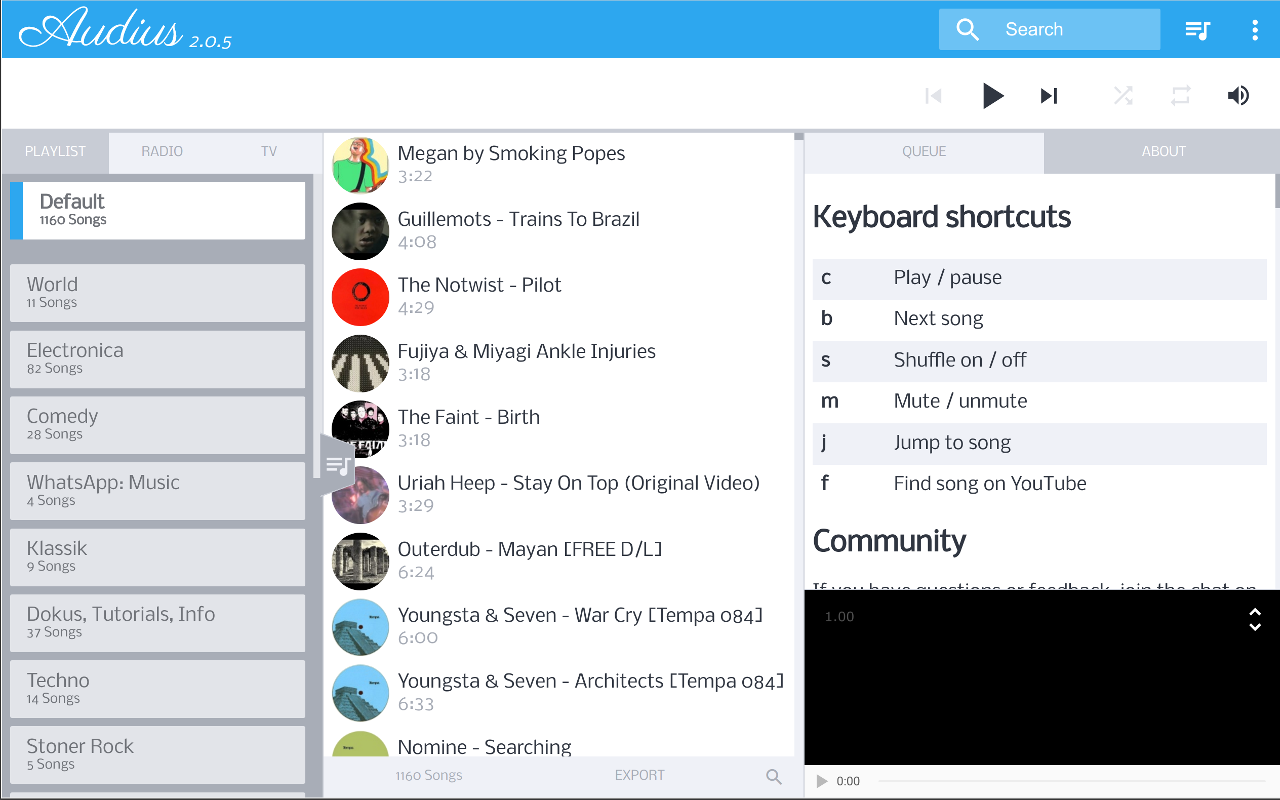
Audius (audius.rockdapus.org)
Audius is the ultimate streaming music player.
- Create playlist, no login required, stored in the indexDB in your browser.
- Queue songs, play history.
- Organize playlists with drag and drop.
- Connect to a Matrix room to chat, share, and discover music with your friends.
- Share your playlists as hyperlinks, files and in Matrix rooms.
- Runs "offline" - a pure HTML5 progressive web app that is self contained.
- Set start end times of media items (e.g. to cut of trailing silence)
- Split YouTube full albums into separate songs.
- Run your own Audius instance as as single HTML file.
- Plays Imgur "Most Viral" as video stream.
- Supports: YouTube/Vimeo/.mp3/.opus/.oga/.wav/.mp4/.webm/.ogg URLs.
