The "Atlas" 64k intro by monad & Macau Exports used dear imgui for its tooling, and they just aired a lengthy video going through some of their process to make the demo happen. If you are interested:
Atlas 64k Graphics Breakdown - Demoscene Stream (2019/05/01) https://www.youtube.com/watch?v=Y3d8jR_IwYw
Intro infos/downloads on Pouet.net http://www.pouet.net/prod.php?which=80996



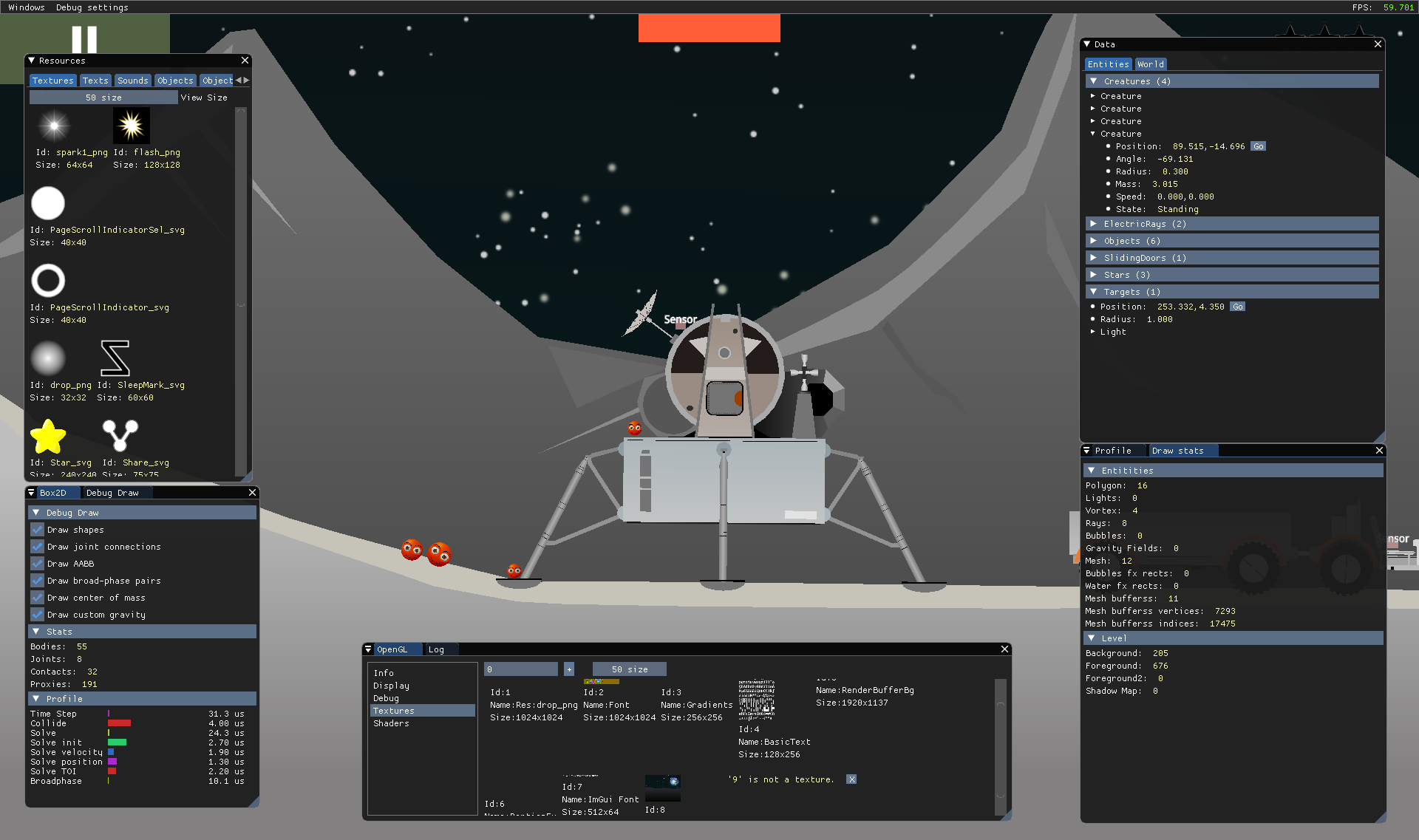
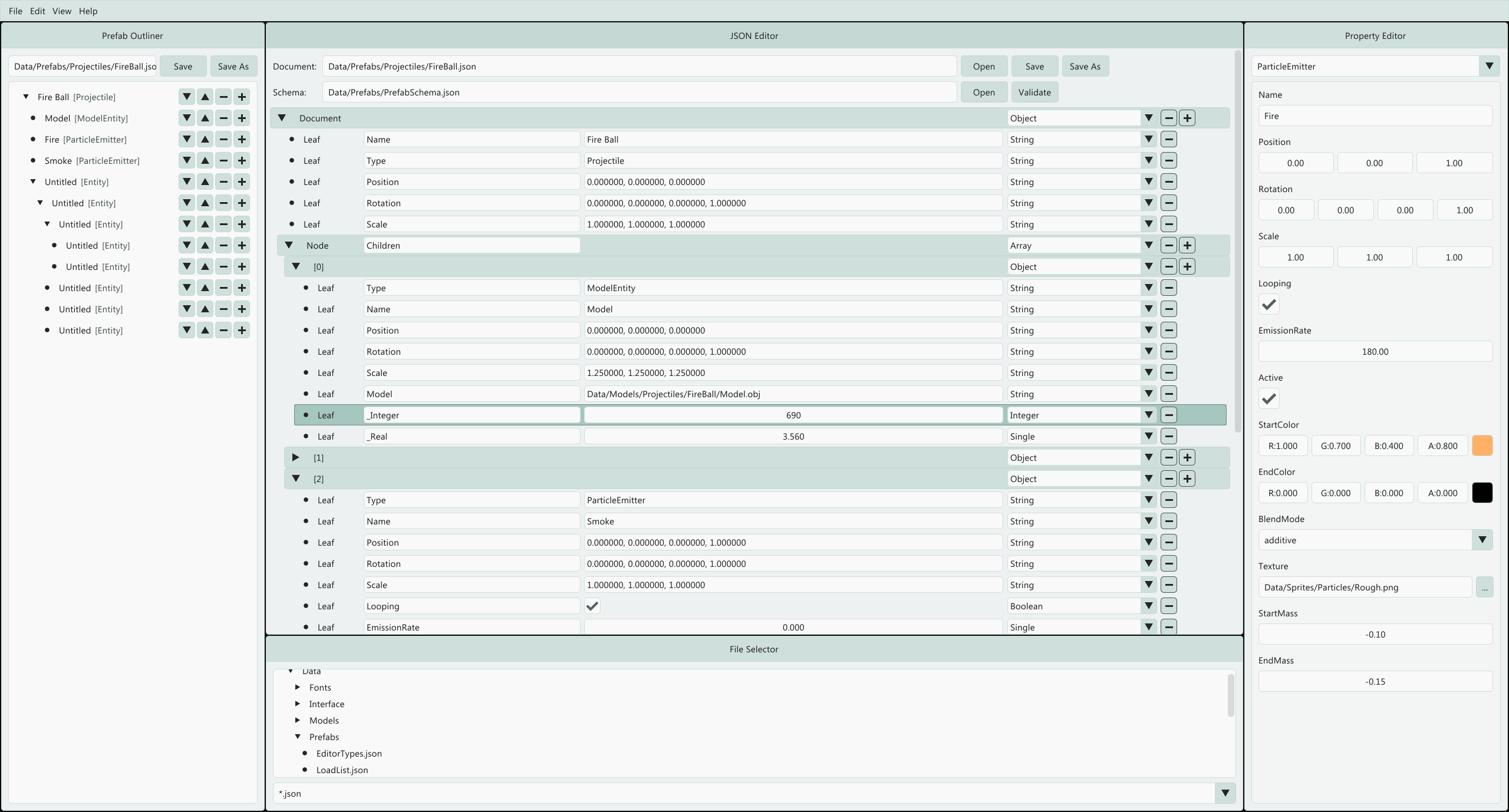
