Structured Content Startup Starter Kit 🚀
Infrastructure:
- Sanity Structured Content
- Gatsby Frontend Templates
- Netlify Hosting
- Serverless Lambdas on Netlify
- Google Assistant Chatbot
- Rich text content on Portable Text
- LSTM Driven Startup Name Generator API on Zeit’s Now
- Sanity powered GraphQL API
Featuring:
- Block based front-page and landing pages
- Configurable routes
- Reusable landing page content
- Blog
- Tiered pricing
- Social proof
- Feature list
- Chatbot content schemas – Speech Synthesis (SSML) Editor
The Structured Content Startup Starter Kit is a monorepo with content schemas for Sanity.io, a frontend in Gatsby using Sanity’s GraphQL API. Ready to be deployed on Netlify.
The Structured Content Startup Starter Kit was built for a presentation at the Google TED stage on Slush Helsinki 2018.
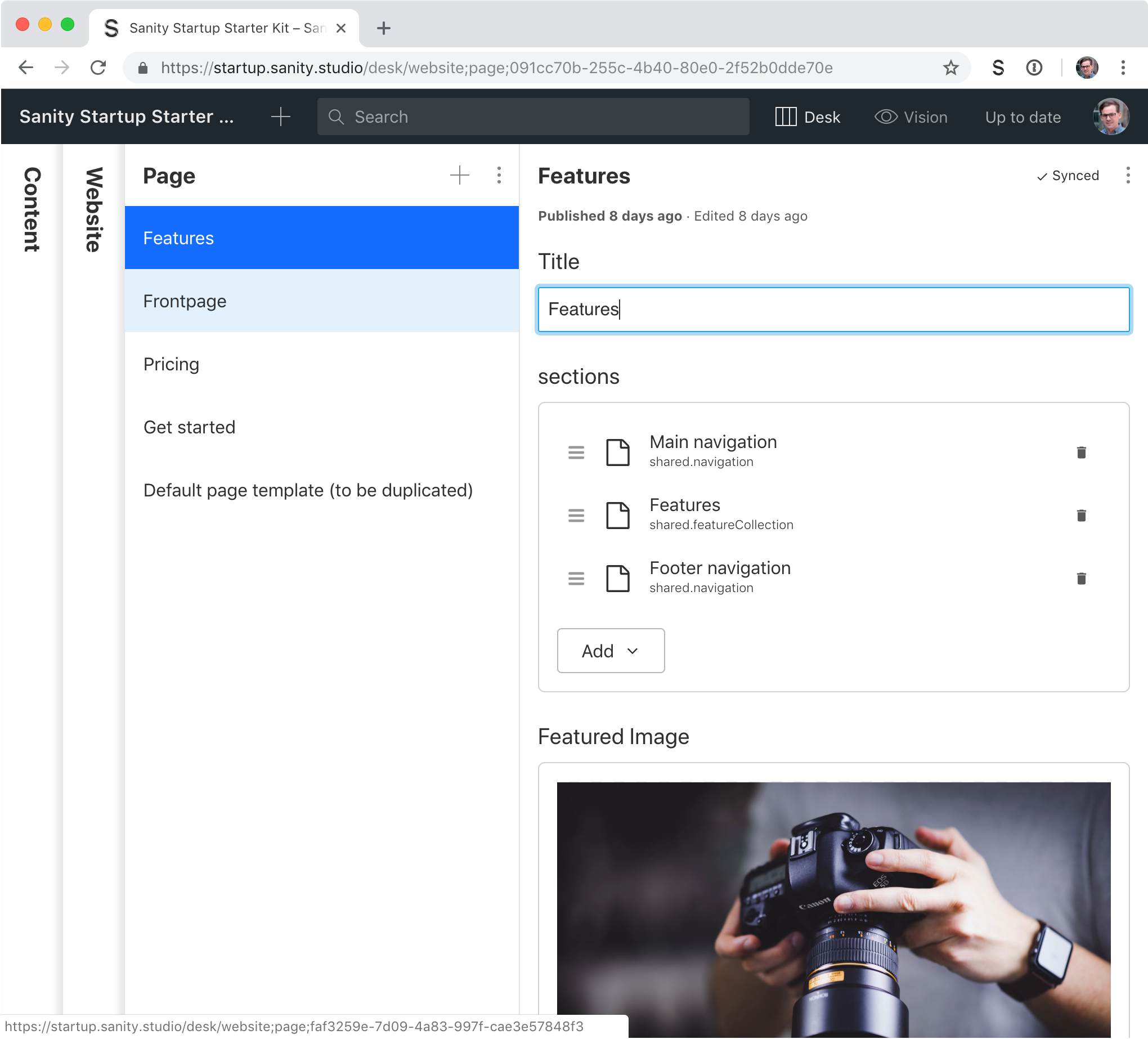
This setup lets you use Sanity as a website builder with sections that can be shared and reused across multiple pages.

