Sketch2code

Generating HTML Code from a hand-drawn wireframe
a simple deep learning model that takes hand-drawn web mockups and converts them into working HTML code. It uses an image captioning architecture to generate its HTML markup from hand-drawn website wireframes.
Heavily inspired by Ashwin Kumar's blog post, For more information, check out his post: Automating front-end development with deep learning
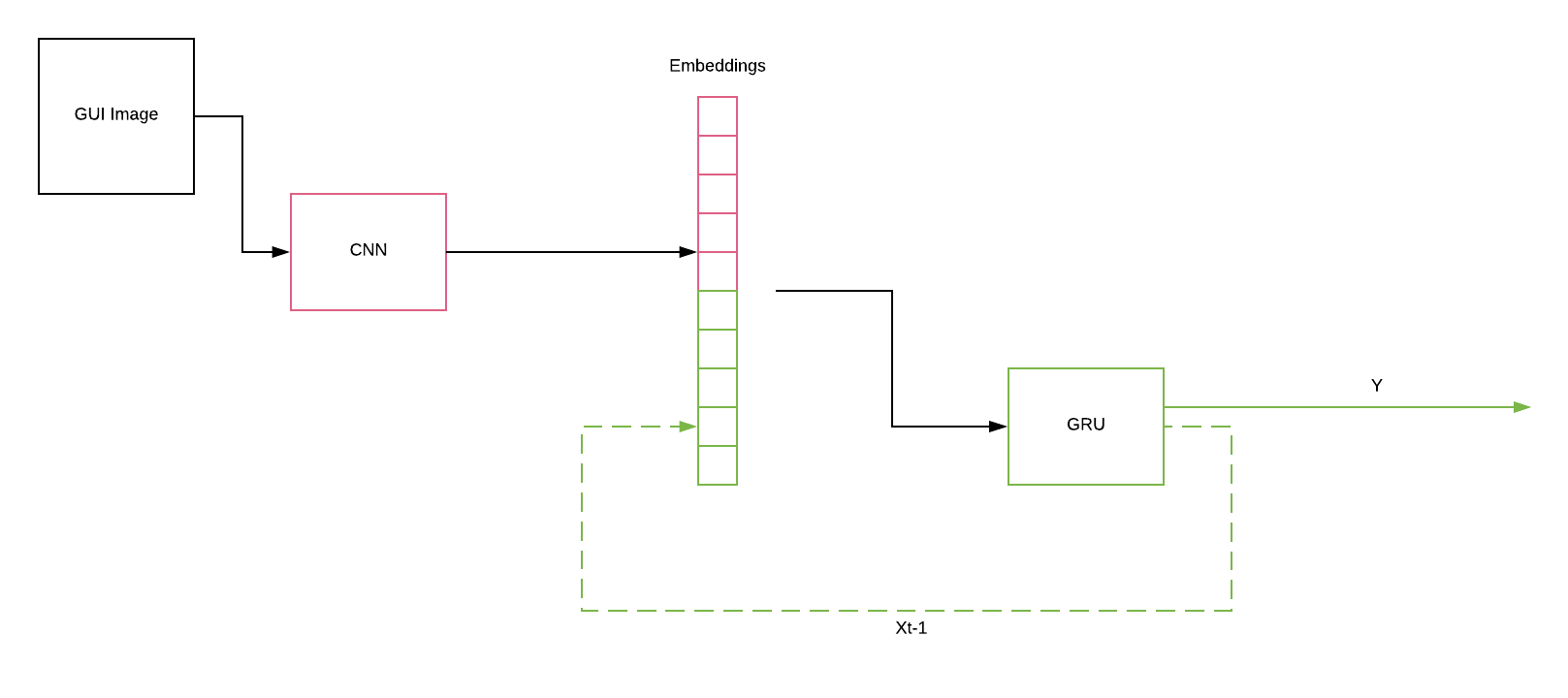
Model architecture

Download the data
bash get_data.shDocker demo settings
docker pull mzbac/sketch2code
docker run -p 5000:5000 mzbac/sketch2codebrowser to localhost:5000
Load pre-trained weights
encoder = torch.load('model_weights/encoder_resnet34_0.061650436371564865.pt')
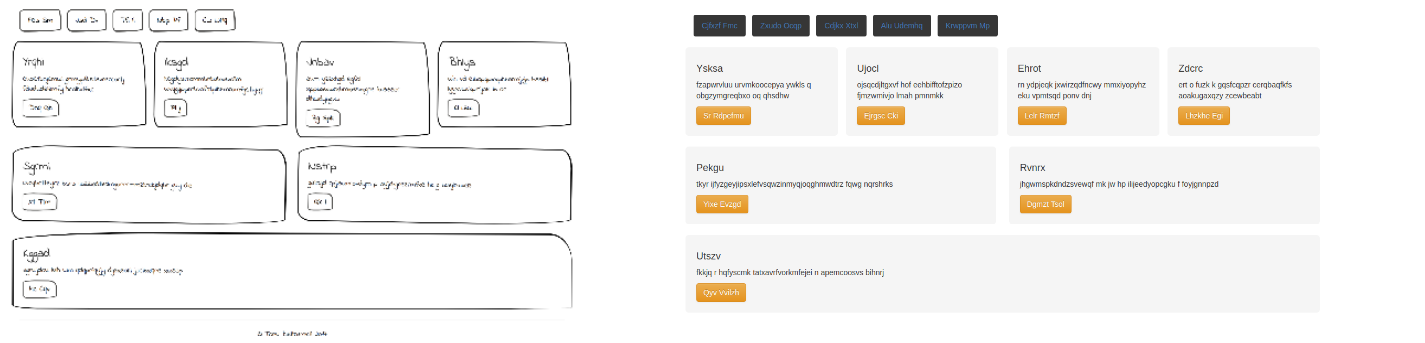
decoder = torch.load('model_weights/decoder_resnet34_0.061650436371564865.pt')Pre-trained weight preview:

Pre-trained model's BLEU score
- 0.974