![]()
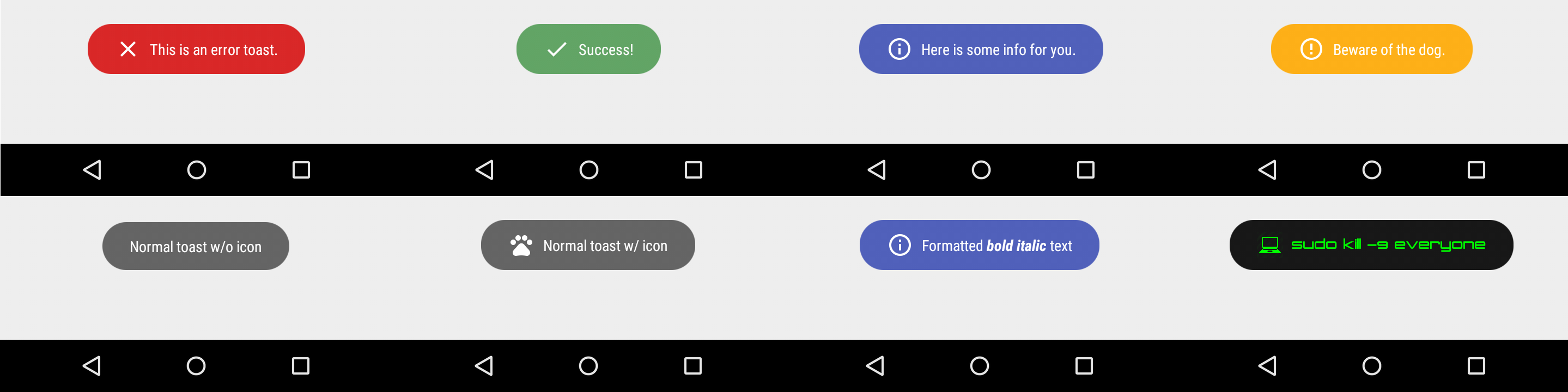
This library is a wrapper around native Toast library which 5 different states of beautiful toasts:
- Normal, Info, Success, Warning, Error
| Android: GrenderG/Toasty |
|---|
 |
| iOS: scalessec/Toast |
|---|
📖 Getting Started
$yarn install react-native-toasty
This library is supports React Native 60 and above
- Add
react-native-image-helperyour app package.json
$ npm install react-native-image-helper --save
- Add
react-native-vector-iconsto your app package.json and configure it as per their installation steps
$ npm install react-native-vector-icons --save
- Android
Please add below snippet into your app build.gradle
allprojects {
repositories {
maven { url 'https://www.jitpack.io' }
}
}💻 Usage
import { RNToasty } from 'react-native-toasty'RNToasty.Show({
title: 'This is a toast',
fontFamily: 'Arial',
position: 'center',
})🎨 API's
Normal, Info, Success, Warning, Error, Custom
RNToasty.Normal({}),
RNToasty.Info({}),
RNToasty.Success({}),
RNToasty.Warn({}),
RNToasty.Error({}),
RNToasty.Show({})💡 Props
- Props: Generic
| Prop | Type | Default | Note | |
|---|---|---|---|---|
title |
string |
Specify the title of toast | ||
titleSize |
number |
16 | Specify the title size | |
titleColor |
string: HEX-COLOR |
#FFFFFF |
Specify the title color | |
duration |
number |
Specify the duration of toast: 0: SHORT; 1: LONG |
||
tintColor |
string: HEX-NUMBER |
#000000 |
Specify the tint color of toast | |
withIcon |
bool |
true |
Specify whether you need icon | |
icon |
vector-icon |
Specify icon of toast | ||
fontFamily |
string |
Name of font in assets/fonts folder => like 'Arial' [Only on Android] | ||
position |
top\|center\|bottom |
bottom |
Specify position of toast | |
offsetX |
number |
0 |
Specify X offset of toast [Only on Android] | |
offsetY |
number |
0 |
Specify Y offset of toast [Only on Android] |
Icons
- RN Vector Icons: It supports react-native-vector-icons library. Please find below snippet for the usage:
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} />
<RNBottomActionSheet.GridView.Item title={"Facebook"} icon={facebook} />Note:
- We have added
familyprop forIconclass, please make sure that you pass the props
✨ Credits
- Android: GrenderG/Toasty
- iOS: scalessec/Toast
🤔 How to contribute
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
💫 Where is this library used?
If you are using this library in one of your projects, add it in this list below. ✨
📜 License
This library is provided under the Apache 2 License.
RNToasty @ prscX
💖 Support my projects
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
- Starring and sharing the projects you like 🚀
-
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >



