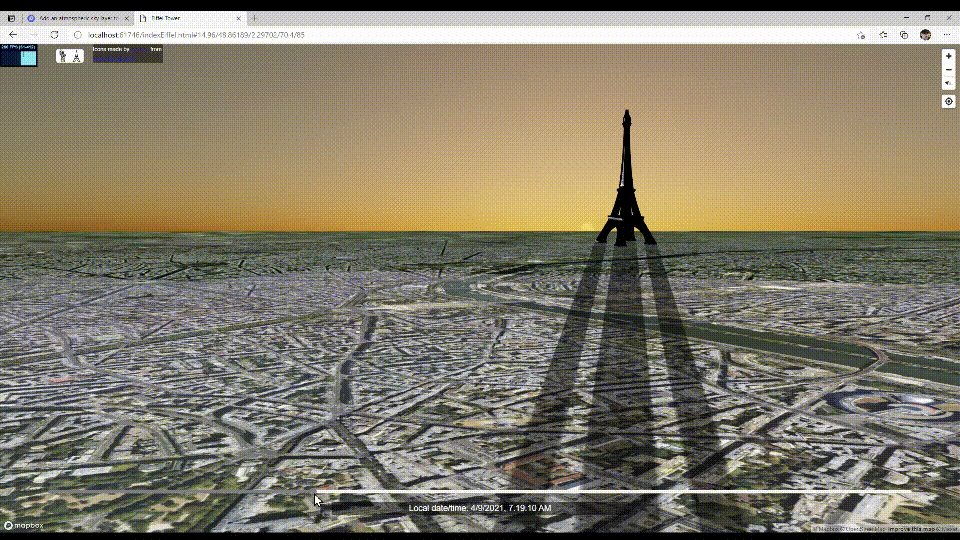
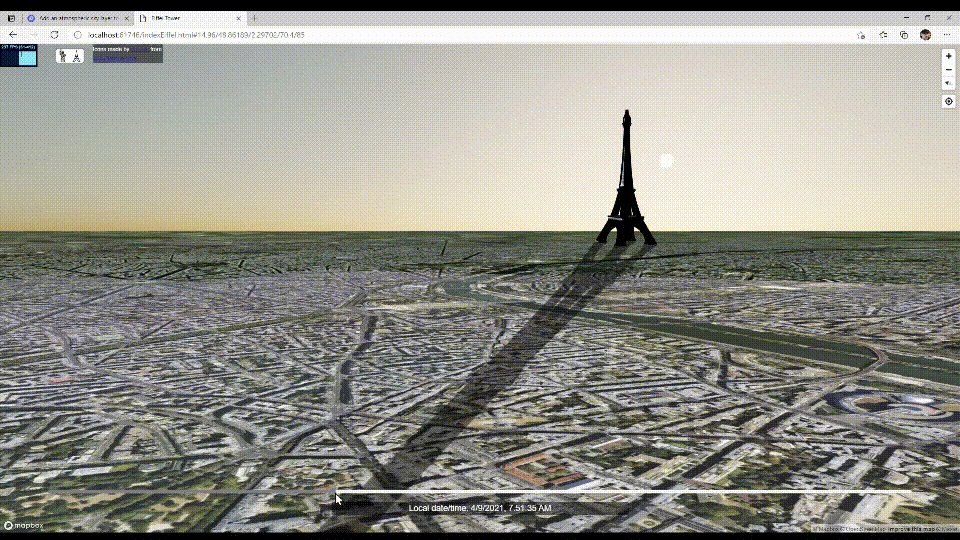
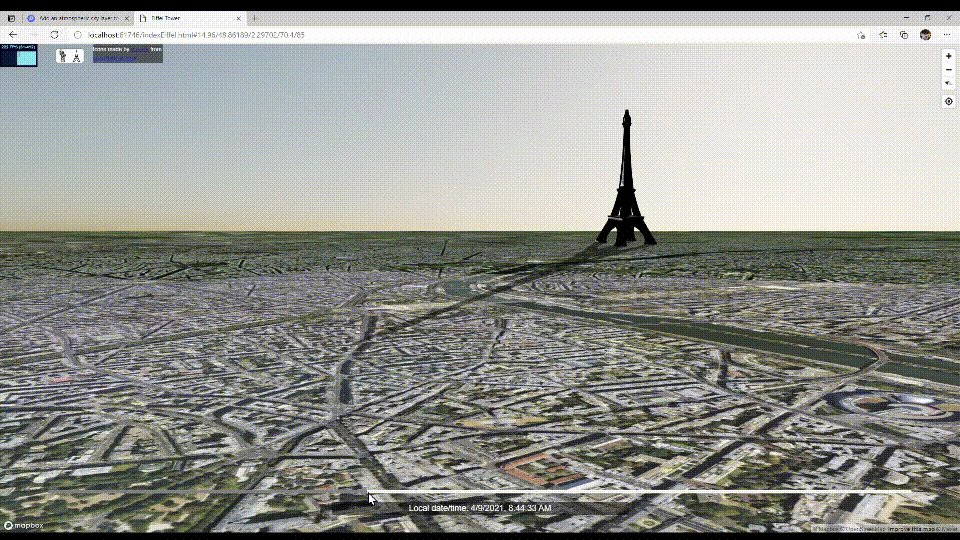
- Support for built-in shadows and real Sun light positioning for a given datetime and lnglat coords.