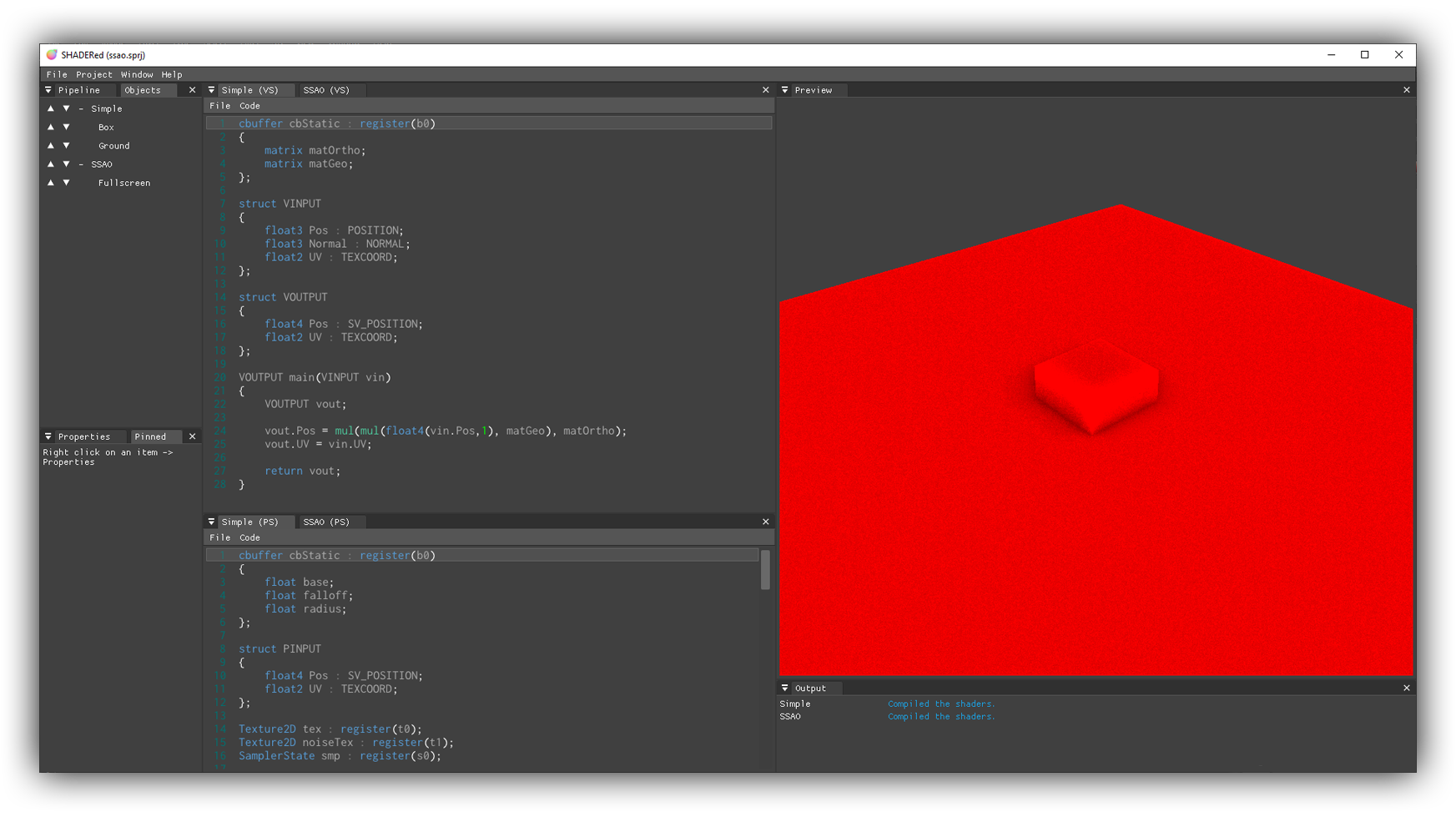
 The asset browser can display literarlly anything from 3D models, textures and sounds :)
Thanks for the wonderful library @ocornut and the excellent .NET wrapper @mellinoe
The asset browser can display literarlly anything from 3D models, textures and sounds :)
Thanks for the wonderful library @ocornut and the excellent .NET wrapper @mellinoe































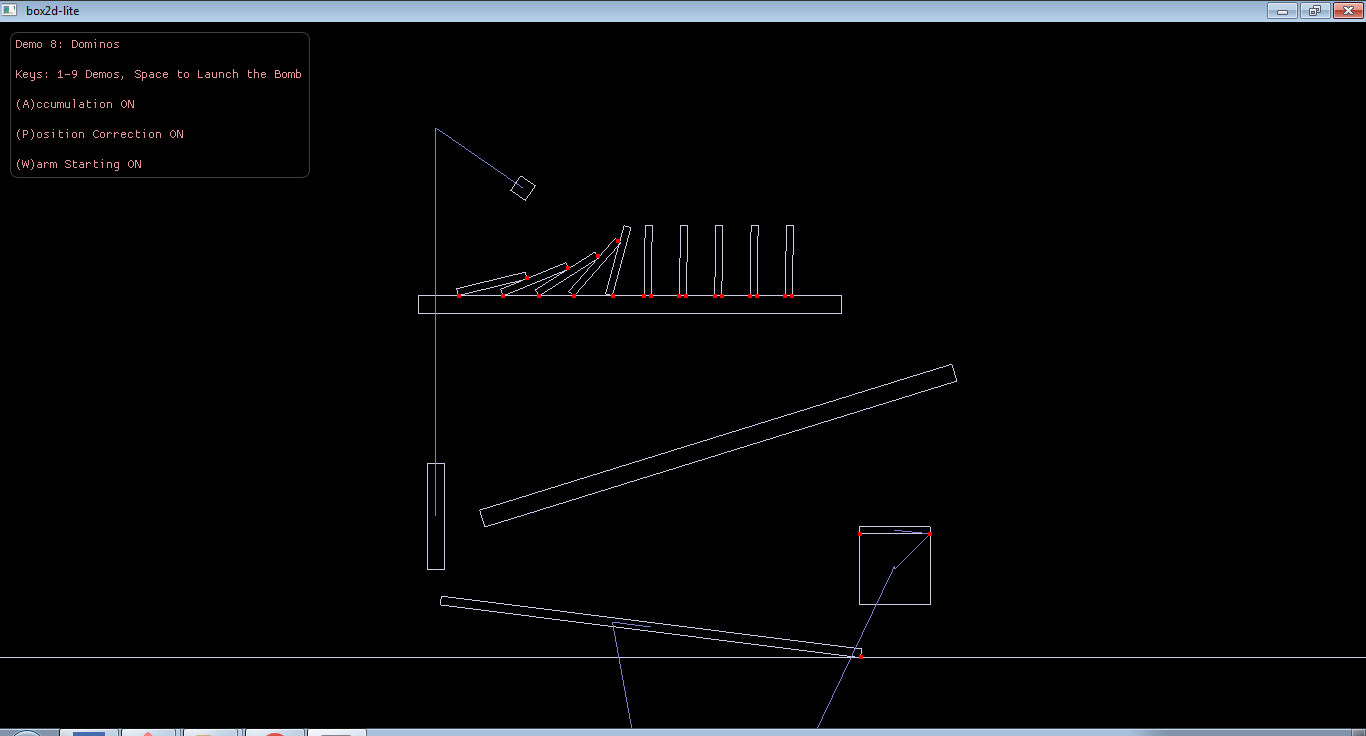
