
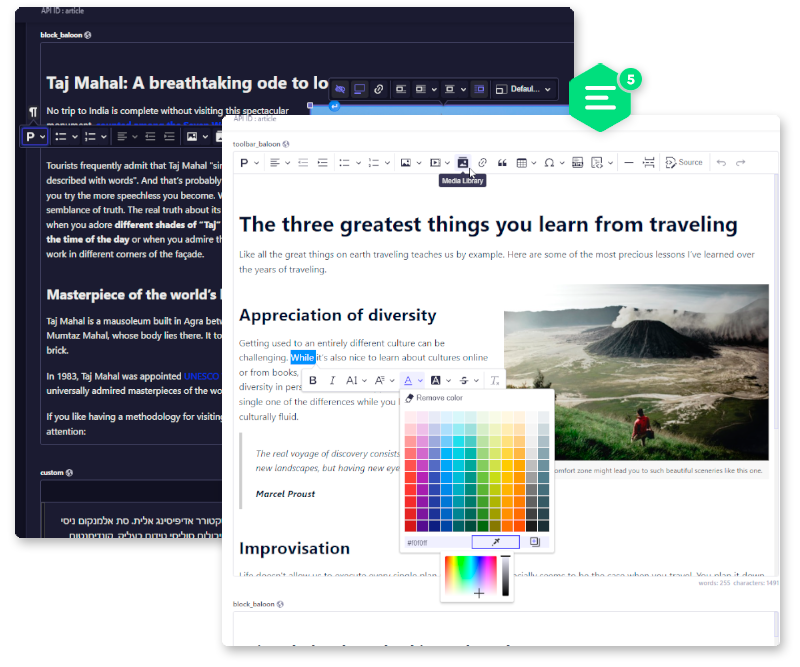
CKEditor 5 for Strapi
Integrates CKEditor 5 into your Strapi project as a fully customizable custom field. (Unofficial integration)
👋 Get Started
✨ Features
- Media library integration
- Responsive images support
- Strapi theme switching support
- Supports custom styles for the editor
- Supports i18n and different UI translations
- Allows custom editor configrations
- Plugins extensibility
🔧 Installation
Add the package to your Strapi application:
yarn add @_sh/strapi-plugin-ckeditorFor Strapi v4:
yarn add @_sh/strapi-plugin-ckeditor@strapi-v4-latestThen, build the app:
