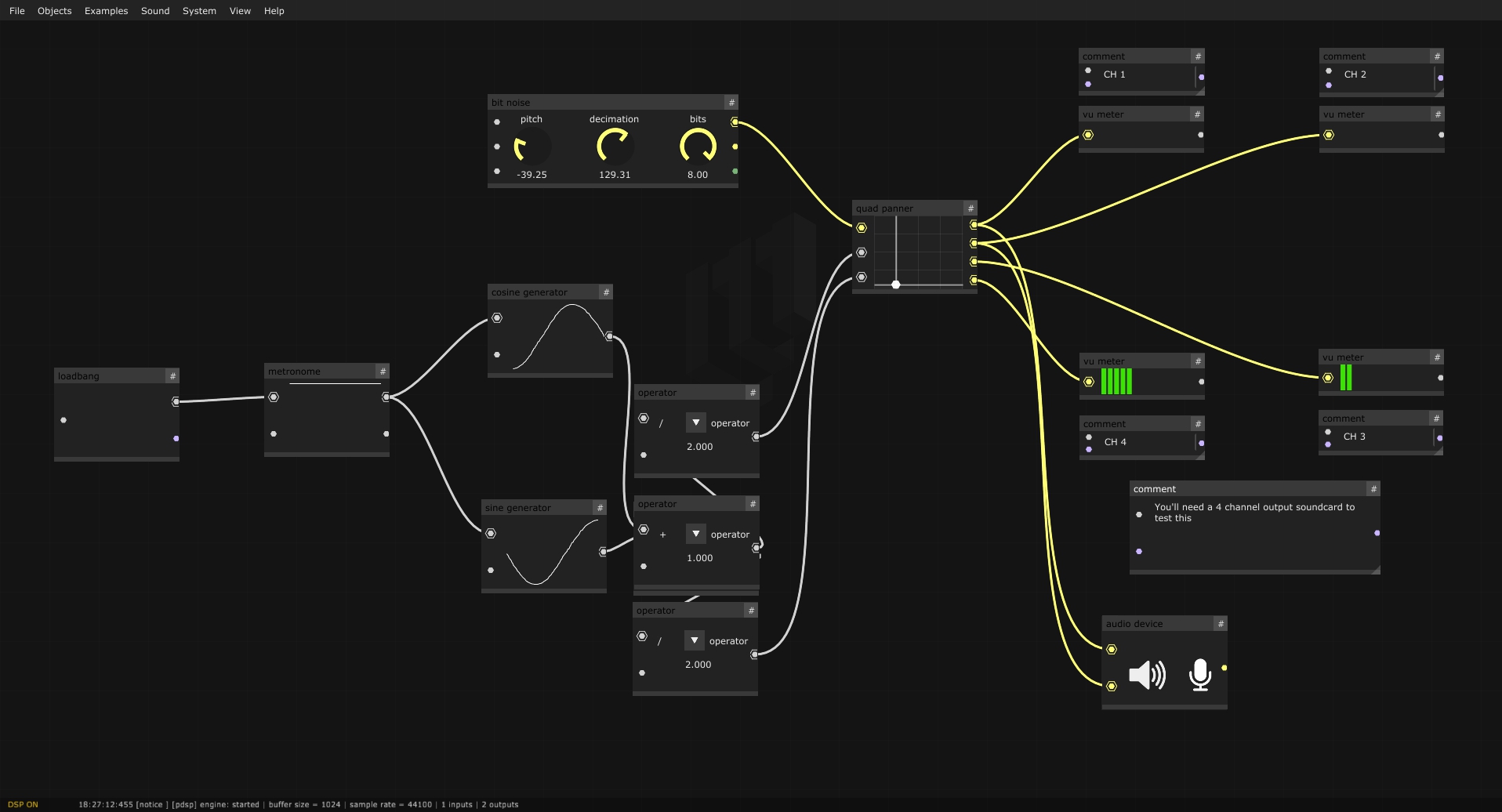
I have been using Dear ImGui to develop a simple user interface for xemu, an Original Xbox Emulator. The most interesting pieces of this UI so far are probably the dynamic controller configuration dialog and the "About" dialog, which mix in some OpenGL-rendered elements for custom widgets. I have plans to build on this further, but I'm happy with the interface so far and I highly recommend Dear ImGui for similar projects.


Thank you Dear ImGui developers!
