Introduction
This is the Application Insights Plugin for the Mezzurite Timing tool. This plugin enables Mezzurite timings to be sent to your Application Insights log storage.
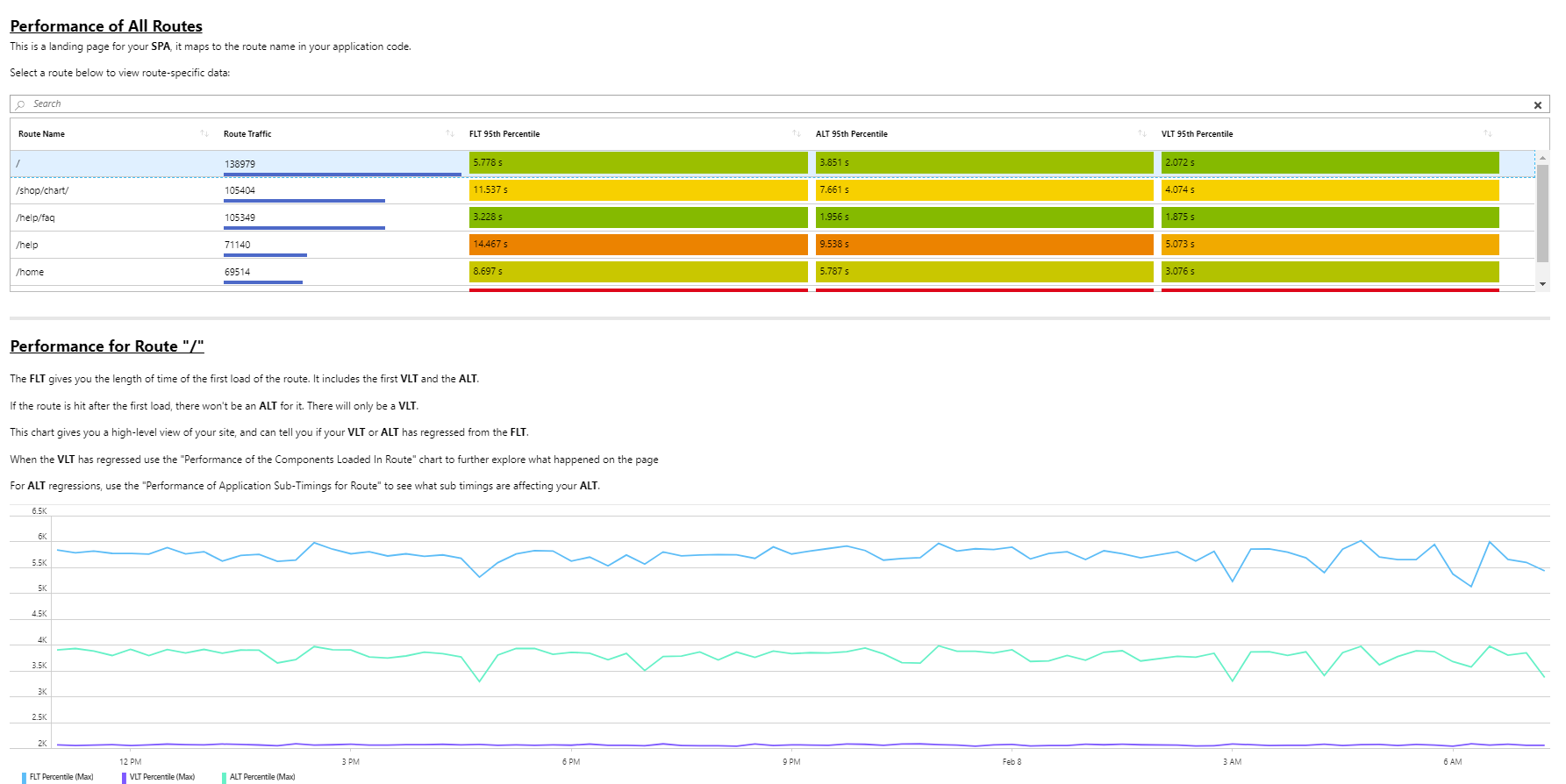
Below is an example of the data sent into Applicaiton Insights

Getting Started
This logger is designed to forward Mezzurite Metrics to Application Insights for monitoring and analytics.
Demo App
Azure-Samples/appinsights-guestbook is a React application implementing the Application Insights Web SDK with Mezzurite. It can be used as a guide for your implementation.
Prerequisites
Install and Configure the Applicaiton Insights JS SDK 1.0.20 or Greater
Follow the Applicaiton Insights JS SDK Getting Started documentation to enable Application Insights.
Install and Instrument your Applicaiton with Mezzurite
Follow the Mezzurite Framework Documentation for your specific framework to install and instrument your applicaiton.
Setup
Install the Extension
Install the Application Insights Mezzurite Extension via NPM:
https://www.npmjs.com/package/@microsoft/applicationinsights-mezzurite
Include the Extension in your Application
For EMS:
Inside the file which contains the added application insights sku:
import {withMezzuriteRouter} from '@microsoft/mezzurite-react';
const mzLog = new MezzuritePlugIn();
const iKey = "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"; // Replace this with your instrumenationKey for Application Insights.
const ai = new ApplicationInsights({config: {extensions: [mzLog], instrumentationKey: iKey, maxBatchInterval: 100, disableFetchTracking: false}});
ai.loadAppInsights();For UMD:
<script type="text/javascript" src="https://github.com/microsoft/ApplicationInsights-JS-Mezzurite/raw/master/<PathToNpmPackage>/browser/applicationInsight.mezzurite.umd.js"></script>
<!-- the snippet below assumes that JS SDK script has already loaded -->
<script type="text/javascript" src="https://github.com/microsoft/ApplicationInsights-JS-Mezzurite/raw/master/pathToAIJSSDK.js"></script>
<script type="text/javascript">
var mzLog = new ApplicationInsightsMezzurite.MezzuritePlugIn();
var snippet = {
config: {
extensions: [mzLog],
instrumentationKey: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxx"
}
};
var init = new Microsoft.ApplicationInsights.Initialization(snippet);
var appInsights = init.loadAppInsights(); Build
npm run buildTest
In the Test folder of the repo there is a Test.html page. Build the project, then open test.html. This html uses the logger from the build and sends fake data to the subscription.
You can validate the output either in Azure or by opening dev tools and looking at the network trace. The data will be in the track calls.
Mezzurite Ecosystem
| Projects | |
|---|---|
| ApplicationInsights-JS-Mezzurite | Application insights extension of Mezzurite |
| Mezzurite | Base SDK for Mezzurite with Angular, AngularJS and React integration |
| Mezzurite DevTools | See Mezzurite metrics being captured with a browser extension |
| VSCode Mezzurite | Check which components and modules are instrumented within VS Code |
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.