yarn build✍️ Usage

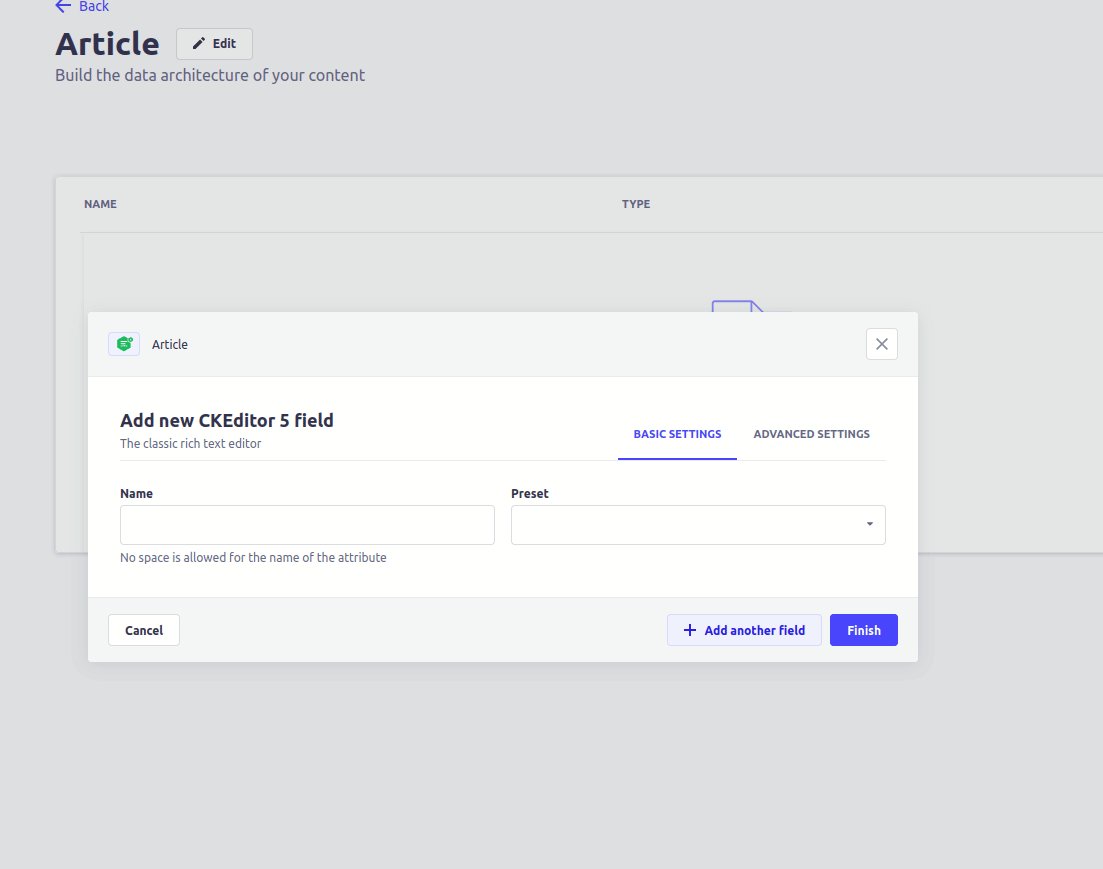
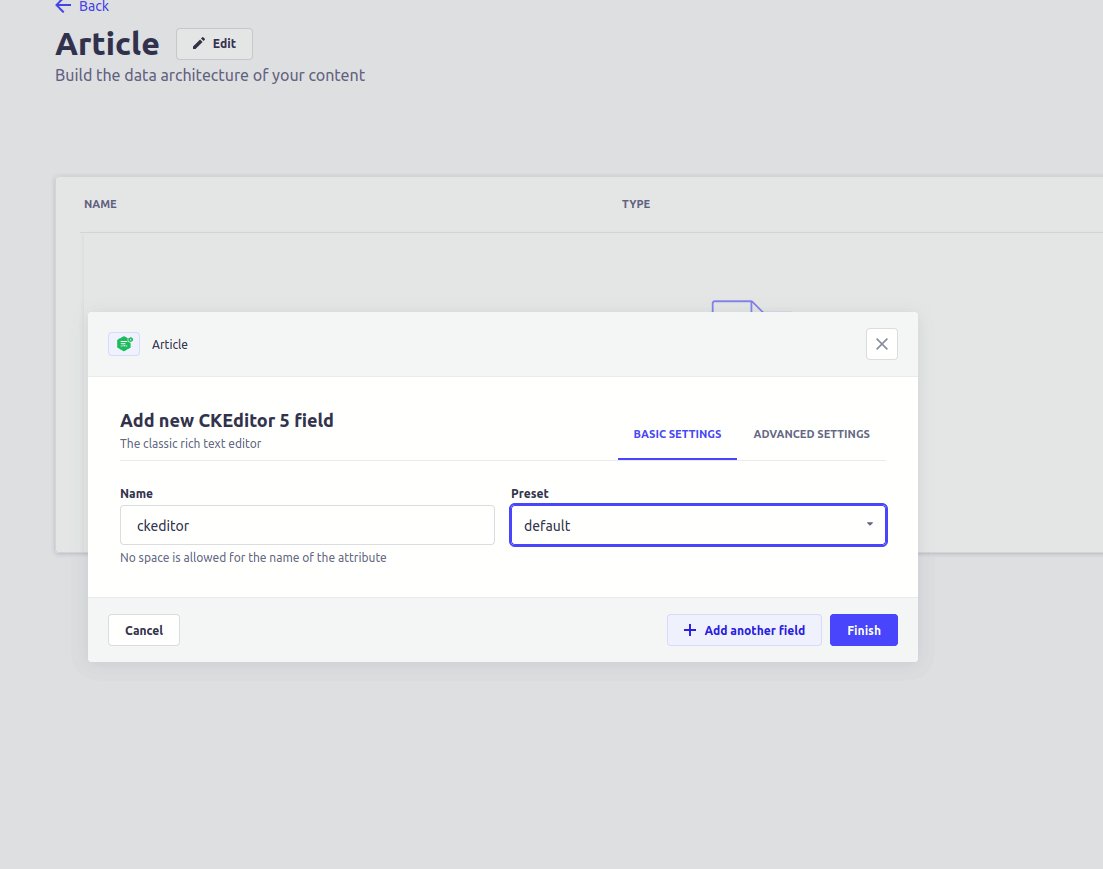
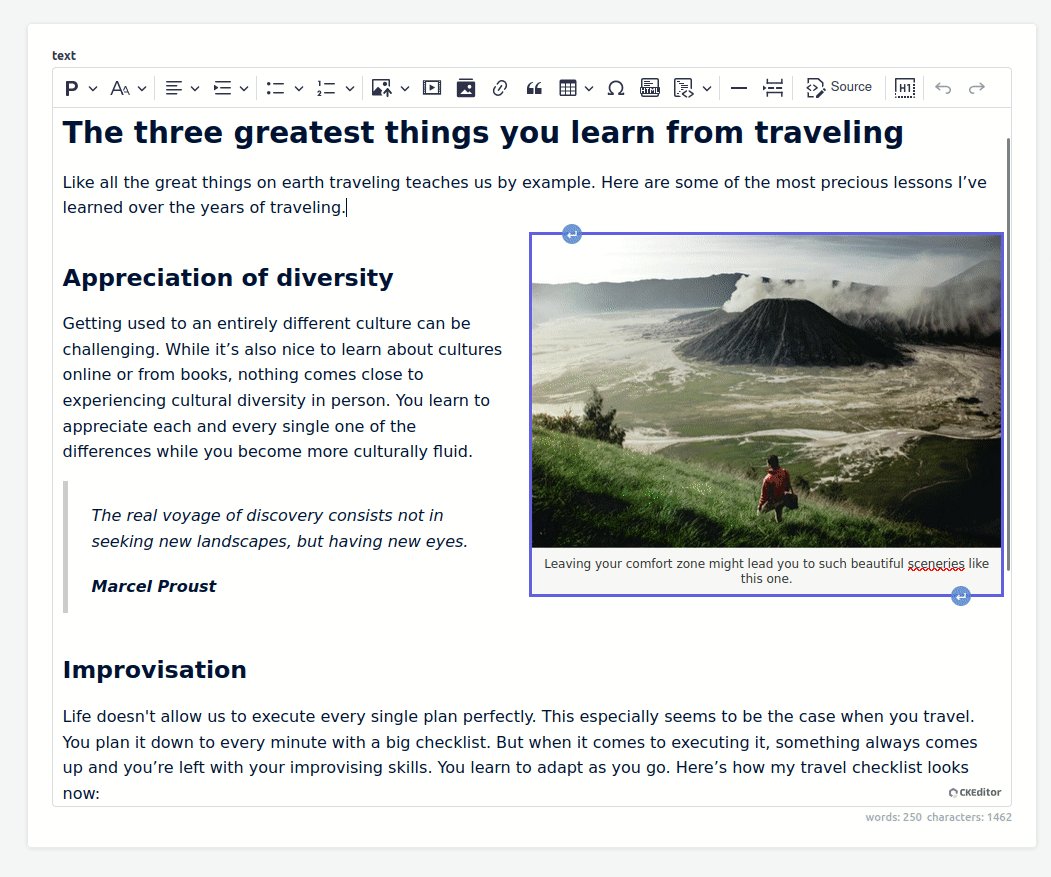
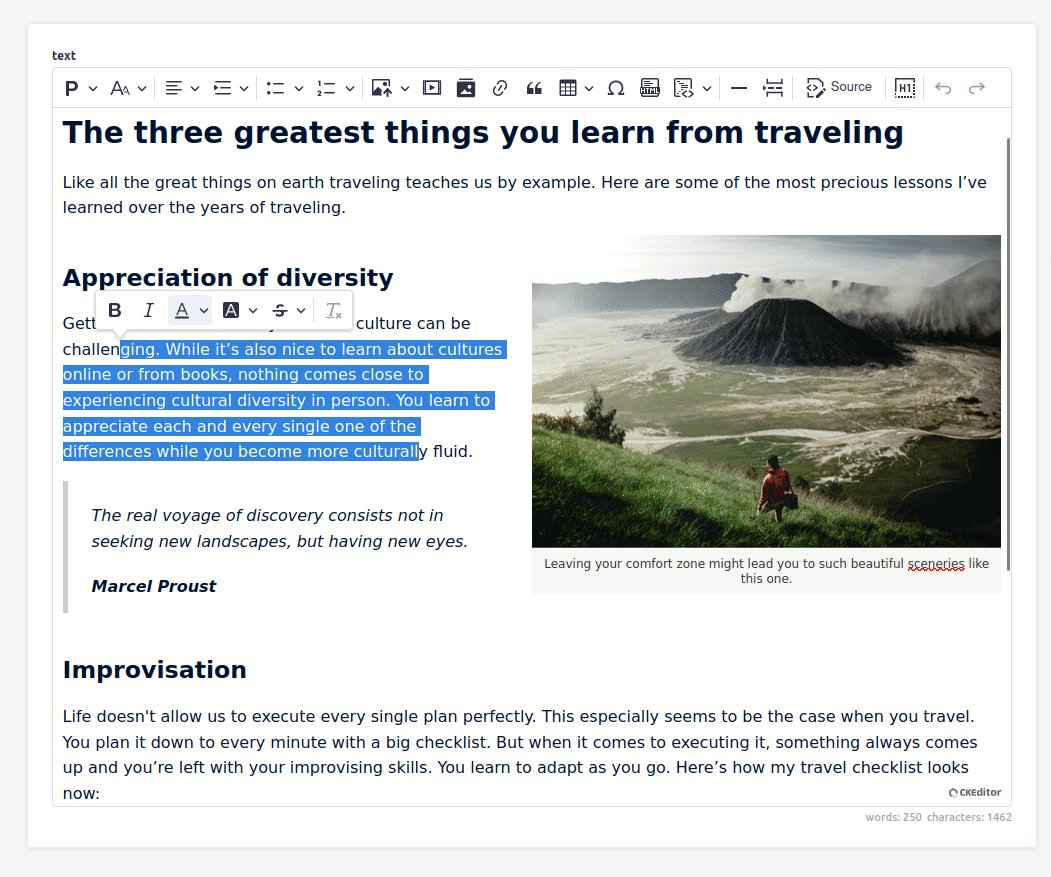
Default preset:

⚙️ Configuration
It is highly recommended to explore the official CKEditor5 documentation and the Strapi Custom Field API
To display content from external sources, such as images or videos, in your admin panel, you need to configure your
middlewares.jsfile. Check the official documentation for details.
The plugin configuration should be defined in your-app/config/ckeditor.js or in ckeditor.ts if you are using TypeScript in your project.
By default, the plugin provides one default preset that can be modified in the config file, and you can expand the preset set as needed.
The plugin exposes all default CKEditor packages to the global variable SH_CKE.
The config file must define a function called CKEConfig that returns the configuration object.
The structure of the configuration object is as follows:
{
dontMergePresets:bool,
dontMergeTheme:bool,
presets:{
default:{
field:{...},
styles:string,
editorConfig:{...},
},
...
},
theme:{
common:string,
light:string,
dark:string,
additional:string,
}
}Every preset in the presets object contains three properties:
field (object)Registers this configuration version in the Admin panel.styles (string)Styles applied to the editor in this version.editorConfig (object)The CKEditor configuration.
The theme object is used to modify the default global theme of the plugin.
It contains four properties:
common (string)Styles applied to the editor to ensure proper appearance of the input.light (string)Styles applied to the editor when Strapi is in light mode.dark (string)Styles applied to the editor when Strapi is in dark mode.additional (string)Additional styles to further enhance the editors appearance.