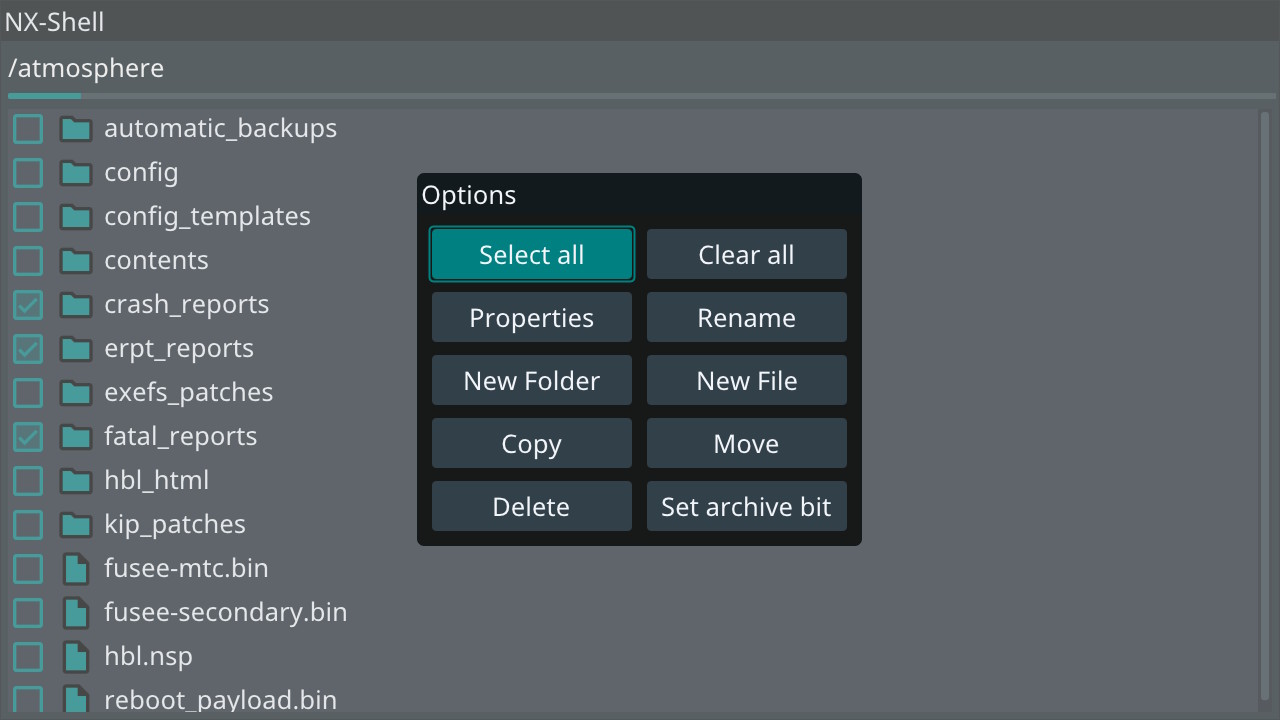
P.S. Along the way I also had to solve file navigation. For this I decided to leverage native file selection interfaces and ended up picking this simple library.



























