FSE Planner
FSE Planner is a map visualization app that allows you to display all kind of information from FSE Economy onto a world map:
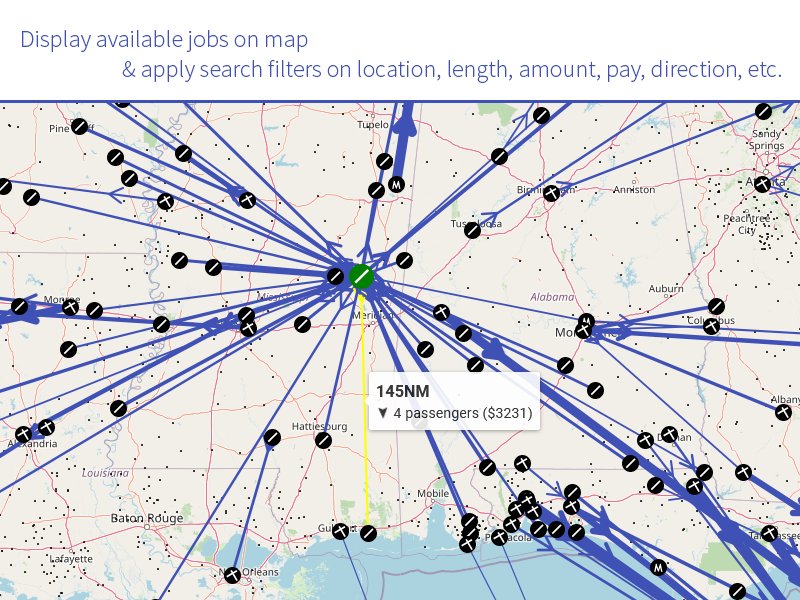
- available jobs with tons of filtering options
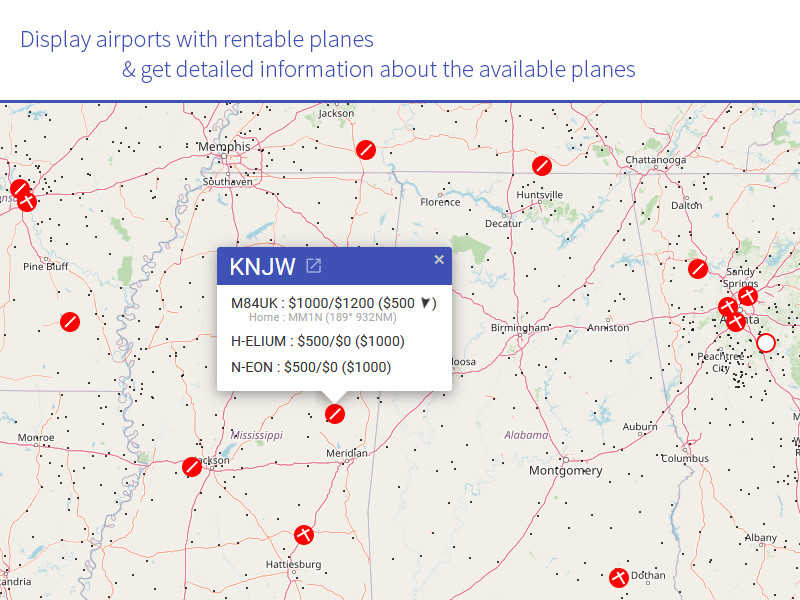