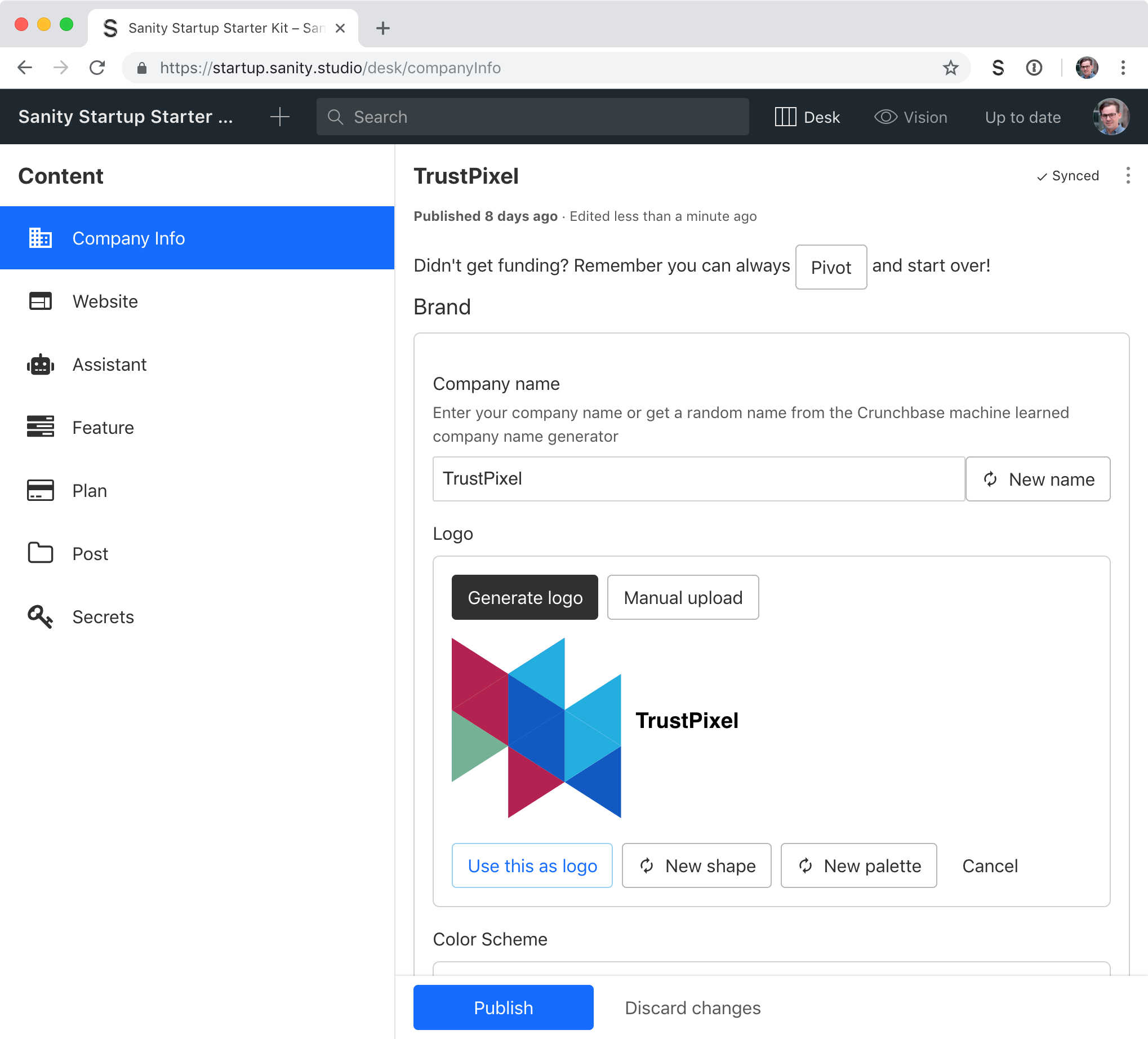
To demonstrate how you can create your own custom input types, we have included a toy “brand generator” that makes yp a company name using our silly name generator API trained on the names of 40k funded startups (hosted on Zeit’s now). You can also generate a random SVG logo, and set brand colors that will be used on the Gatsby frontend.

