MASTODON-LITE
INTRODUCTION
Lightweight client for mastodon micro blogging service.
This implementation is focusing on reducing dependencies, for supporting IoT.js runtime, (as well as node).
So far only 'https' module is used (and 'fs' for the example app)
DEMO
An Integration example is the ActivityPub adapter for WebThings's Gateway
[ ](
https://peertube.mastodon.host/videos/watch/b0357106-2c8a-42b0-aeb3-efe4a6b0e127#mozilla-iot-activitypub-adapter-apconf2020-rzr#
"Watch on peertube"
)
](
https://peertube.mastodon.host/videos/watch/b0357106-2c8a-42b0-aeb3-efe4a6b0e127#mozilla-iot-activitypub-adapter-apconf2020-rzr#
"Watch on peertube"
)
More details are explained in addon directory:
Feedback also welcome on this Wiki page:
USAGE
USING NODEJS
Running from sources tree is straightforward, but each step will be detailed.
PREREQUISITE
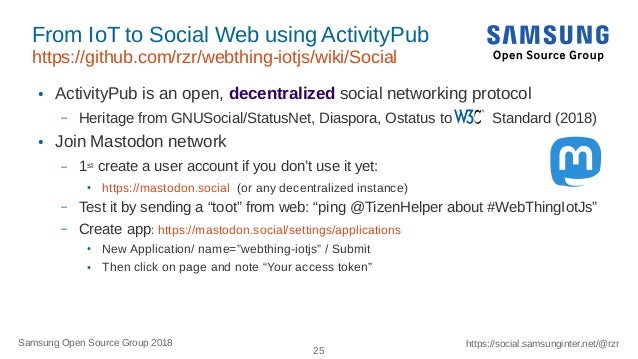
Then user need to create an account on decentralized, Mastodon social network (or setup your own instance)
While we're here, l et's go to settings to create an application and generate it's secret token, that will be used later:
Once logged go to "Settings" / "Development" / "New Application" ie:
Then just set application name to "mastodon-lite" or any name of your choice, other fields can be skipped.
Then your "mastodon-lite" application should appear on:
Click on it and note down the "access token" (64char hexa string or base64 string)
CONFIGURE
On first run, if not already present, configuration file will generated in ~/.mastodon-lite.js.
git clone https://github.com/rzr/mastodon-lite ; cd mastodon-lite
npm start
# error: TODO: edit configuration file ~/.mastodon-lite.json
cat ~/.mastodon-lite.jsonThen update credentials in generated config file with "Your access token" in earlier step, if running on different instance, host and port should be changed accordingly,
FETCH CONTENTS
By default timeline will be displayed:
npm startResponse is a JSON stream of all posts:
[
{
"id": "99568354696365896",
"created_at": "2018-02-22T09:42:01.636Z",
(...)
"uri": "https://mastodon.social/users/rzr/statuses/99568354696365896",
"content": "<p><a href=\"https://www.npmjs.com/package/mastodon-lite#\" rel=\"nofollow noopener\" target=\"_blank\"><span class=\"invisible\">https://www.</span><span class=\"ellipsis\">npmjs.com/package/mastodon-lit</span><span class=\"invisible\">e#</span></a> <a href=\"https://mastodon.social/tags/mastodonlite\" class=\"mention hashtag\" rel=\"tag\">#<span>MastodonLite</span></a> : A lightweight <a href=\"https://mastodon.social/tags/mastodon\" class=\"mention hashtag\" rel=\"tag\">#<span>Mastodon</span></a> client to support <a href=\"https://mastodon.social/tags/constrainteddevices\" class=\"mention hashtag\" rel=\"tag\">#<span>ConstraintedDevices</span></a> using <a href=\"https://mastodon.social/tags/iotjs\" class=\"mention hashtag\" rel=\"tag\">#<span>IotJs</span></a></p>",
"url": "https://mastodon.social/@rzr/99568354696365896",
(...)
(...)
