
BrainyAI: a free and open-source browser sidebar plugin that offers a cost-free alternative to products like Sider, Monica, and Merlin.
[](https://github.com/luyu0279/BrainyAi/blob/main/LICENSE) English | [简体中文](README_ZH-CN.md)Introduction
🧠BrainyAI is a completely free Chrome browser extension. Users only need to log in once to various AI websites, and then they can bring the capabilities of large models into their daily work habits and scenarios using BrainyAI. With a convenient sidebar, BrainyAI offers features such as AI chat aggregation, AI search, AI reading, and enhanced AI web browsing.
When using BrainyAI, users don’t need to leave their current web page. They can leverage advanced large language models like GPT-4, GPT-4o, Claude, Gemini, Moonshot, and LLaMA3 for tasks such as conversation, search, summarizing web pages, and reading files—all completely free. BrainyAI is a free alternative to similar products like Sider AI, Monica, Merlin, and MaxAI. 🌐
Key features
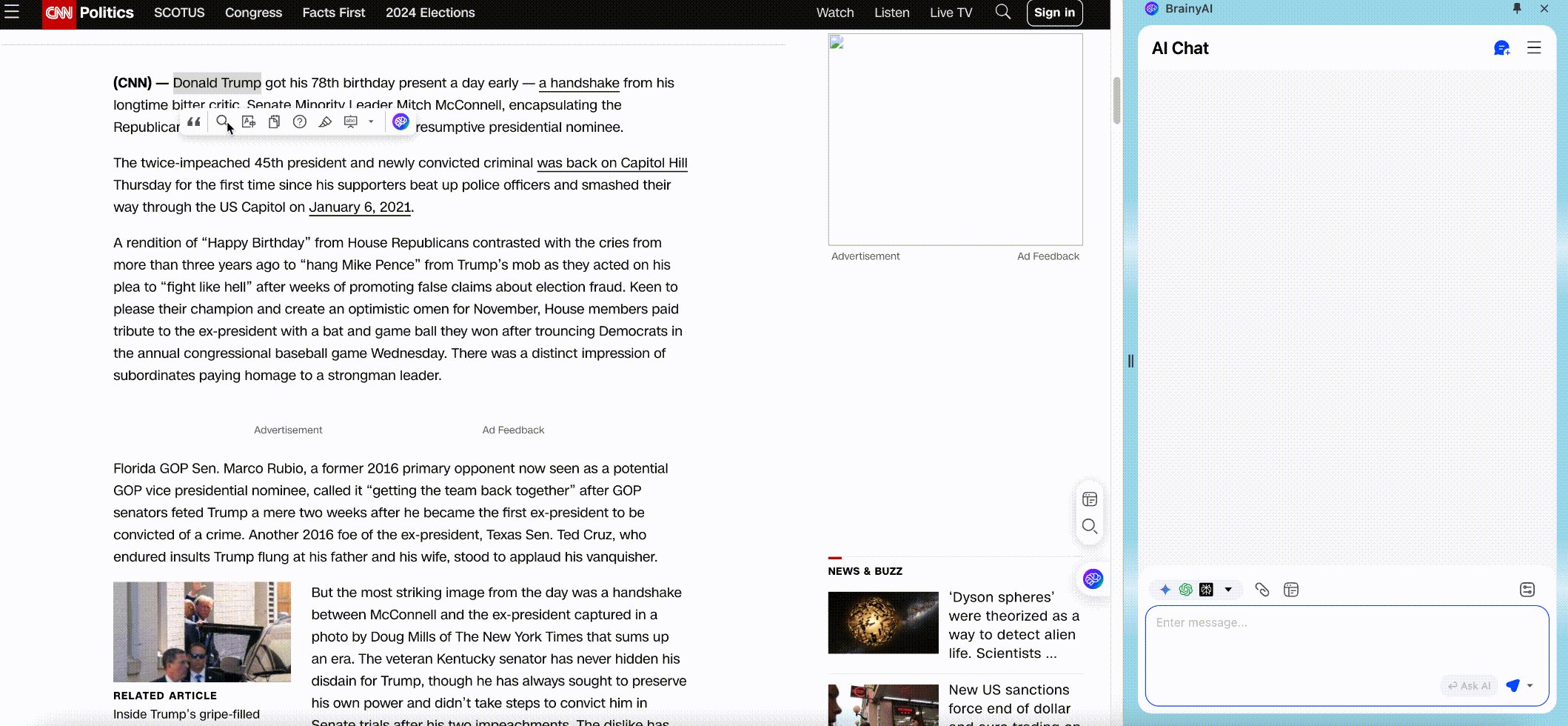
- 🤖 Group Chat with Top-Tier AIs at Once, for Free
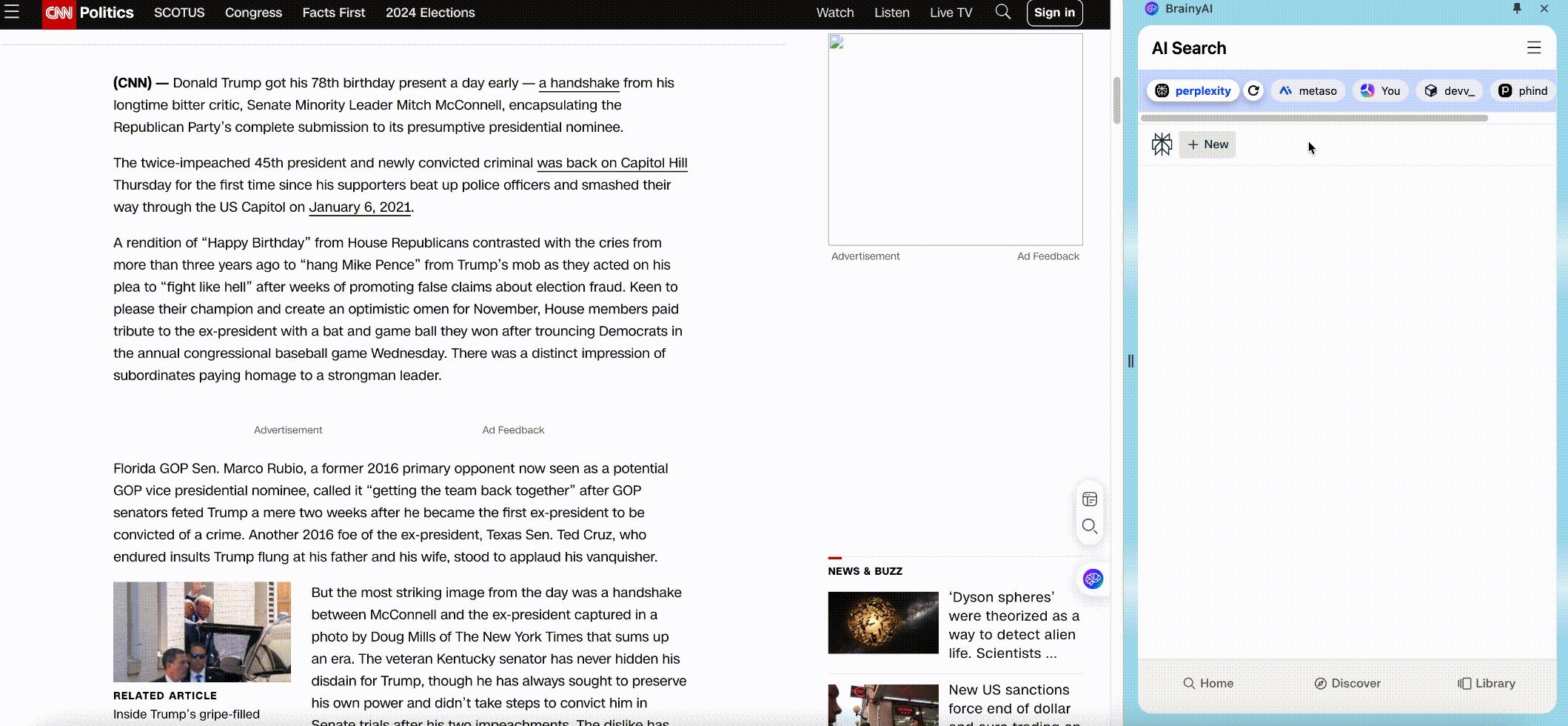
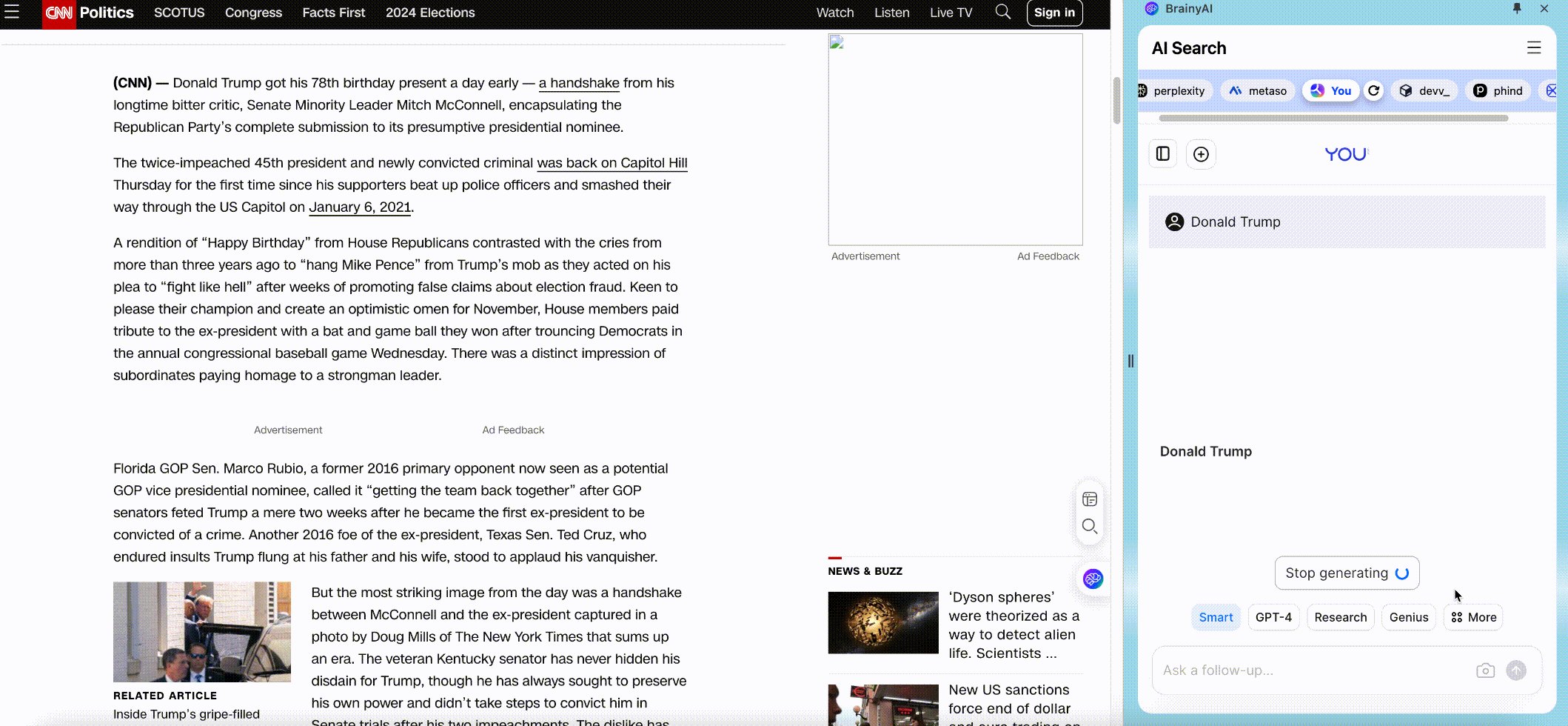
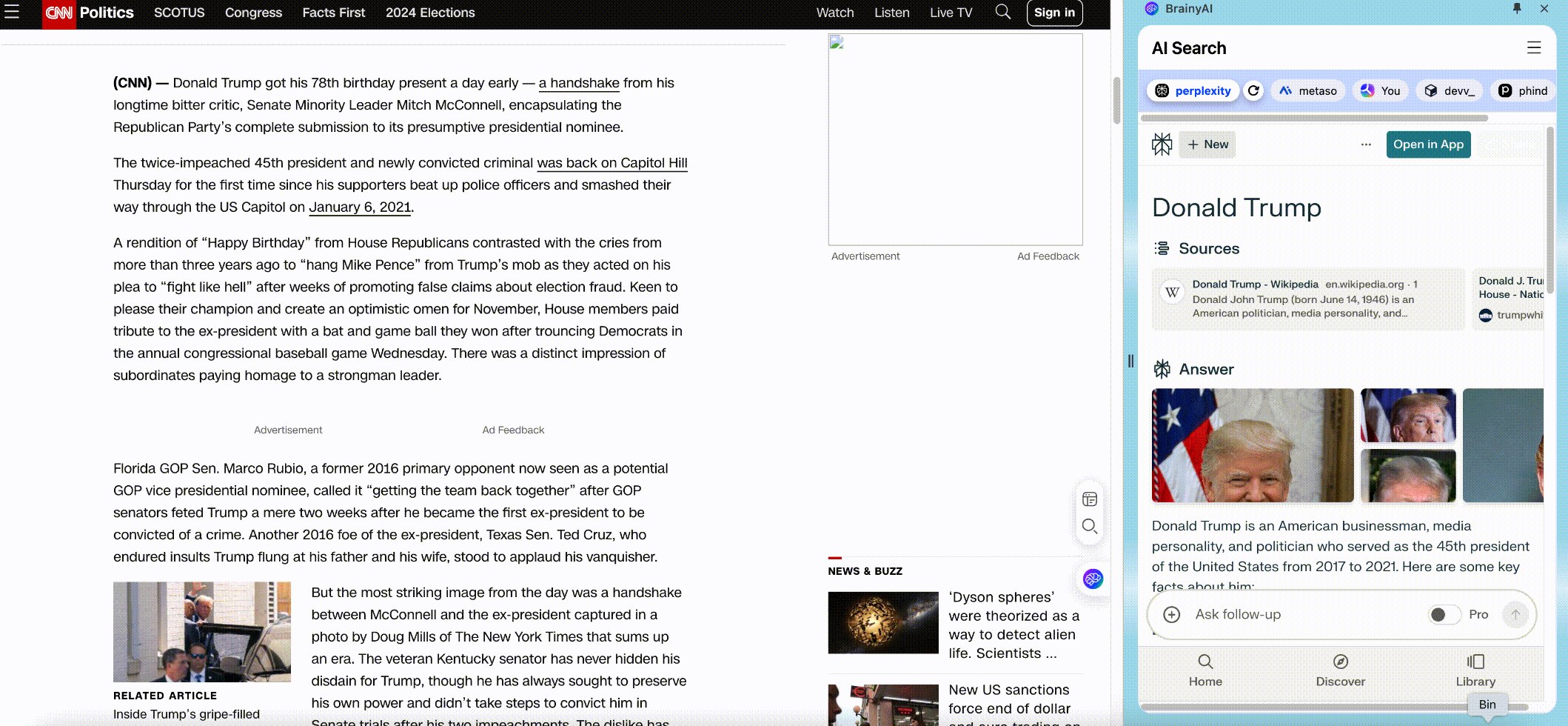
- 🔍 Multiple Answers from Top-Tier AI Search Engines, for Free
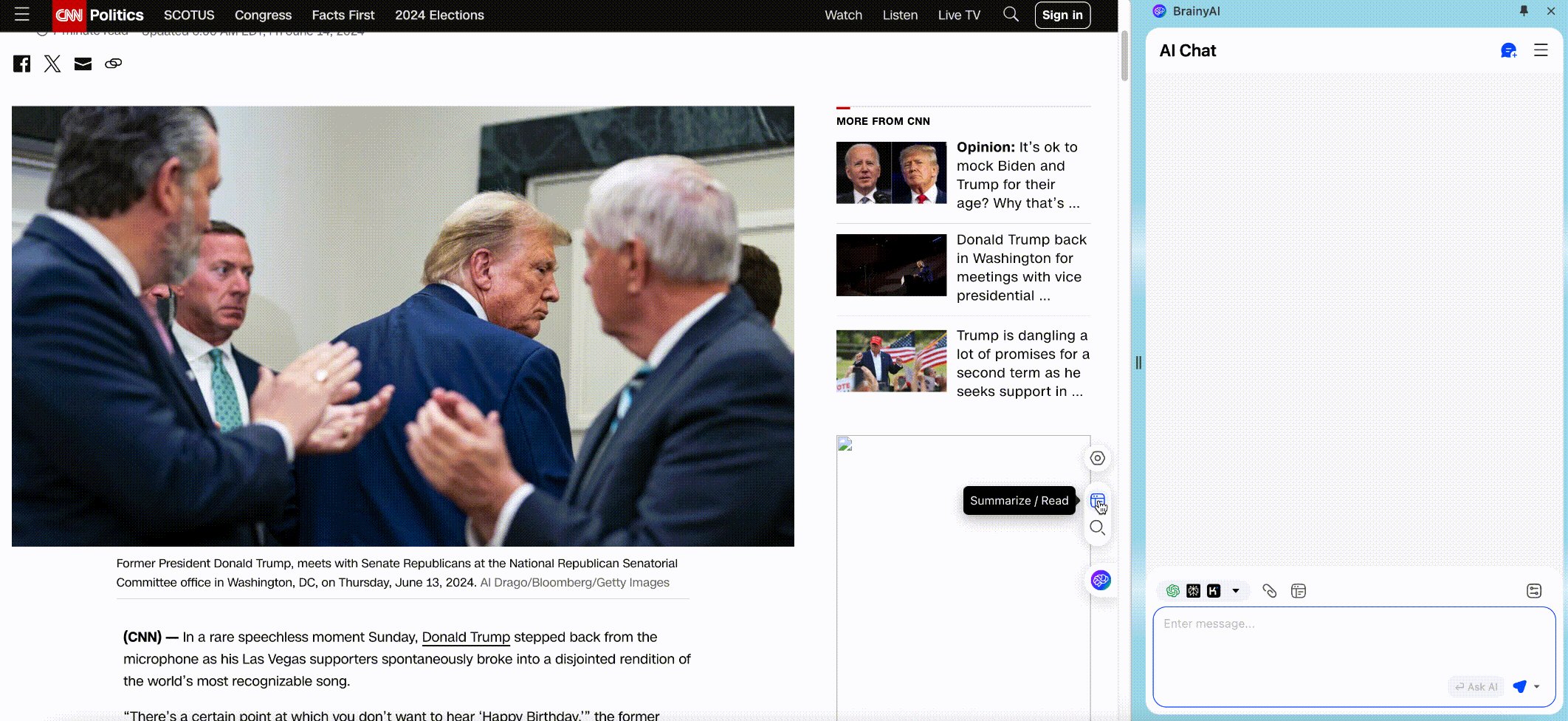
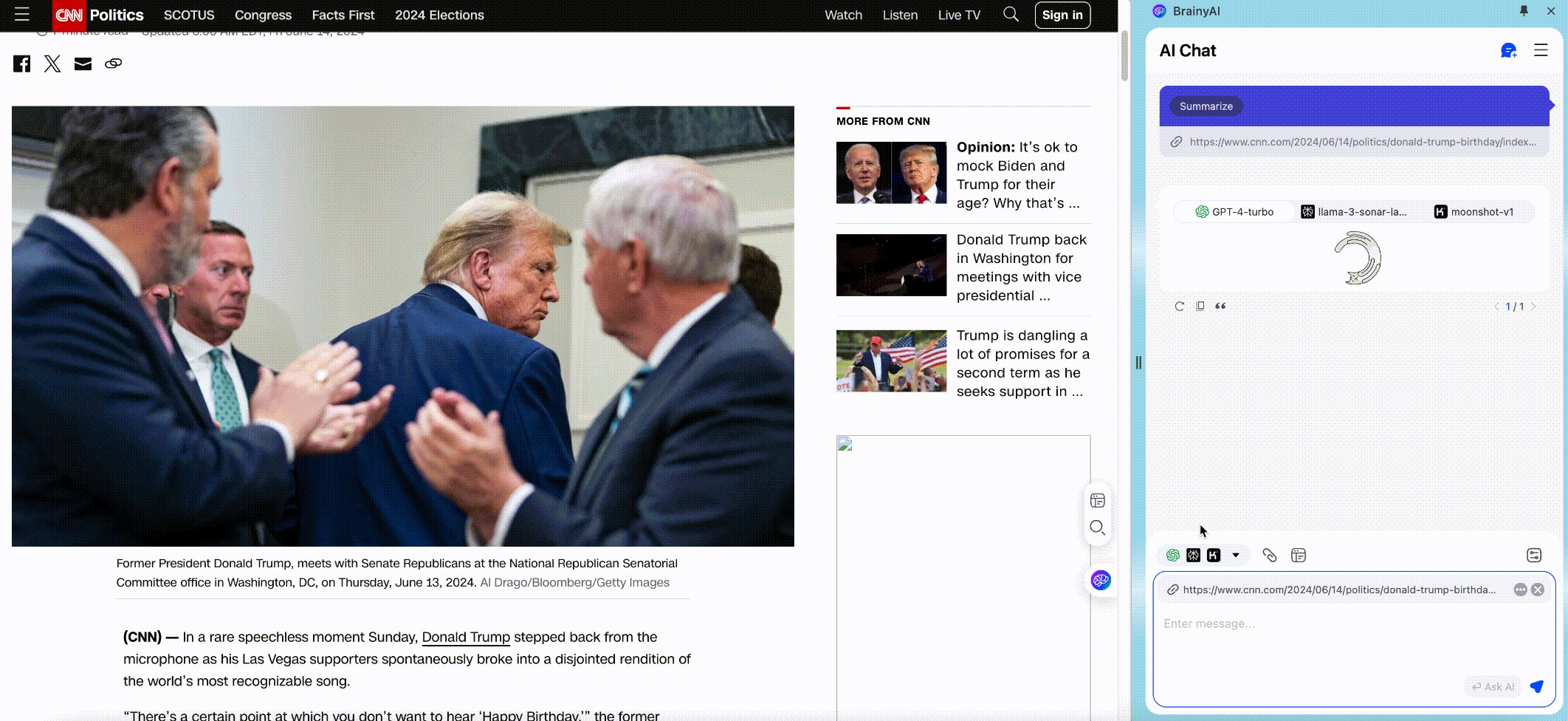
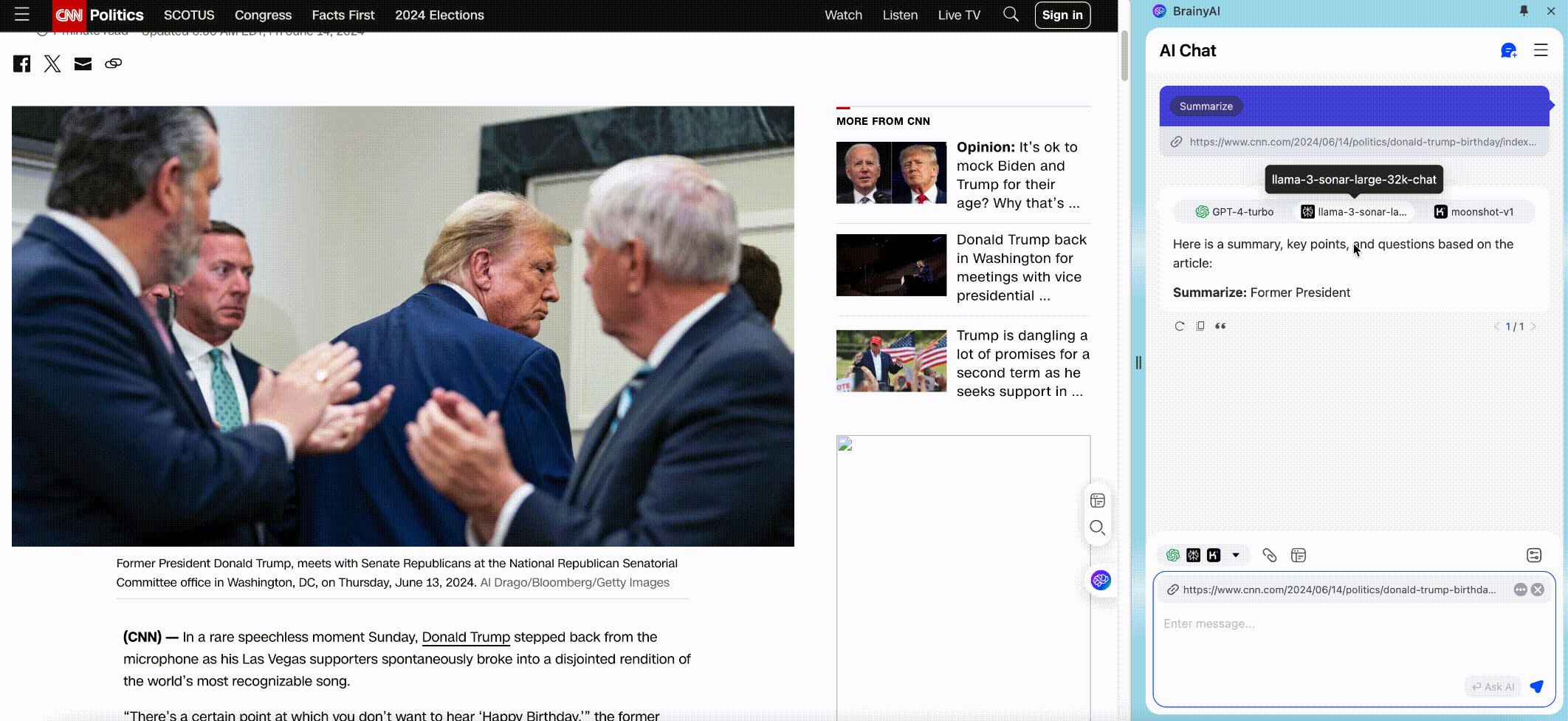
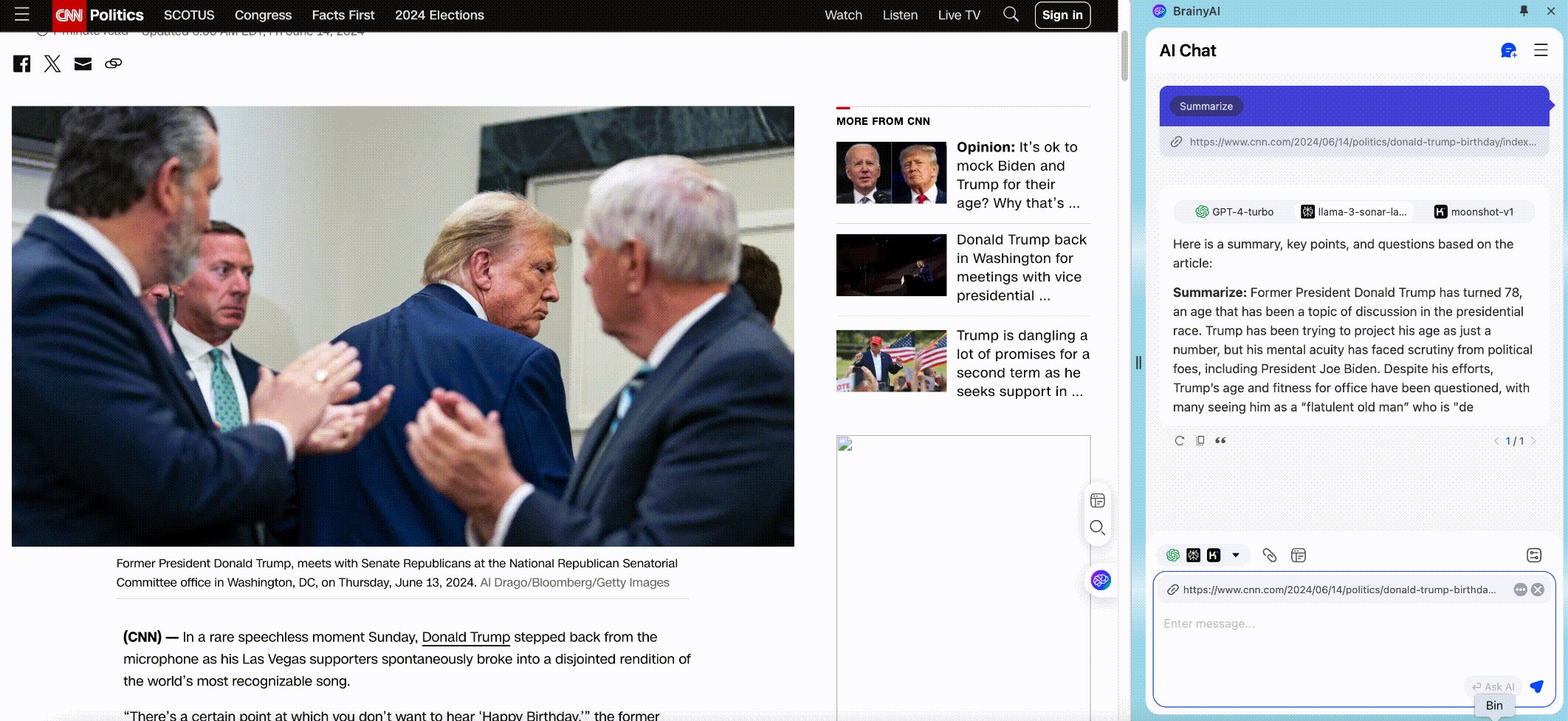
- 📚 Top-Tier AIs to assist with Web/YouTube summaries, for Free