By default, everything defined in the user’s configuration is merged with the default configuration object. These two properties allow you to prevent this behavior:
dontMergePresets (bool)dontMergeTheme (bool)
Since Strapi uses i18n for translation, the ignorei18n property is added to the
editorConfig.language object. This property allows you to manually set the
content language, bypassing i18n. The language object looks like this:
language:{
ignorei18n (bool),
ui (string),
content (string)
}The language determination follows this logic:
-
Plugin UI language:
language.ui || strapi admin preferred language || 'en' -
Content language:
(ignorei18n ? language.content : i18n) || language.ui
Configuration examples
Adding a new preset:
ckeditor.js
```js const CKEConfig = () => ({ presets: { markdown:{ field: { key: "markdown", value: "markdown", metadatas: { intlLabel: { id: "ckeditor.preset.markdown.label", defaultMessage: "Markdown output", }, }, }, editorConfig:{ placeholder: 'Markdown editor', plugins: [ globalThis.SH_CKE.Essentials, globalThis.SH_CKE.Autoformat, globalThis.SH_CKE.BlockQuote, globalThis.SH_CKE.Bold, globalThis.SH_CKE.Heading, globalThis.SH_CKE.Image, globalThis.SH_CKE.ImageCaption, globalThis.SH_CKE.ImageStyle, globalThis.SH_CKE.ImageToolbar, globalThis.SH_CKE.ImageUpload, globalThis.SH_CKE.Indent, globalThis.SH_CKE.Italic, globalThis.SH_CKE.Link, globalThis.SH_CKE.List, globalThis.SH_CKE.MediaEmbed, globalThis.SH_CKE.Paragraph, globalThis.SH_CKE.Table, globalThis.SH_CKE.TableToolbar, globalThis.SH_CKE.SourceEditing, globalThis.SH_CKE.StrapiMediaLib, globalThis.SH_CKE.StrapiUploadAdapter, globalThis.SH_CKE.Markdown, globalThis.SH_CKE.Code, globalThis.SH_CKE.CodeBlock, globalThis.SH_CKE.TodoList, globalThis.SH_CKE.Strikethrough, globalThis.SH_CKE.HorizontalLine ], toolbar: { items: [ 'heading', '|', 'bold', 'italic', 'strikethrough', 'link', '|', 'bulletedList', 'numberedList', 'todoList', '|', 'code', 'codeBlock', '|', 'uploadImage', 'strapiMediaLib', 'blockQuote', 'horizontalLine', '-', 'sourceEditing', '|', 'outdent', 'indent', '|', 'undo', 'redo' ], shouldNotGroupWhenFull: true }, image: { toolbar: [ 'imageStyle:inline', 'imageStyle:block', 'imageStyle:side', '|', 'toggleImageCaption', 'imageTextAlternative' ] }, codeBlock: { languages: [ { language: 'css', label: 'CSS' }, { language: 'html', label: 'HTML' }, { language: 'javascript', label: 'JavaScript' }, { language: 'php', label: 'PHP' } ] }, } }, } }) ```Changing toolbar buttons, modifying the plugin list, adding styles to the default preset:
ckeditor.js
```js const CKEConfig = () => ({ presets:{ default:{ styles:` --ck-focus-ring:3px dashed #5CB176; .ck.ck-content.ck-editor__editable { &.ck-focused:not(.ck-editor__nested-editable) { border: var(--ck-focus-ring) !important; } } .ck.ck-content.ck-editor__editable.ck-rounded-corners.ck-editor__editable_inline.ck-blurred{ min-height: 400px; max-height: 400px; } .ck.ck-content.ck-editor__editable.ck-rounded-corners.ck-editor__editable_inline.ck-focused{ min-height: 400px; max-height: 1700px; } `, editorConfig:{ plugins: [ globalThis.SH_CKE.Bold, globalThis.SH_CKE.Italic, globalThis.SH_CKE.Essentials, globalThis.SH_CKE.Heading, globalThis.SH_CKE.Image, globalThis.SH_CKE.ImageCaption, globalThis.SH_CKE.ImageStyle, globalThis.SH_CKE.ImageToolbar, globalThis.SH_CKE.Link, globalThis.SH_CKE.List, globalThis.SH_CKE.Paragraph, globalThis.SH_CKE.StrapiMediaLib, globalThis.SH_CKE.StrapiUploadAdapter, ], toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', '|', 'strapiMediaLib', 'insertTable', '|', 'undo', 'redo' ] } } } }) ```📂 Default preset: admin/src/components/Input/presets/default.js
📂 Default theme: admin/src/components/Input/theme
Adding plugins
Your plugin must be available in the global object.
