AWS Step Functions Workflow Designer
About this
- You can create an AWS step functions workflow with GUI on the browser.
-
You can import/export a workflow definition with JSON/YAML.
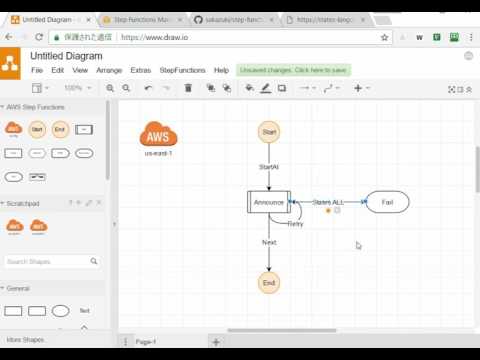
This is a AWS Step Functions plugin for draw.io.
Quick Start
- Access to https://www.draw.io/.
- Select Save Option (ex. Decide Later...)
- Select Menu [Extras]-[Plugins]
- Click [Add] and Click [Custom...]
- Input https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.3/dist/aws-step-functions.js
- [Apply]
- Reload the page
- Caution: This plugin does not work on https://app.diagrams.net/. so use this on https://www.draw.io.
This seems to be due to the difference in security policy. See this comment for detail.
Example
- Drag and drop a Start on a diagram
- Drag and drop a Task on a diagram
- Select Task, and click a Settings(gear) icon, and Input params
- Drag a connection from Start to Task
- Drag and drop a End on a diagram
- Drag a connection from Task to End
- Menu [StepFunctions]-[Export JSON]
- Copy the output and paste it to AWS Step Functions management console.
Usage
Top-level fields
- You can set them with [Edit Data...] on a diagram.

AWS config
- You can select a function from lamdba when you input AWS config variables.
Choice Connection Condition field
- You can use
==,>,<,>=,<=,!,&&,||,(). - You can write it like
($.x == true) && ($.y == 3) && !($.z == 2). - I parse it using JSEP (https://github.com/soney/jsep) in Choice Condition.
Retry
- Drag a connection from a state and Drop on self.
Weight fields
- This fields are used to define order (from big to small)
Feature
- You can put states that are not connected.
- You can use states that is normal shapes that draw.io provides.
- You can run locally draw.io in the browser too. See details draw.io Wiki page
Useful TIPS
- Put a inputed AWSconfig into [Scratchpad].
- Put a frequent useful pattern into [Scratchpad].
Direct version
- Download binary from Releases page
- Execute step-functions-app.exe or step-functions-app-macos
- Select Save Option (ex. Decide Later...)
- Select Menu [Extras]-[Plugins]
- Click [Add]
- Input https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.4.3/aws-step-functions.js
- [Apply]
- Reload the page (Right click on a header part, and select reload menu.)
Advanced usage
git clone https://github.com/sakazuki/step-functions-draw.io.git
cd step-functions-draw.io
npm install
node carlo.js
# Select Menu [Extras]-[Plugins]
# Click [Add]
# Input https://localhost/aws-step-functions.js
# [Apply]
# Reload the page (Right click on a header part, and select reload menu.)Version history
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.4/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.3/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.2/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.1/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.6.0/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.5.1/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.5.0/dist/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.4.3/aws-step-functions.js
- https://cdn.jsdelivr.net/gh/sakazuki/step-functions-draw.io@0.3.1/aws-step-functions.js