Thanks! I had a problem that tiles wasn't rendered properly when setting pixelArt to true. Can you confirm that the issue is gone: https://github.com/photonstorm/phaser/issues/3229? If so I'll absolutely merge your PR. I'd merge a solution where the tile sheet is fixed to solve the issue too, that the border pixels of each tile are repeated in a frame. I'd like to keep the margins of the body to 0 for when we can scale the game all over the window with the scale manager.


I have removed the CSS from the html because I think that with the Phaser configuration tool you can add the pixelperfect.
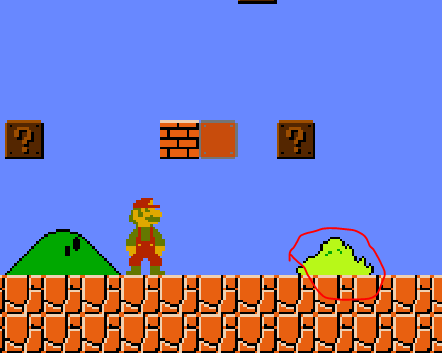
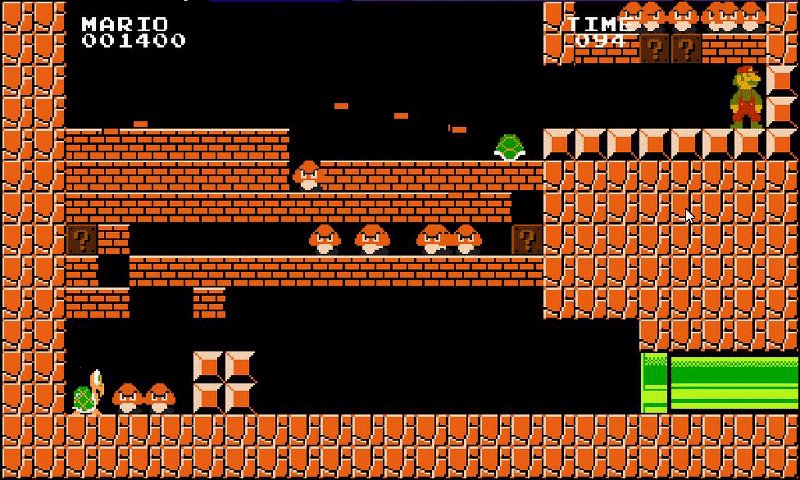
