English | 中文
QWER
Simply Awesome Blog Starter built with SvelteKit and ❤
🎉 Try QWER out
npx degit kwchang0831/svelte-QWER my-blog⚡️ Usage
-
Get npm v18.x
-
Get pnpm.
npm i -g pnpm -
Install all the dependencies.
pnpm i -
Run local dev server.
pnpm dev -
Create an article folder (For Windows users, make sure to use a terminal that supports Bash scripts, such as Git Bash).
pnpm run createblog YOURDIRNAME
✨ Features
-
⚡ Super fast site performance. Near Perfect PageSpeed score.
-
🤗 SEO ready with meta, Open Graph, Schema, JSON-LD, microformats2.
-
🔎 On-site Search.
-
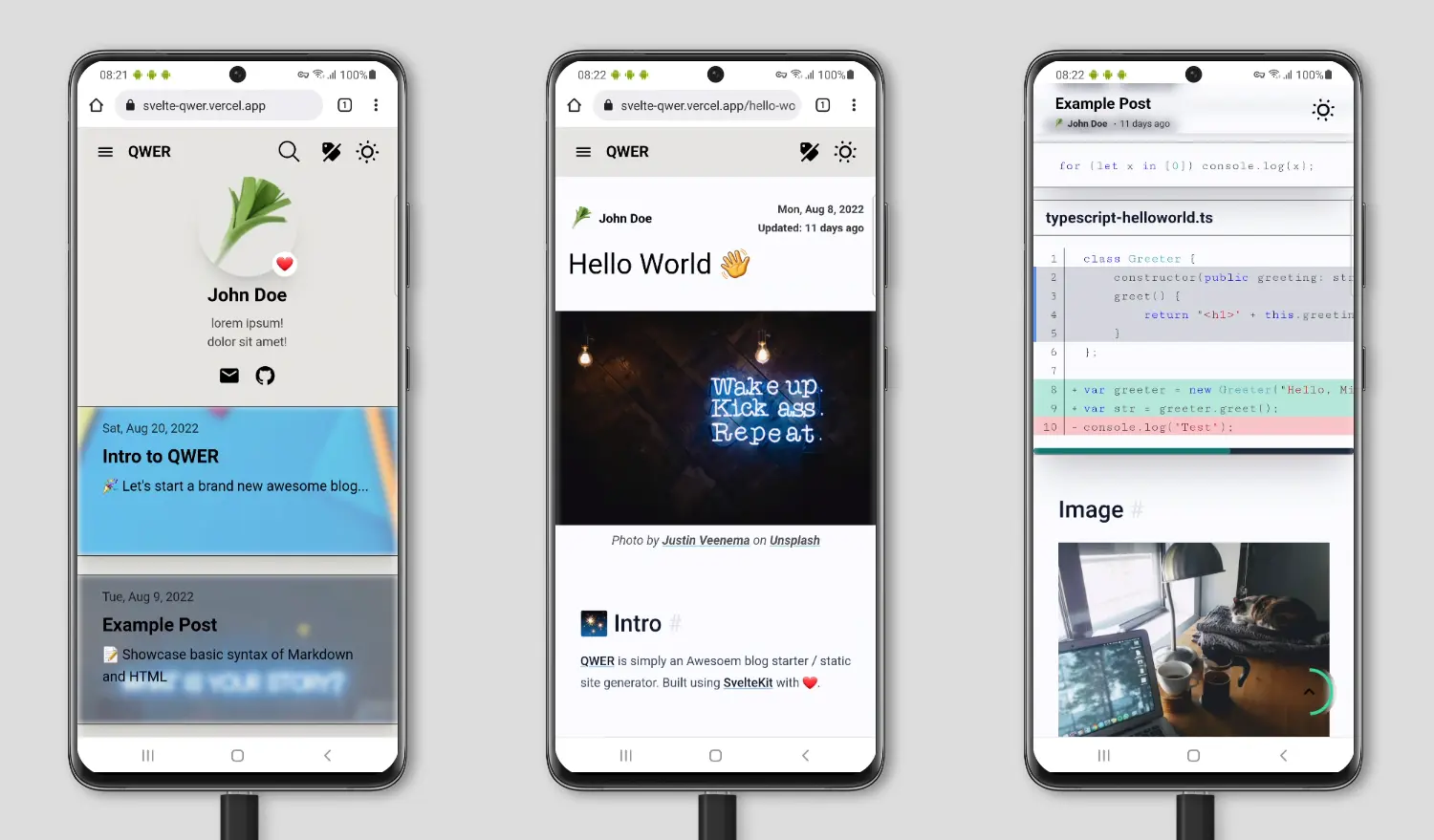
📱 Mobile-First / Responsive design.
-
✍️ Write post with Markdown syntax.
-
🧮 🧪 Write Math and Chemical formulas with TeX Syntax via Katex & mhchem.
-
📁 Folder-based organization for creating posts.
-
🏷️ Multi-Tags filtering.
-
📄 Auto-Generate Table of Content for posts.
-
📦 Out-of-the-box support for Atom feed, Sitemap, PWA, JSON Feed.
-
🖼️ Automatic image optimization via vite-imagetools.
-
⚙️ Support embedding Svelte components and Javascript with Markdown.
-
💬 Supports Giscus - a comments system powerd by Github Discussions.
-
💄 Utilizes UnoCSS - the instant on-demand atomic CSS engine.
-
🌐 i18n via typesafe-i18n.
-
🚀 Deploy the blog Free on Vercel, Netlify, or Cloudflare Pages.
📚 Learn More
Please read our Documentation.
👷 Current State
QWER is at its' very early stage. Kindly expect frequent breaking changes.
Just copy and paste your user folder to the latest release.
Watch out for the CHANGELOG to see if yor are required to migrate user/config or other places.
❓ Issues / Problems / Questions
Please take advantage of our Github's Q&A Discussion board.
😊 Are you using QWER?
Please consider adding svelte-qwer topic to your repository.
To see who else are using QWER, please check Github-Topics: svelte-qwer.
🎉 Support
📝 License
🙏 Credits
-
Cover Photo by Jess Bailey on Unsplash
-
Avatar Illustration by Liam Moore from Ouch!