- Create your own web channels with the build in web scraper.

Community
If you have questions or feedback, join the chat on matrix or create an issue on github.
Run your own Audius
Easy as - Download the audius app, upload it to your server. Done!
If you run Audius as file (file:// URL) all information are lost when you restart.
Extension
The audius extension helps to search external webpages.
Share your Music with Matrix / Riot.im
Matrix is a chat network that Audius uses to share songs.
Join a room and drag and drop to add new music.
Create your own rooms with Audius and share it with your friends.
Change log
2.0.15
- Matrix:
- Send room invitations and join invited rooms.
- Invite to and join direct messages with other users.
- Interprete text messages as markdown and render them to HTML using Snarkdown
2.0.14
-
Matrix Rooms:
- Search and join all public rooms.
- Sort rooms in left menu.
- Message event format improved.
- Images are shown in chat.
- Messages can be deleted.
- Show message send staus.
-
Webscraper Channels:
- Fix audius channels (extension), scrape external sites again.
- Add option to forward channel scrape results to matrix channel.
- Added ability to watch open tabs for new media (for use with Slack and WhatsApp).
-
Enable Chrome Cast for YouTube.
2.0.13
- Text chat for Matrix rooms.
- Removed tabs from left menu, easier navigation between playlists, rooms, and channels.
- Fix watched media ("42 New"), watched media now tracked globally.
- Always send human readable matrix messages to other clients.
- Added play history.
- Load more room/channel content on (infinite)scroll.
2.0.12
- Singe HTML file Audius app.
- Modularization into main app, matrix, and webscraper to optimize loading speed.
- Bootsplash, offline app and other PWA things.
- Fix share component so it always finds a media object.
- Hide Matrix rooms.
- Show Matrix consent link, now required to use Matrix.
- Better registration flow for Matrix.
2.0.11
- Backup and recover your Audius data.
- Added media sharing UI.
- Improved Audius logo. Thanks Buryat.
- Show matrix login for rooms that don't allow guests.
2.0.10
- Add full screen mode for continuous full screen playback. Add controls for prev, next, timeline.
- Custom channel scripts, executed in secure sandbox in extension.
- Change user interface to less technical language. Thanks Caspar.
- Improve matrix room creation and settings: guest access, history readability. Only full members can create rooms.
2.0.9
- Improved mobile UI.
- Improved search media link detection.
- Don't open queue on add just indicate new media added. Thanks lazz.
- Show error when extension is needed.
2.0.8
- Import Streamly playlist.
- Discover public Matrix rooms.
- Create Matrix rooms.
- Allow Admins to remove messages from rooms.
2.0.7
- Vimeo video player integrated.
- Better support for YouTube playlists: import from search results.
- Resize left menu, video player with drag.
- Show confirm remove popups.
- More error checks and error messages.
- Replace gitter support chat with links to Audius matrix room.
- Fixed queue sorting.
2.0.6
- Extension for searching external websites for content.
- Share playlists, matrix rooms, web channels with one click link.
- Add your own web channels with URL patterns (needs extension).
- Matrix chat pagination working.
- Share media in matrix room with drag and drop.
2.0.5
- Bug fix release: YouTube skip, YouTube URLs in search, mobile version, d&d search results, history for all played items.
2.0.4
- Drag and drop to copy songs between playlists and queue.
- Sort queue with drag and drop.
- Added repeat for one song, all songs (only if shuffle is not active).
- Added support for web scraper TV stations (Imgur for now, more planned).
- Basic support for mobile screens (next release will add full mobile support).
2.0.3
- Improved header timeline design.
- Added support for web video .mp4 .webm .ogg URLs.
- Added draggable start stop limits for media (hover over timeline).
2.0.2
- Drag and drop search results into the current playlist.
- Support for .mp3 .oga .wav URLs (paste into search box).
- Experimental support for Matrix.org radio stations.
- Store and list the 5 last web exports.
2.0.1
- Replaced Redux with Vuex.
- Fixed playlist sorting.
- Fixed Firefox layout problems.
