Client Matching App
This app has been created using Python Django web framework as backend, MongoDB as database and HTML, CSS, Bootstrap and jQuery for the fronend. In this app I have created two interfaces:
- A view where a seller can create a list of energy (kWhs) to sell from projects, and
- A view where a buyer can input a location and desired quantity of energy, and will be given a list of projects to buy from.
Setup
You will need to Python 3, Django 2.2 and MongoDb to run this project.
All other dependencies are mentioned in the requirements.txt file or you can use directly use venv file as your virtual environment that has dependencies preloaded.
Once the above steps are done, go to your terminal and type
# To activate the virtual environment
source venv/bin/activate
# To start the django server
python manage.py runserverYou should see something like below output in your terminal which indicates django server has started
Performing system checks...
System check identified no issues (0 silenced).
February 17, 2020 - 06:28:26
Django version 2.2.10, using settings 'SolarShop.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Go to http://127.0.0.1:8000/ browser and you should be able to access the pages.
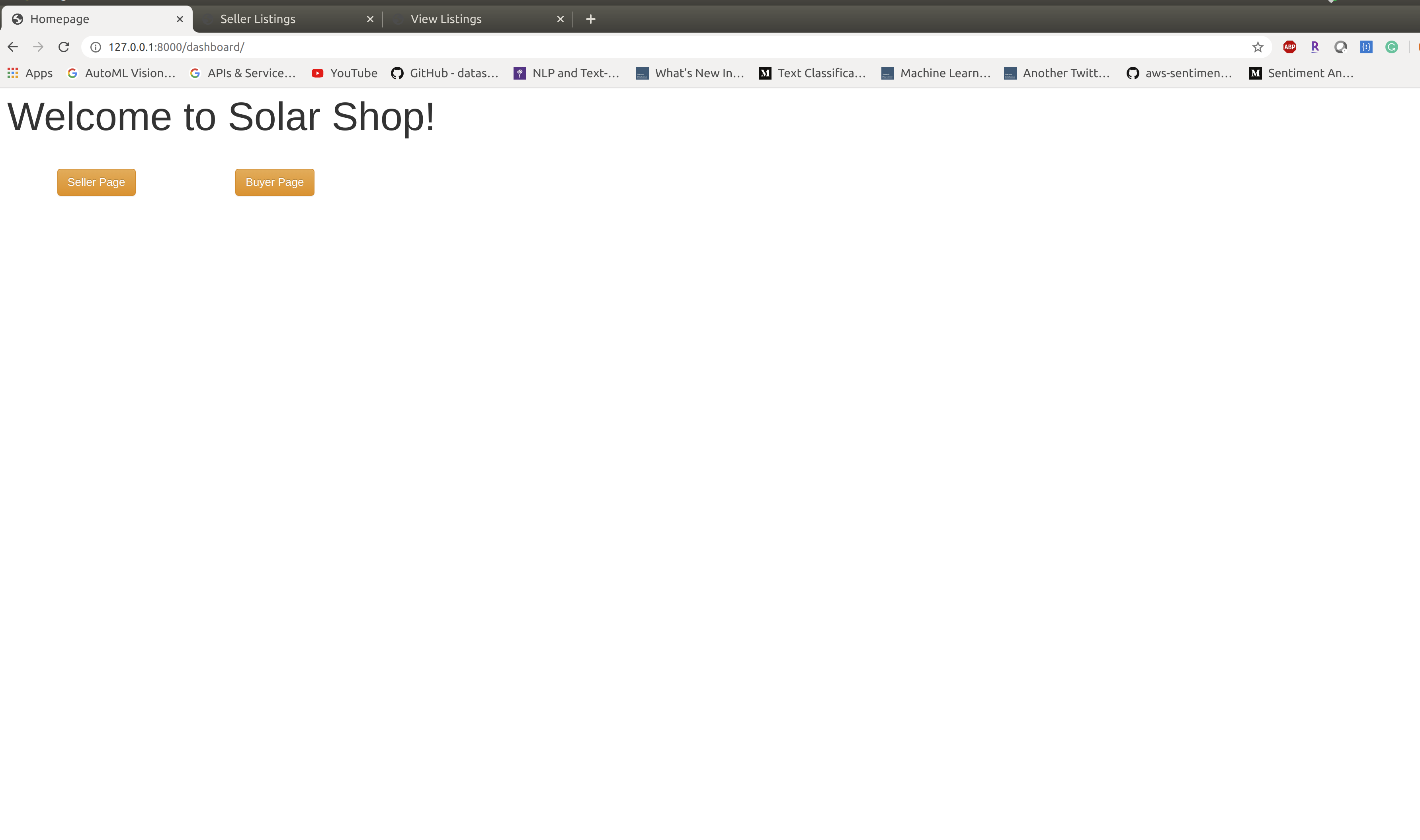
Homepage
This is the first page you will see when you start the project

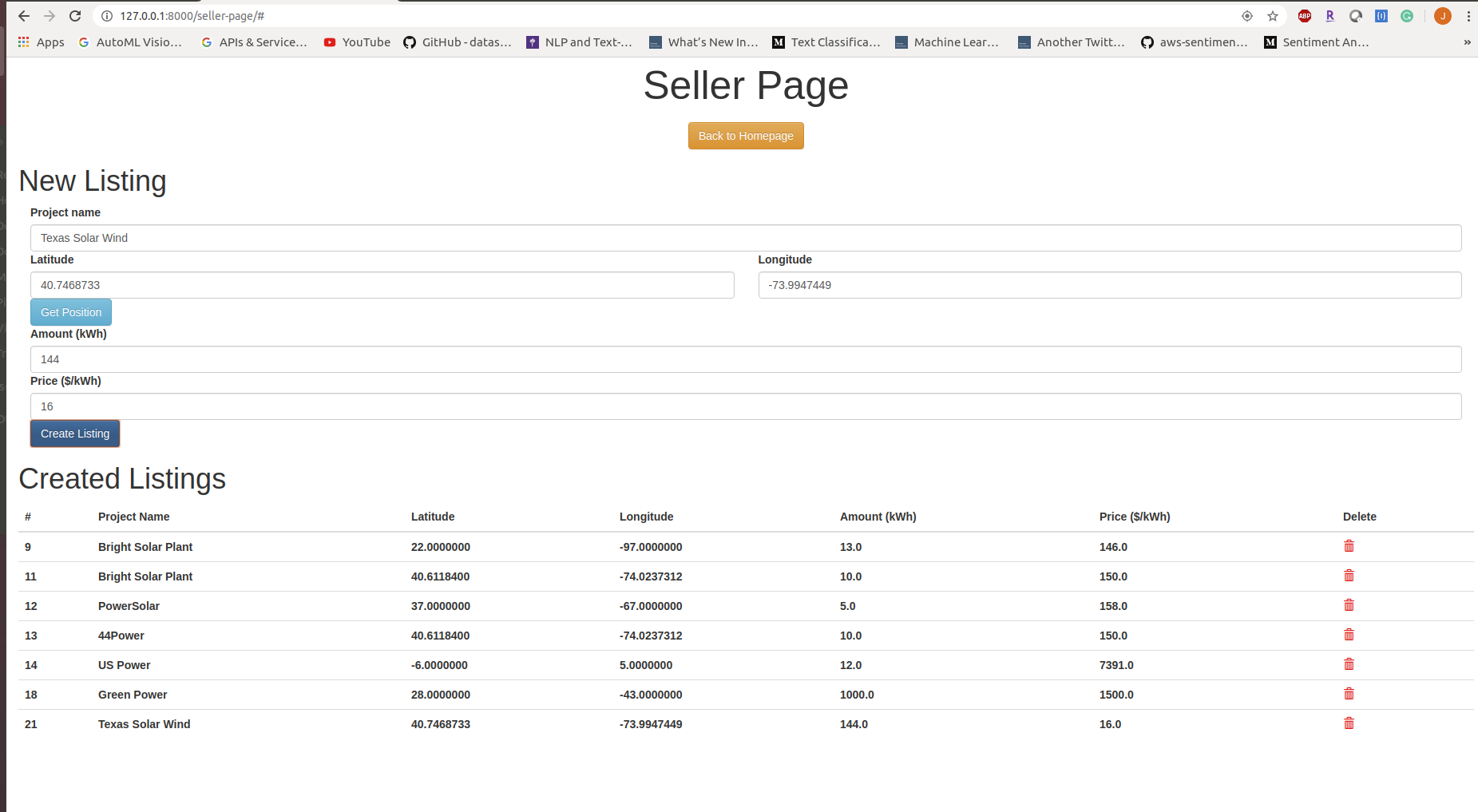
