shinyswatch
Bootswatch + Bootstrap 5 themes for Shiny.
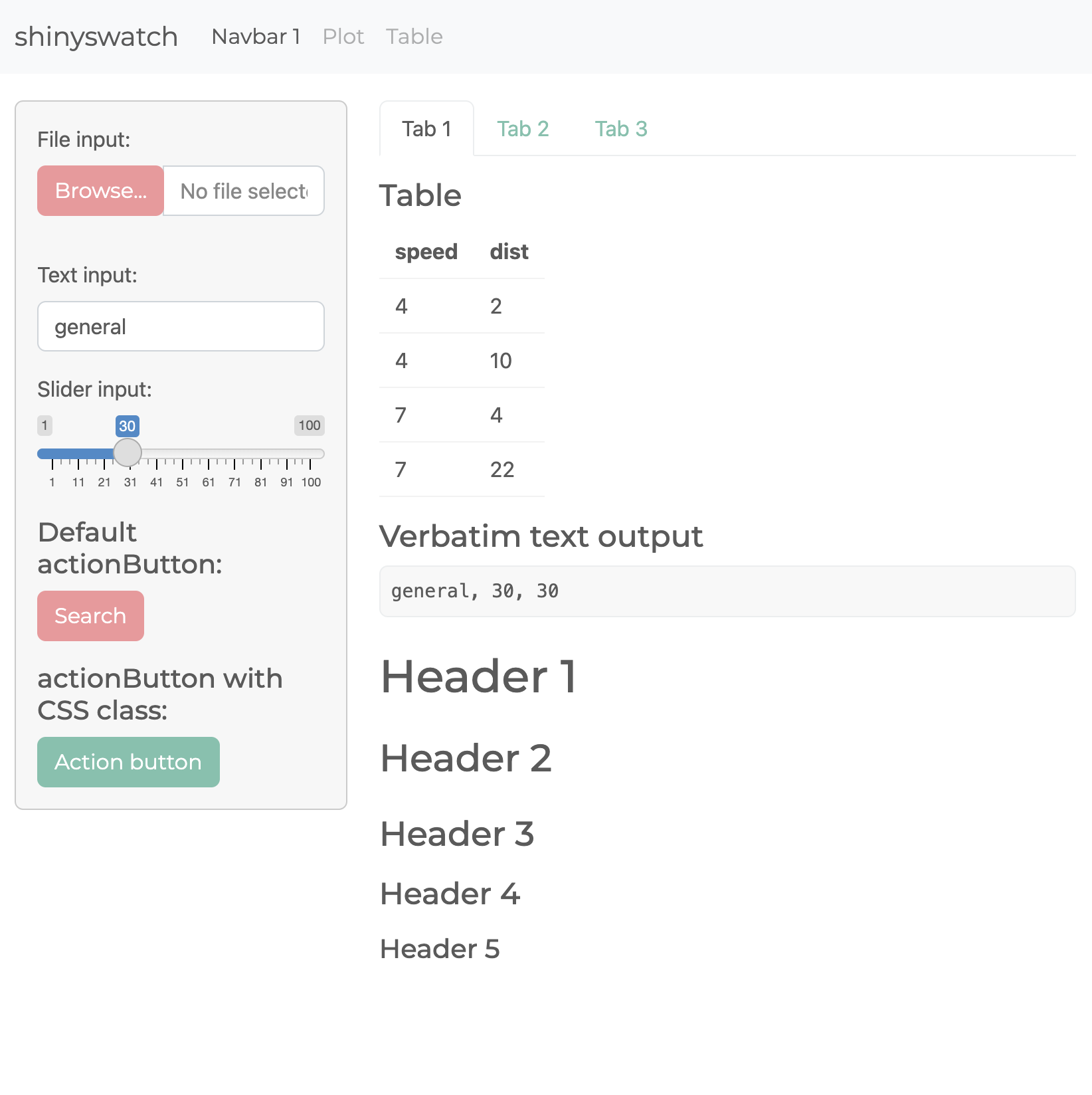
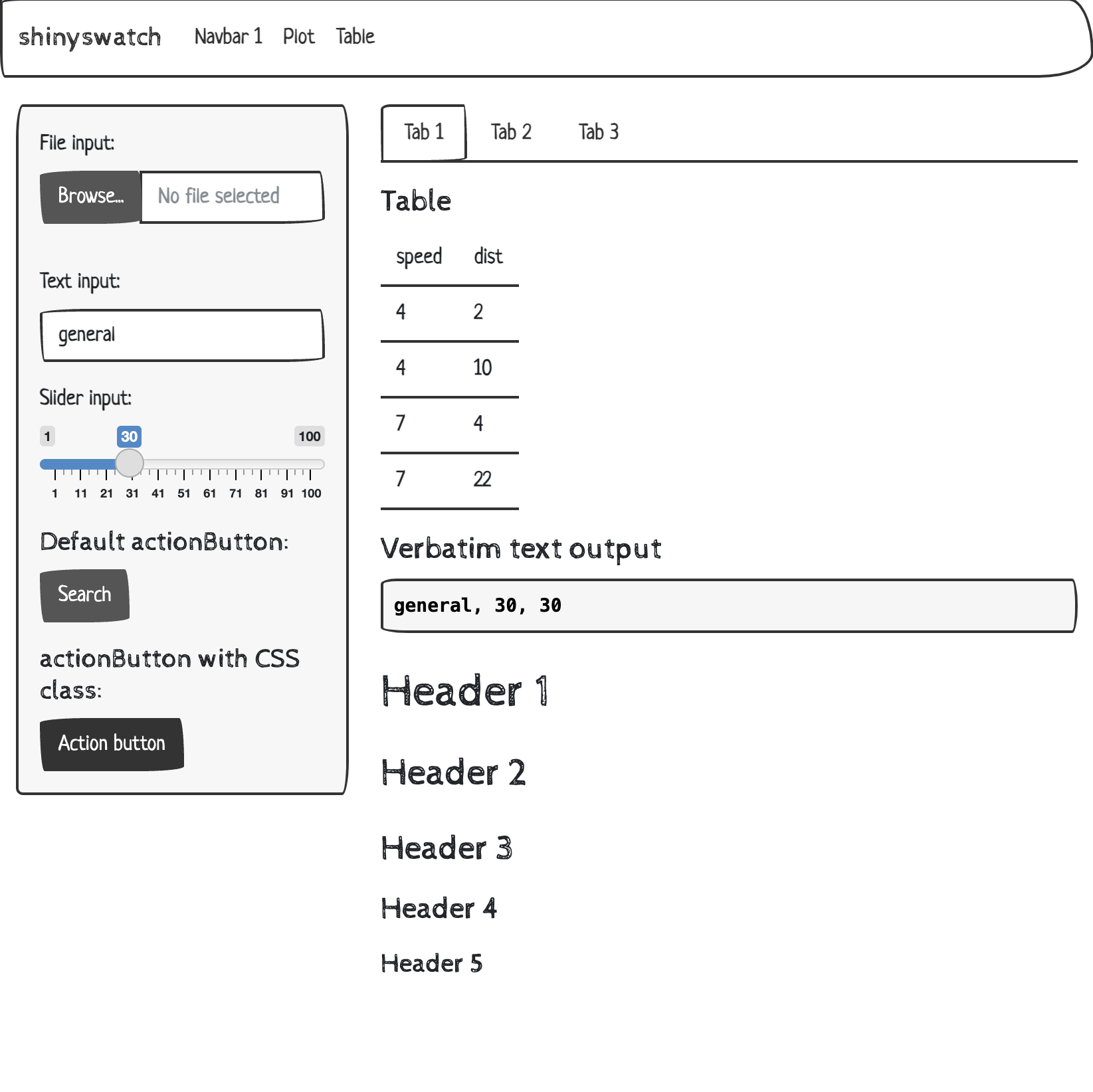
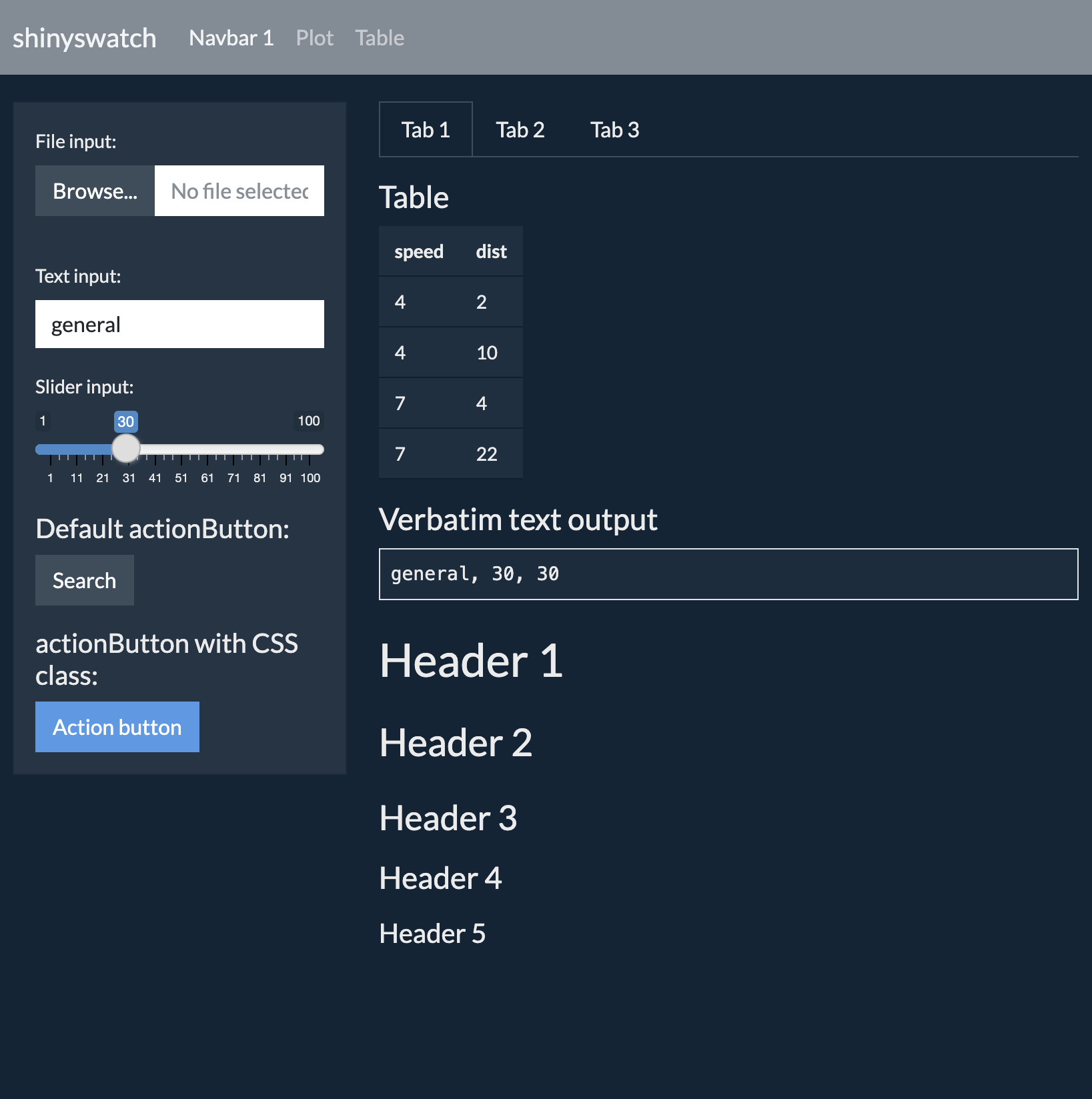
Here are just three of the 25 themes in shinyswatch:
| Minty | Sketchy | Superhero |
|---|---|---|
 |
 |
 |
Installation
pip install shinyswatchTo install the latest development version from this repository:
pip install https://github.com/rstudio/py-shinyswatch/tarball/mainUsage
To use a theme, add a shinyswatch.theme theme object to your App’s UI
definition.
