Bootstrap 4 UI KIT - 700+ components, MIT license, simple installation.
MDB is a collection of free Bootstrap templates, themes, design tools & resources.
This content is for the previous 4th version of Bootstrap
Newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product
>> Get 700+ material UI components, free hosting, super simple 1 minute installation & much more
Get started
>> Get Started in 1 minute
Simple installation via .zip, npm or cdnjs.
>> Install with MDBGO
Free Hosting, WordPress support, custom domains, SSL support, free database, frontend & backend templates, webpack starter included, git repostiory, FTP & jenkins support.
>> Install with MDBGO + e-commerce shop integration
One click setup! MDB GO allows you to create a WordPress page with a single click. Regardless whether you want to create a Travel Blog or an e-commerce shop to sell your product you can easily do that. You can even combine both into single page.
About Material Design for Bootstrap 4
Trusted by 2 000 000+ developers & designers. Used by companies & institutions like
 |
 |
 |
 |

| 
| 
| 
| 
| 
| 
| 
| 
|

|
|
Bootstrap 5 tutorial
>> Learn more about Bootstrap 5
>> Subscribe to our YouTube channel with dozens of Bootstrap tutorials

|

|
|
Start MDB jQuery learning from Basics 
|
Learn Bootstrap 5 | Crash Course for Beginners in 1.5H 
|

Material Design for Bootstrap
The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. Available jQuery, Angular, React and Vue versions.
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |

| 
| 
| 
| 
| 
| 
| 
| 
|
Our impressive collection of beautiful, 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS files, templates, tutorials and many more allows you to develop any kind of project.
We're maintaining a dedicated Support Forum for this purpose. This is also a go-to place for every suggestion, opinion, bug, and issue report if you'd like to receive help as soon as possible. Reports posted on Support Forum are prior to GitHub issues
Please read contribution rules before starting your improvements in order to help us make the cooperation and reviewing experience as pleasant and effective as possible
More Web Development Technologies
| MDBootstrap Angular | ⠀MDBootstrap React | MDBootstrap Vue⠀ | MDBootstrap 5 |
|---|---|---|---|
 |
 |
 |
 |
Quick Start Video
According to your preference, you can follow a video or written version
Also, you can install MDB Free using NPM installation guide
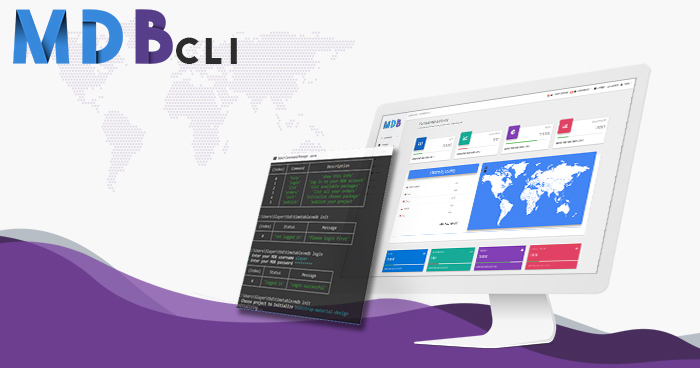
MDB CLI - the fastest way to create and host MDB projects

|
Initiate
With MDB CLI you can start a new project within seconds! Use mdb init command and start with a pre-set configuration!
|
Publish and host
Make your project visible with mdb publish, no need to store your code, simply get the link and share it with the world!
|
Get started |
Demo
Carousel
A slideshow component for cycling through elements—images or slides of text—like a carousel.

Loader / Spinner




Buttons
You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more...