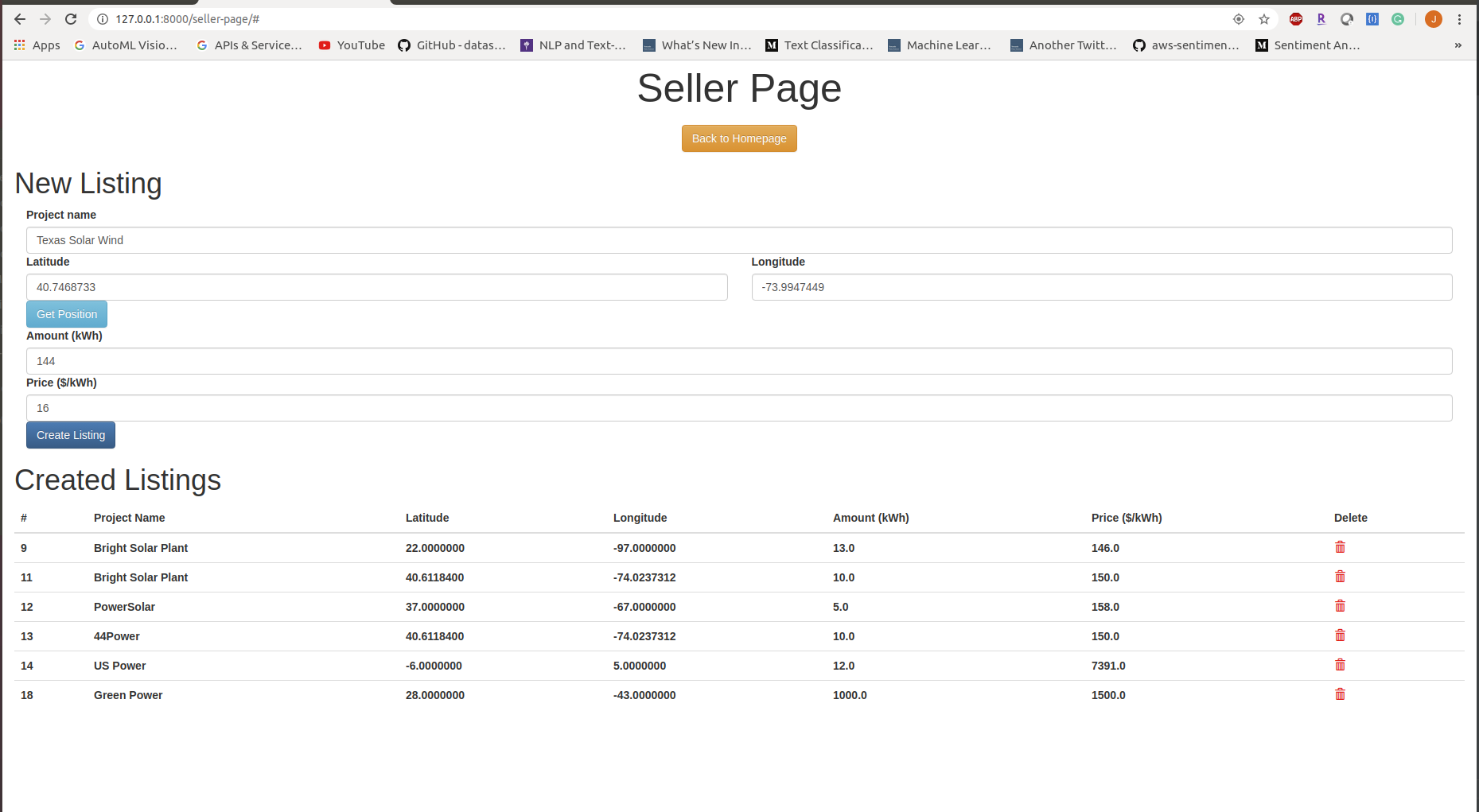
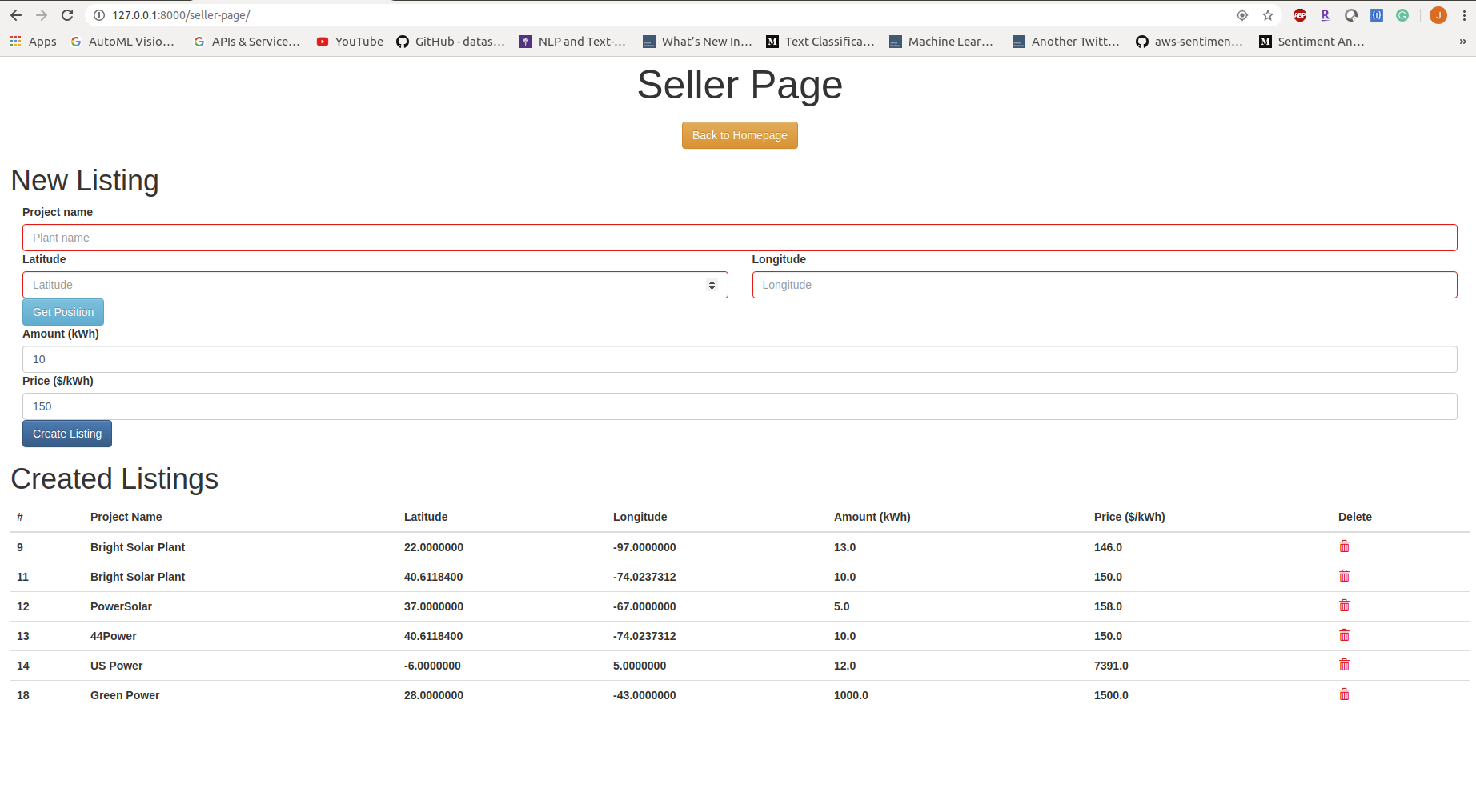
Seller Page
The seller page follows these properties:
- A name
- A location (latitude/longitude)
- An amount of energy to sell (kWh)
- A price for the energy ($/kWh)
The view consists of:
- An interface where the user can input the above properties to create a new project
- A list of projects that user has created
Note:
- Every project in the list is not editable, but it is deletable.
