Contao Frontend Builder
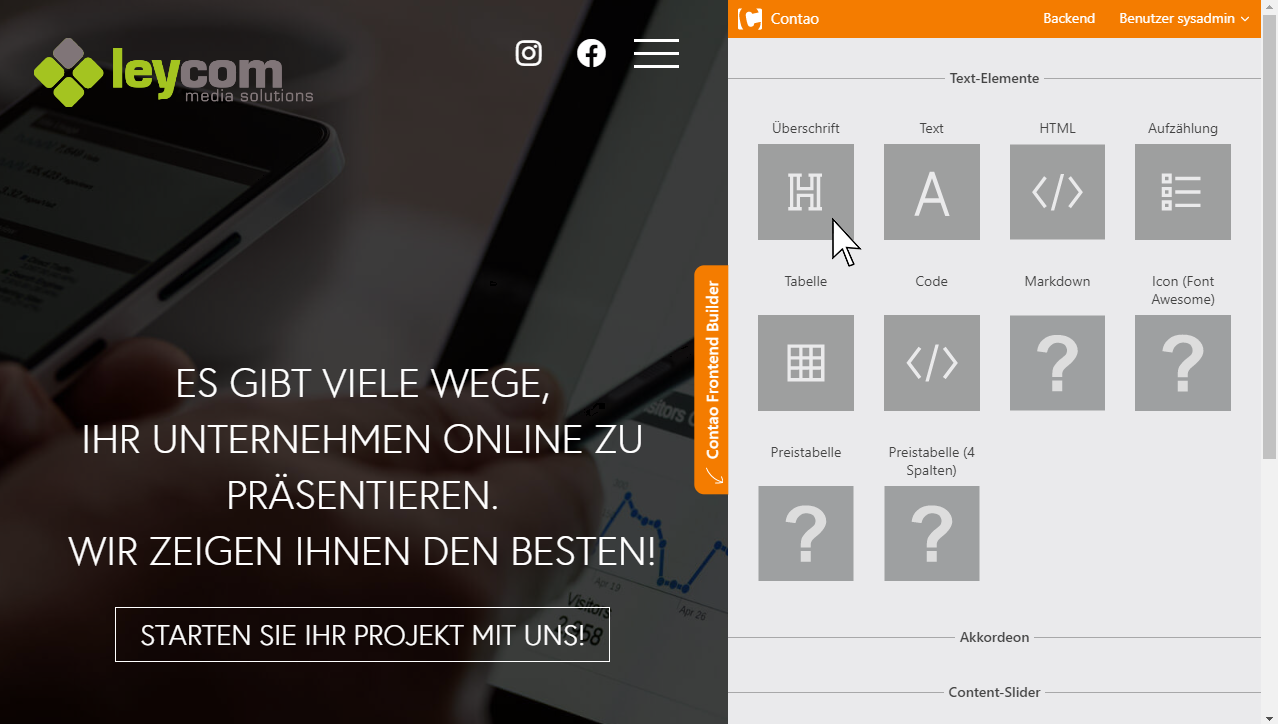
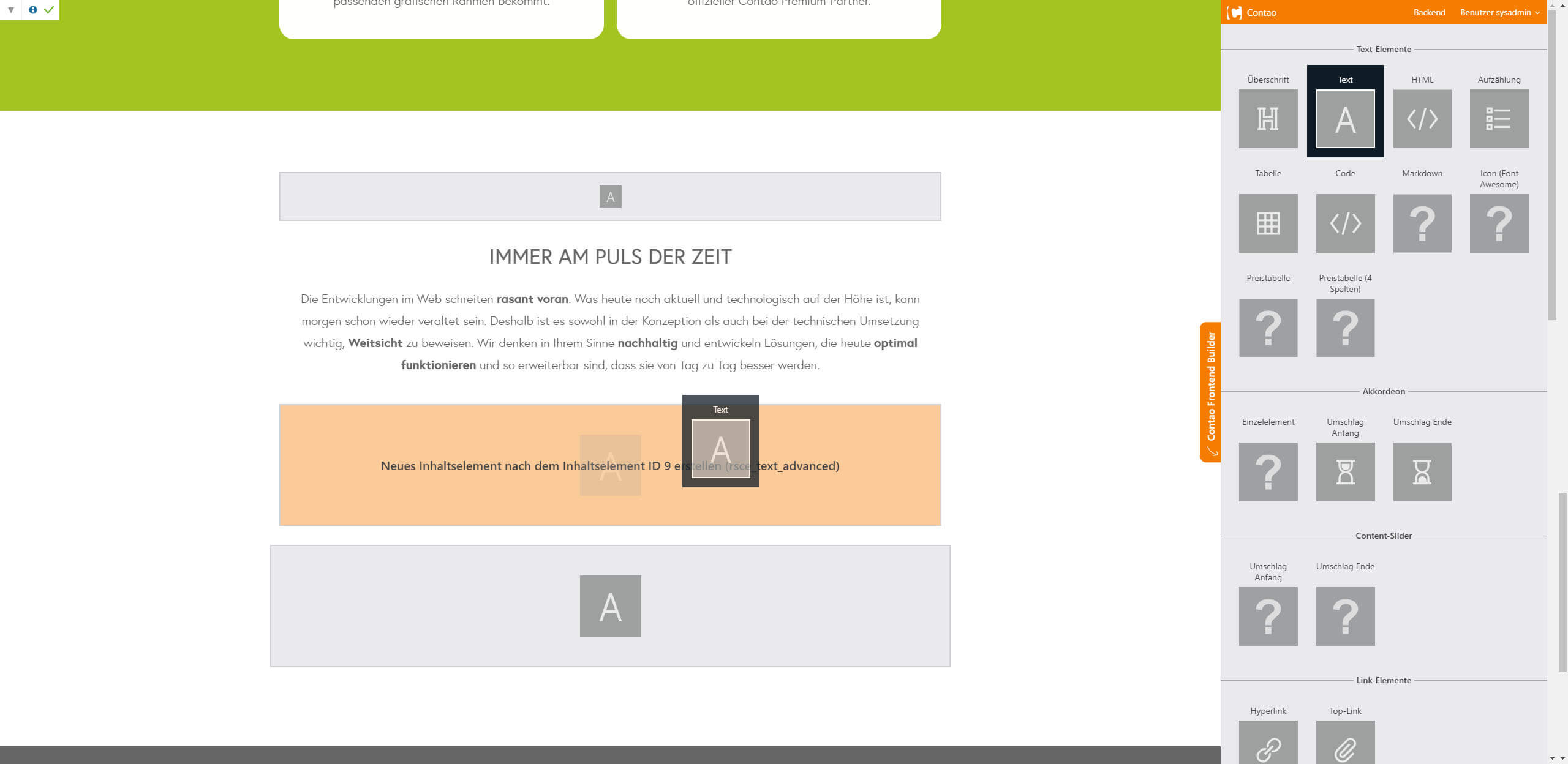
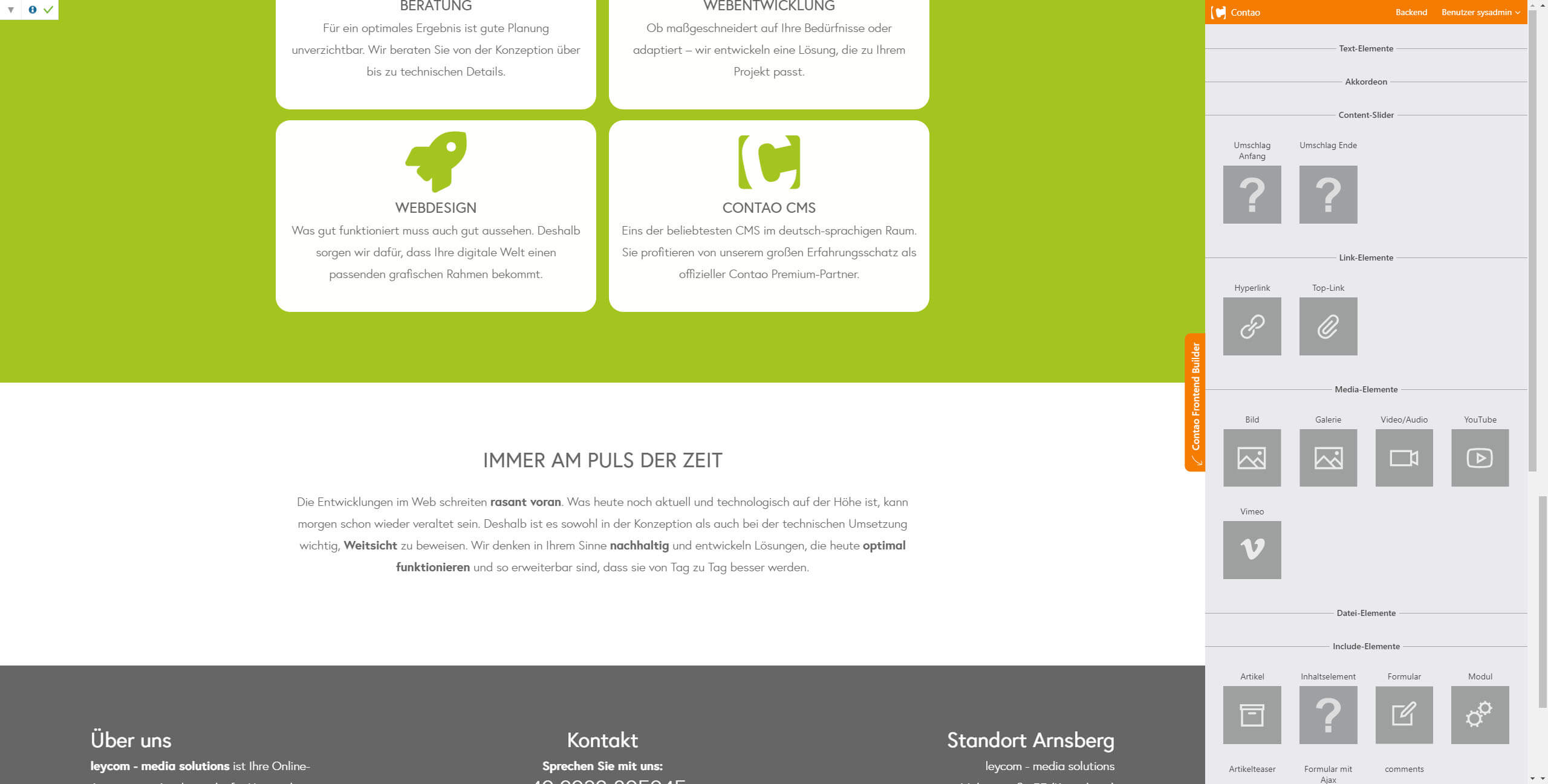
Mit Hilfe unserer Erweiterung lassen sich Webseiten per Drag & Drop aufbauen. Durch die Anmeldung im Backend besteht die Möglichkeit, im Frontend auf den Drag & Drop Editor zuzugreifen. Über den Editor lassen sich alle verfügbaren Inhaltselemente in die Seite implementieren.
Verwendung
Die Erweiterung lässt sich pro User aktivieren bzw. deaktivieren. In der Frontend-Sidebar werden alle verfügbaren und freigegebenen Inhaltselemente angezeigt. Ab jetzt müsst ihr nur noch ein Element per Drag & Drop über