flutter_polygon
A Flutter plugin to create views using regular polygon shapes (e.g. Pentagons and Hexagons).
Based on the polygon_clipper package by leonardocaldas.


Installation
Add this to your package's pubspec.yaml file:
dependencies:
flutter_polygon: ^0.2.0Usage
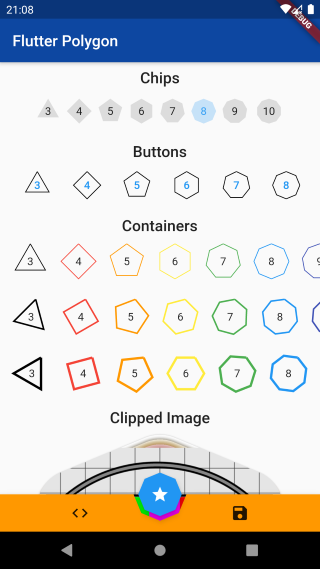
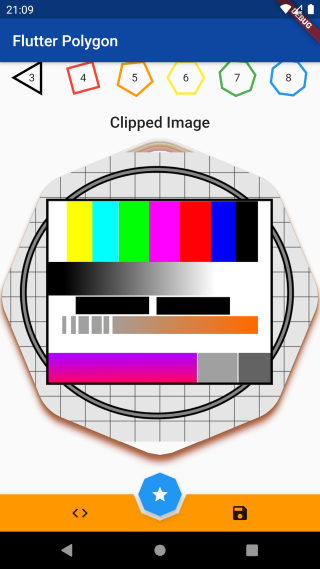
Clipping
Use the ClipPolygon widget to clip a child widget.
import 'package:flutter_polygon/flutter_polygon.dart';
ClipPolygon(
sides: 6,
borderRadius: 5.0, // Defaults to 0.0 degrees
rotate: 90.0, // Defaults to 0.0 degrees
boxShadows: [
PolygonBoxShadow(color: Colors.black, elevation: 1.0),
PolygonBoxShadow(color: Colors.grey, elevation: 5.0)
],
child: Container(color: Colors.black),
);Borders
Use the PolygonBorder shape with your favorites widgets!
import 'package:flutter_polygon/flutter_polygon.dart';
FloatingActionButton(
shape: PolygonBorder(
sides: 6,
borderRadius: 5.0, // Defaults to 0.0 degrees
rotate: 30.0, // Defaults to 0.0 degrees
border: BorderSide(color: Colors.red, width: 2.0), // Defaults to BorderSide.none
),
onPressed: () {},
child: Icon(Icons.star),
),Other widgets:
TextButton,ElevatedButton, ...ContainerChip- ...
Contributing
If you find an issue with this package, please open an issue on github.
If you wish to contribute to this project, I encourage you to open a pull request.
Credit
Based on the polygon_clipper package by leonardocaldas.