Seller Page Create Project

Seller Page Delete Project

Seller Page Form Validation

Seller Page Location Tracking - for easy input via browser
![]()
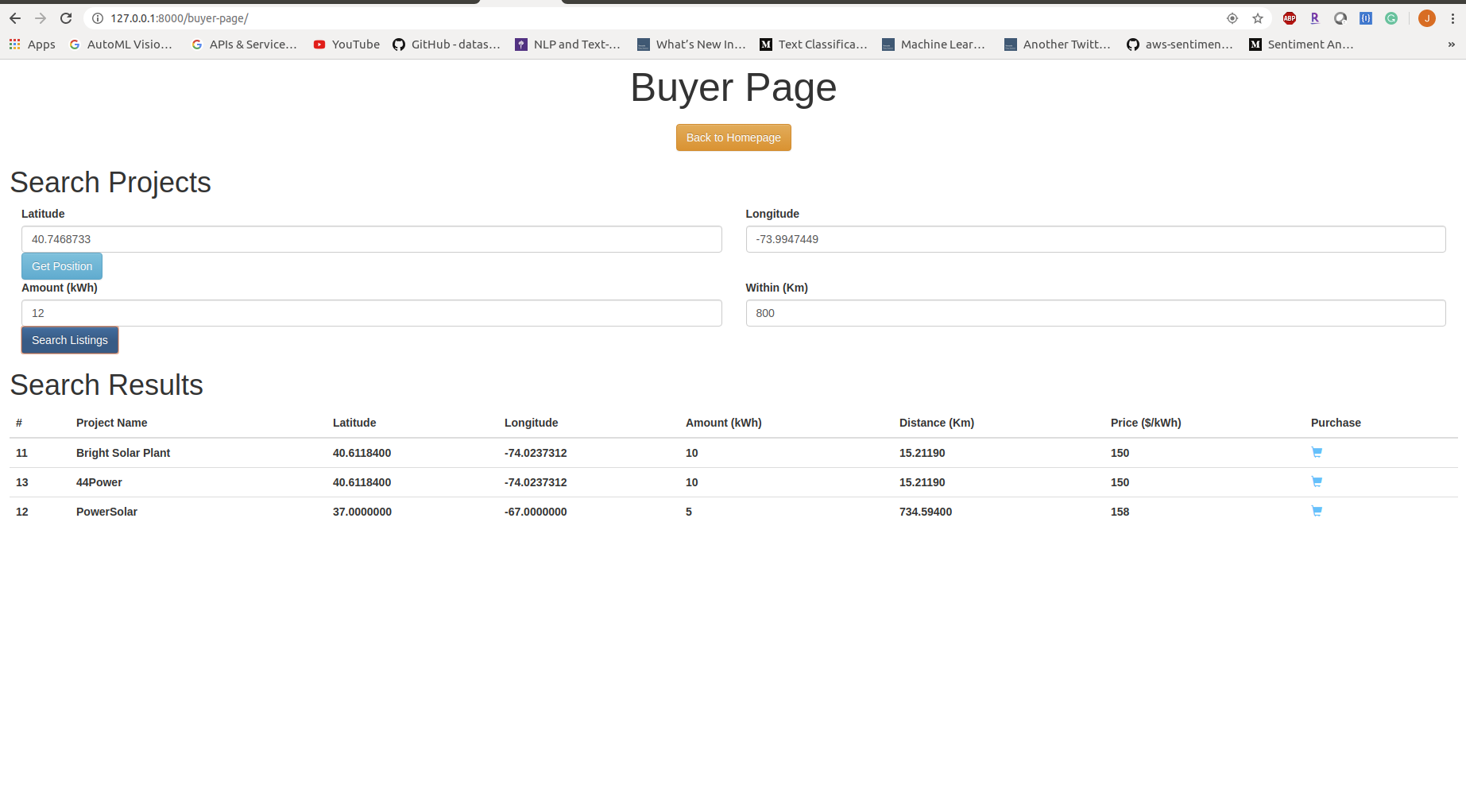
Buyer Page
The Buyer view follows below properties:
- A set of inputs that allows the user to enter a location (latitude/longitude) and an amount of energy (kWh).