- available rentable planes, available user/group planes
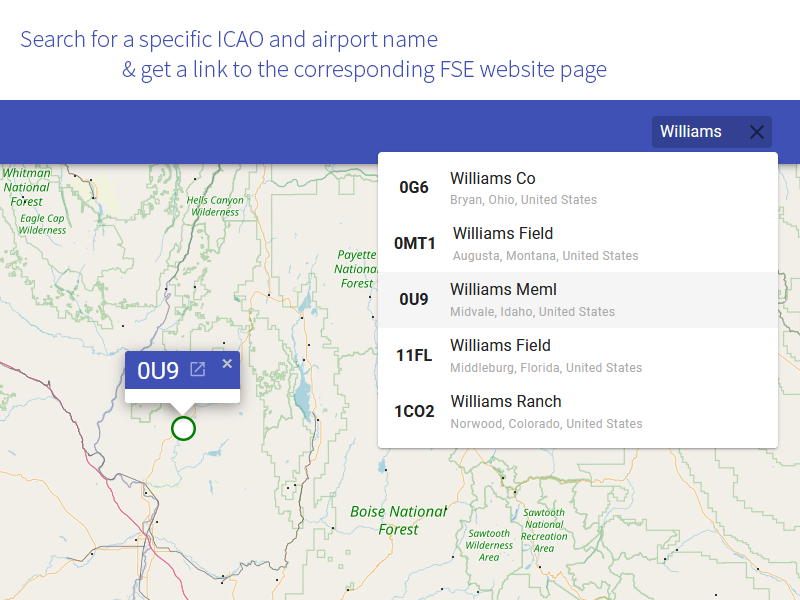
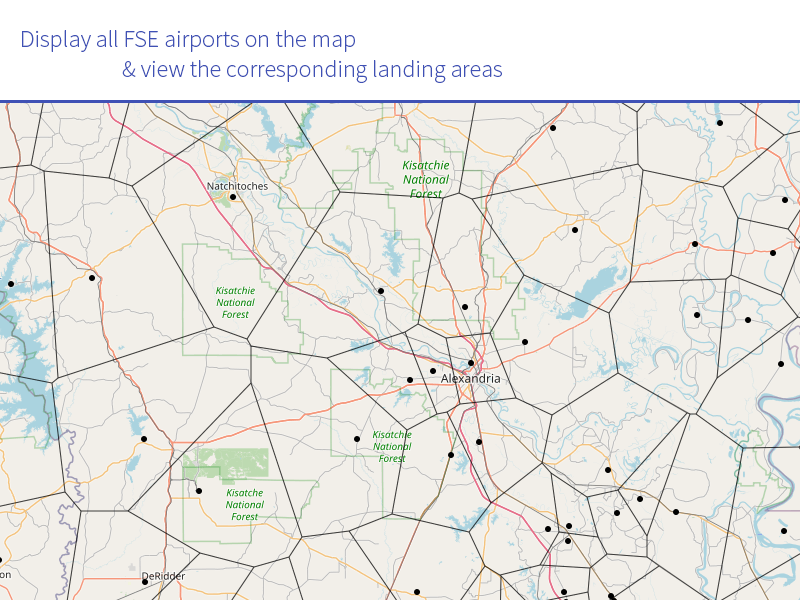
- all FSE airports, with their landing area and corresponding MSFS airports
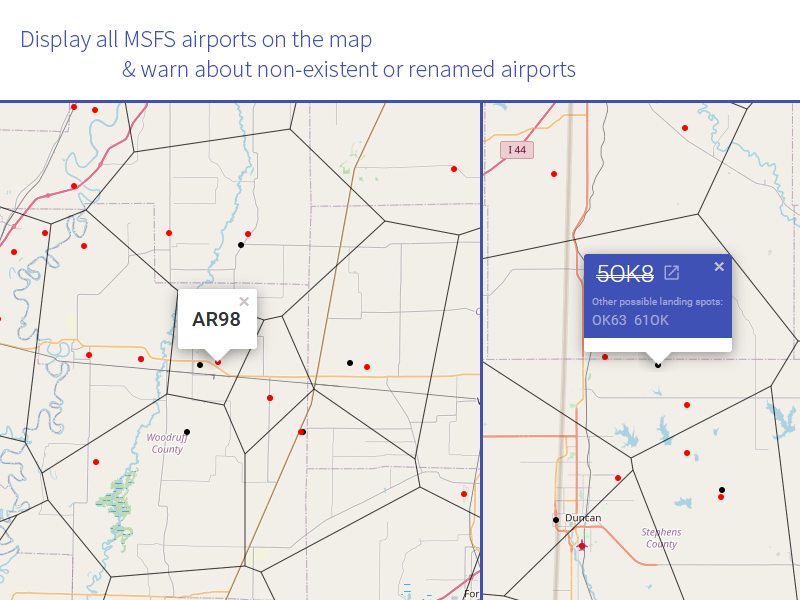
- all MFSF airports
- ...