# Minty theme
shinyswatch.theme.minty
# Sketchy theme
shinyswatch.theme.sketchy
# Superhero theme
shinyswatch.theme.superheroExample Shiny application:
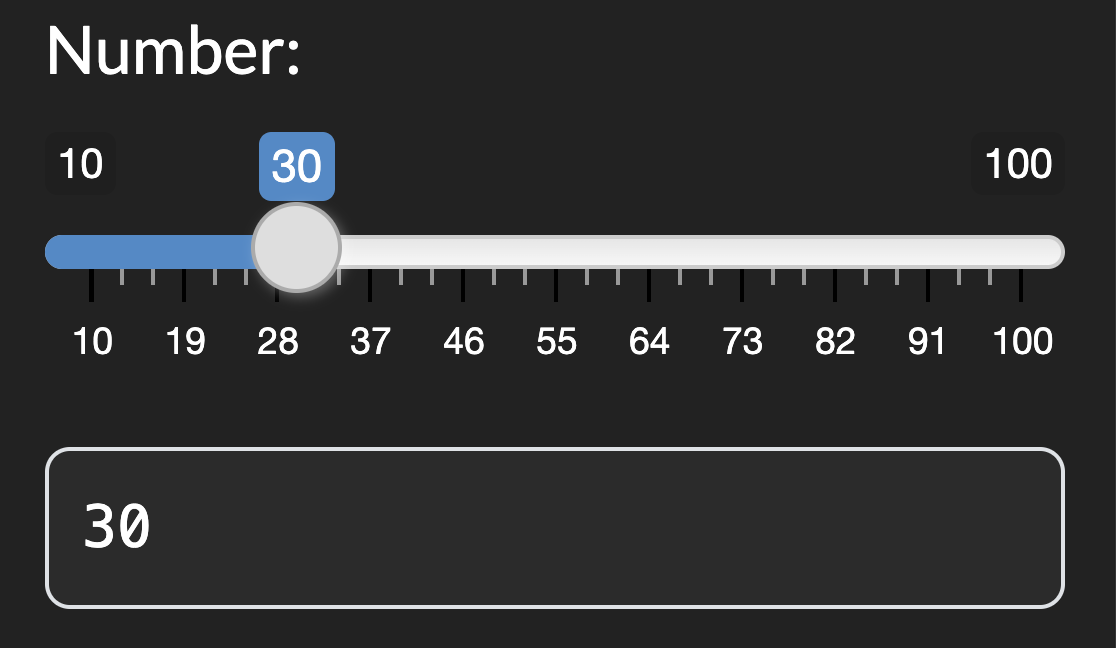
File: app.py
|
Screenshot |
|---|---|
| ``` python from shiny import App, Inputs, Outputs, Session, render, ui import shinyswatch app_ui = ui.page_fluid( ui.input_slider("num", "Number:", min=10, max=100, value=30), ui.output_text_verbatim("slider_val"), theme=shinyswatch.theme.darkly, # <- Use a shinyswatch theme here ) def server(input: Inputs, output: Outputs, session: Session): @output @render.text def slider_val(): return f"{input.num()}" app = App(app_ui, server) ``` |  |
Note: When writing shiny apps that use shinyswatch on shinylive.io, remember to add
shinyswatchto yourrequirements.txtfile!
Theme picker
To add a theme picker to your app, add the theme picker UI and server functions to your app’s UI and server definitions.
Demo theme picker app on shinylive.io.
Plot Theming
shinyswatch themes include a .colors attribute that can be used to
theme plots or other outputs and UI elements. In the example below, try
changing the theme and re-running the app to see how the plot changes.
Demo plot theming app on shinylive.io.
Development
If you want to do development on shinyswatch for Python:
pip install -e ".[dev,test,docs]"Examples
There are multiple examples in the shinyswatch repo.
To run the demos locally, you can run the examples by calling:
python3 -m shiny run examples/basic-darkly/app.py
python3 -m shiny run examples/big-sketchy/app.py
python3 -m shiny run examples/components/app.py
python3 -m shiny run examples/theme-picker/app.py