Acme Open In extension
This is a Chrome extension used to open web resources with existing Solid Apps.
In the Options section of the plugin you can configure
which Solid apps you would like to use in a context menu.
E.g. you can configure apps for editing files, file browsing,
setting permisions and much more. If a Solid App can be
triggered by opening a URL, it can be used in this extension.
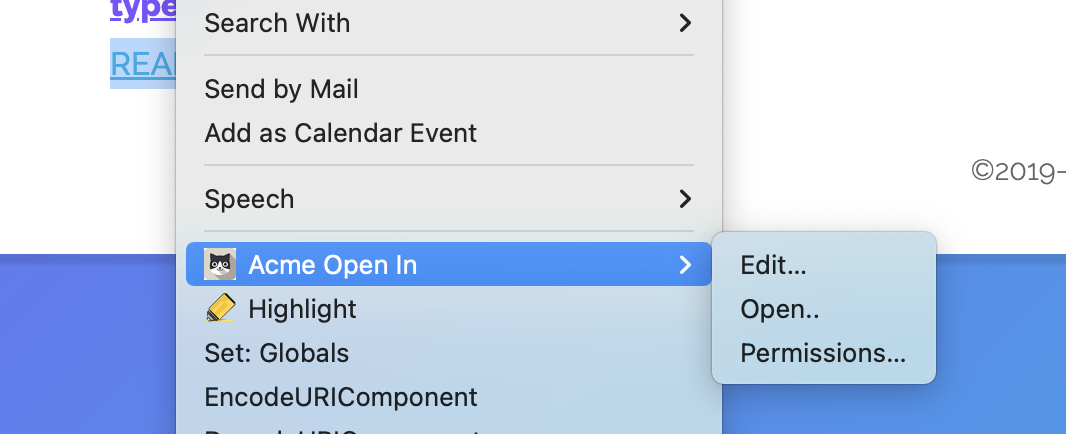
The defined context menus are available on every page, link and image.
Install
npm install
npm run buildA new extension is now available in the public folder.
Open your chrome://extensions and set it into Developer mode.
Load unpacked the public folder.
Check the Options menu of the new extension and you are set.
Usage

Context menu for each link and page, showing the Edit, Open and Permissions
links that are available for the current context (a link on a webpage).

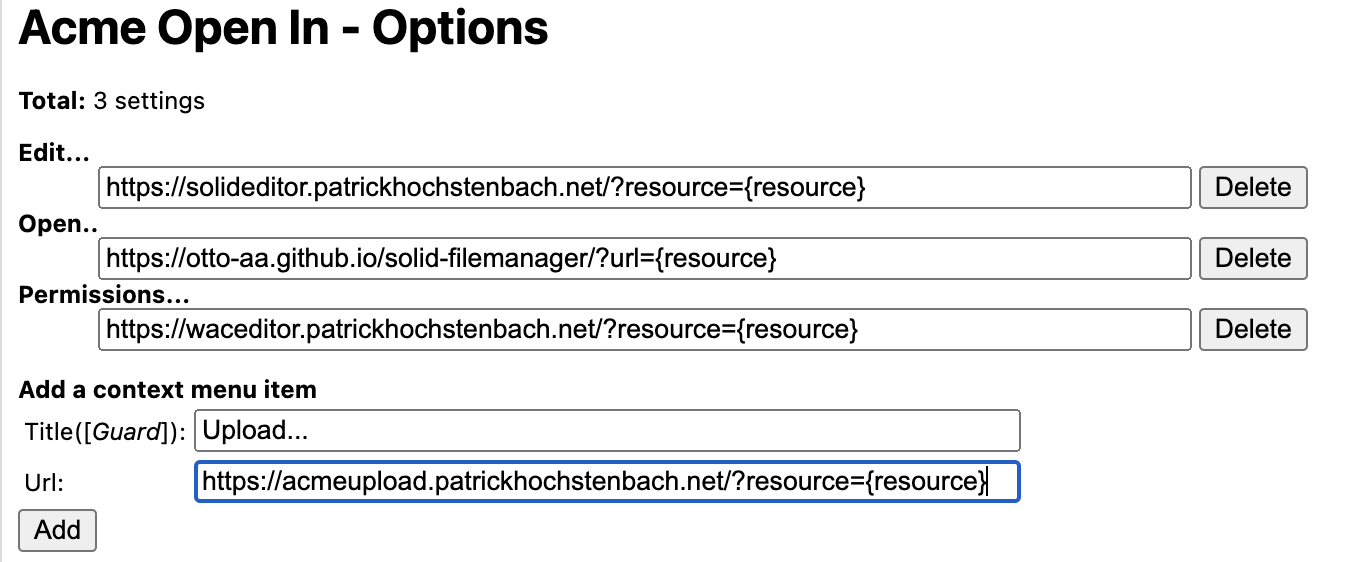
Plugin options menu, adding a new Upload menu item with a URL template.
Configuration
Add context menu items to your Acme Open In extension. The Title should be a title for a menu item such as Open..., Edit... The URL should point to an application you wan to open. Use the {resource} template to fill in the current link, image, page URL that is in context.
Some examples:
- Open...
https://otto-aa.github.io/solid-filemanager/?url={resource} - Edit...
https://solideditor.patrickhochstenbach.net/?resource={resource} - Permissions...
https://waceditor.patrickhochstenbach.net/?resource={resource}
A Guard is a method to restrict when these context menu items appear. There are two types of guards:
- [document~URLPattern] - only show the menu item when the current page matches a URLPattern.
- [target~URLPattern] - only show the menu item when the context link matches a URLPattern.
and
- URLPattern - is a wildcard pattern such as 'https://*.google.com/foo*bar'
E.g. Only add a "Test..." context menu when the current page is a GitHub page:
- Test...[document~https://github.com/*] http://foo.bar/?url={resource}
Development
How to create your own extension
See: https://maurogarcia.dev/maurogarcia.dev/posts/how-to-build-your-next-chrome-extension-with-svelte/