ngx-codejar 
This is an Angular wrapper for the code-editor CodeJar by Anton Medvedev. It allows to easily use CodeJar in Angular projects.

Demo
Visit the demo page: https://julianpoemp.github.io/ngx-codejar/
About CodeJar
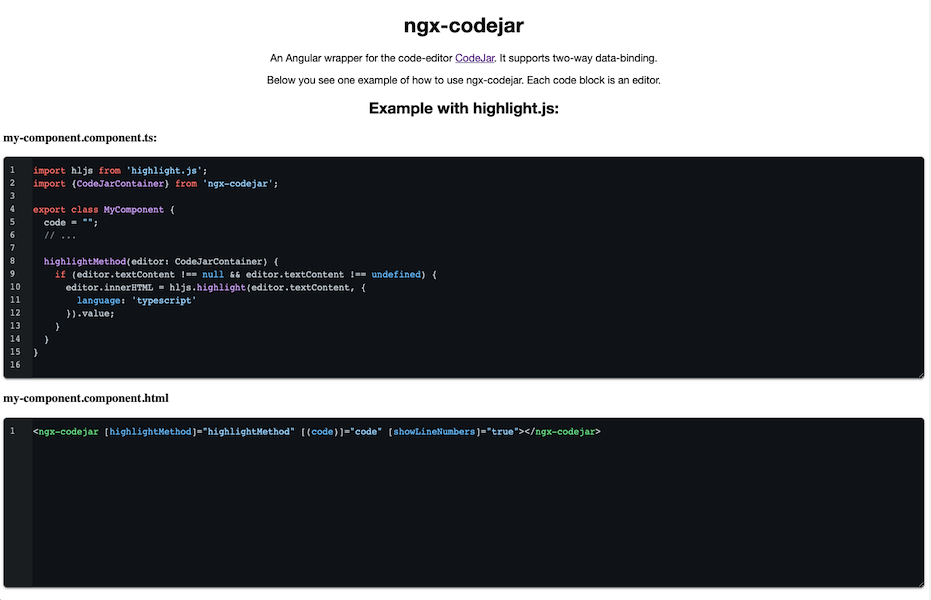
CodeJar is an embeddable javascript code-editor that supports different highlighter like Highlight.js or PrimsJs. According to the main project it has the following features:
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
Compatibility
| NgxCodeJar | CodeJar | Angular | Readme |
|---|---|---|---|
| 7.x | 4.x | >= 16 | README |
| 6.x | 4.x | 15.x | README |
Overview
- Install ngx-codejar with highlight.js
- Install ngx-codejar with prism.js
- Options
- Development
- Contribution
- Troubleshooting
Installation
How to use CodeJar with Angular and highlight.js
If you want to use CodeJar with highlight.js you should do the following steps:
-
Install highlight.js, CodeJar, codejar-linenumbers and ngx-codejar:
npm install --save codejar codejar-linenumbers highlight.js ngx-codejar && npm install --save-dev @types/highlight.js -
Import NgxCodeJarComponent
NgxCodeJarComponentto your app's ngModule import property (standalone!):
@NgModule({
declarations: [
// ...
],
imports: [
// ...,
NgxCodeJarComponent
],
// ...
})- Select themes from
node_modules/highlight.js/stylesand add them to the styles section of yourangular.json. - Add
node_modules/codejar-linenumbers/es/codejar-linenumbers.cssto the styles section of yourangular.json - Now see https://julianpoemp.github.io/ngx-codejar/ on how to use it.
How to use CodeJar with Angular and Prism.js
If you want to use codejar with prism.js you should do the following steps:
-
Install prism.js, codejar, codejar-linenumbers and ngx-codejar:
npm install --save codejar codejar-linenumbers prismjs ngx-codejar && npm install --save-dev @types/prismjs -
Import module
NgxCodeJarComponentto your app's ngModule imports property (!standalone):
@NgModule({
declarations: [
// ...
],
imports: [
// ...,
NgxCodeJarComponent
],
// ...
})- Select themes from
node_modules/prismjs/themesand add them to the styles section of yourangular.json. - Add
node_modules/codejar-linenumbers/es/codejar-linenumbers.cssto the styles section of yourangular.json - Now see https://julianpoemp.github.io/ngx-codejar/ on how to use it.
Properties & Events
| Type | Name | Description | Default |
|---|---|---|---|
| Property | code | property for two-way data-binding. | - |
| Property | highlighter | selects which highlighter should be used ('prism' or 'hljs') | 'hljs' |
| Property | options | Options provided by CodeJar + additional Options (tabSize) | Defaults provided by Codejar Defaults by CodeJar |
| Property | showLineNumbers | adds line numbers | false |
| Property | highlightMethod | set a method for code highlight | (editor: CodeJarContainer) => {} |
| Property | readonly | defines if user is allowed to make code changes | false |
| Event | update | this event is triggered after the code was updated. | - |
Development
Call npm start to start the demo locally. Build the library using ng build ngx-codejar.
Contribution
Feel free to create pull requests or issues with suggestions! :)
Troubleshooting
This package is just a wrapper for CodeJar. If you have any problems using it please make sure, that the problem is related to this wrapper.