- A list (returned by the above query) of project names, the amount of energy purchased from each project (kWh), and the amount of money spent on that energy ($).
Note:
- The user wants to pay as little as possible for the inputted energy, so I have sorted the energy by price in ascending order to the price is shown from lowest to highest.
- The projects that the query returns are within 500km of the requested location, I have made this option configurable in the input with 500km as default value.
- A user does not have to purchase all of the energy provided by a project. For example, if the user requests 100kWh, and the only project within 500km is selling 500kWh, then the user would only have to buy 100kWh of the available 500kWh.
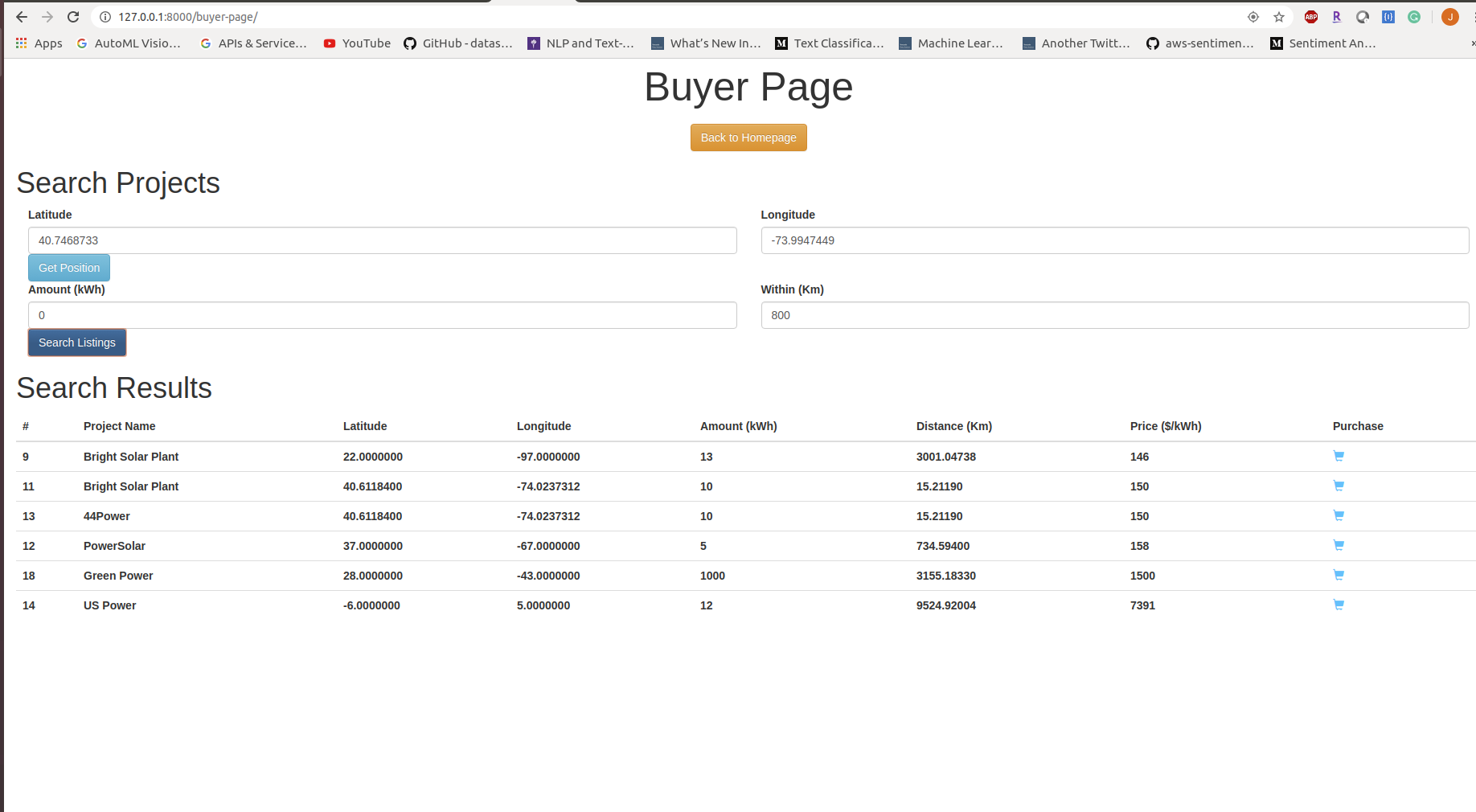
- If there is not available energy nearby to satisfy the query, the user sees a list of all the energy they can purchase, and receive a message detailing how much energy they would still need to find.
