
File Picker
A package that allows you to use the native file explorer to pick single or multiple files, with extensions filtering support.
Currently supported features
- Uses OS default native pickers
- Supports multiple platforms (Mobile, Web, Desktop)
- Pick files using custom format filtering — you can provide a list of file extensions (pdf, svg, zip, etc.)
- Pick files from cloud files (GDrive, Dropbox, iCloud)
- Single or multiple file picks
- Supports retrieving as XFile (cross_file) for easy manipulation with other libraries
- Different default type filtering (media, image, video, audio or any)
- Picking directories
- Load file data immediately into memory (
Uint8List) if needed; - Open a save-file / save-as dialog (a dialog that lets the user specify the drive, directory, and name of a file to save)
If you have any feature that you want to see in this package, please feel free to issue a suggestion. 🎉
Compatibility Chart
| API | Android | iOS | Linux | macOS | Windows | Web |
|---|---|---|---|---|---|---|
| clearTemporaryFiles() | :heavy_check_mark: | :heavy_check_mark: | :x: | :x: | :x: | :x: |
| getDirectoryPath() | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :x: |
| pickFiles() | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| saveFile() | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :x: |
See the API section of the File Picker Wiki or the official API reference on pub.dev for further details.
Documentation
See the File Picker Wiki for every detail on about how to install, setup and use it.
File Picker Wiki
Usage
Quick simple usage example:
Single file
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path!);
} else {
// User canceled the picker
}Multiple files
FilePickerResult? result = await FilePicker.platform.pickFiles(allowMultiple: true);
if (result != null) {
List<File> files = result.paths.map((path) => File(path!)).toList();
} else {
// User canceled the picker
}Multiple files with extension filter
FilePickerResult? result = await FilePicker.platform.pickFiles(
allowMultiple: true,
type: FileType.custom,
allowedExtensions: ['jpg', 'pdf', 'doc'],
);Pick a directory
String? selectedDirectory = await FilePicker.platform.getDirectoryPath();
if (selectedDirectory == null) {
// User canceled the picker
}Save-file / save-as dialog
String? outputFile = await FilePicker.platform.saveFile(
dialogTitle: 'Please select an output file:',
fileName: 'output-file.pdf',
);
if (outputFile == null) {
// User canceled the picker
}Load result and file details
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
PlatformFile file = result.files.first;
print(file.name);
print(file.bytes);
print(file.size);
print(file.extension);
print(file.path);
} else {
// User canceled the picker
}Retrieve all files as XFiles or individually
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
// All files
List<XFile> xFiles = result.xFiles;
// Individually
XFile xFile = result.files.first.xFile;
} else {
// User canceled the picker
}Pick and upload a file to Firebase Storage with Flutter Web
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
Uint8List fileBytes = result.files.first.bytes;
String fileName = result.files.first.name;
// Upload file
await FirebaseStorage.instance.ref('uploads/$fileName').putData(fileBytes);
}For full usage details refer to the Wiki above.
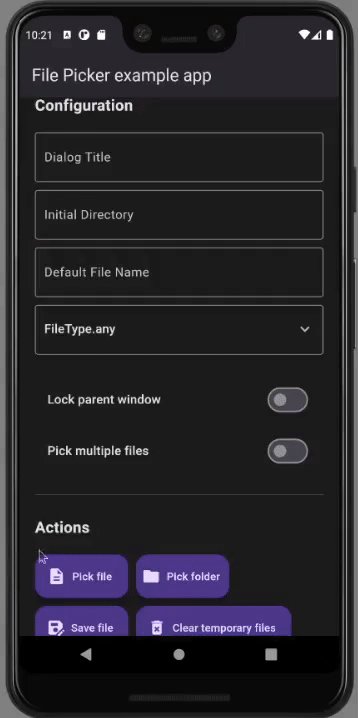
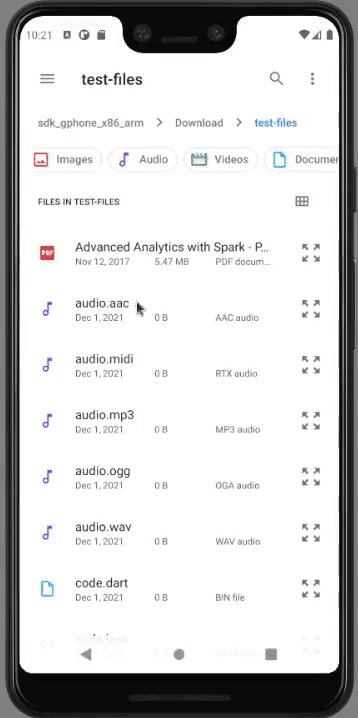
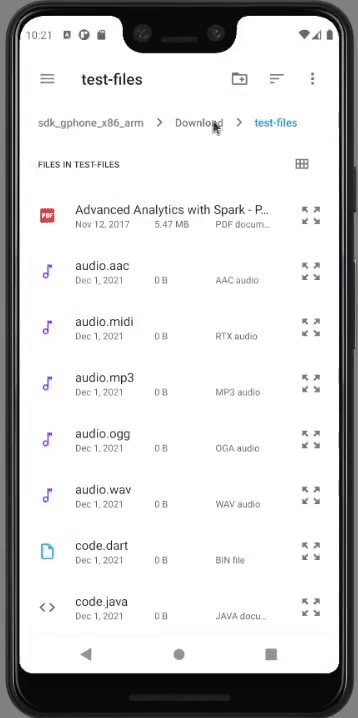
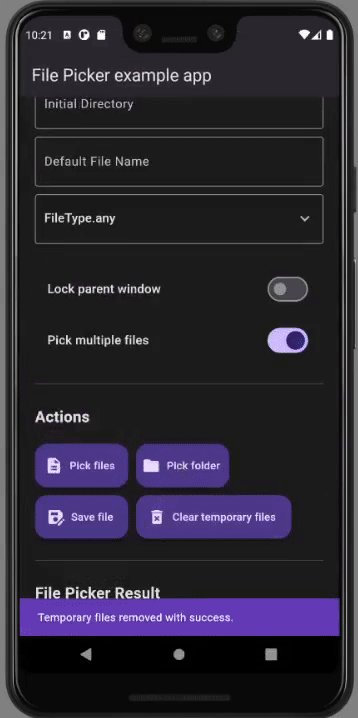
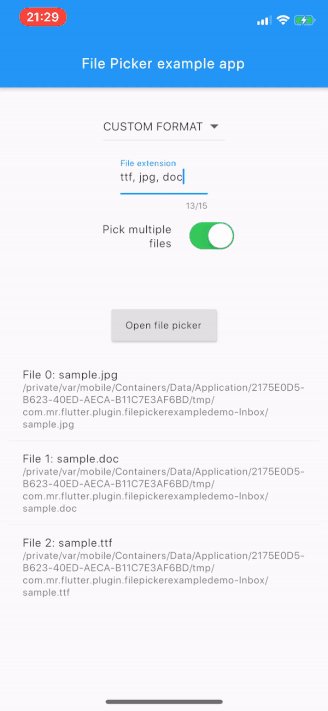
Example App
Android

iOS

MacOS

Linux

Windows

Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.