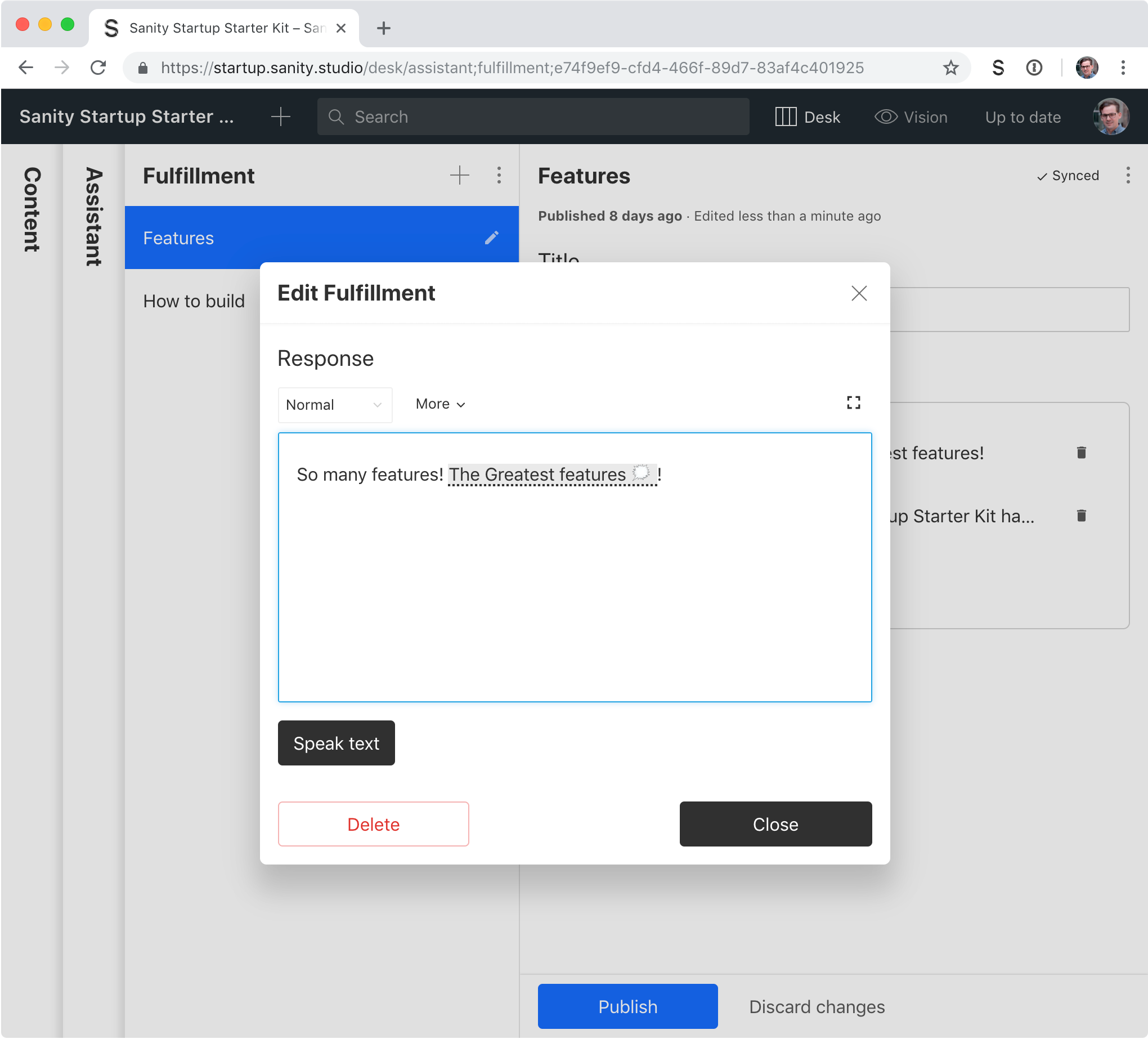
This kit also comes with content schemas and a speech synthesis editor ready to use with Google Dialogflow. To preview speech in the editor you'll need an API key with access to Google’s Text to Speech. The key can be safely stored on Sanity. In the /assistant folder we have included a serverless function for Netlify that can be used as an endpoint for intents. A tutorial for how to set this up is forthcoming.

What you need before getting started
- Git https://git-scm.com/downloads
- Node.js v8.0.0 or newer https://nodejs.org/en/download/
Installation
git clone git@github.com:sanity-io/startup-starter-kit.git
cd startup-starter-kit
npm installInitialize a new Sanity project
npm run init-sanity
npm run graphql-deploy:warning: This project runs on a tagged release of Sanity Studio. Do not run sanity upgrade. Keep an eye in our Slack community, or this min repo to get notice of the upgrade path.
Local development
Run development servers. We use lerna to start the backend (http://localhost:3000), frontend (http://localhost:8000) and the serverless functions (http://localhost:9000). Each service can be run individually within their respective folders.
npm run developBackend: Sanity.io with GraphQL
This repo gives you access to the beta release of Sanity’s GraphQL API. It will be available for all Sanity users, including those on the free developer plan. If you encounter bugs or have questions, you're more than welcome to join our community on Slack.
Deploy GraphQL schema to the Sanity API
After updating the Sanity schemas in backend/schemas, we need to deploy the GraphQL schemas:
npm run graphql-deployDeploy the studio
npm run studio-deployFrontend: Gatsby
Gatsby is a static site generator for React. If you aren't familiar with Gatsby you can find excellent documentation here. Gatsby will refresh with new data when you develop locally. If you change the content schema, you'll have to re-deploy the graphql API (`npm run graphql-deploy) and restart the development server.
The frontend has a general page template found in page.js. It also has dedicated templates for the following routes:
featurespricingstartblogandblog-postswill appear if you add some content inpostsin your Sanity project
Deployment: Netlify
To sign up for Netlify and follow the instructions,pointing to your repo on GitHub/GitLab/BitBucket.
Trigger rebuilds on published content
You can add a webhook in Netlify that you can call to trigger rebuilds with new content. Copy the URL you're given by Netlify and add it to Sanity by running the command sanity hook create in the /backend folder.
Google Assistant
Instructions are coming.