die Webseite ziehen, an den passenden Stellen öffnet sich nun eine Box, in der jedes Element abgelegt werden kann. Wenn das Element über so einer Box losgelassen wird öffnet sich automatisch ein iFrame welches euch zu der entsprechenden Stelle im Backend führt. Hier könnt ihr z.B. den Text eingeben, falls ihr es euch anders überlegt könnt ihr das iFrame über das „X“ verlassen, das Element wird nun gelöscht.
Hilfreiches
Um fast alles über das Frontend zu bearbeiten/gestalten usw. empfehlen wir euch die Erweiterung „RockSolid Frontend Helper“ ebenfalls zu installieren. Dies ist jedoch kein Muss. Außerdem lassen sich durch die Erweiterung ce_access von terminal42 die Inhaltselemente anpassen, so kann jeder nur die Inhaltselemente nutzen, die er nutzen darf.
Wichtiges
Du musst im SeitenLayout "jQuery laden" aktivieren!
Bitte denkt daran das diese Erweiterung noch in den „Startlöchern“ steht und noch nicht voll ausgereift ist, jedoch lässt sie sich problemlos installieren und verwenden. Falls doch Probleme unerwartet auftreten sollen, schreibt uns doch bitte ein Issue. Für Fragen, Anregungen oder Tadel könnt ihr uns jeder Zeit eine E-Mail an die github@leycom.de schicken, oder besucht uns doch unter https://www.leycom.de. Für diese Erweiterung können wir keinerlei Haftung übernehmen.
Bilder