<vaadin-date-picker>
⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to the
vaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-date-picker>for the Vaadin versions 10 to 19.
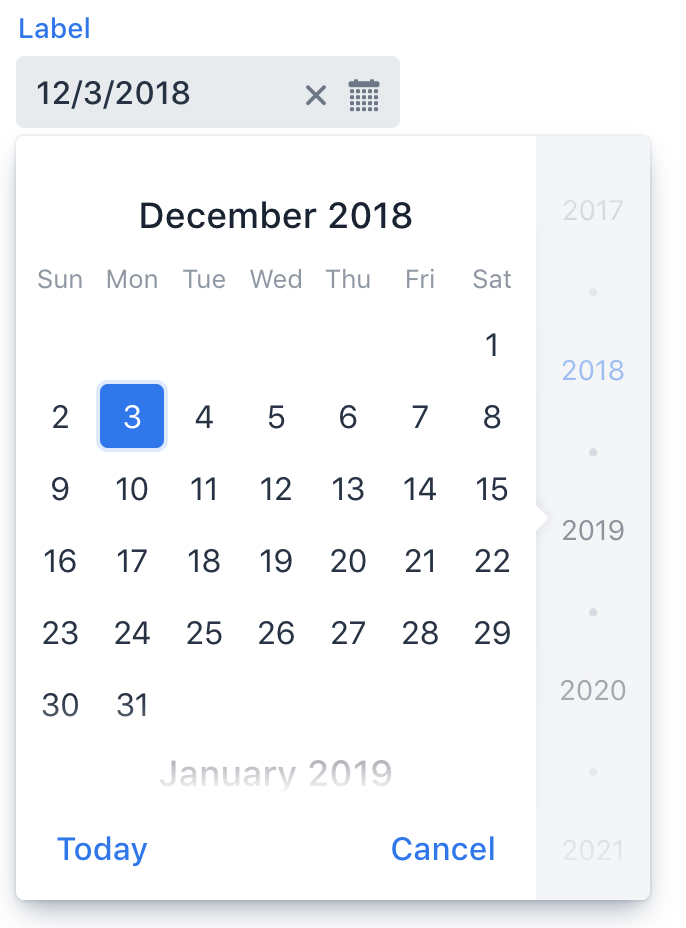
<vaadin-date-picker> is a Web Component providing a date selection field which includes a scrollable month calendar view, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
[


<vaadin-date-picker label="Label" placeholder="Placeholder">
</vaadin-date-picker>Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-date-picker:
bower i vaadin/vaadin-date-picker --saveOnce installed, import it in your application:
<link rel="import" href="https://github.com/kapseliboi/vaadin-date-picker/blob/master/bower_components/vaadin-date-picker/vaadin-date-picker.html">Polymer 3 and ES Modules Compatible Version
Install vaadin-date-picker:
npm i @vaadin/vaadin-date-picker --saveOnce installed, import it in your application:
import '@vaadin/vaadin-date-picker/vaadin-date-picker.js';Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-date-picker.htmltheme/lumo/vaadin-date-picker-light.html -
The components with the Material theme:
theme/material/vaadin-date-picker.htmltheme/material/vaadin-date-picker-light.html -
Alias for
theme/lumo/vaadin-date-picker.htmltheme/lumo/vaadin-date-picker-light.html:vaadin-date-picker.htmlvaadin-date-picker-light.html
Running demos and tests in a browser
-
Fork the
vaadin-date-pickerrepository and clone it locally. -
When in the
vaadin-date-pickerdirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-date-pickerdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.