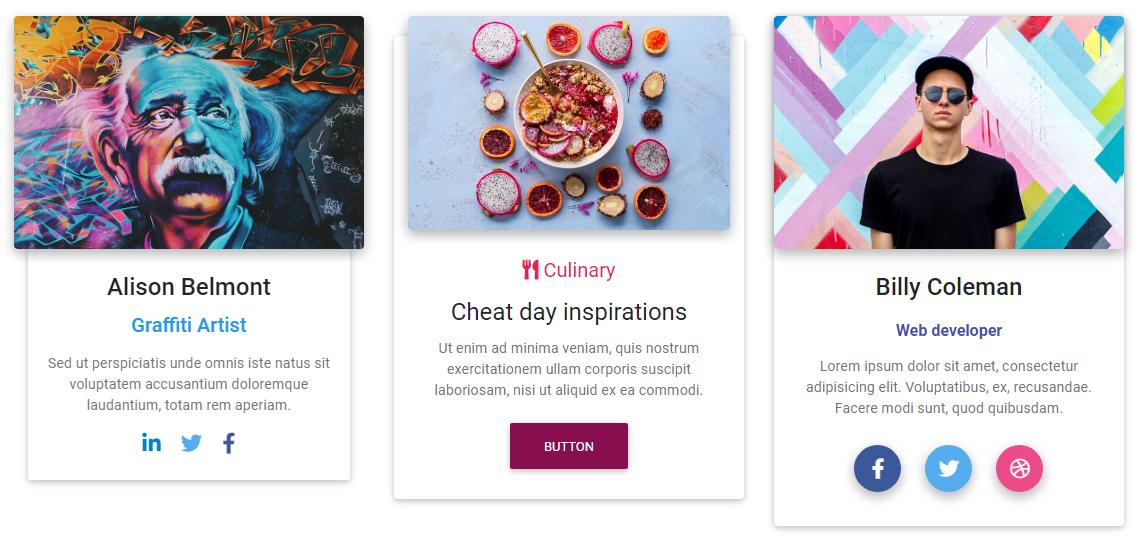
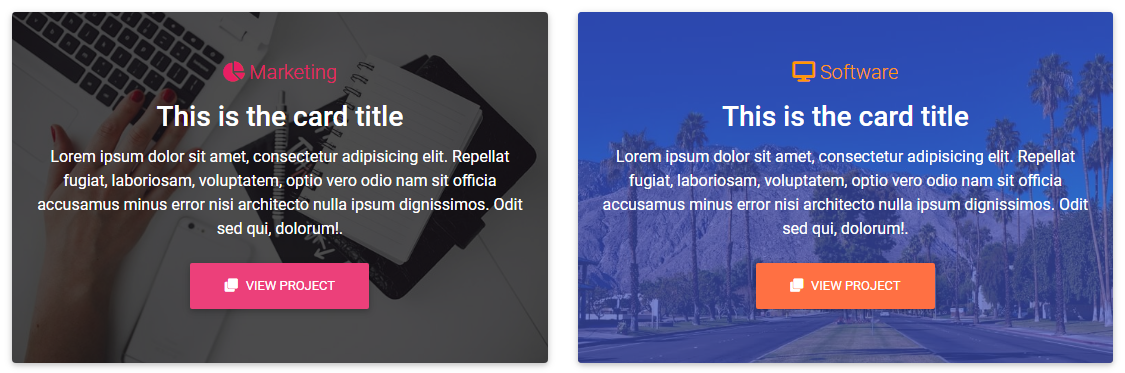
Cards
Bootstrap cards are components which display content built of different elements with characteristic shadows, depth and hover effects.



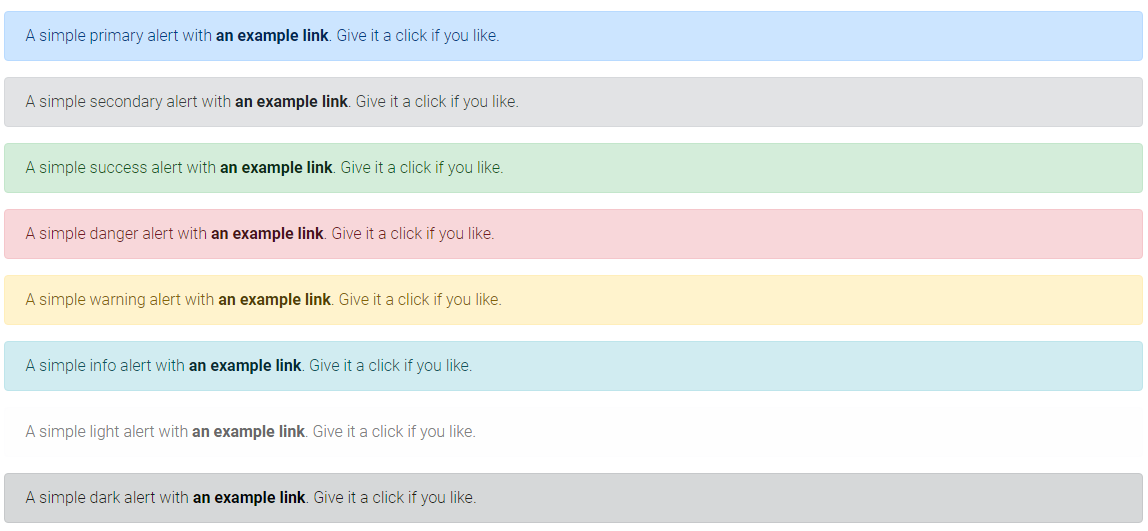
Alerts
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