- 💬 Engage in conversations with Top-Tier AIs across documents, for Free
| Features | Screenshot |
|---|---|
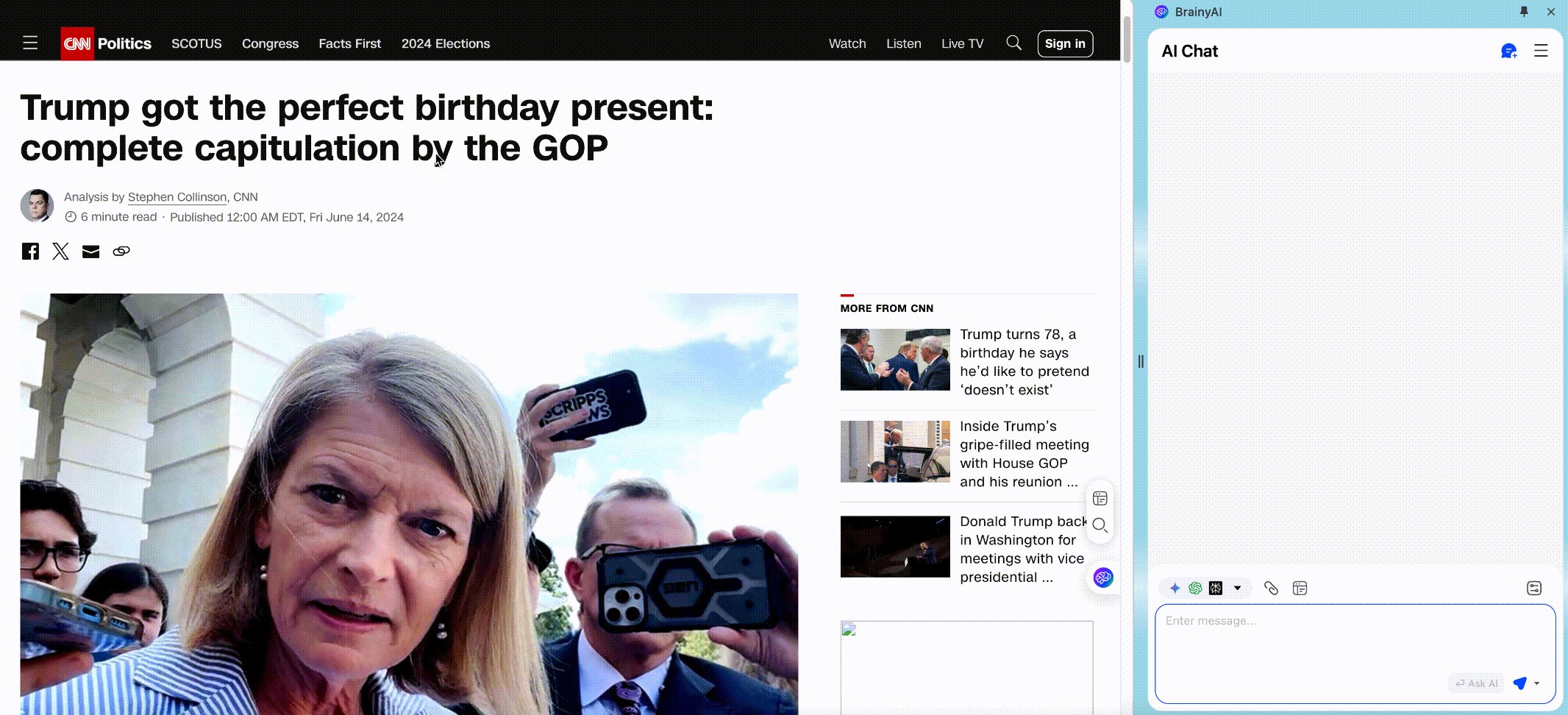
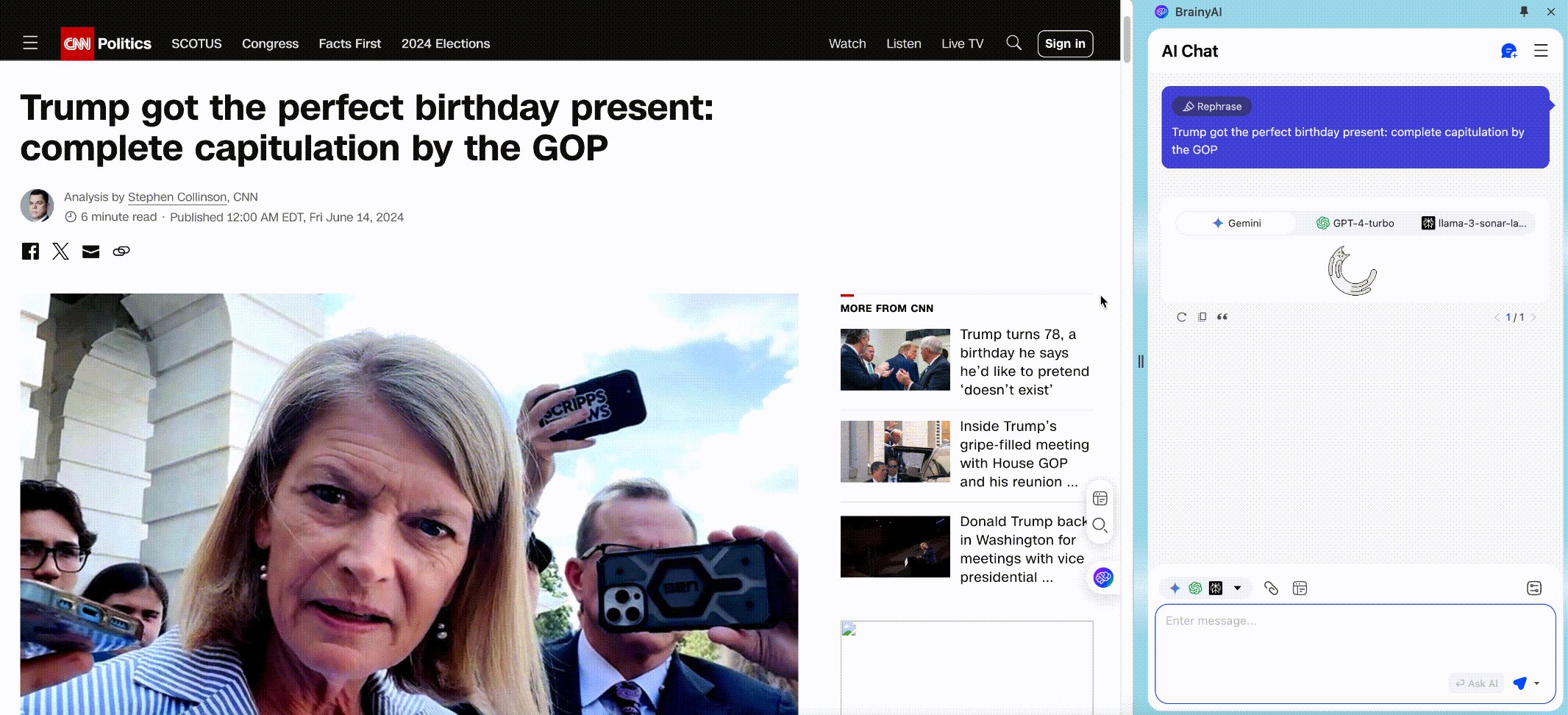
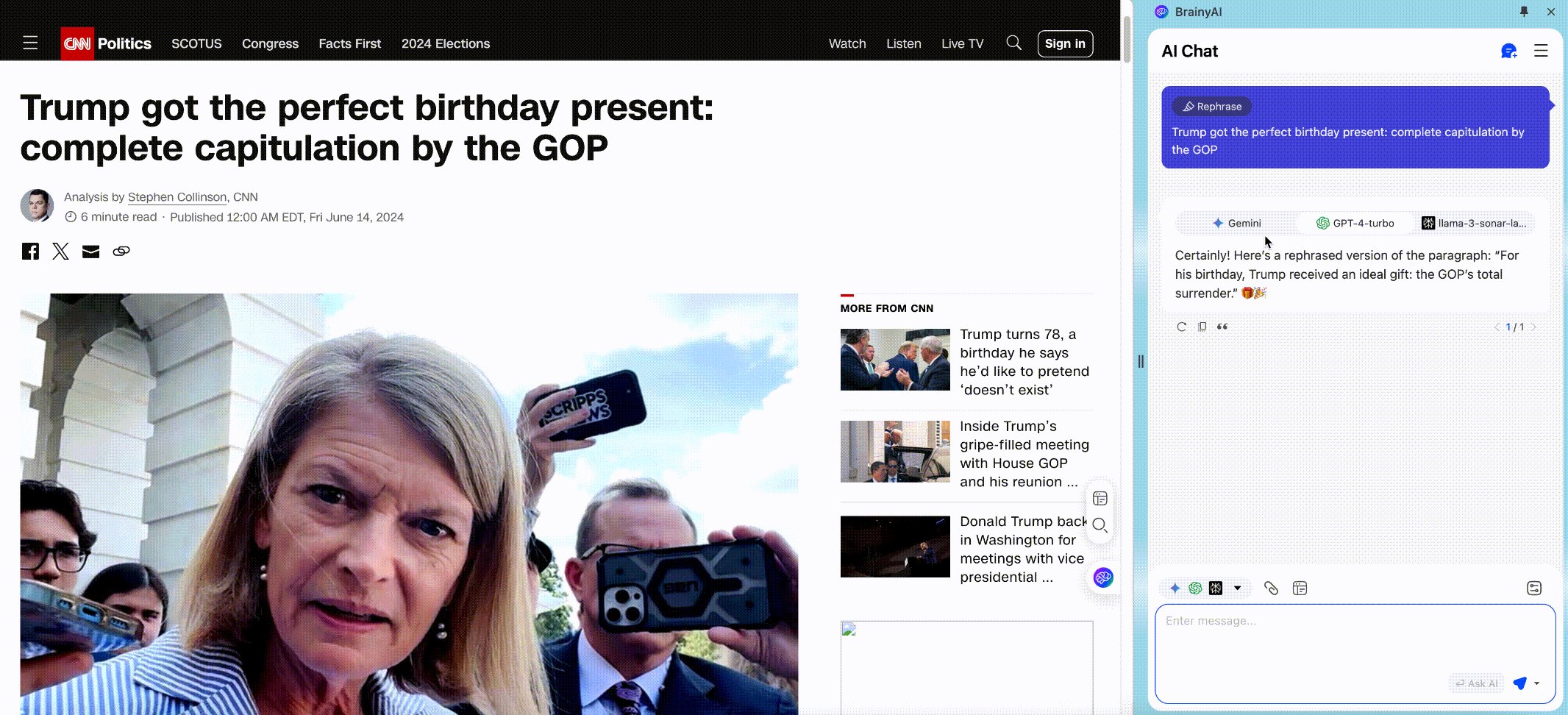
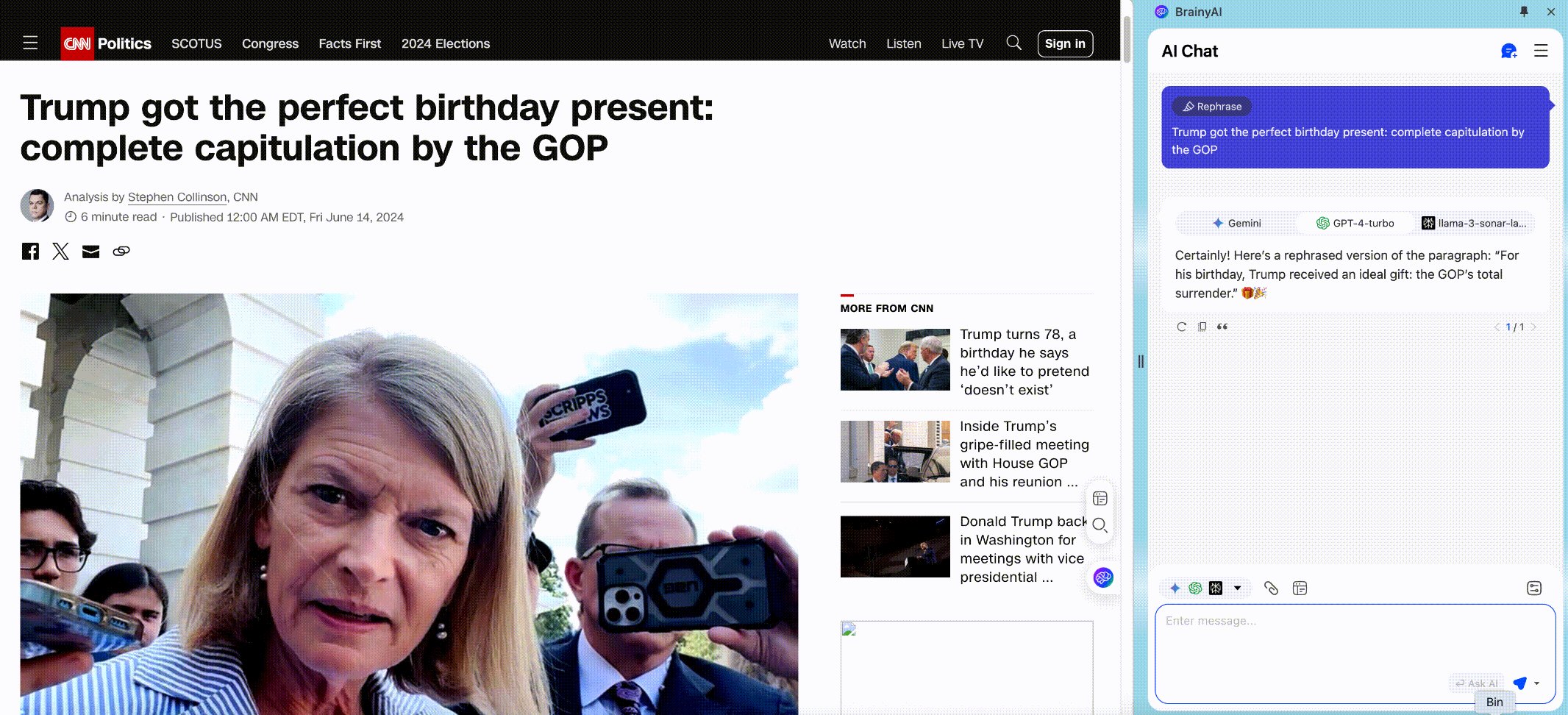
| Group Chat |  |
| Multiple Answers from Top-Tier AI Search Engines |  |
| Web/YouTube summaries |  |
Supported LLMs
| LLMs | Provider | status |
|---|---|---|
| Gpt3.5 | chatgpt.com | Supported |
| Gpt4 | chatgpt.com | Supported |