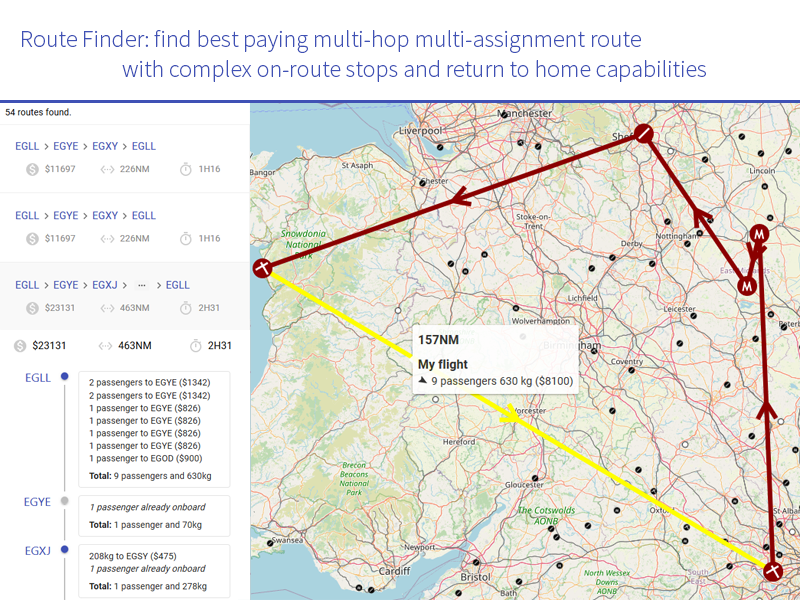
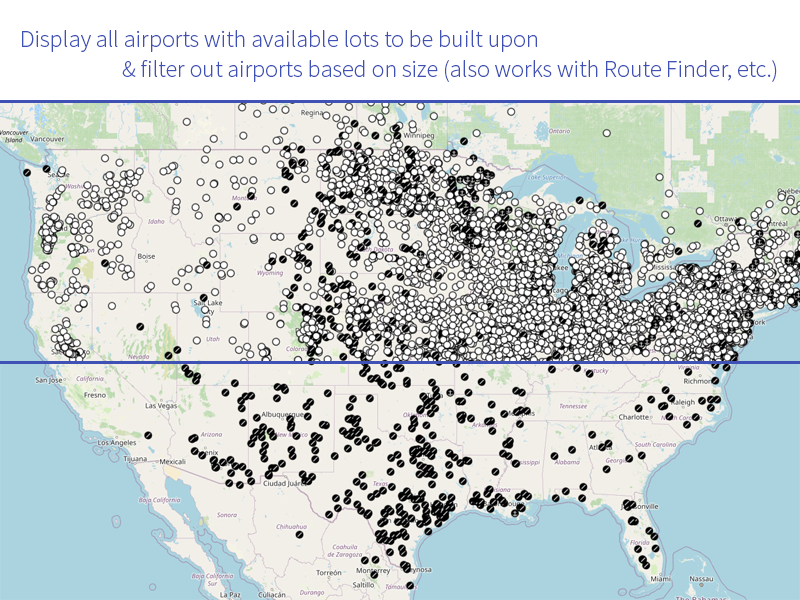
It also offers a tool to find the most paying routes.
Features







Installation
A public instance of FSE Planner is available at https://fse-planner.piero-la-lune.fr.
If you prefer, you can instead install your own instance.
Local installation
To install your own instance of FSE Planner on your computer:
- Download the latest release from GitHub (you can also build the application from scratch, see "Developer instructions" bellow)
- Unzip the release on your computer
- Open
index.htmlin your favorite web browser
/!\ The Route Finder will not work. This is a known issue with no workaround (see Remote installation to make it works).
Remote (server) installation
To install your own instance of FSE Planner on a web server, execute the following steps.
- Clone the latest release on your computer or server
- Build the app (
npm installthennpm run build) - Drop all the files from the
buildfolder to your web server.
Developer instructions
This project was bootstrapped with Create React App. In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
License
FSE Planner is open source software licensed as MIT.