Buyer Page Filtered Results - based on search criteria

Buyer Page All Results - when no criteria matches search query

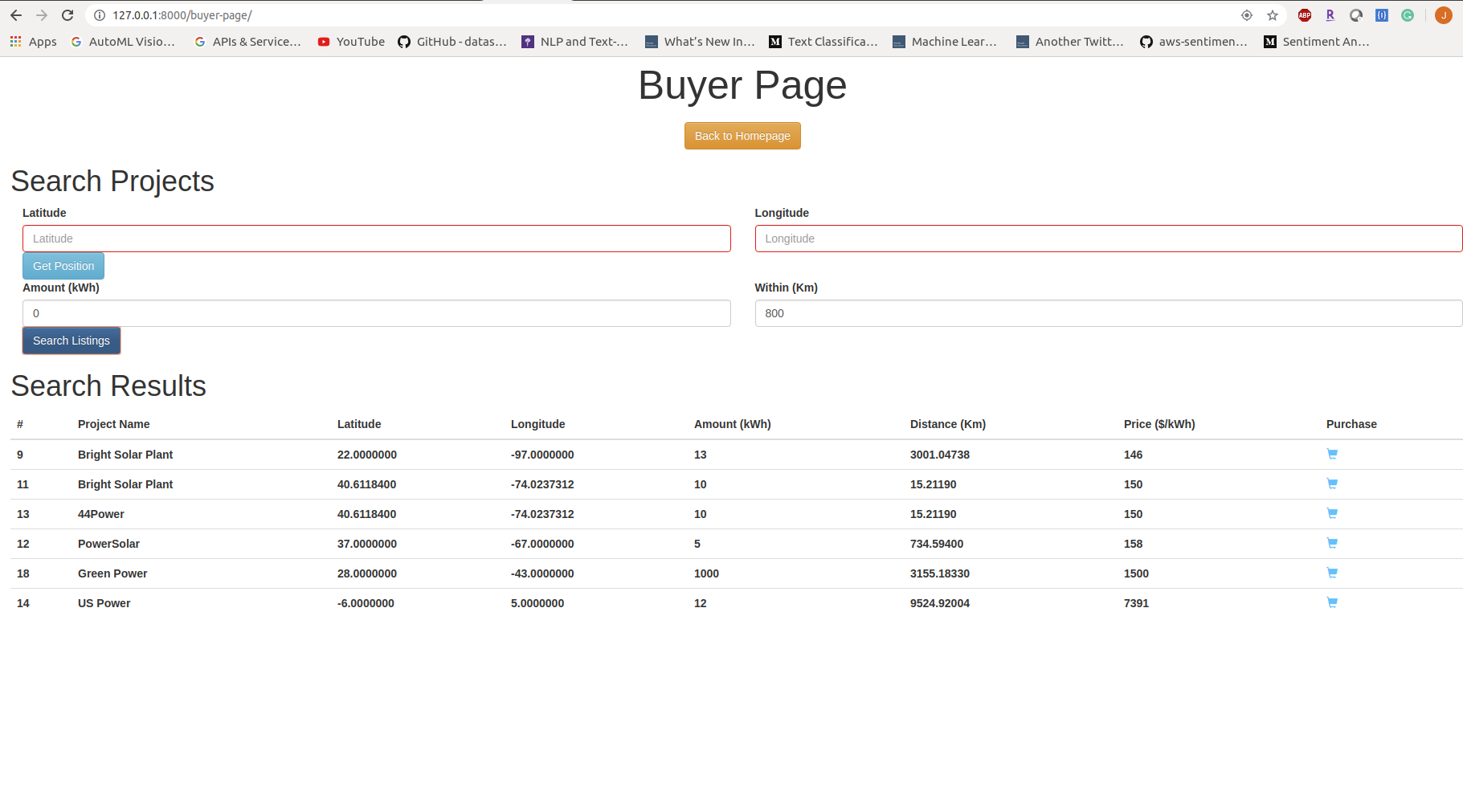
