Vite + SvelteKit + Motoko + PicJS + Internet Identity + Mops
Get started directly:
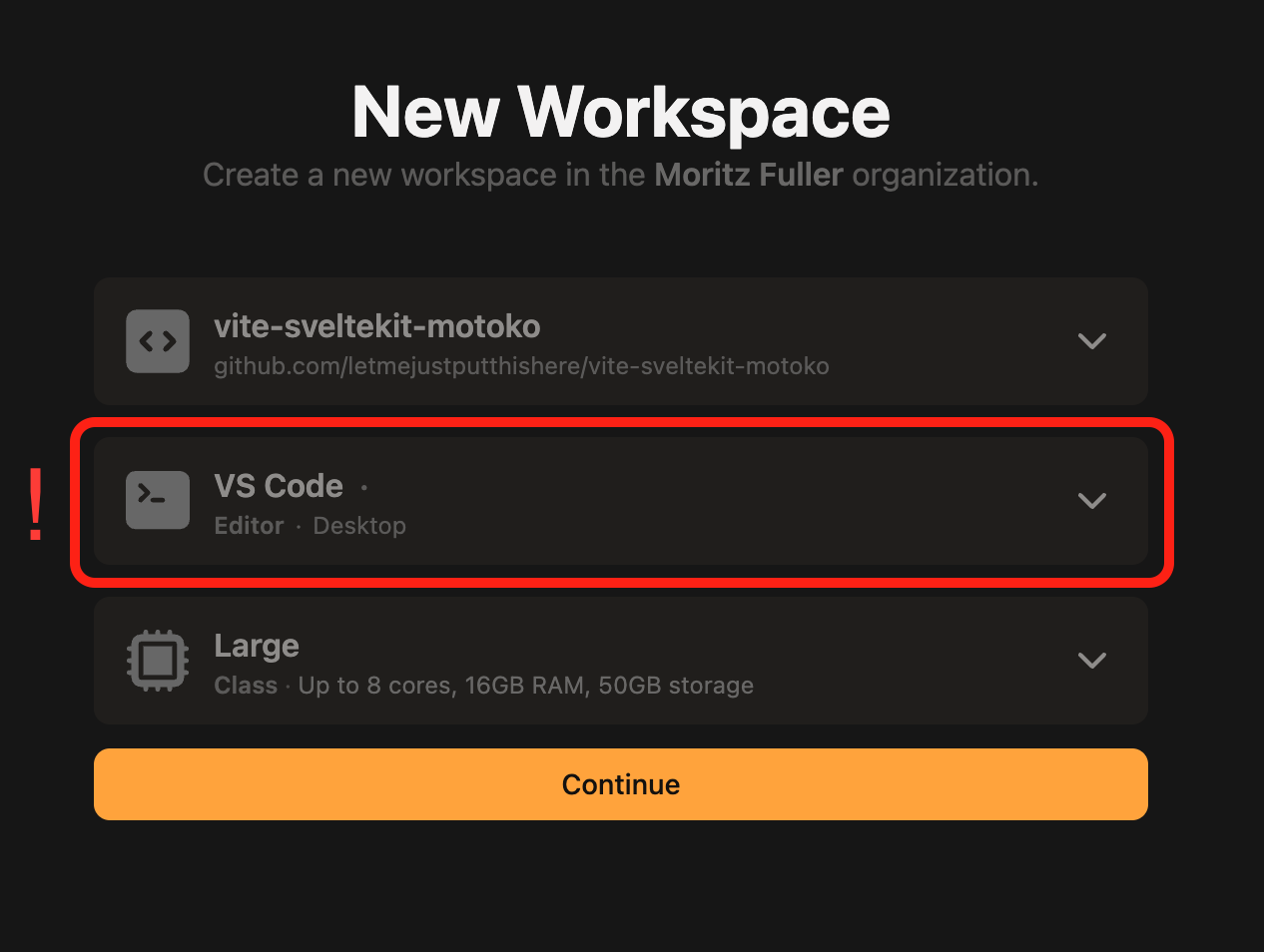
[!WARNING] Due to current limitations, this template does not work in a Browser Editor when using gitpod or codespaces. Please use VS Code for desktop instead.

This template gives you everything you need to build a full-stack Web3 application on the Internet Computer.
For an example of a real-world dapp built using this starter project, check out the source code for the ICRC-7 launchpad.
📦 Create a New Project
Make sure that Node.js
>= 20, mops>=1.0.0anddfx>= 0.23.0are installed on your system.
Run the following commands in a new, empty project directory:
npx degit letmejustputthishere/vite-sveltekit-motoko vite-sveltekit-motoko # Download this starter project
cd vite-sveltekit-motoko # Navigate to the project directory
dfx start --clean --background # Run dfx in the background
npm install # Install packages and deploy canisters
npm start # Start the development serverWhen ready, run dfx deploy --network ic to deploy your application to the Internet Computer.
🛠️ Technology Stack
- Vite: high-performance tooling for front-end web development
- SvelteKit: a component-based UI library
- TypeScript: JavaScript extended with syntax for types
- Sass: an extended syntax for CSS stylesheets
- Prettier: code formatting for a wide range of supported languages
- Motoko: a safe and simple programming language for the Internet Computer
- Mops: an on-chain community package manager for Motoko
- mo-dev: a live reload development server for Motoko
- eslint: a static code analysis tool used in software development for identifying problematic patterns or code that doesn't adhere to certain style guidelines in JavaScript and TypeScript
- Internet Identity: a decentralized identity provider for the Internet Computer
- pic.js: an Internet Computer Protocol canister testing library for TypeScript and JavaScript
🧪 Testing
You can run npm run test to run unit tests using mops test and end-to-end tests using pic.js.
📚 Documentation
- Vite developer docs
- SvelteKit quick start guide
- Internet Computer docs
dfx.jsonreference schema- Motoko developer docs
- Mops usage instructions
- Internet Identity docs
- pic-js
💡 Tips and Tricks
- Customize your project's code style by editing the
.prettierrcfile and then runningnpm run format. - Reduce the latency of update calls by passing the
--emulatorflag todfx start. - Install a Motoko package by running
mops add <package-name>. Here is a list of available packages. - Split your frontend and backend console output by running
npm run frontendandnpm run backendin separate terminals.