![]()
size-plugin
A GitHub 🤖 built with Probot that helps you to keep an 👁️ on static asset 📦 sizes of your application and gives instant feedback 📝 for developer whenever they make change.
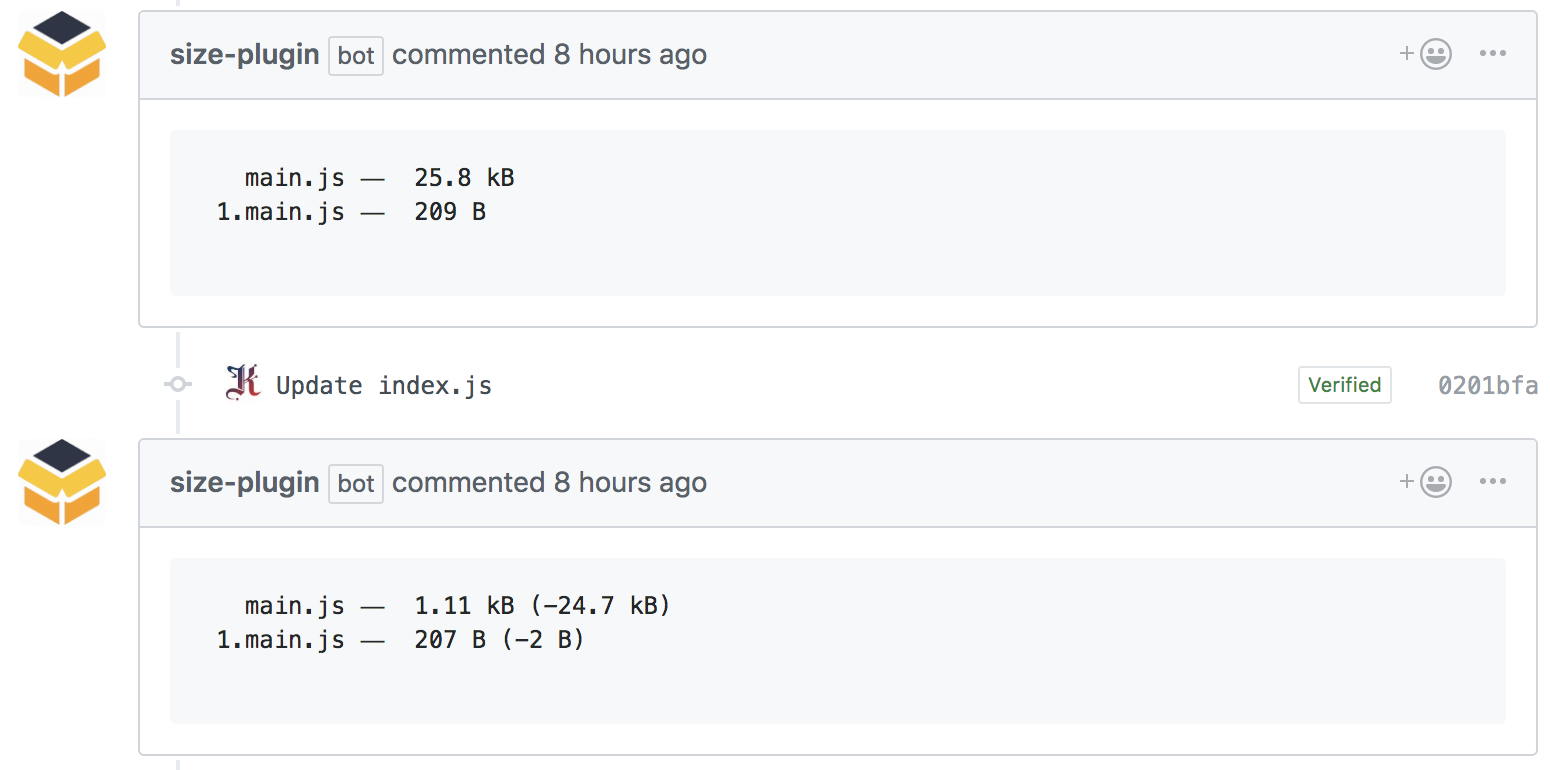
🤖 comments the gzipped sizes of your webpack assets and the changes since the last build into the relevant PR
Usage
First add an instance of the size-plugin to your webpack configuration:
using rollup ? use rollup-plugin-size
// webpack.config.js
+ const SizePlugin = require('size-plugin');
module.exports = {
plugins: [
+ new SizePlugin({publish:true})
]
}Second Simply install the app and make some changes, open a pr and watch the magic happen 😊

Currently works with Travis CI, CircleCI, Wercker, and Drone.
Using a different CI? Under the hood, size-plugin uses ci-env to extract meta information which works perfectly with Custom CI 🙃
Configure Bot
Create a file .github/size-plugin.yml.
example 👇
base-branches: # base branches against which bot can open a pull request.
- master
- next
size-files: # list(string/object) of size*.json files
## In case of multiple builds.
- sizes-browser.json
- sizes-server.json
## In case of multiple packages in a single repo or mono repo
- dir: packages/a
filename: sizes-a.json
- dir: packages/b
filename: sizes-b.json
- dir: packages/c
filename: sizes-c-browser.json
- dir: packages/c
filename: sizes-c-server.jsonNote:
filenamemust be unique
Contributing
If you have suggestions for how size-plugin could be improved, or want to report a bug, open an issue! We'd love all and any contributions.
For more, check out the Contributing Guide.
like it?
⭐️ this repo
License
ISC © 2019 kuldeepkeshwar kuldeepkeshwar@gmail.com
Contributors ✨
Thanks goes to these wonderful people (emoji key):
anotherjsguy 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
