colors
A little experiment in Color (HTML + CSS + JavaScript)

Sick of not knowing the names / hex values of colors I decided to create a little colors mini app that I can keep handy when ever I need to look up a color or remember one I've used before. (Don't worry there's more to it, but I'm keeping it simple for now ;-)
Intro
Though often overlooked, color is an integral part of our lives. Nature has used color to communicate since the beginning of time and humans are no exception.
(For the people unlucky enough to be color-blind please feel free to skip this chapter)
As Web/Software developers/designers we use color all the time. Fonts, Text Highlighting, Images, Backgrounds, Borders, Tables, you name it, all enhanced with color!
Most of the time we work from a pre-defined color-scheme enshrined in some brand guidelines. but every so often we get to work on something New , if you are lucky enough to be in that position cherish it!
The process of discovering and deciding on colors can be equal parts exciting and frustrating. Several times I have come up against the claim that: "XYZ Corp. is already using that color so we can't..."

See: "T-Mobile Owns the Color Magenta" and "The Battle for Blue")
But we need not despair, there are plenty of shades still left to chose from! The RGB (RedGreenBlue) "True Color" System has 16.7 Million colors. [ 256 x 256 x 256 = 16,777,216 = 224 (Hence 24-Bit Color)]
If you looked at one color per second it would take 194 days to cycle through all the available colors. [ 256 x 256 x 256/(60 x 60 x 24) = 194.18]
Even if you viewed each color for just 20 miliseconds (50 colors per second) it would still take almost 4 days to see them all. [ 256 x 256 x 256/(60 x 60 x 24 x 50) = 3.88 ]
Obviously viewing one color at a time is inherently slow. While it would make an OK "modern art" installation in a 360-degree projected color room, not that many people have this kind of time...
If instead we view a palette of colors on a large screen (e.g. 27 inch hi-res display) we have 3.68 Million [2560 x 1440 = 3,686,400] pixels available.
To display ALL colors (symultaneously) at one color per pixel would require 5 Monitors [ 256 x 256 x 256 / (2560 x 1440) = 4.551 ] ... How many people have Five high-resolution monitors handy...? :-)
So instead we need a way of displaying fewer colors intelligently.
Random Color Generator
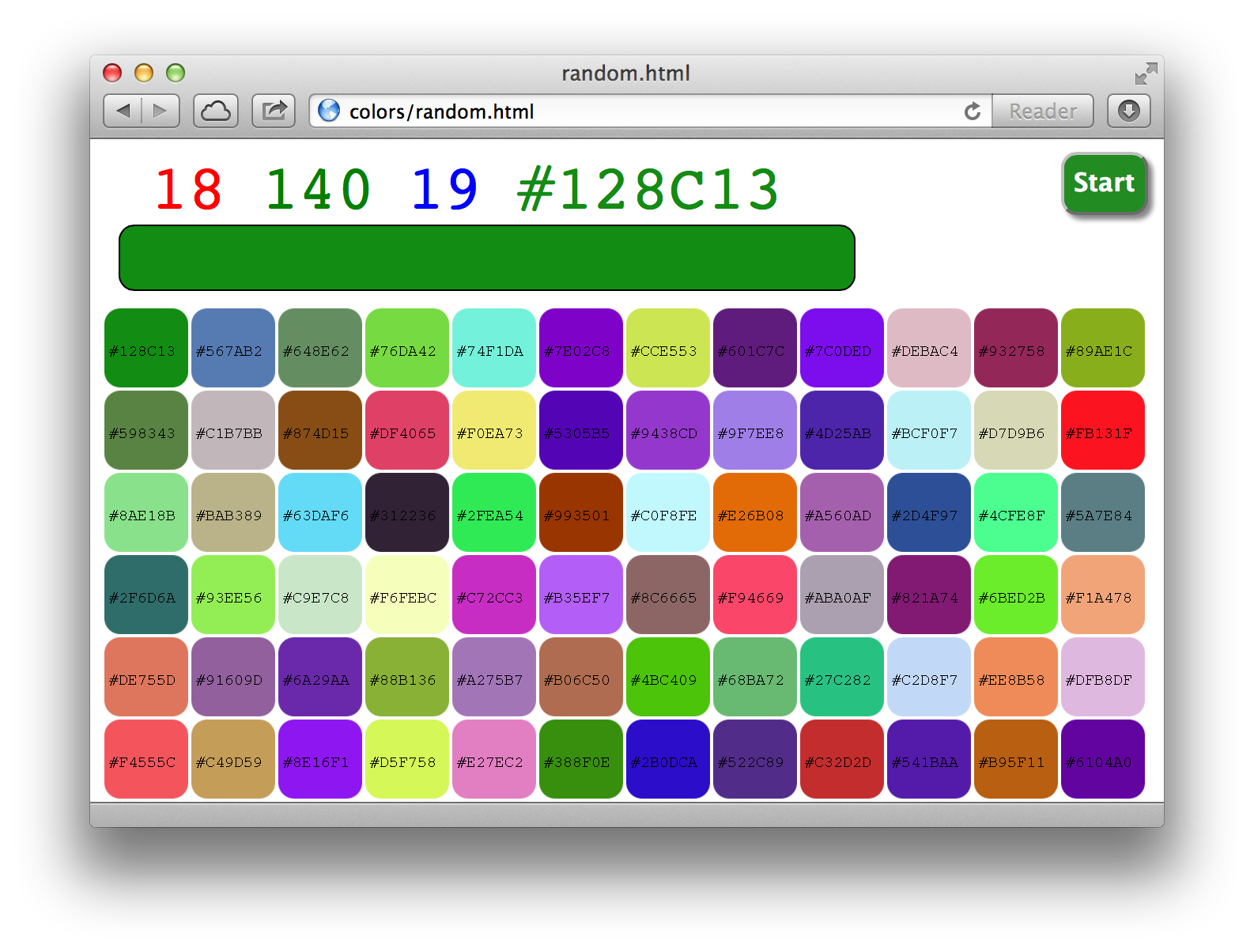
While playing I built a quick Random Color Generator it does exactly what you would expect.