]Different enpoints can be used, for instance to retrieve private messages:
npm run start get 'timelines/direct'POSTING
To post a message, just add a quoted message as parameter:
npm start 'https://www.npmjs.com/package/mastodon-lite# #MastodonLite : A lightweight #Mastodon client to support #ConstraintedDevices using #IotJs cc: @TizenHelper@quitter.is 'Message (toot) should be displayed on your profile's page (eg: https://mastodon.social/@tizenhelper/99568473401250711 ) and client will get server's answer in this form:
{
"id": "99568473401250711",
"created_at": "2018-02-22T10:12:12.931Z",
"in_reply_to_id": null,
"in_reply_to_account_id": null,
"sensitive": false,
"spoiler_text": "",
"visibility": "public",
"language": "en",
"uri": "https://mastodon.social/users/tizenhelper/statuses/99568473401250711",
"content": "<p><a href=\"https://www.npmjs.com/package/mastodon-lite#\" rel=\"nofollow noopener\" target=\"_blank\"><span class=\"invisible\">https://www.</span><span class=\"ellipsis\">npmjs.com/package/mastodon-lit</span><span class=\"invisible\">e#</span></a> <a href=\"https://mastodon.social/tags/mastodonlite\" class=\"mention hashtag\" rel=\"tag\">#<span>MastodonLite</span></a> : A lightweight <a href=\"https://mastodon.social/tags/mastodon\" class=\"mention hashtag\" rel=\"tag\">#<span>Mastodon</span></a> client to support <a href=\"https://mastodon.social/tags/constrainteddevices\" class=\"mention hashtag\" rel=\"tag\">#<span>ConstraintedDevices</span></a> using <a href=\"https://mastodon.social/tags/iotjs\" class=\"mention hashtag\" rel=\"tag\">#<span>IotJs</span></a> cc: <span class=\"h-card\"><a href=\"https://quitter.is/tizenhelper\" class=\"u-url mention\">@<span>tizenhelper</span></a></span></p>",
"url": "https://mastodon.social/@tizenhelper/99568473401250711",
"reblogs_count": 0,
"favourites_count": 0,
"favourited": false,
"reblogged": false,
"muted": false,
"pinned": false,
"reblog": null,
"application": {
"name": "mastodon-lite",
"website": "https://www.npmjs.com/package/mastodon-lite"
},
"account": {
"id": "287178",
"username": "tizenhelper",
"acct": "tizenhelper",
"display_name": "",
"locked": false,
"created_at": "2018-02-22T09:55:04.226Z",
"note": "<p></p>",
"url": "https://mastodon.social/@tizenhelper",
"avatar": "https://mastodon.social/avatars/original/missing.png",
"avatar_static": "https://mastodon.social/avatars/original/missing.png",
"header": "https://mastodon.social/headers/original/missing.png",
"header_static": "https://mastodon.social/headers/original/missing.png",
"followers_count": 0,
"following_count": 2,
"statuses_count": 1
},
"media_attachments": [],
"mentions": [
{
"id": "287020",
"username": "tizenhelper",
"url": "https://quitter.is/tizenhelper",
"acct": "tizenhelper@quitter.is"
}
],
"tags": [
{
"name": "mastodonlite",
"url": "https://mastodon.social/tags/mastodonlite"
},
{
"name": "mastodon",
"url": "https://mastodon.social/tags/mastodon"
},
{
"name": "constrainteddevices",
"url": "https://mastodon.social/tags/constrainteddevices"
},
{
"name": "iotjs",
"url": "https://mastodon.social/tags/iotjs"
}
],
"emojis": []
}INTEGRATE
Module is in NPM repo, so it can be added using npm tool:
ls package.json || npm init
npm install mastodon-lite
NODE_PATH=node_modules node node_modules/mastodon-lite/exampleUSING IOTJS
It's very similar to nodejs,
git clone https://github.com/rzr/mastodon-lite ; cd mastodon-lite
make start
iotjs exampleNote, if you don't want to use git, code can be imported using node's npm package manager tool. just update PATH variable.
ls package.json || npm init
npm install mastodon-lite
IOTJS_EXTRA_MODULE_PATH=./node_modules/ iotjs node_modules/mastodon-lite/example
Alternatively gitmodule can be used to track master branch.
USING TIZENRT ON ARTIK05X
Rebuild demo from this makefile:
USING WEBTHINGS GATEWAY
DEMO
[ ](
https://player.vimeo.com/video/279677314#web-of-things-agriculture-20180712rzr.webm
"Video Demo")
](
https://player.vimeo.com/video/279677314#web-of-things-agriculture-20180712rzr.webm
"Video Demo")
This "Smart Orchid" demonstrate how to link IoT to social web, using WebOfThings and ActivityPub, with WebThings project, check this wiki page from webthing-iotjs project:
For code check example/webthing in this mastodon-lite project.
RESOURCES
- https://purl.org/rzr/mastodon-lite
- https://github.com/rzr/mastodon-lite
- https://libraries.io/npm/mastodon-lite/usage
- https://www.openhub.net/p/mastodon-lite
- https://www.npmjs.com/package/mastodon-lite
- https://www.mozillapulse.org/entry/959
- https://libraries.io/npm/mastodon-lite
- http://iotjs.net/
- https://w3c.github.io/activitypub/
- https://docs.joinmastodon.org/methods/timelines/#
- https://github.com/tootsuite/documentation/blob/master/Using-the-API/API.md#timelines
- https://mastodon.social/@tizenhelper/101092551900857924
- https://www.slideshare.net/rzrfreefr/webthingiotjs20181022rzr-120959360
- https://mastodon.social/about/more
- https://github.com/jerryscript-project/iotjs-modules
- https://github.com/WebThingsIO/addon-list/pull/158#activitypub-adapter