あるある神経衰弱
■ サービスURL: https://aruaru-game.onrender.com/

- OGP RUNTEQ | ソーシャルポートフォリオ

■ サービス概要
- ユーザーによって入力された界隈のあるあるを、AIが生成・印字したカードで神経衰弱として遊べます。
- また、ユーザーは馴染み深い界隈のあるあるを投稿・シェアできます。
- シェアし合うことで、SNS上のあらゆるカルチャーのユーザーとも交流ができます。
- 縁があるなしに関わらず、メジャーからマニアックまであらゆるカルチャーを遊んで知れます。
- 共通の趣味や話題がない間柄でも、互いを知り深く交流できるようサポートします。
■ このサービスへの思い・作りたい理由。サービスの利用イメージ
コミュニケーションツールとして
- 私自身、趣味が多い方ですが。それでも趣味が共通しない方はまだまだいらっしゃいます。
「仲良くなりたいけども、話せる共通の趣味や話題がない・・・」という時。上部だけの会話になりがち。
お互いがどんなものやカルチャーが好きで、どんな考え方をするのか、なぜそのあるあるが発生するのか・・・
お互いのパーソナルな情報やオタクみを交換、認識して遊べるようなゲームを作りたかったからです - 学校の新しいクラスメイト、新入社員と同僚、通い出した美容師さん、気になるあの子・・・♡
「初めまして」のコミュニケーションツールになって欲しいです! - もちろん、既に仲良しさんでも「君にそんな界隈に属す一面が!?」なんて発見になると嬉しいです。
- 神経衰弱が苦手なユーザーでも、ただ「めくってあるあるを知る」という奇妙な体験ができます。
開発者の個人的な願望
- 私はラジオで不特定多数の趣味・趣向の話を聴くのが楽しくて好きです。
まだまだ知り得ない界隈や、想像もつかないあるあるが溢れかえってると思います。
個人的に、その界隈あるあるをもっと知りたいと思ったからです - そして、その
あるあるはどのような経緯で発生するものなのか、考察したり・お話を聞けると楽しいだろうなと思ったからです。 - AI生成機能を入れる理由
- 界隈を入力して送信し「どんな
あるある/ないないを生み出すのか??」と期待させるため - どんな界隈を入力しても、何かしらは返ってくるため
- いきなり界隈あるあるを投稿するのはハードルが高いので、一旦AIが生成した神経衰弱で遊び方を把握してもらうため
- 「自分の方が面白いあるあるが言える!」と思って投稿してもらうため
■ ユーザー層について
- 界隈を入力して送信し「どんな
- 10代〜60代(スマホ操作が最低限可能な年代)
- 特にSNS(X)を活用するユーザー
- 仲良くなりたい人がいるのに、踏み出せないユーザー
- 上記のような「初めまして」の関係を持つユーザー
- 既に仲良いけど、違う角度で相手を知りたいユーザー
- 一風変わったトランプゲーム・神経衰弱、又はあるあるゲームをしたいユーザー
- 単純に暇つぶしがしたいユーザー
- メジャー/ニッチ問わず、共通の趣味/界隈で誰かと仲良くなりたい・知りたい・共感したいユーザー
■ ユーザーの獲得について
- Xシェア時にハッシュタグを活用する
#あるある神経衰弱は必須- プレイした界隈をハッシュタグにする
- 例:
ONE PIECEという界隈でプレイし、シェアされた場合はポストに#ONEPIECEを含ませる懸念点
ハッシュタグ名は
界隈入力フォームに「空白の入力を許可しない」バリデーションをし、上記のように空白を埋めるにしても
界隈名として読みにくかったりするのでは?