- Fixed, shuffle does not play same songs again.
- New (import)/export using myjson.com.
Run you own Audius
Download the audius app and upload it to you server.
Install Audius as app
Chrome desktop:
- At the top right, click More.
- Click More Tools.
- Add the app: Windows users: Click Add to taskbar. Linux users: Click Add to desktop. Chromebook users: Click Add to shelf.
Chrome android: Tap the menu button and tap Add to homescreen. The app is not yet optimized for mobile phones, it might work on tablets.
Local HTML5: Since this player is a pure HTML5 app without server side code you can simply download the HTML and JS code and run it from a local file. You can also download the latest version from the source code repository at github.
Why use the web version then?
- A click on "reload page" will pull the latests updates.
- I recognized that using this app from a local file blocks a lot of videos on YouTube (e.g. all Vevo videos) :(
- IndexDB, the browser database, does not work with file:// URLs, therefore Audius can not store your playlists etc. permanently.
Development
Get the code and install all dependencies.
git clone git@github.com:select/audius.git
cd audius
npm installRun the dev server (with hot module replacement).
npm startOpen http://localhost:8080/ to test.
Build a debug version that includes source maps and the full vue runtime.
npm run buildThe build is located in /dist-website, open index.html to test.
Build a production version with with minimal runtime and without source maps
npm run build:prod:appThe build is also located in /dist-website, open index.html to test.
The chrome extension can be build with
npm run build:extensionMedia meta data object MediaMetaData
This is the internal media data JSON fromat of Audius.
{
id: 'ozD4h9HCHOY', // universal unique id
title: 'Human readable title',
duration: { h: 0, m: 58, s: '51' }, // optional if 'video' or 'audio'
durationS: 3531, // duration in seconds; optional if 'video' or 'audio'
type: 'youtube', // available types: 'audio', 'video', 'vimeo'
href: 'https://example.com/items/funny-video', // link to external page; not required for youtube
thumbUrl: 'https://example.com/img/funny-video_100x75.jpg', // not req for yt
start: 0, // optional time in seconds
stop: 379, // optional time in seconds
youtubeId: 'ozD4h9HCHOY', // youtube only
vimeoId: '36579366', // vimeo only
tracks: [ // optional
{ // this is a full item with
trackId: 1,
title: 'Kanan neni - Rokia Traoré - Wanita',
duration: { d: 0, h: 0, m: 6, s: '19', ms: 0 },
durationS: 379,
id: 'Track1-ozD4h9HCHOY',
type: 'youtube',
start: 0,
fullTitle: '1. Kanan neni : 00:00\r',
durationAlbum: 3531,
isTrack: true,
youtubeId: 'ozD4h9HCHOY',
stop: 379,
},
],
},Web scaper channels
A web scraper channel can be created by using URL patterns or a custom object with data entries and functions. The functions are evaled and executed in a sandbox in the Audius extension.
It must implement
getUrl()which returns{ type: '…', …data, responseTemplate: {type: '…'}}- a fuction that processes the data retrived from the call that
getURLtriggers
Available types:
ajaxJSONajaxRawscanOneUrlgetYouTubeInfomediaList
Example plugins
({
pageIndex: 0,
stepSize: 5,
getUrl() { // return URL to request
this.pageIndex += this.stepSize;
return {
type: 'ajaxJSON',
data: `http://www.example.com/feeds/posts/summary?start-index=${this.pageIndex}&max-results=1&alt=json`,
responseTemplate: { type: 'parse' },
};
},
parse(data) {
const datetime = data.feed.entry[0].published.$t;
return {
type: 'scanOneUrl',
url: `http://www.example.com/search?updated-max=${encodeURIComponent(datetime.replace(/\.\d{3}-/, '-'))}&max-results=${this.stepSize}`,
};
},
})({
baseURL: 'https://example.com/api/',
lastKey: '',
getUrl() {
return {
type: 'ajaxJSON',
data: !this.lastKey
? this.baseURL
: `https://example.com/api/items/get?older=${this.lastKey}`,
responseTemplate: { type: 'parseResults' }, // call the parse function below with the results from ajaxJSON
};
},
parseResults(data) {
this.lastKey = data.items[data.items.length - 1].id;
return { // return list of MediaMetaData objects
type: 'mediaList',
data: data.items.filter(item => /\.mp4$/.test(item.image)).map(item => ({
id: `example-${item.id}`,
title: item.title,
type: 'video',
thumbUrl: `https://thumb.example.com/${item.id}.jpg`,
href: `https://example.com/top/${item.id}`,
url: `https://vid.example.com/${item.image}`,
})),
};
},
});Legality, security, saftey, and privacy
- Legality This app sould be completely legal since it embedds videos from legal streaming providers (currently only YouTube). I do not provide any links to streams (except for the initial playlist containing only legal links from my friends)
- Security This app is open source so you can make sure that there is no malicious code included. In addition to that there is no advertisement (... yet :-O) that could spread malicious code. But to be clear streams and streaming APIs are provided by external entites ... read more below about privacy.
