Atomize Code
UI Design System for React JS
[](https://www.npmjs.org/package/atomize) [](http://npmjs.com/atomize) [](http://makeapullrequest.com)
Features
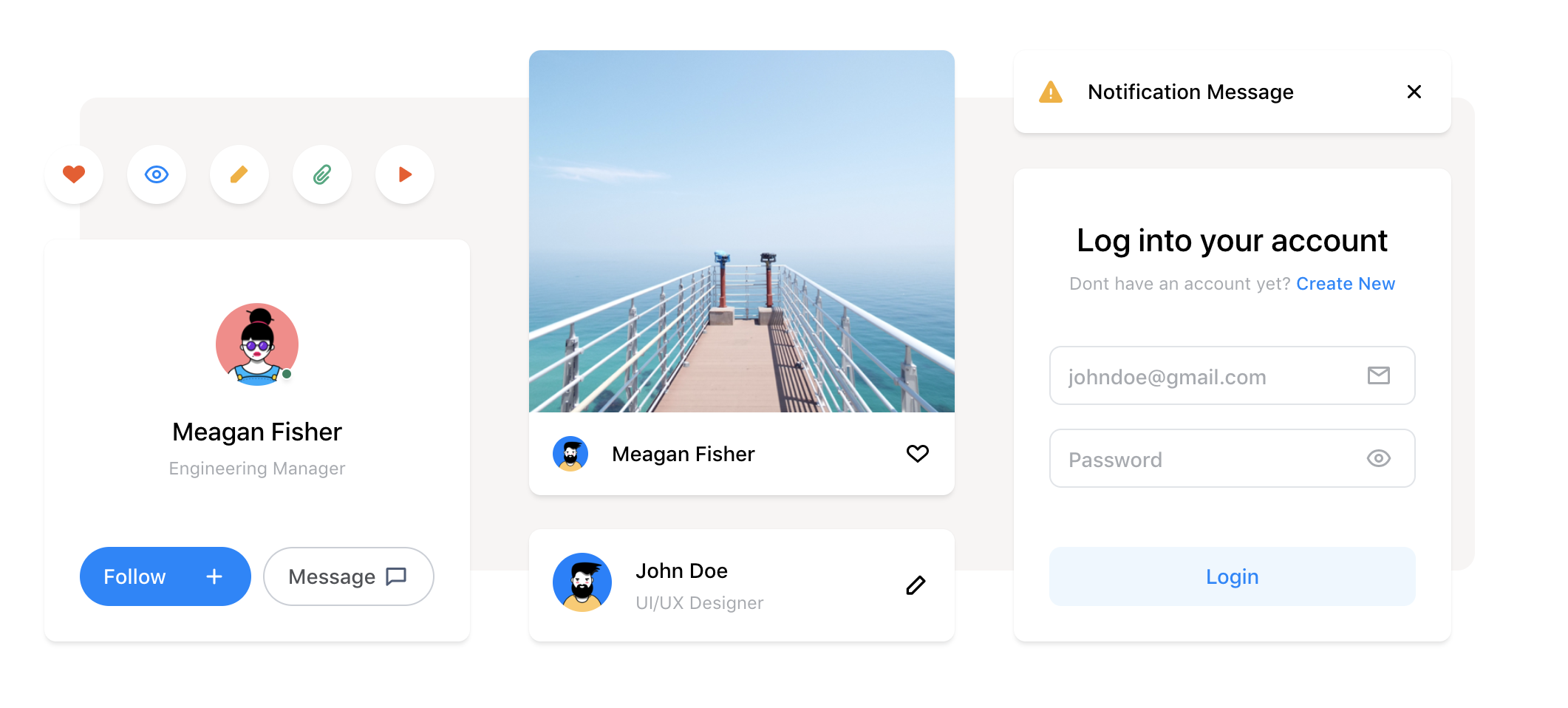
- UI design system for web apps.
- Elegant and beautiful React components
Environment Support
- Modern browsers and Internet Explorer 9+
- Server-side Rendering
- Electron
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
 Electron Electron |
|---|---|---|---|---|---|
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Install
npm install atomize react-transition-groupyarn add atomize react-transition-groupUsage
import { Button } from "atomize";
ReactDOM.render(<Button />, mountNode);Links
Examples
Development
To clone locally:
$ git clone git@github.com:Proksh/atomize.git
$ cd atomize
$ npm install // or yarn
$ npm startOpen your browser and visit http://localhost:8080
Contributing 
Read our contributing guide and let's build a better atomize together.