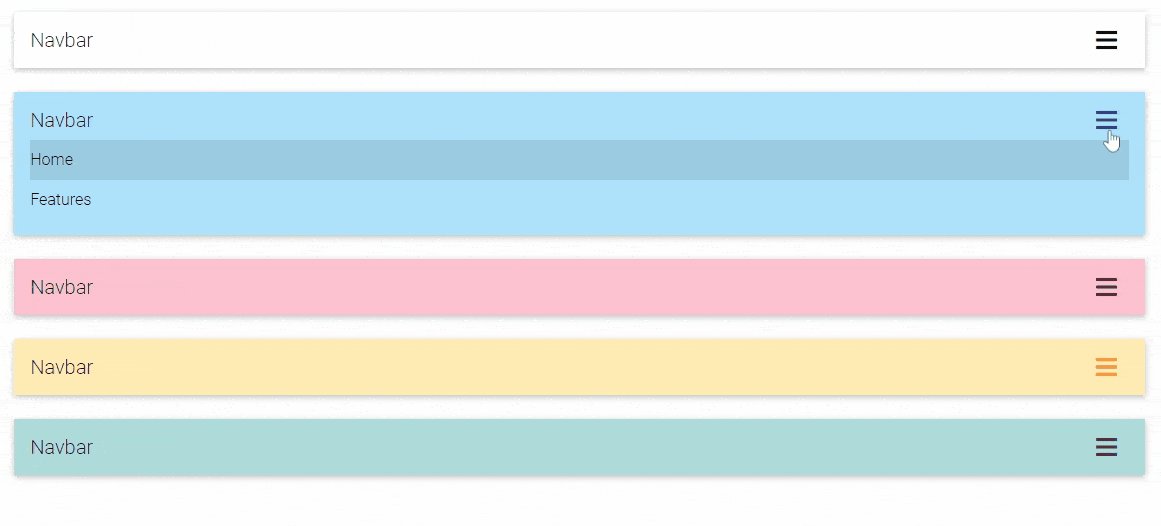
Hamburger Menu
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

Footer
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.



Sidenav
Bootstrap's sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.

Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.

Supported browsers
MDBootstrap supports the latest, stable releases of all major browsers and platforms.
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well.
Mobile devices
Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
Desktop browsers
Similarly, the latest versions of most desktop browsers are supported.
 Chrome Chrome |
 Firefox Firefox |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Opera Opera |
 Safari Safari |
|
|---|---|---|---|---|---|---|
| ⠀⠀⠀Mac⠀⠀ | Supported | Supported | N/A | N/A | ⠀Supported⠀ | ⠀Supported⠀⠀ |
| ⠀⠀⠀Windows⠀ | Supported | Supported | N/A | ⠀Supported⠀ | ⠀Supported⠀ | ⠀Not supported⠀ |
Documentation
You can explore huge, detailed documentation on our website. You can also use sitemap where each component is located
Education
Additional tutorials for those with insatiable appetite for knowledge made by us & our users can be found in our education section & in miscellaneous
Useful resources
Here you'll find more useful resources, like Getting Started, Freebies, Premium Templates & snippet editor
Connect with us on
Twitter | Facebook | Pinterest | Dribbble | LinkedIn | YouTube
You enjoy using MDB? Check the advantages of the PRO version
Material Design for Bootstrap PRO
Support MDB developers
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
- Follow us on Twitter
- Like our page on Facebook
A big ❤️ thank you to all our users ❤️ who are working with us to improve the software. We wouldn't be where we are without you.