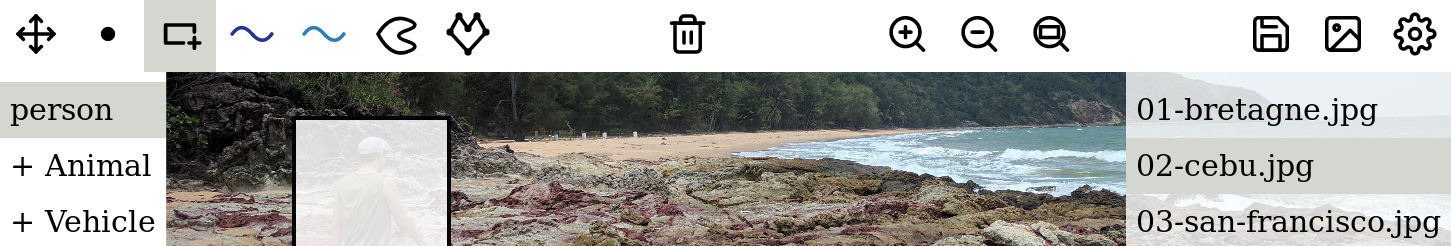
Image Annotation Web App
This repository is a fully customizable image annotation web application. It is based on the Elm package mpizenberg/elm-image-annotation. We have been accepted to present our work at ACM MM'18 OSS Competition. If you are nearby Seoul around October 22-26 (2018) and interested in this project, definitely come have a chat with us. You can contact me on the elm slack (@mattpiz) or by email: matthieu.pizenberg@gmail.com.

Usage
To learn how to use the application, follow the guide documentation available at https://reva-n7.gitbook.io/annotation-app/.
This is a web application, currently deployed at https://annotation-app.pizenberg.fr. If the application is down or you are interested in running it locally, check the Installation section.
Installation
There are two suggested way of installation if you want to run the app locally. Prefer to use npm and elm if you want to modify some code, or docker if you simply want to use the app.
Using docker installation
In case the online app is not available or you prefer to run it locally, the simplest way to do so is to run the app in a docker container. First you need to have docker installed on your machine. See docker installation documentation. Once you have installed docker on your machine, start the container with:
docker run -d -p 80:8003 mpizenberg/annotation-app:appThen simply open the app in your browser at localhost.
Windows notice: if you are using Docker Toolbox, use the Docker Machine IP instead of
localhost. For example,http://192.168.99.100. To find the IP address, use the commanddocker-machine ip.
When you want to stop the app, just like any other docker app, run:
docker stop <id>Where <id> can be figured out by displaying currently running containers:
docker container lsUsing npm installation
If you want to compile the source code you need to have node with npm,
and elm installed.
If you are here, chances are you already have them installed on your system.
Otherwise I suggest to install node/npm with Node Version Manager (nvm),
and then to install elm@0.18.0 using npm: npm install -g elm@0.18.0.
You can retrieve this application with git as explained below.
In case you do not have git on your system and wish not to install it,
you can download this zip folder containing the application code.
When dependencies are met, to retrieve, compile and run this application for the first time:
# Clone repository with submodule dependencies
# Alternatively, download https://github.com/mpizenberg/annotation-app/archive/master.zip
git clone --recursive https://github.com/mpizenberg/annotation-app.git
# Move into the repository
cd annotation-app
# Compile and run for the first time
make allThen simply open your browser at localhost:8003 to load the application.
After the first installation, I suggest to use make run instead of make all.
Finer grained make rules and configuration are available in the simple Makefile.
Windows notice: This makefile uses posix shell syntax (sh, bash, dash, ...) for its rules. It is thus not compatible with Windows. Please refer to issue #14 if you are on Windows and wish to run this application this way.
Contributors
If you want to contribute to this project, the best way is to start by opening a github issue on this repo or contacting me on the elm slack (user @mattpiz).
- Matthieu Pizenberg - @mpizenberg
- Axel Carlier
Special thanks to
- @tforgione and @GarciaDelMolino for your wise feedbacks
- @dncg for your Windows tests
I would also like to thank the online Elm community in particular:
- @evancz for the delightful Elm language
- @ianmackenzie for his fantastic geometry library
- @mdgriffith for his very refreshing layout library
- @lukewestby for the amazing tool Ellie
- @norpan, @jessta, @loganmac, @antew, for their invaluable help on slack