Buyer Page Form Validation

Buyer Page Location Tracking - for easy input via browser
![]()
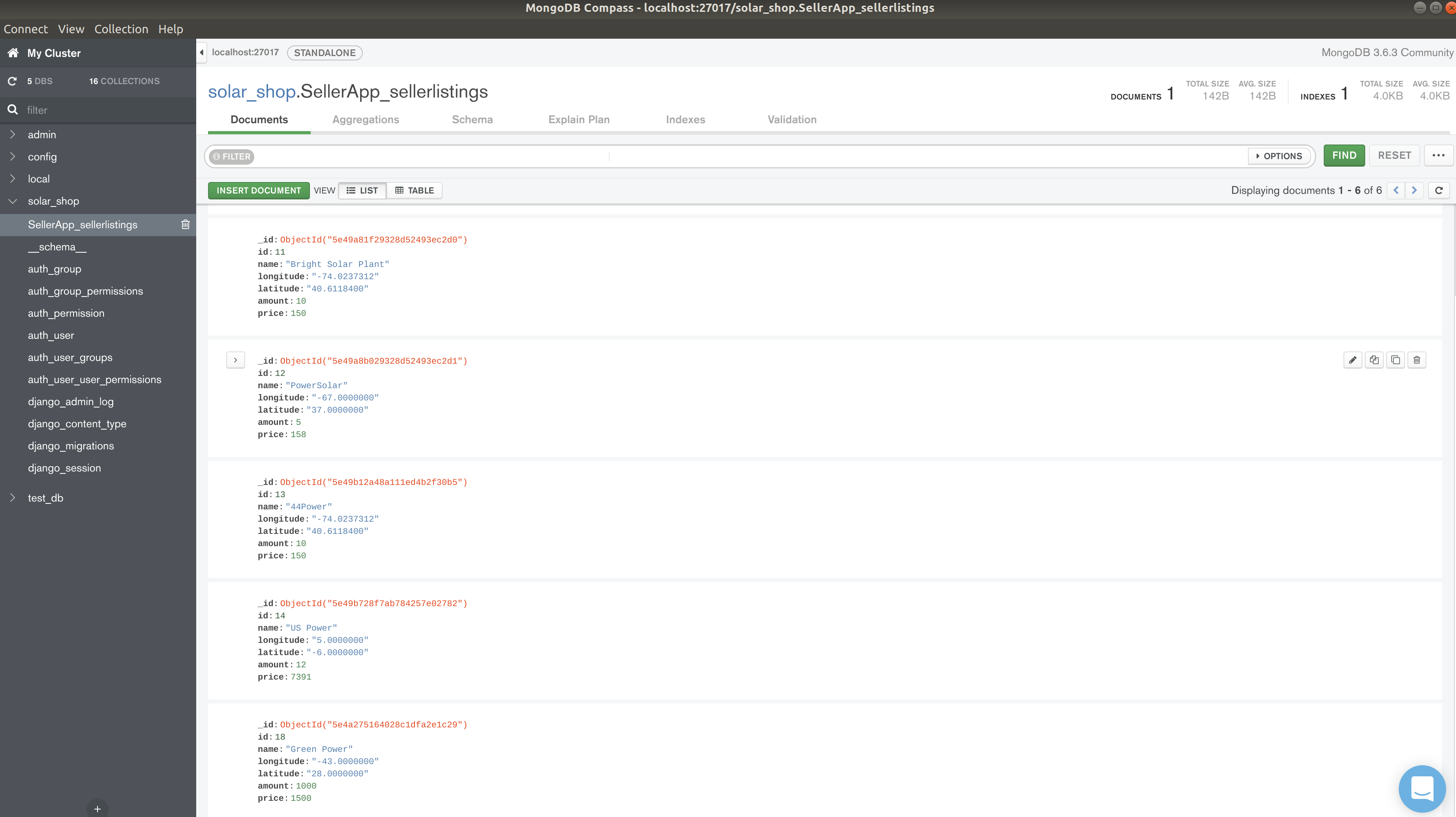
Database