- Support for built-in Mapbox v2 Sky and Terrain layer synced with real Sun light.
- Support for Non-AABB Non Axes Aligned Bounding Box and real model size, including floor projection.
- Support for Object3D auto-centering and 9 default anchor positions customizable through adjustments.
- Support for
setLayerZoomRangeandsetLayoutPropertyon Custom Layers (not available in Mapbox). - Support for
removeLayerconsidering Object3D. - Support for style change through
setStyleand keeping Object3D. - Support for partial and full dispose of Mapbox, Three and Threebox resources and memory.
- Support for Orthographic view, customizable Perspective FOV and fixed-size Object3D.
- Optimization of Camera perspective to have Raycast with pixel-precision level and depth sync between Mapbox and Threebox objects.
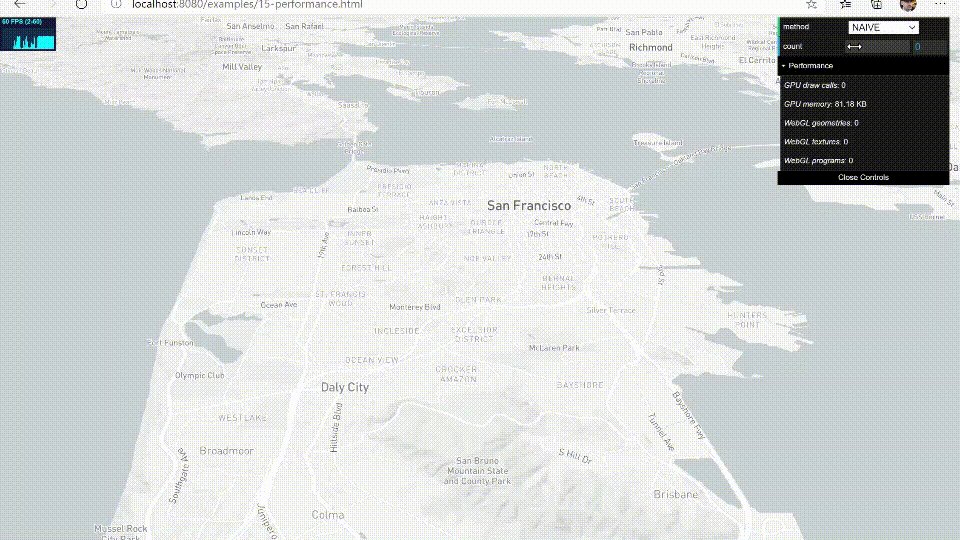
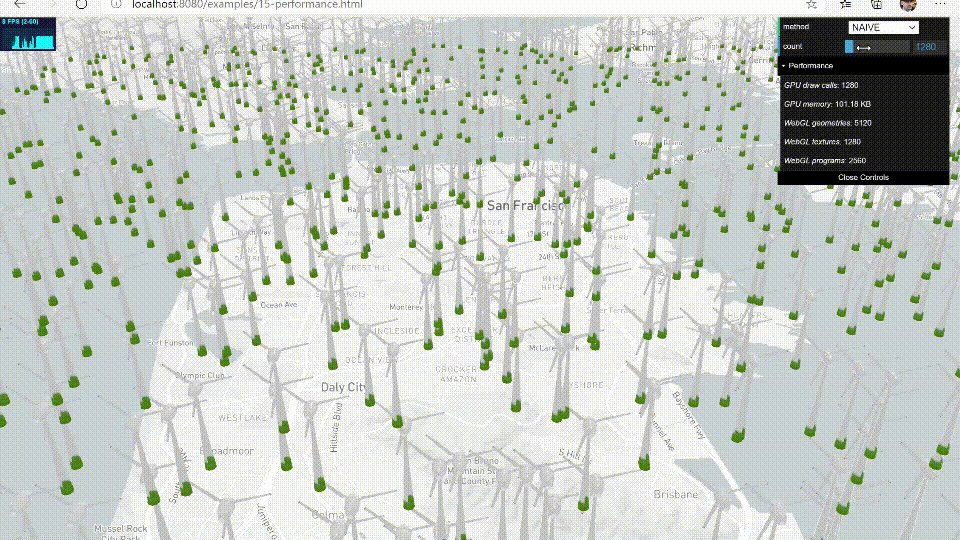
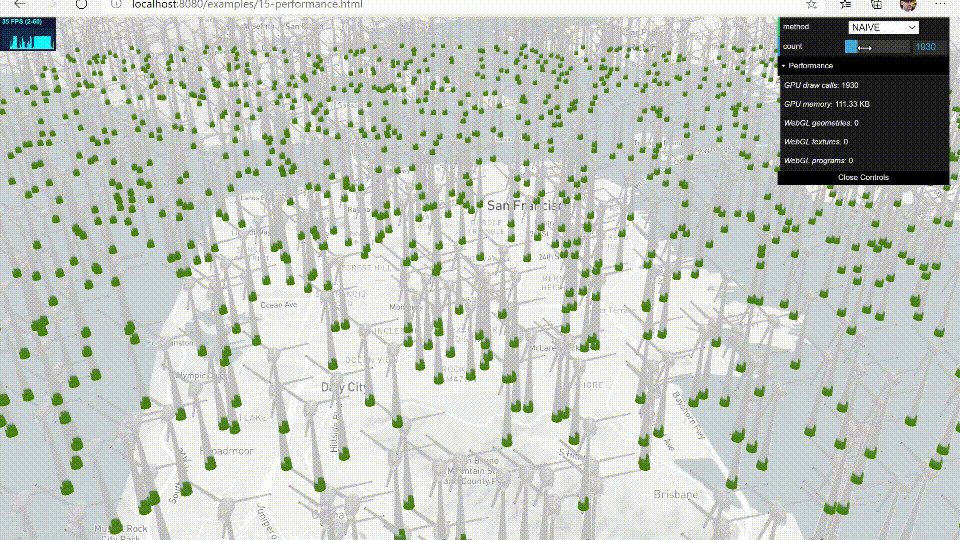
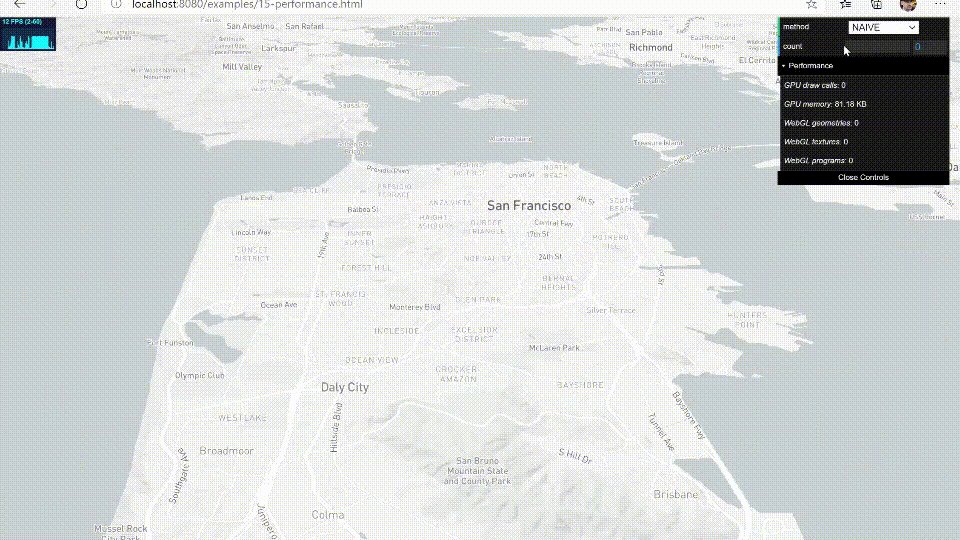
- Optimization for loading thousands of objects through cache.