■ サービスの差別化ポイント・推しポイント
- メジャー/ニッチ問わず、どんな界隈でも遊べる・知れる・シェアできる(作品界隈や、個人経営のお店界隈など)
- あるあるを使ったゲームは沢山あるが、テーマが決まってるものが多い(小学生あるある・恋愛あるあるなど)
- コミュニケーションツールは沢山あるが、よりパーソナルな部分に焦点を当てています。
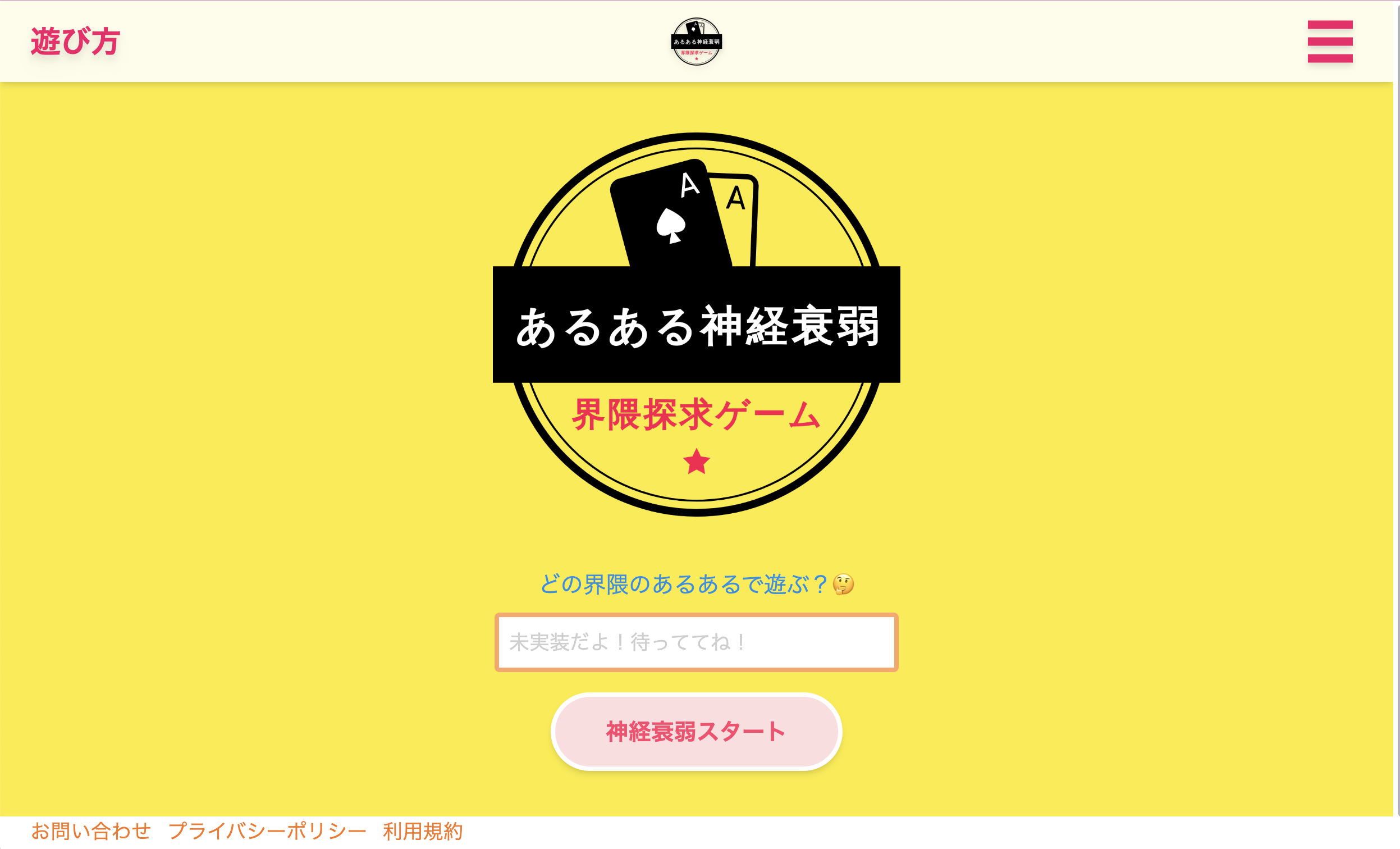
- いつでも、どこでも、すぐに遊べる(AIで遊ぶ場合は、トップページで界隈を入力できる)
- ユーザビリティ重視
- Web上のゲームサイトの中でも、レイアウトやデザインは
シンプルPOPに少ない説明で明確にアイコンの配置で導線を明確に - スマホで手軽に遊んで欲しいのでレスポンシブはスマホ重視
- Web上のゲームサイトの中でも、レイアウトやデザインは
■ 機能候補
MVPリリースに向け
-
Googleログイン
-
ログアウト機能
-
界隈あるあるを投稿・編集・削除機能
- AIではなくユーザー自ら、界隈とそのあるあるを投稿。
-
ゲーム画面
- 投稿した/された界隈あるあるを神経衰弱で遊べる
本リリースに向け
- 投稿した/された界隈あるあるを神経衰弱で遊べる
-
AI生成機能
- ユーザーが入力した界隈(インスタンス変数に格納)をAIに渡し、あるあるを生成
- あのあるある(文字列)をトランプに反映させ、神経衰弱に。
-
ブックマーク登録
- 再び誰かと遊びたい時に投稿/保存された界隈あるあるをブックマークできる
-
ハッシュタグ付け
- 投稿したあるあるの界隈にハッシュ付け機能を追加
- ハッシュタグを辿ると、少し近い界隈のあるあるで遊んで・知って・シェアできます
- タグではなくハッシュタグなのは、スマホで入力しやすいから
-
Xシェア機能
- 投稿内容を、Xでシェア
- ユーザーAがしたXシェアポストのリンクをクリックしたユーザーBが、Xシェアされた投稿内容で遊べる
-
動的OGP
- Xシェアの際、動的OGPを反映させる
- 動的OGP画像は、ゲーム画面でユーザーが選んだ投稿内容のあるあるが一枚めくれている状態の画像が理想。
カードに関して、ユーザー任意の機能(余裕があれば実装したいなぁ程度)
- カードの背面の画像をカスタム可能
- 投稿したあるあるにまつわる画像をカスタム可能
- カードをめくると表示される(あるあるの文言はカードの下などに表示)
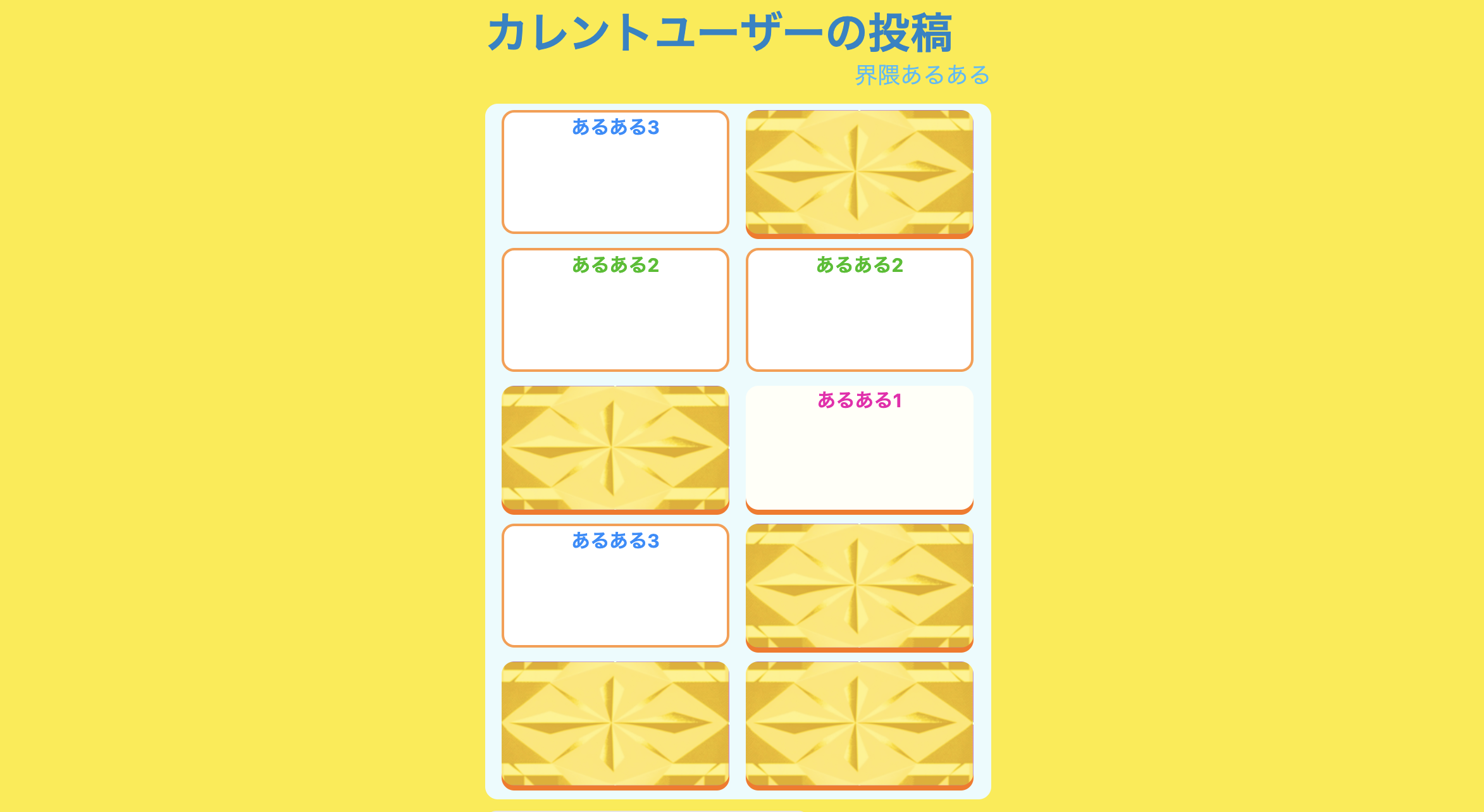
当サービスにおける神経衰弱カードの特徴
当サービスで使うトランプカードの表面(めくった後に表示される面)には
AIで生成したあるある5つ、またはユーザーが投稿したあるある5つの文字列が表示されます。 ゲーム画面のスタート時には10枚のカードが裏返しで表示、めくるあるあるを書いた文字列が表示されます
- カードをめくると表示される(あるあるの文言はカードの下などに表示)
投稿されるあるある文字列に関して
- ニッチな内容も投稿して欲しいので、界隈名とあるあるはそれぞれ40文字前後を想定
- ゲーム画面であるあるペアになると、それぞれペア同士で文字色が変化します。

画像にカスタム(本リリースに向けて、余裕があれば追加するかもしれない案)
1.カードの背面をカスタム