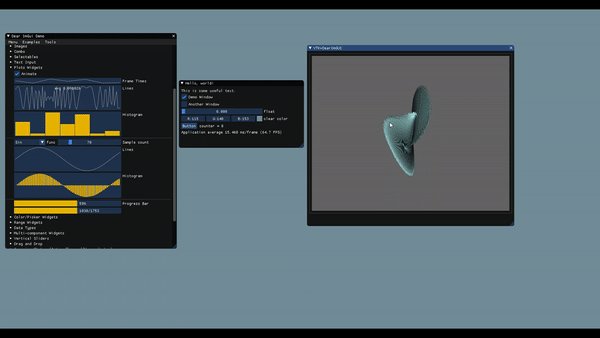
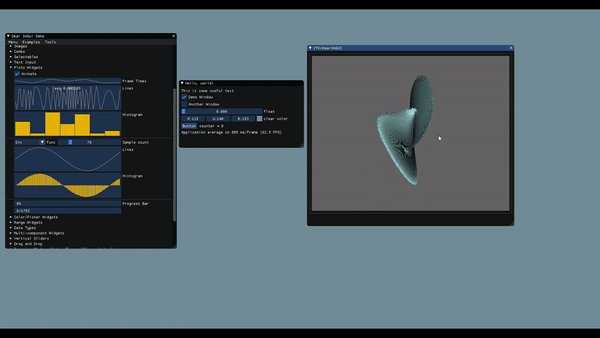
 VTK forums
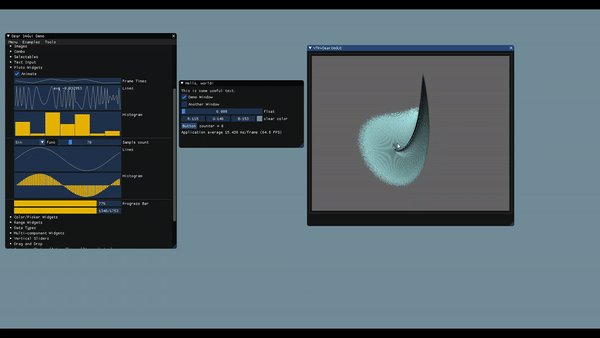
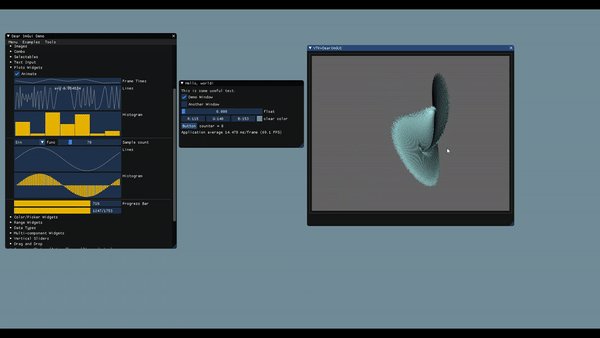