- Available as npm package
- Check out change log for more detail.
Documentation

All the Threebox Documentation has been completely updated, including all the methods, properties and events implemented in Threebox and objects, but still 'work in progress' adding better documented examples and images to illustrate Threebox capabilities.
Compatibility/Dependencies
- Three.js 132. (already bundled into the Threebox build). If desired, other versions can be swapped in and rebuilt here, though compatibility is not guaranteed.
- Mapbox-gl-js v1.11.1. or v.2.0.1. Warning: Despite v1.11.1 still supported, if used, some features from mapbox v.2.0.1 won't be obviously available such as sky layers.
- Azure Maps v2.0.31.
Getting started
You can use threebox in three different ways.
NPM install
Add threebox to your project via npm package 
npm install threebox-pluginThen you will need to import Threebox object in your code. Depending your javascript framework this might be different.
import { Threebox } from 'threebox-plugin'; Depending the framework, wrapper or bundler you ar using, try with this:
import { Threebox } from 'threebox-plugin/dist/threebox'; Use the bundle locally
Download the bundle from dist/threebox.js or dist/threebox.min.js and include it in a <script> tag on your page.
If you want to use styles predefined, add the link to the cascade style sheet, just ensure the src and href attributes are pointing to relative or absolute url path.
<script src="https://github.com/jscastro76/threebox/raw/master/./dist/threebox.js" type="text/javascript"></script>
<link href="https://github.com/jscastro76/threebox/blob/master/./dist/threebox.css" rel="stylesheet" />Public CDNs
Threebox can be also used from different public CDNs:
jsdelivr
This CDN has the particularity that always requires the version of the package to download individual files.
<script src="https://cdn.jsdelivr.net/gh/jscastro76/threebox@v.2.2.2/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://cdn.jsdelivr.net/gh/jscastro76/threebox@v.2.2.2/dist/threebox.css" rel="stylesheet" />unpkg
Despite this CDN admits version, if omitted, it will download always the last one published.
<script src="https://unpkg.com/threebox-plugin/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threebox-plugin/dist/threebox.css" rel="stylesheet" />For an specific version (i.e. v2.2.1) use the followin:
<script src="https://unpkg.com/threebox-plugin@2.2.1/dist/threebox.min.js" type="text/javascript"></script>
<link href="https://unpkg.com/threebox-plugin@2.2.1/dist/threebox.css" rel="stylesheet" />Test the samples
Several introductory examples are here.
To run them, create a config.js file with your Mapbox-gl-js access token, alongside and in the format of the template.
Contributing
- Clone the Github repo.
- Build the library with
npm run buildto get the minimized version, ornpm run devto get the development version and rebuild continuously as you develop. - Both commands will output a bundle in
dist/folder.
Unit tests
Tests live here.
- Build first the test bundle with
npm run test, this will createtests\threebox-tests-bundle.js - Then in your preferred browser navigate to
threebox-tests.htmland check the console for test results.
How to build the project in Visual Studio
Sample to get a full build from scratch for Visual Studio:
- Install Node.js
- Clone the repo and open a new Project using main.js
- Install / Update the packages browserify, tape, ncp, uglyfy, watchify.
- Right click on the project at the Solution Explorer > Open Node.js Interactive Window:
- execute
.npm [ProjectName] init -y - execute
.npm [ProjectName] install - execute
.npm [ProjectName] i - execute
.npm [ProjectName] run devor.npm run build