Example of adding the Timestamp plugin:
- Create the plugin:
// your-app/src/admin/timestamp.js
class Timestamp extends globalThis.SH_CKE.Plugin {
init() {
const editor = this.editor;
// The button must be registered among the UI components of the editor
// to be displayed in the toolbar.
editor.ui.componentFactory.add( 'timestamp', () => {
// The button will be an instance of ButtonView.
const button = new globalThis.SH_CKE.ButtonView();
button.set( {
label: 'Timestamp',
withText: true
} );
// Execute a callback function when the button is clicked.
button.on( 'execute', () => {
const now = new Date();
// Change the model using the model writer.
editor.model.change( writer => {
// Insert the text at the user's current position.
editor.model.insertContent( writer.createText( now.toString() ) );
} );
} );
return button;
} );
}
}
globalThis.Timestamp = Timestamp;- Import the plugin:
// your-app/src/admin/app.js
import './timestamp.js'
const config = {};
const bootstrap = (app) => {};
export default {
config,
bootstrap,
};
- Add the new plugin to your preset:
ckeditor.js
```js // your-app/config/ckeditor.js const CKEConfig = () => ({ presets: { myCustomPreset:{ field: { key: "myCustomPreset", value: "myCustomPreset", metadatas: { intlLabel: { id: "ckeditor5.preset.myCustomPreset.label", defaultMessage: "My custom preset", }, }, }, editorConfig:{ plugins: [ globalThis.Timestamp, globalThis.SH_CKE.Autoformat, globalThis.SH_CKE.Bold, globalThis.SH_CKE.Italic, globalThis.SH_CKE.Essentials, globalThis.SH_CKE.Heading, globalThis.SH_CKE.Image, globalThis.SH_CKE.ImageCaption, globalThis.SH_CKE.ImageStyle, globalThis.SH_CKE.ImageToolbar, globalThis.SH_CKE.ImageUpload, globalThis.SH_CKE.Indent, globalThis.SH_CKE.Link, globalThis.SH_CKE.List, globalThis.SH_CKE.Paragraph, globalThis.SH_CKE.PasteFromOffice, globalThis.SH_CKE.Table, globalThis.SH_CKE.TableToolbar, globalThis.SH_CKE.TableColumnResize, globalThis.SH_CKE.TableCaption, globalThis.SH_CKE.StrapiMediaLib, globalThis.SH_CKE.StrapiUploadAdapter, ], toolbar: [ 'timestamp', 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', '|', 'strapiMediaLib', 'insertTable', '|', 'undo', 'redo' ], // ... } }, } }) ```- Then rebuild the application:
yarn build
💡 Alternatively, you can define your plugin like this:
ckeditor.js
```js const CKEConfig = () => { class Timestamp extends globalThis.SH_CKE.Plugin { init() { const editor = this.editor; // The button must be registered among the UI components of the editor // to be displayed in the toolbar. editor.ui.componentFactory.add("timestamp", () => { // The button will be an instance of ButtonView. const button = new globalThis.SH_CKE.ButtonView(); button.set({ label: "Timestamp", withText: true, }); // Execute a callback function when the button is clicked. button.on("execute", () => { const now = new Date(); // Change the model using the model writer. editor.model.change((writer) => { // Insert the text at the user's current position. editor.model.insertContent(writer.createText(now.toString())); }); }); return button; }); } } return { presets: { myCustomPreset:{ field: { key: "myCustomPreset", value: "myCustomPreset", metadatas: { intlLabel: { id: "ckeditor5.preset.myCustomPreset.label", defaultMessage: "My custom preset", }, }, }, editorConfig:{ plugins: [ Timestamp, globalThis.SH_CKE.Autoformat, globalThis.SH_CKE.Bold, globalThis.SH_CKE.Italic, globalThis.SH_CKE.Essentials, globalThis.SH_CKE.Heading, globalThis.SH_CKE.Image, globalThis.SH_CKE.ImageCaption, globalThis.SH_CKE.ImageStyle, globalThis.SH_CKE.ImageToolbar, globalThis.SH_CKE.ImageUpload, globalThis.SH_CKE.Indent, globalThis.SH_CKE.Link, globalThis.SH_CKE.List, globalThis.SH_CKE.Paragraph, globalThis.SH_CKE.PasteFromOffice, globalThis.SH_CKE.Table, globalThis.SH_CKE.TableToolbar, globalThis.SH_CKE.TableColumnResize, globalThis.SH_CKE.TableCaption, globalThis.SH_CKE.StrapiMediaLib, globalThis.SH_CKE.StrapiUploadAdapter, ], toolbar: [ 'timestamp', 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', '|', 'strapiMediaLib', 'insertTable', '|', 'undo', 'redo' ], ... } }, } } ```🛠 Contributing
This section explains how to set up your environment if you want to contribute to this package.
Clone the repository:
git clone https://github.com/nshenderov/strapi-plugin-ckeditor.git ./strapi-plugin-ckeditorNavigate to the downloaded folder:
cd ./strapi-plugin-ckeditorInstall dependencies:
yarn installLink the plugin to your project:
In the plugin directory, run:
yarn watch:linkOpen new terminal window and in your project directory, run:
yarn dlx yalc add --link @_sh/strapi-plugin-ckeditor && yarn installRebuild the project and start the server:
yarn build
yarn develop✈️ Migration
From v3 to v4
-
The new version introduces support for Strapi v5 and is incompatible with Strapi v4. You will need to update your Strapi project to version 5 before upgrading.
-
The plugin development process has changed. Please refer to the updated contribution guide for more information.
From v2 to v3
-
The default editor configurations (toolbar, toolbarBalloon, blockBalloon) have been removed and now there is only one preset by default. You will need to update your fields in the Content-Type Builder.
-
Config file extension has changed from
.txtto.jsor.ts -
Configuration object properties have been renamed:
configsOverwrite->dontMergePresetsthemeOverwrite->dontMergeThemeconfigs->presets
-
From v3 instead of globalThis.CKEditorConfig = {..}, the config file must define a function called CKEConfig that returns the configuration object.
Example of the new configuration file:
ckeditor.js
```js const CKEConfig = () => ({ presets:{ myCustomPreset:{ field: { key: "myCustomPreset", value: "myCustomPreset", metadatas: { intlLabel: { id: "ckeditor5.preset.myCustomPreset.label", defaultMessage: "My custom preset", }, }, }, editorConfig:{ plugins: [ globalThis.SH_CKE.Autoformat, globalThis.SH_CKE.Bold, globalThis.SH_CKE.Italic, globalThis.SH_CKE.Essentials, globalThis.SH_CKE.Heading, globalThis.SH_CKE.Image, globalThis.SH_CKE.ImageCaption, globalThis.SH_CKE.ImageStyle, globalThis.SH_CKE.ImageToolbar, globalThis.SH_CKE.ImageUpload, globalThis.SH_CKE.Indent, globalThis.SH_CKE.Link, globalThis.SH_CKE.List, globalThis.SH_CKE.Paragraph, globalThis.SH_CKE.PasteFromOffice, globalThis.SH_CKE.Table, globalThis.SH_CKE.TableToolbar, globalThis.SH_CKE.TableColumnResize, globalThis.SH_CKE.TableCaption, globalThis.SH_CKE.StrapiMediaLib, globalThis.SH_CKE.StrapiUploadAdapter, ], toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', '|', 'strapiMediaLib', 'insertTable', '|', 'undo', 'redo' ], heading: { options: [ { model: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' }, { model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' }, { model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' }, { model: 'heading3', view: 'h3', title: 'Heading 3', class: 'ck-heading_heading3' }, { model: 'heading4', view: 'h4', title: 'Heading 4', class: 'ck-heading_heading4' }, ] }, image: { toolbar: [ 'imageStyle:inline', 'imageStyle:block', 'imageStyle:side', '|', 'toggleImageCaption', 'imageTextAlternative' ] }, table: { contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells', '|', 'toggleTableCaption' ] } } } } }) ```From v1 to v2
-
You will need to update Strapi to version v4.4.x for plugin v2.0.x, or to v4.13.0+ for v2.1.x.
-
Starting with v2, the plugin uses the Custom Field API, so you'll need to manually update your schema.
-
The plugin configuration should be defined in /config/ckeditor.txt from v2 onward. Please refer to the v2 configuration guide for details.
⚠️ Requirements
v4.x.x
Strapi >= 5.0.0
Node >= 18.0.0 <= 20.x.x
v3.x.x
Strapi >= 4.13.0 < 5.0.0
Node >= 18.0.0 <= 20.x.x
