Add texting functionality to a video chat
This series of tutorials will explore the Vonage Video API and what you can build with it. The Video API is very robust and highly customisable, so we will gradually build up and expand the features of our application. This time we will look at how to add text chat to a basic audio-video chat.
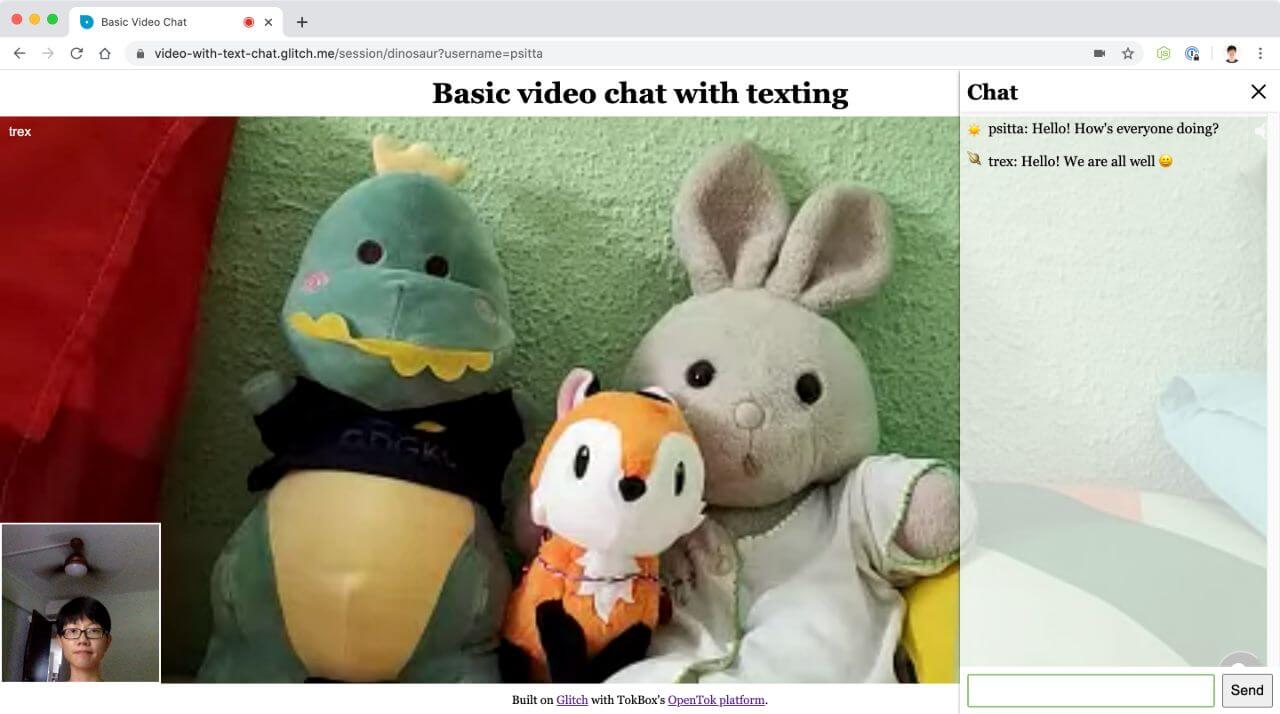
We will not be using any frontend frameworks for this series, just vanilla Javascript in order to keep the focus on the Vonage Video API itself. At the end of this tutorial, you should be able to have an audio-video chat application with text chat functionality. Text chat is implemented using the signaling API.

Running on your local machine
git clone https://github.com/nexmo-community/video-with-text-chat.gitnpm installnode server.js
Code of Conduct
In the interest of fostering an open and welcoming environment, we strive to make participation in our project and our community a harassment-free experience for everyone. Please check out our Code of Conduct in full.
Contributing
We :heart: contributions from everyone! Check out the Contributing Guidelines for more information.
License
This project is subject to the MIT License