see: ./misc/random.html
Obviously that's not very useful (it was just an experiment). So... lets get get on to something a bit more useful.
Color Slider
I tried the JQuery UI Slider plugin. http://jqueryui.com/slider/#colorpicker
It works fine in on Desktop (click) but fails on Touch (iPad/Phone)
ideaQ for ways to Discover Colors
-
Color Slider(s) (e.g: JQuery UI)
-
Color Lab (use keyboard R,G,B and arrow keys manipulate colors)
-
Palette with 'Expander'
-
Search by name auto-complete and expander
-
Colors Trending/Stats (web crawler with focus on colors in CSS documents)
-
Eye Dropper (most graphics programs have this or see ColorZilla Firefox Plugin)
-
Colors shared on Twitter ? (long shot but could be interesting ;-)
-
- -
Notes and Research
Websites Dedicated to Color
-
Color Lovers (A great place to discover colors): colourlovers.com
-
Color Matters: http://www.colormatters.com/ + http://www.pinterest.com/colormatters/
-
Spoonflower Color Map: http://www.spoonflower.com/SpoonFlower_ColorMap_2-1.png
-
Visibone Color Charts: http://www.visibone.com/color/
-
Elizabeth Castro's Web Safe Colors: http://www.elizabethcastro.com/html/colors/websafecolors.html
-
Web Safe Colors (.info): http://websafecolors.info/
-
PDF with 800 colors: http://planetguide.com/docs/Pantone%20chart%20with%20RGB%20and%20HTML%20conversions.pdf
-
PDF with 18 pages of colors http://www.techfak.uni-bielefeld.de/~walter/misc/colorRGB.pdf (scroll down to see there are in fact many more than "50 Shades of Grey"...)
Tools
- ColorZilla (Gradient Generator): http://www.colorzilla.com/gradient-editor/
- Quite similar to what I originally envisaged: http://www.colorschemer.com/online.html
- Color Scheme Designer: http://colorschemedesigner.com/
- JQuery UI Color Slider: http://jqueryui.com/slider/#colorpicker
Useful Wikipedia Articles
- Color Depth: http://en.wikipedia.org/wiki/Color_depth
- RGB Color Model: http://en.wikipedia.org/wiki/RGB_color_model
- Web Safe Colors: http://en.wikipedia.org/wiki/Web_colors#Web-safe_colors
- Color Wheel: http://en.wikipedia.org/wiki/Color_wheel
Colorful Articles and Posts
- Color the next limited resource: http://sixrevisions.com/web_design/color-the-next-limited-resource/
- T-Mobile Owns Magenta: http://www.colourlovers.com/blog/2007/11/04/beware-t-mobile-owns-the-color-magenta/
- Microsoft Sues Google for Color Infringement: http://www.cap-news.com/story.php?id=200907011
- Basic Color Theory: http://www.colormatters.com/color-and-design/basic-color-theory
- Color Blindness research: http://www.colour-blindness.com/general/prevalence/
- Color Psycology in Medicine: http://munsell.com/color-blog/color-psychology-medicine-jill-morton/
- Style Guidelines for Brands: http://www.smashingmagazine.com/2010/07/21/designing-style-guidelines-for-brands-and-websites/
Later
- SublimeText Themes: http://colorsublime.com/
- SublimeText Theme Format Example: https://github.com/Colorsublime/Colorsublime-Themes/blob/master/themes/Stark.tmTheme