- Safety If you back up your playlist (and this app, it runs offline) to a file it will continue working even if this server goes down. Do back up your precius playlists now!
- Privacy This app stores all your data in your browser (Menu > More tools > Developer tools > Application > IndexDB), nothing is saved on my server. I currently do not use any analytics tool (though it's very tempting). The streams however are provided by external entities (Google-YouTube) that will track you. As stated before I currently have no intentions of showing external advertisement. I think if Audius gets popular there are nicer ways to profit from it.
Web apps are true freedom! Support an open and liberal web without geo borders and login screens.
System requirements
- Vivaldi
- Chrome >= 51
- FireFox >= 49
- Internet Explorer & Safari ... not supported, might work though
Source code
The source code for this project is located at https://github.com/select/audius.
If you like this project give it a star ★ and contribute some code!
Migration from Streamus
On Linux use this script I created to dump the Streamus WebSql to a JSON file. The JSON can be imported using the IMPORT button below the playlist. Use the script like this:
./streamus-export.sh ~/.config/google-chrome/Profile\ 1/Local\ Storage/chrome-extension_jbnkffmindojffecdhbbmekbmkkfpmjd_0.localstorage
Be sure to validate the JSON output, the script is just a quick hack and you might have to tweak it.
Motivation
You are writing another music player, seriously? That's what I thought a lot when creating this, but you know ...
The extension (inactive for now) should have been the actual player since the original idea was to create a Chrome/FireFox extension with a media player for web.whatsapp.com. After struggeling alot with getting the YouTube player to run in an extension content script the plan completely failed when the content security policy did not allow the embdding of youtube videos. Even though it should be possible to overwrite the header fields for the content security policy of web.whatsapp.com I could not get it to work (it worked on every page except web.whatsapp.com). That meant no YouTube player, no music. The only way out of this mess was to create an extension with a a content script (grabs links) that communicates with a background script (relays found links) that in turn communicates with the a main player (this web app, that plays the songs). But this also meant that I had to write an extension and a web app. Well what the heck, I was still using Streamus but over the time less and less worked so I needed a replacement anyway. I tried tomahawk and it seemed quite promising, but I just could not get it to work with dragged in or paste in youtube links. Also the search was quite slow and did not show many results. This kind of left me no other option but to write Audius.
As Audius evolved I tried out new technologies, one of them the Matrix chat network. Matrix is similar to email (multiple federated servers) and offers open and encryped real time data and chat message transfer. This was a fun opportunity to create a new medium for the music chat rooms that I am part of. Music chat rooms are the best way to break out of filter bubbles from services that use algorithms, they allow you to discover new music your friends and strangers curate for you.
Here are some alternatives to Audius that are also interesting:
Just look at them and appreciate the simplicity of the Audius interface ... wait what don't leave X-D
Credits
This work is inspired by the incredible Streamus app.
Here are the tools I used to create Audius.
- VueJs
- Redux Vuex
- Icomoon + Google material icons
- Webpack + Plugins
- LivingStyleGuide
- SortableJS vuedraggable
- Myjson.com
- Matrix
- Imgur