flutter_parallax
A Flutter widget that moves according to a scroll controller.
Features
- Can contain any widget.
- Configurable parallax scroll direction.
- Customizable parallax delegate.
- For widgets inside and outside a scroll view (list items and list backgrounds for example).

Getting started
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
flutter_parallax: "^0.1.2"In your library add the following import:
import 'package:flutter_parallax/flutter_parallax.dart';For help getting started with Flutter, view the online documentation.
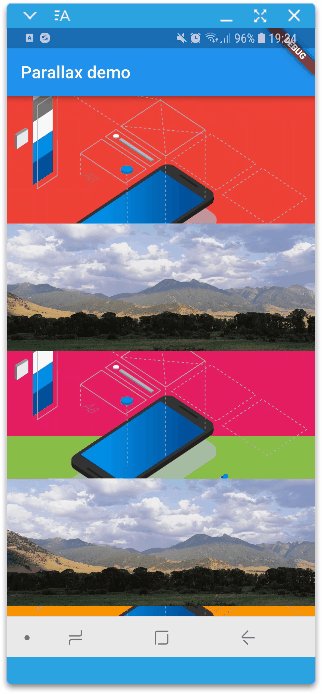
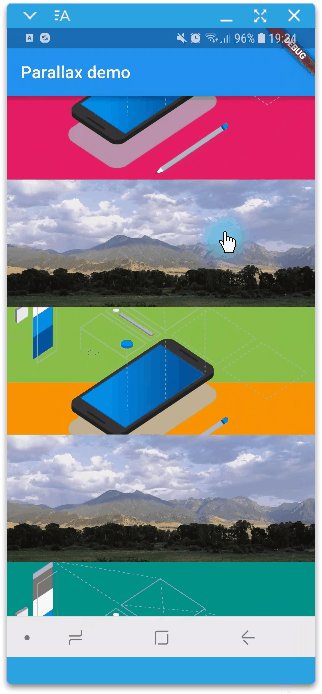
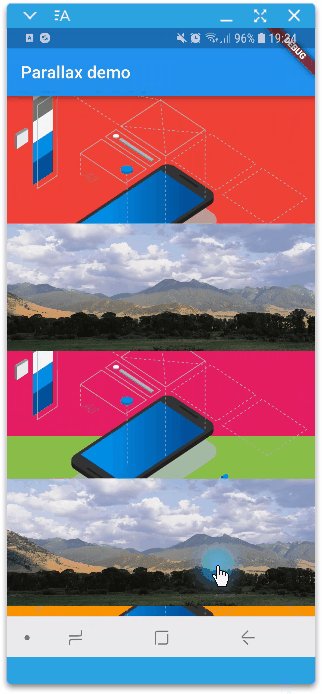
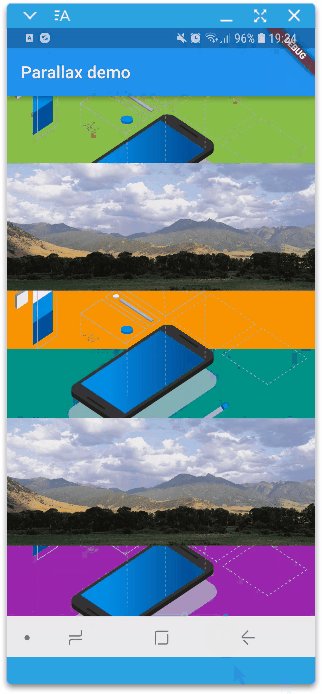
Example
new Parallax.inside(
child: new Image.network('https://flutter.io/images/homepage/header-illustration.png'),
mainAxisExtent: 150.0,
);You can find more examples in the Example project.
Constructors
- The
Parallax.inside, that computes the parallax offset from its position in its firstScrollableparent. Useful for list or grid items. - The
Parallax.outside, that computes the parallax offset from the percentage of the scrollable's container extent. Useful for a list or grid background. - The
Parallax.customtakes aParallaxDelegate, which provides the ability to customize additional aspects of the child model. For example, aParallaxDelegatecan control the algorithm used to computes the parallax offset of the child within its parent.
Changelog
Please see the Changelog page to know what's recently changed.
Contributions
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a new feature, please send a pull request.
