Useful Puppeteer demos!
Examples for using Puppeteer to do big, bold things.
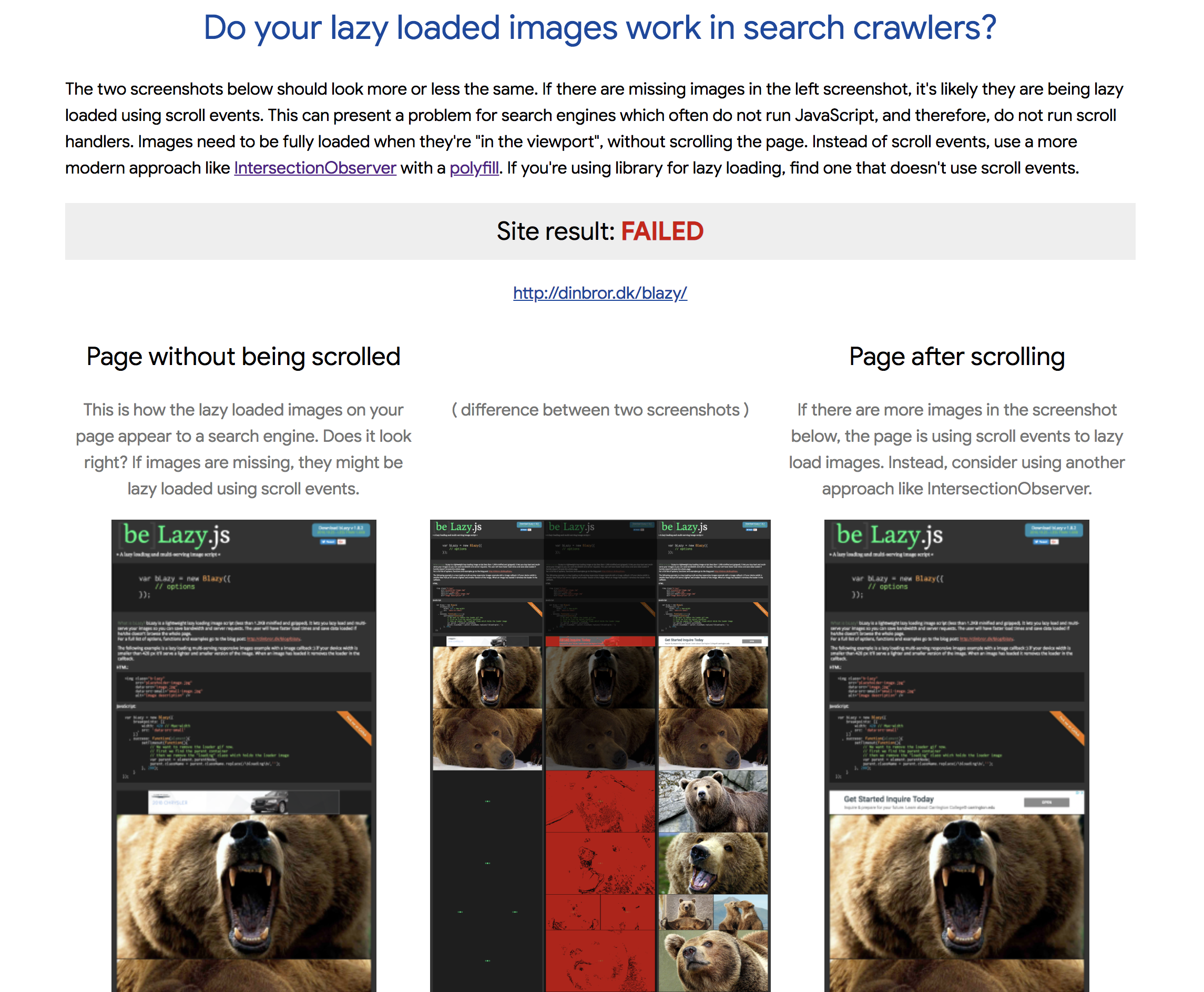
Output from some of the examples:
code_coverage.js
Test lazy loading strategy by seeing CSS/JS code coverage usage across page load.

verify_sw_caching.js
Verify all the resources you expect are being cached by a service worker for offline.

google_search_features.js
Gut check your page to make sure it renders correctly for Google Search.

lazyimages_without_scroll_events.js
Determine if your lazy loaded images will be seen correctly by Google Search.

speech.js
Make your browser talk.

pacman.js
Play the Google Pac-Man Doodle.

element-to-pdf.js
Turn a DOM element into a PDF.

crawlsite.js
Discover all the URLs on a site and visualize the subpages.

side-by-side-pageload.js
Load 2 or more pages side-by-side to visually see the difference in page load. Optional desktop viewport and throttling settings.

License
Apache 2.0 © 2018 Google Inc.