| Gpt4o | chatgpt.com | Supported |
| Gpt4 | copilot.microsoft.com | Supported |
| Gemini | gemini.google.com | Supported |
| Moonshot | kimi.moonshot.cn | Supported |
| LLama 3 | perplexity.ai | Supported |
| Claude 3 haiku | perplexity.ai | Supported |
| Gemma-7b | perplexity.ai | Supported |
| llava-v1.6 | perplexity.ai | Supported |
| Mistral-8×22b | perplexity.ai | Supported |
| Claude 3 | claude.ai | Soon |
More is coming.
Privacy
At BrainyAI, we prioritize user privacy and take every measure to safeguard your personal information. We never upload or share any sensitive data, including but not limited to:
- Local cookie information
- Chat session data
- Account information
- Etc.
All chat history, settings, and login data are securely stored locally on your device. We never collect or access this information from our servers.
To enhance your BrainyAI experience, we gather anonymous usage data using GA4 that helps us understand user preferences and optimize our product. This data includes:
- Frequency and duration of AI bot prompts (without capturing prompt content)
- Response length and usage patterns (without capturing response content)
This anonymous usage data is essential for continuous improvement and does not reveal any personally identifiable information.
For developers
Getting started
First, install the dependencies:
npm install pnpm -gpnpm installThen, start the development server:
pnpm devOpen your browser and load the appropriate development build. For example, if you are developing for the chrome browser, using manifest v3, use: build/chrome-mv3-dev.
For further guidance, visit plasmo Documentation
Making production build
Run the following:
pnpm buildThis should create a production bundle for your extension, ready to be zipped and published to the stores.
Making production(debug) build, which will reserve the logs
Run the following:
pnpm build:staingTo enable GA4 Measurement protocol
mv .env.example .envand then add your GA4 Measurement ID and API Secret in the .env file
Community