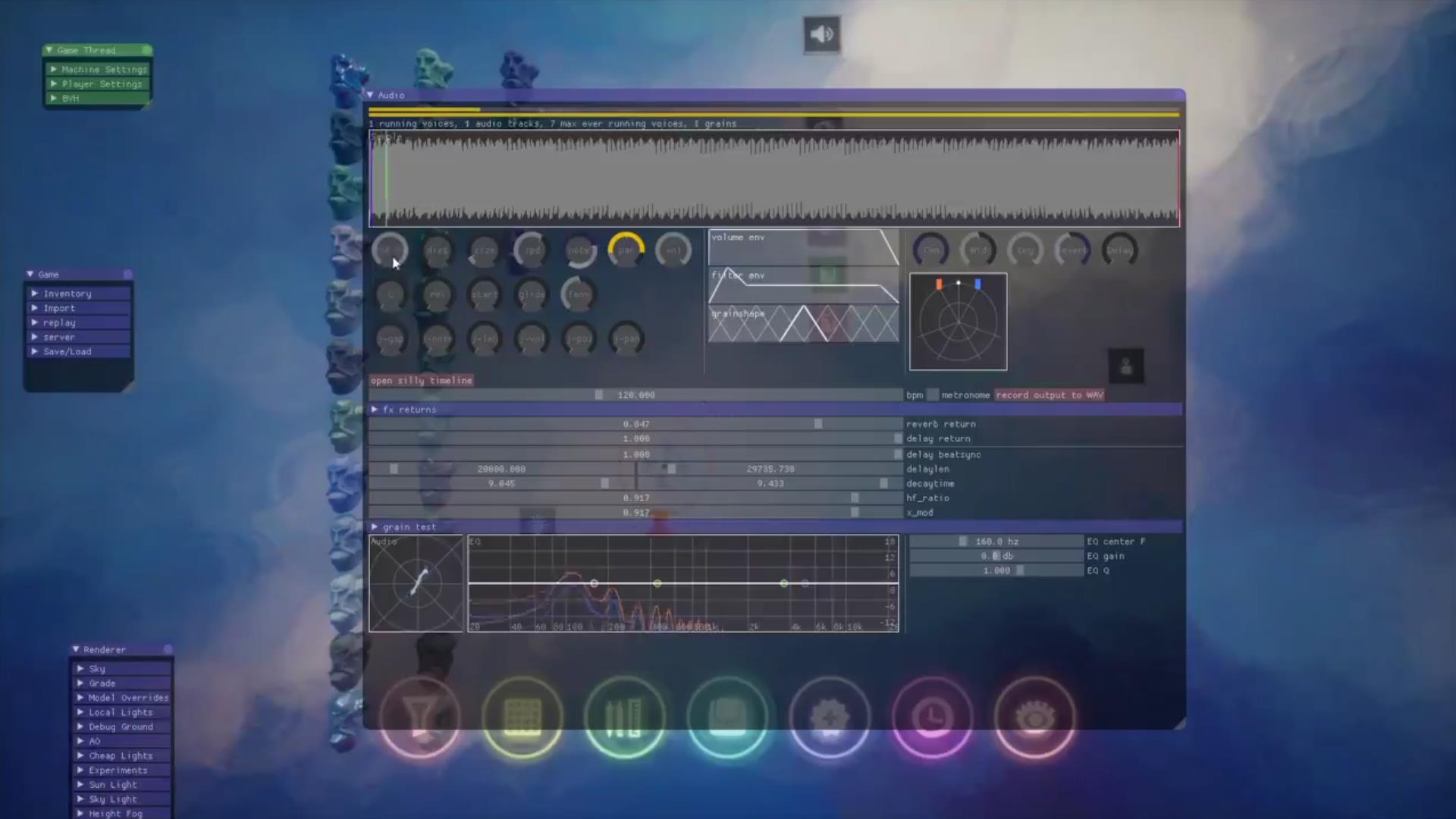
 I couldn't even imagine writing a single line in C/C++, until I tried the GML bindings for Dear ImGui and writing a test project in GameMaker. I was immediately hooked, and after my son set me up with the SFML backend, I finally made the move to learn a bit of C++. It may sound like I'm exaggerating but for older people like me who only made some very minor programming over the years with the "easy" languages, that was a milestone!
So Omar, I can't thank you enough :)
I couldn't even imagine writing a single line in C/C++, until I tried the GML bindings for Dear ImGui and writing a test project in GameMaker. I was immediately hooked, and after my son set me up with the SFML backend, I finally made the move to learn a bit of C++. It may sound like I'm exaggerating but for older people like me who only made some very minor programming over the years with the "easy" languages, that was a milestone!
So Omar, I can't thank you enough :)

 ImGui interface for my global illumination playground profiler. I made a custom widget to render task performance breakdown and legend for it, it was pretty enjoyable.
ImGui interface for my global illumination playground profiler. I made a custom widget to render task performance breakdown and legend for it, it was pretty enjoyable. 






This is Part 9, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!