VTK forums 



































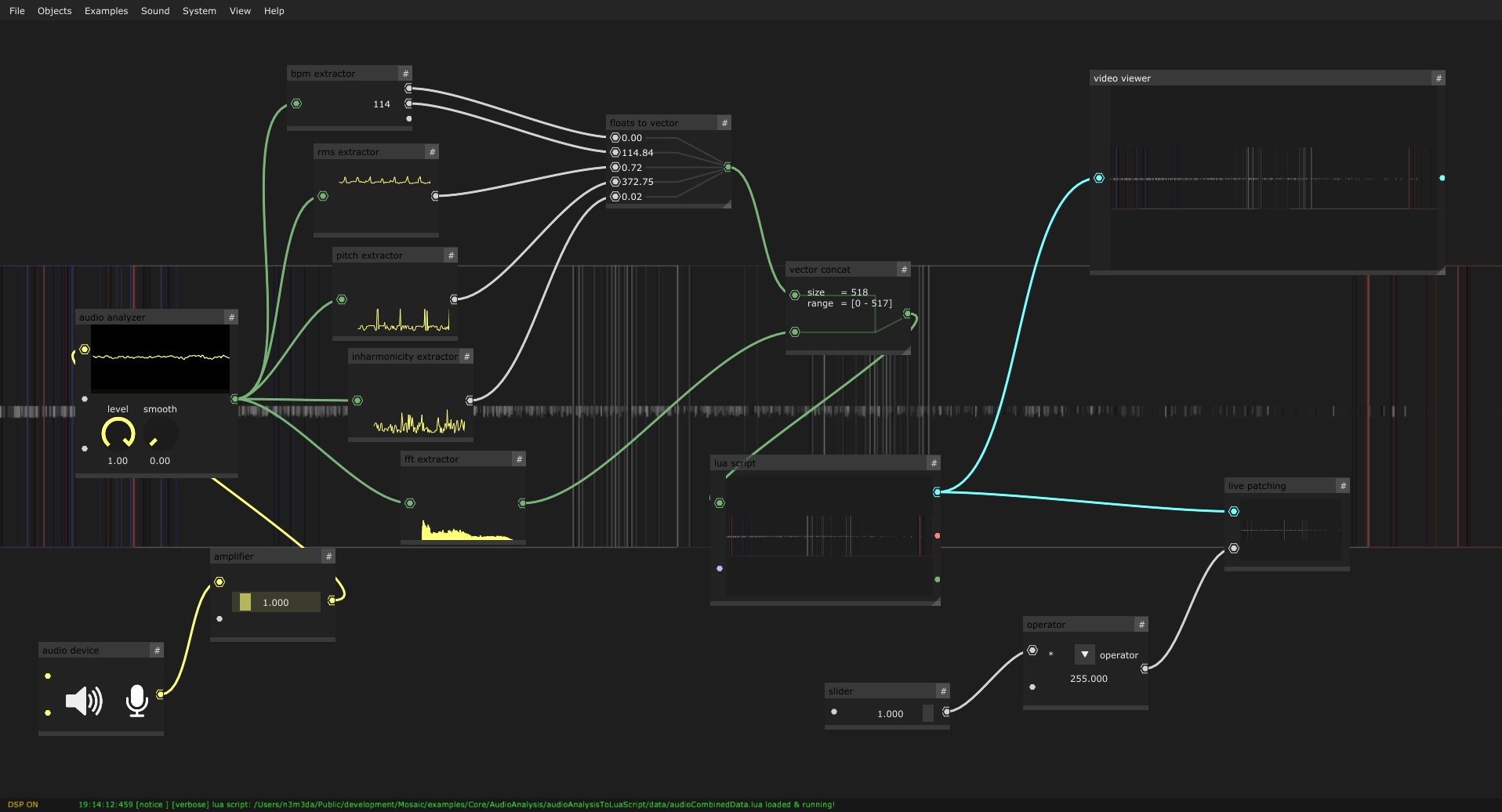
 (
(


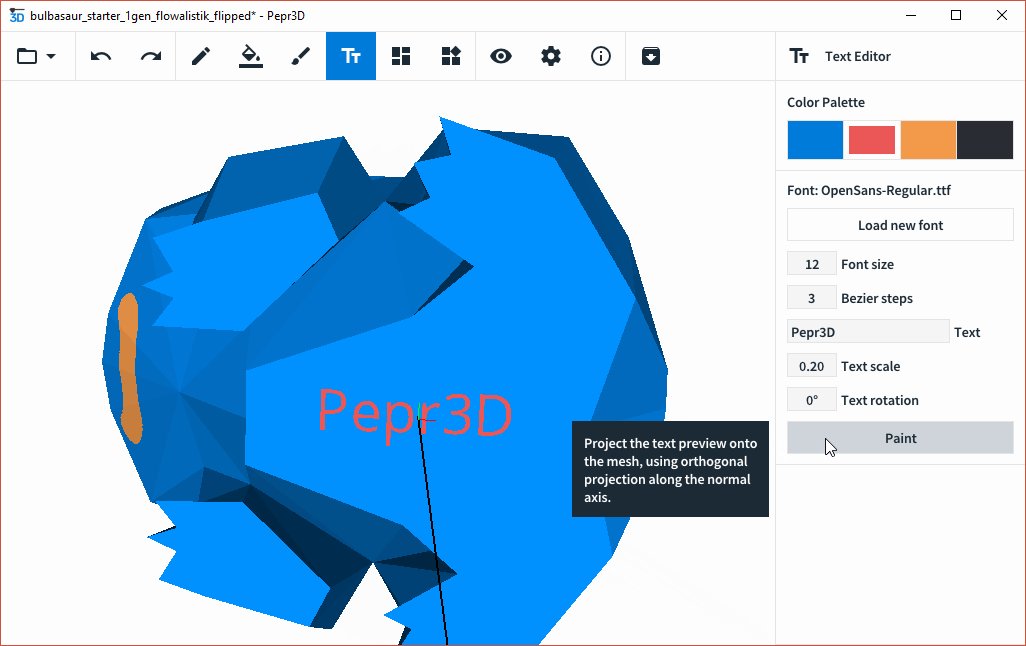
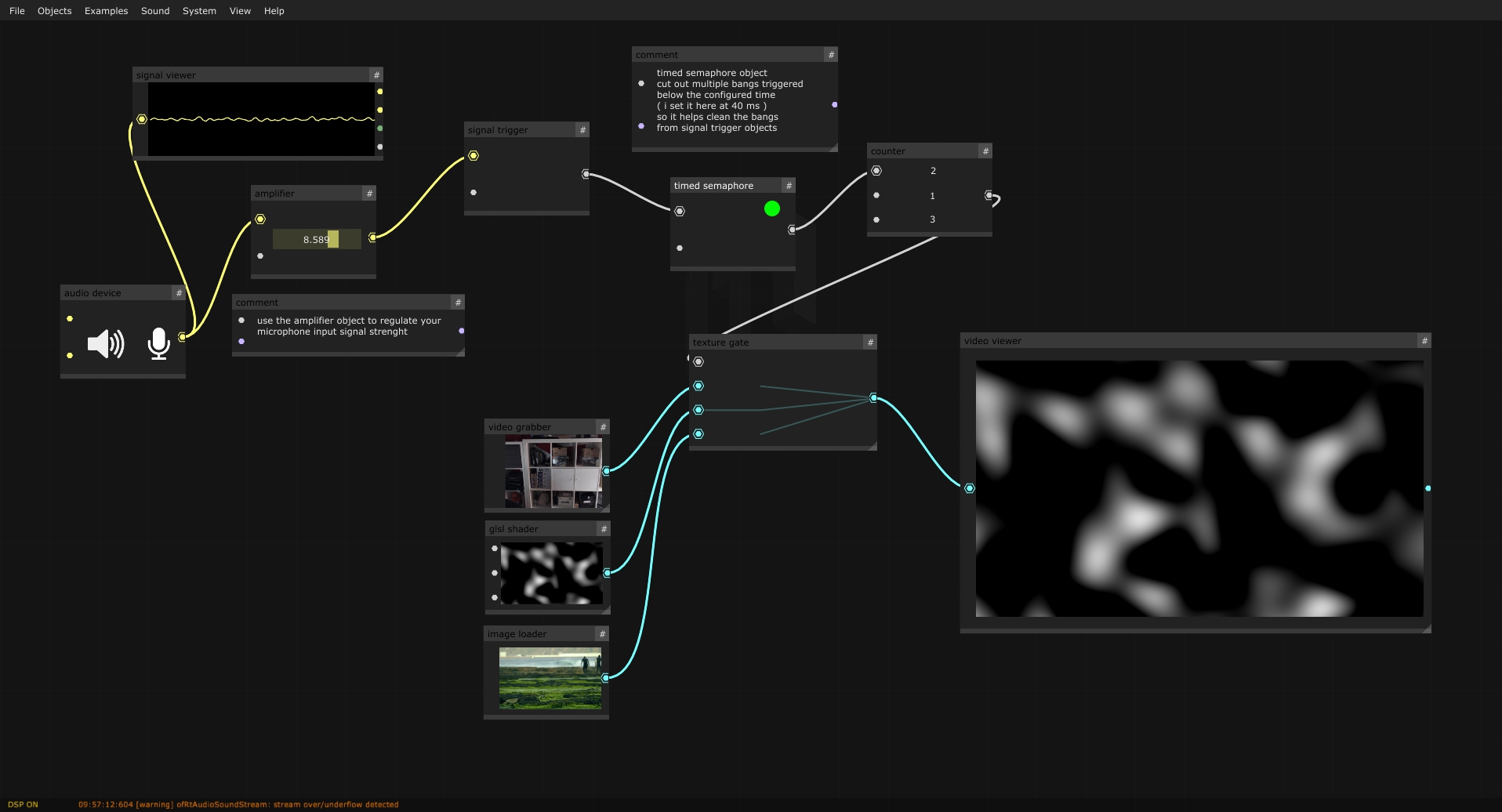
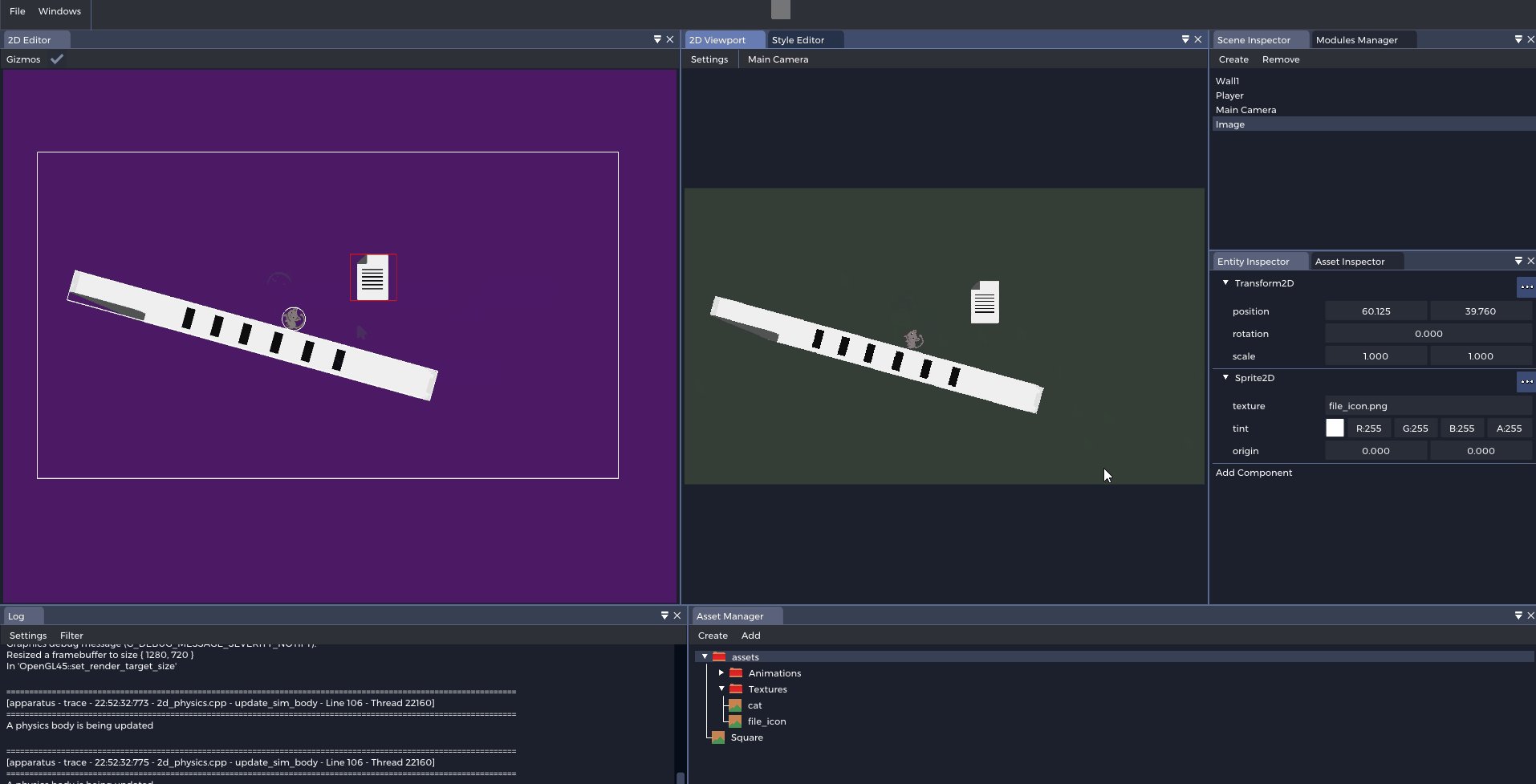
