[!TIP] Hey friend, I'm working on an end-to-end solution nowadays. Check https://github.com/matvp91/mixwave for more info!
Note: Due to other commitments, I'm having a hard time responding to issues (& actually getting them fixed for you guys). I'd be more than happy to accept PR's.
indigo-player
Highly extensible, modern, JavaScript player. 👊
- Strict defined API, which makes it easy to build analytics and various other plugins on top of indigo-player.
- Dynamic bundle loading, automatically determines and loads which modules are needed for playback.
- Highly modular plugin system to extend functionality without modifying it's core.
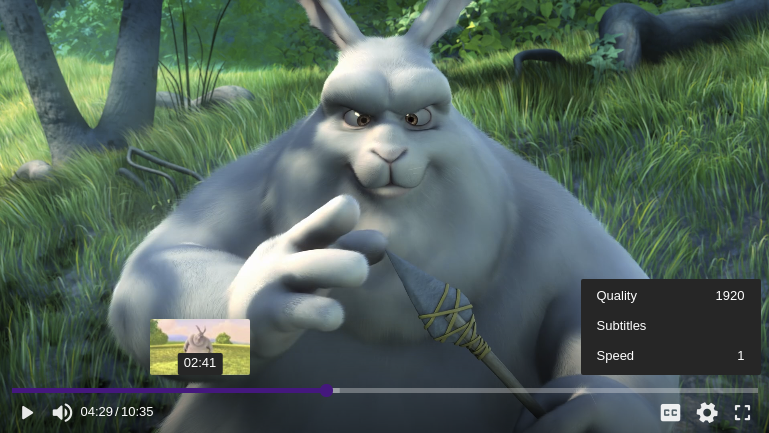
- Out-of-the-box features such as subtitles, thumbnails, quality selection if applicable, ...
- React based UI.
Documentation
Visit the documentation. 😎
Getting started
In a browser
The example below will load a simple MP4 file, and attempt to autoplay it.
<html>
<body>
<div id="playerContainer"></div>
<script src="https://cdn.jsdelivr.net/npm/indigo-player@1/lib/indigo-player.js"></script>
<script>
const config = {
sources: [
{
type: 'mp4',
src: 'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
}
],
};
const element = document.getElementById('playerContainer');
const player = IndigoPlayer.init(element, config);
// You can use the player object now to access the player and it's methods (play, pause, ...)
</script>
</body>
</html>As a module in your bundle
The example below will add indigo-player as a module in your project.
yarn add indigo-playernpm i indigo-playerimport IndigoPlayer from "indigo-player";
// Bundle the css file too, or provide your own.
import "indigo-player/lib/indigo-theme.css";
const player = IndigoPlayer.init(container, config);Mentions
Much ❤️ on getting the word out!
Cheers 🍺
- @ambroos for being a video nerd!
- @google for maintaining shaka-player
- @video-dev for maintaining hls.js