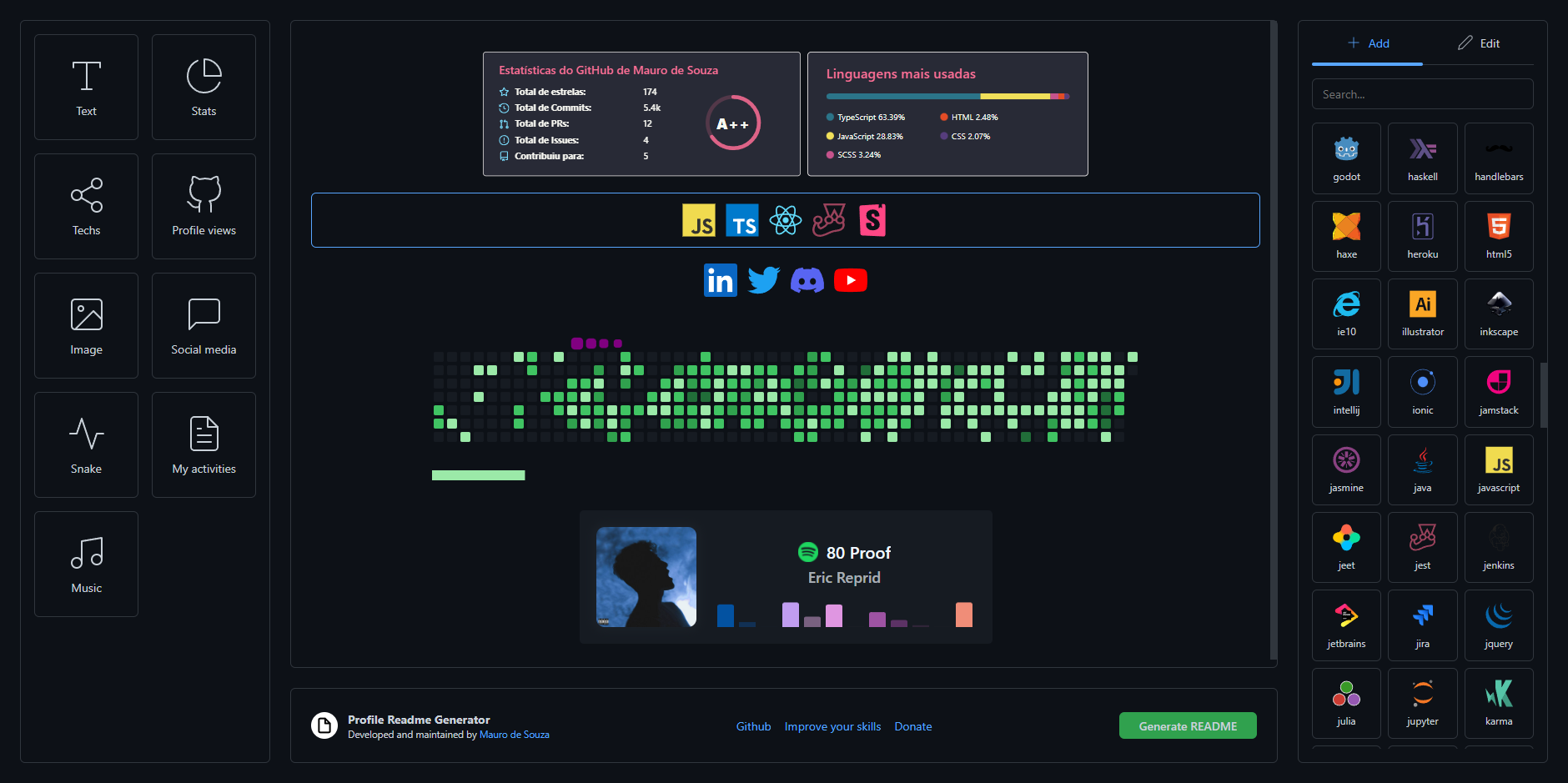
Profile Readme Generator
The best profile readme generator you will find!
About | Technologies | Requirements | Starting | Contributing
:dart: About
Are you tired of manually editing your GitHub profile or missing out on the amazing features you can add to it? 😩 Configuring GitHub actions can also be a hassle, right? Say no more! 💪
Introducing a tool that lets you beautify your GitHub profile with a customized README, easily and in no time! ✨ You can include whatever content you want, wherever you want it (within the limitations of markdown, of course). 📝
With this amazing tool, creating your own README has never been so simple and fast. ⚡ You can save time and focus on what really matters - showcasing your skills and projects. 🚀
Don't miss out on the opportunity to enhance your GitHub profile. Give it a try and see for yourself how easy and convenient it is! 😉
Loved the tool? Please consider donating 💸 to support its continuous
improvement and development!
:rocket: Main Technologies


See more
### * [Styled Icons (Feather Icons)](https://styled-icons.js.org) * [Styled Media Query](https://github.com/morajabi/styled-media-query) * [Framer Motion](https://framer.com/motion/) * [HTML Prettify](https://github.com/Dmc0125/html-prettify) * [React Share](https://github.com/nygardk/react-share) * [Prismjs](https://prismjs.com) * [UUID](https://www.npmjs.com/package/uuid):white_check_mark: Requirements
Before starting :checkered_flag:, make sure you have Git and Node installed on your system. (nvm recommended).
:checkered_flag: Starting
# Clone this project
$ git clone https://github.com/maurodesouza/profile-readme-generator
# Access
$ cd profile-readme-generator
# Install dependencies
$ yarn
# Run the project
$ yarn dev
# The server will initialize in the <http://localhost:3000>:video_game: Scripts
dev: starts the application atlocalhost:3000;build: creates an optimized production build of the application;start: starts the application in production mode at localhost:3000 (make sure to run the build first);test: runs the tests;lint: runs eslint in the /src directory.
:memo: License
This project is licensed under the MIT License. For more details, please refer to the LICENSE file.
Made with :heart: by Mauro de Souza
Readme created with Simple Readme