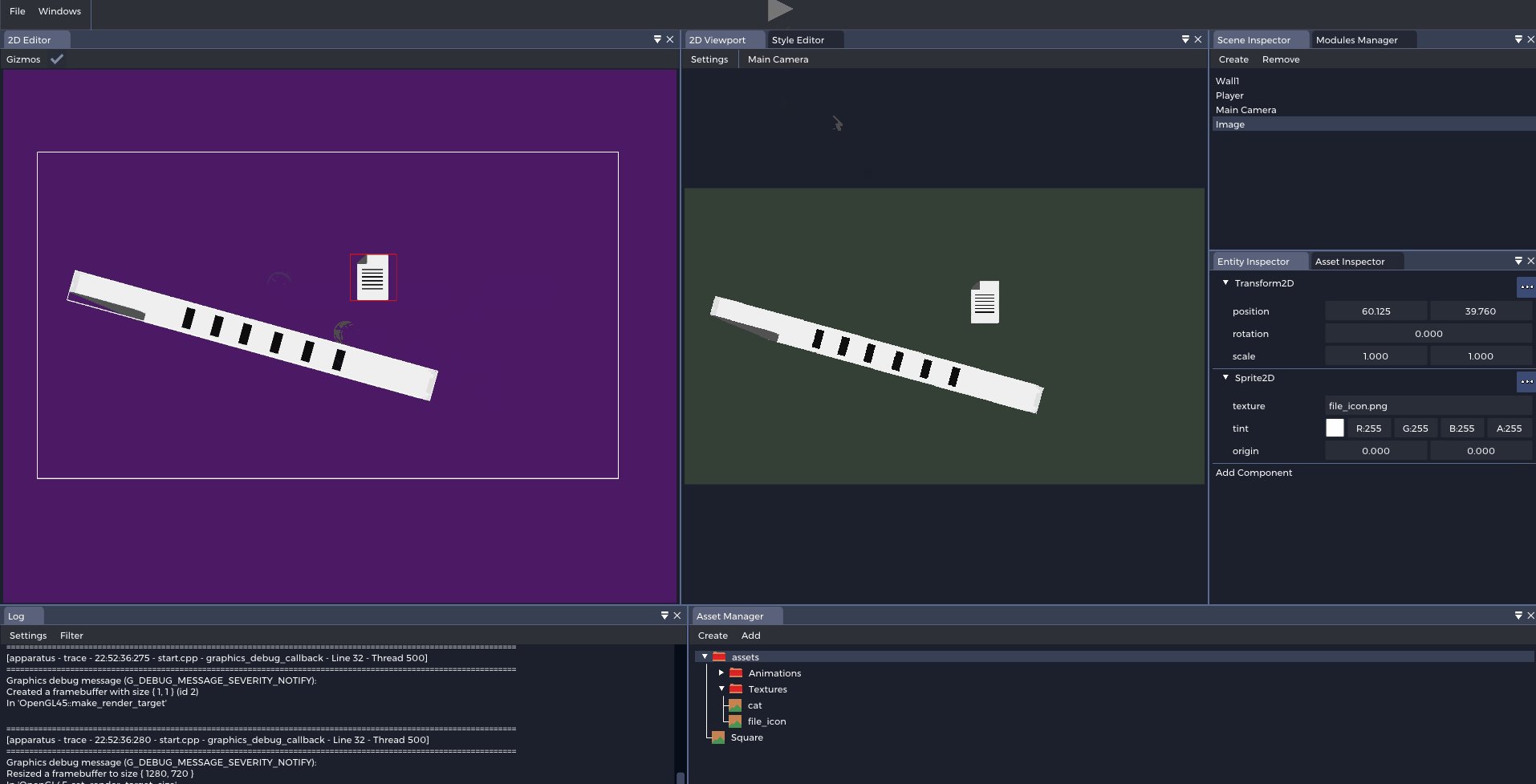
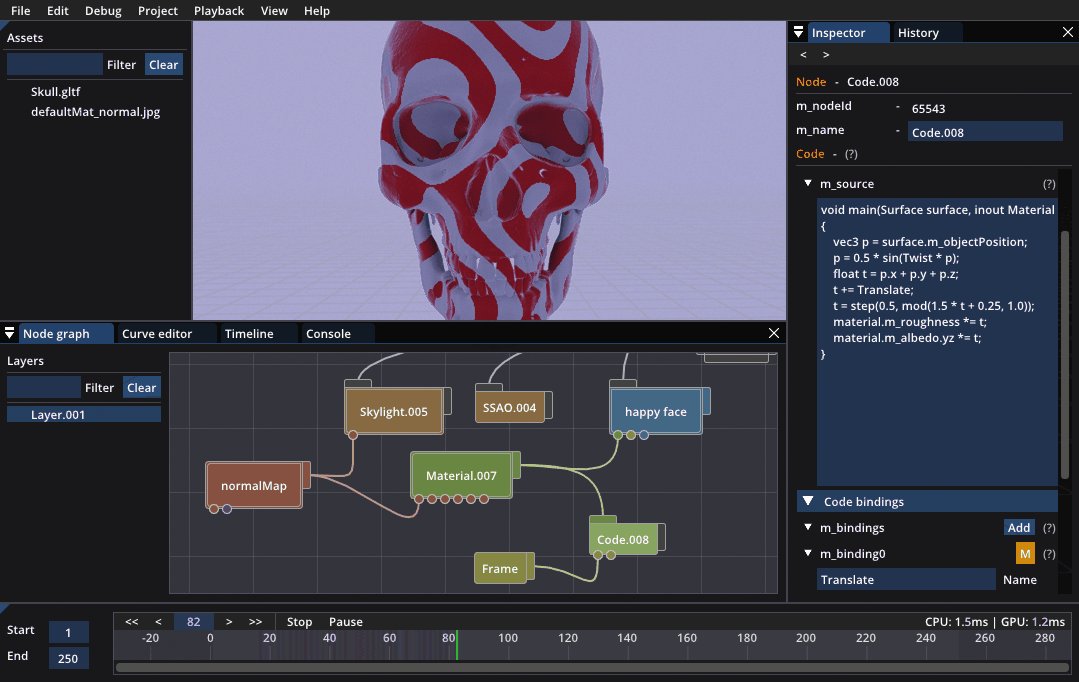
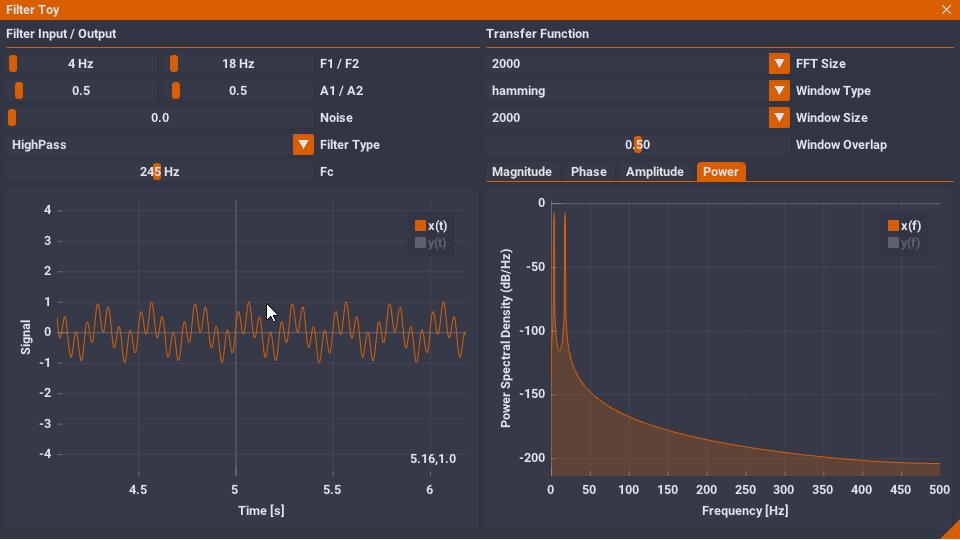
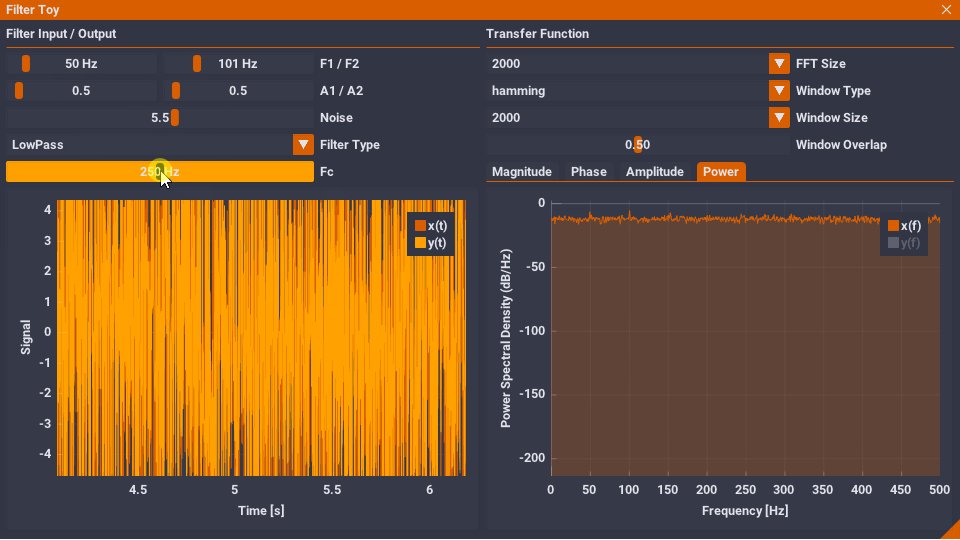
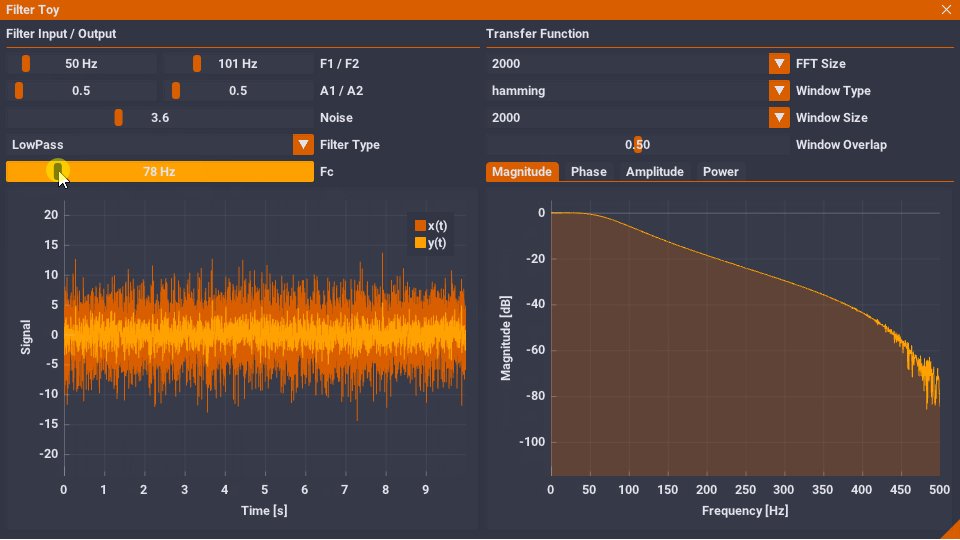
 Its a bit harder than previous one. For example, there is blur in it
Its a bit harder than previous one. For example, there is blur in it


This is Part 12, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
Screenshots Part 1 #123 Screenshots Part 2 #539 Screenshots Part 3 #772 Screenshots Part 4 #973 Screenshots Part 5 #1269 Screenshots Part 6 #1607 Screenshots Part 7 #1902 Screenshots Part 8 #2265 Screenshots Part 9 #2529 Screenshots Part 10 #2847 Screenshots Part 11 #3075 Screenshots Part 12 #3488 Screenshots Part 13 #3793 Screenshots Part 14 #4451 [...] see gallery label link above for newer pages.
You can post your screenshots here!