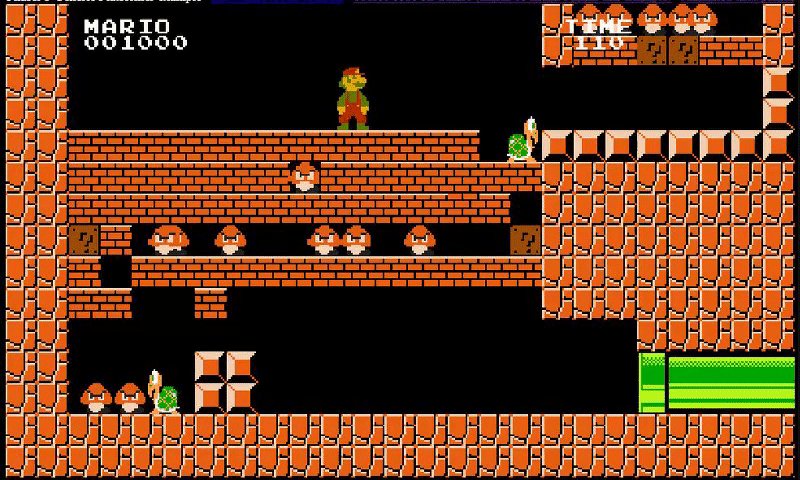
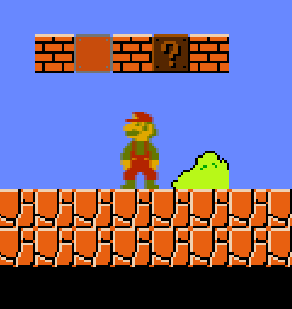
Before:
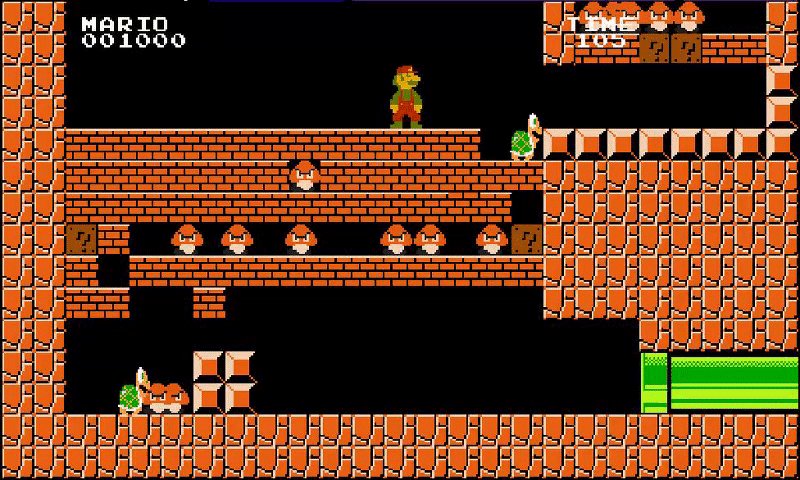
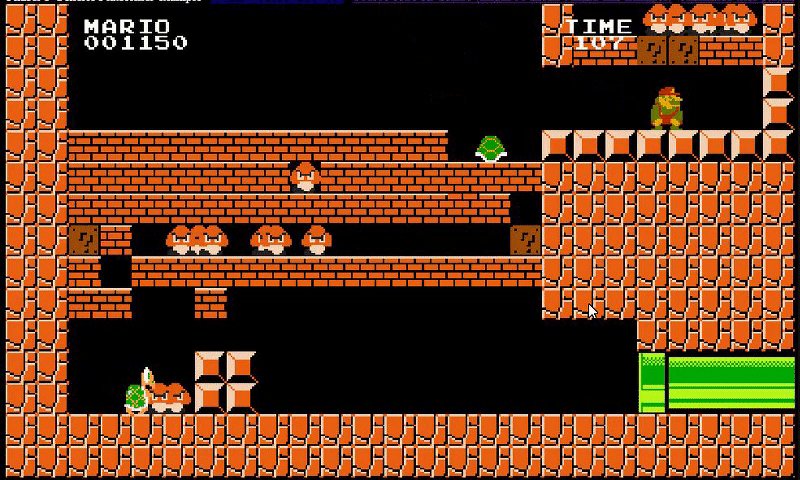
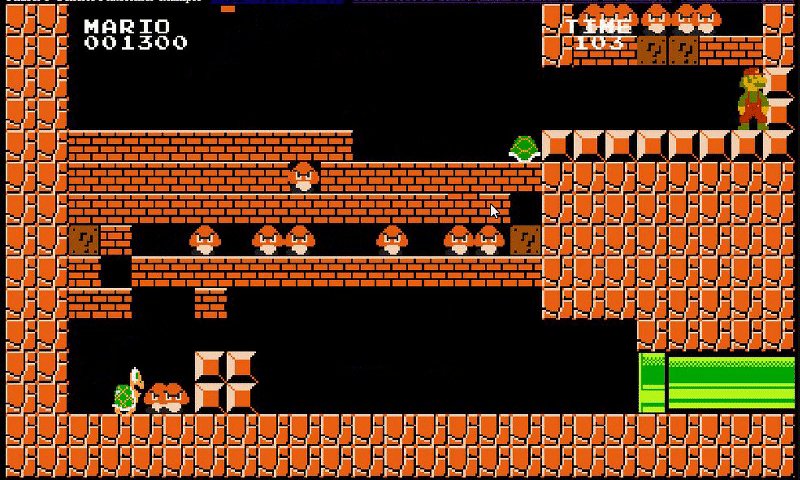
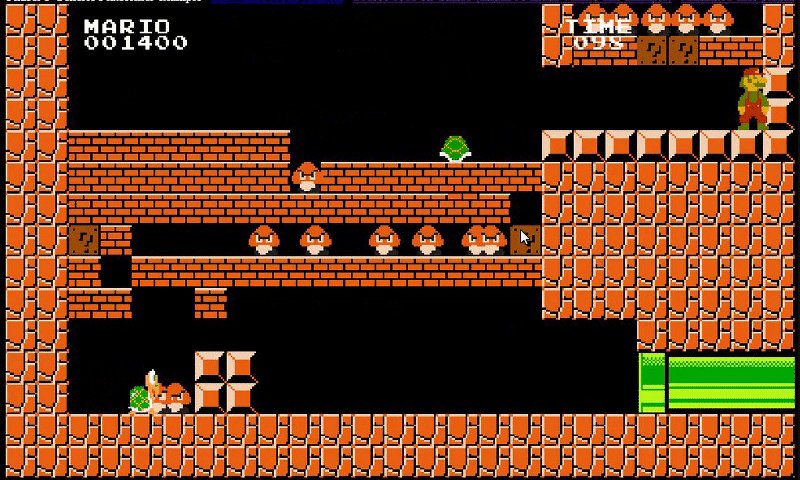
After:
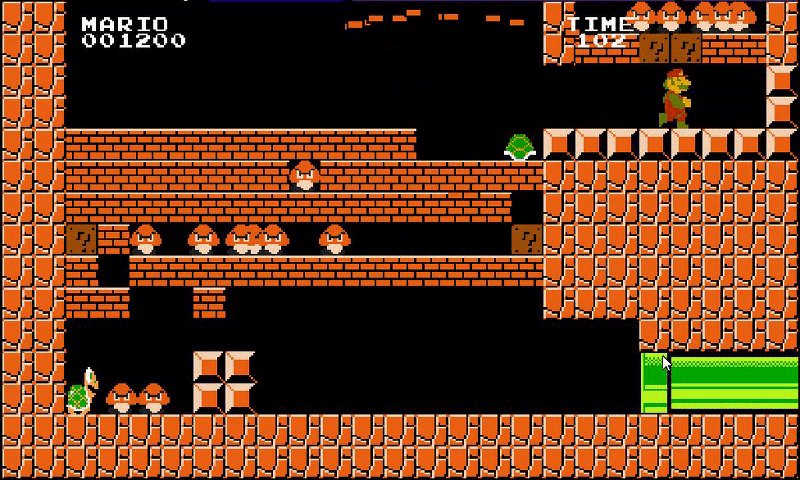
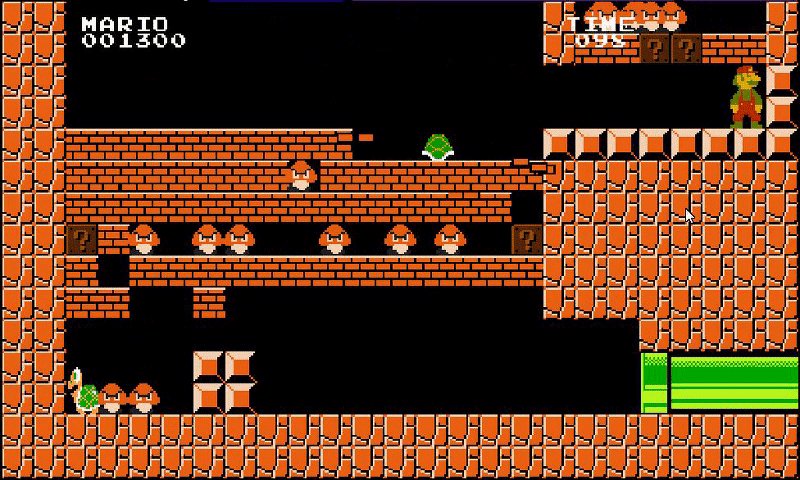
The map is finished.