- ユーザーの任意で、カードの背面を投稿した界隈にちなんだ画像に変更できます
2.あるあるの文字列をカスタム
- ユーザーの任意で、投稿したあるあるにちなんだ画像に変更できます
- 5つのあるあるに各自にカスタム、または1枚の画像で5つのあるあるをカスタムかも選べます。
- カードをめくった瞬間、カードの表面をドアップに表示(非同期)
- カードの表面は、カスタムした画像と、そのカードのあるある(文字列)を表示
- タップすると元の10枚のカードが並んだ画面へ戻る(非同期)
■ 機能の実装方針予定
現状、実装済みの技術
| 技術 | バージョン,機能 |
|---|---|
| Ruby | 3.2.3 |
| Rails | 7.1.3. |
| JavaScript | ゲーム画面 |
| CSS,Tailwindcss,DaisyUI | CSS |
| Docker | - |
| PostgreSQL | データベース |
| Render | デプロイ |
| gem 'devise', Omniauth, Google API | Google認証 |
今後実装する技術
- Gem kaminari:投稿一覧で使用
- Gem carrierwave(時間位余裕があれば、カードの背面・投稿した界隈またはあるあるのイメージ画像をカスタムできる機能を追加)
- オートコンプリート/stimulus-autocomplete:投稿するあるあるを増やしたいユーザー向け
- Twitter API:X連携
- OpenAI API:AIであるあるを生成
- Google analytics:ユーザー層の把握
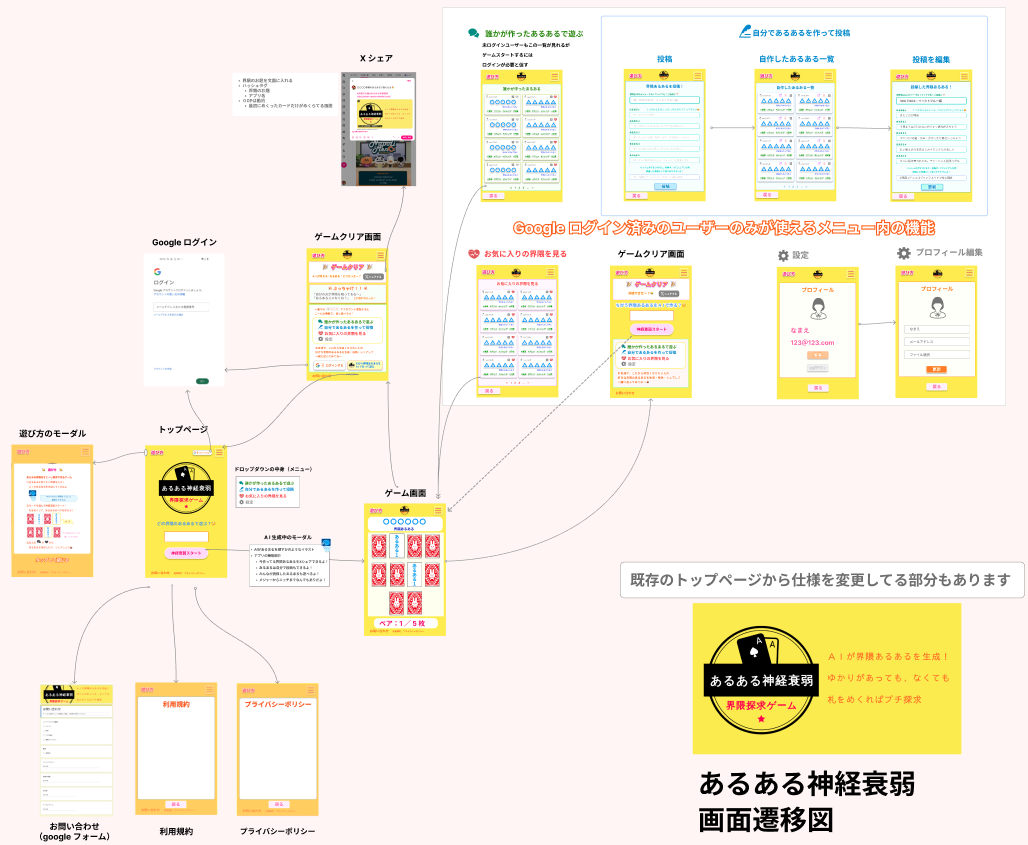
画面遷移図
https://www.figma.com/design/HgPujRv8Tli2qBWqlzYeyY/Untitled?node-id=0-1&t=1UjNVUB1TIqBl4wG-1

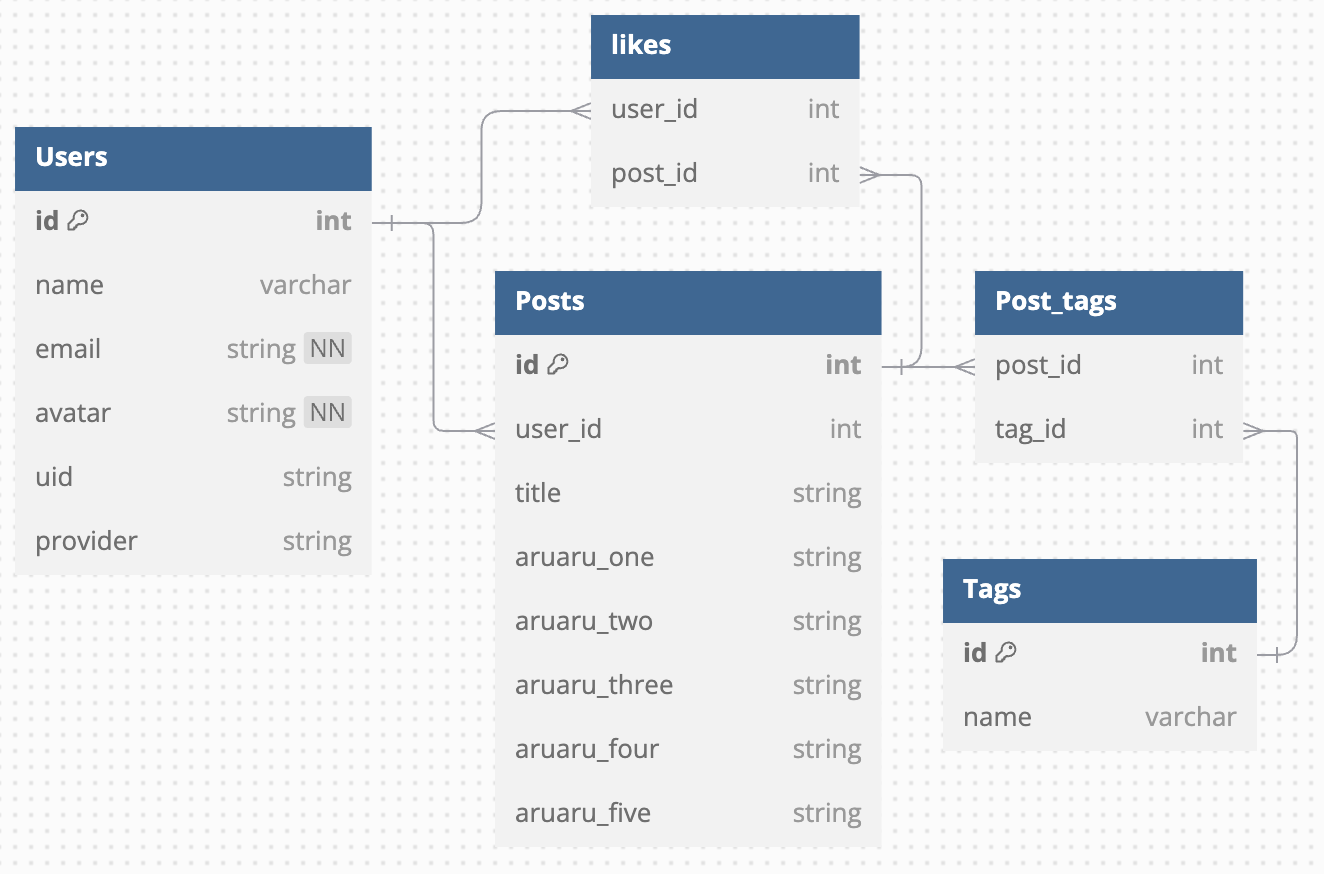
ER図
https://dbdiagram.io/d/あるある神経衰弱-670531e2fb079c7ebdbde9aa