jRate - SVG based Rating jQuery plugin
This jquery plugin helps to generate SVG based RATING with various fancy features. Download and include this plugin in your html file.
Demo Page


React jRate component
react-jrate
Including it on your page
Include jQuery and this plugin on your page.
<script src="https://github.com/senthilporunan/jRate/raw/master/jRate.js"></script>
Basic Usage
<div id="jRate"></div>
$("#jRate").jRate();Multiple Instance
<div class="jRate" id="somthingUnique"></div>
$(".jRate").jRate();Note: remember to set a unique id on each element or it won't work!
Features
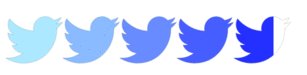
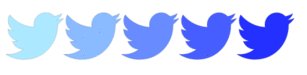
Start Color and End Color
Set your favourite start and end color. By giving value in the form of hex value, rgb value or standard color name. We can use one color format also by giving same start and end color.
$("#jRate").jRate({
startColor: "cyan",
endColor: "blue"
});Initial Value
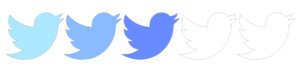
Set your own default initial value.
$("#jRate").jRate({
rating:2
});Width and Height
We can customize our own value for width and height.
$("#jRate").jRate({
width: 70,
height: 70
});Shape
We can chooose shape from available list. If you need more shapes, raise feature request in github. Available shapes are STAR, RECTANGLE, SQUARE, CIRCLE, RHOMBUS, TRIANGLE.
$("#jRate").jRate({
shape: 'RHOMBUS'
});Width and Height Growth
Make the shapes from smaller to bigger. We can use growth field to make this happen.
$("#jRate").jRate({
widthGrowth: 0.2,
heightGrowth: 0.2
});Count
Number of shapes was decided by the count parameter. We can customize own numeric value for it.
$("#jRate").jRate({
count: 10
});Background Color
Set your favourite background color. By giving value in the form of hex value, rgb value or standard color name.
$("#jRate").jRate({
backgroundColor: 'black'
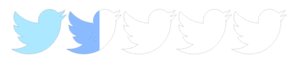
});Color Transparency
Set transparency value between 0 and 1.
$("#jRate").jRate({
transparency: 0.5
});Gap
We can set our own gap between two shapes. We can customize our own values in it.
$("#jRate").jRate({
shapeGap: '10px'
});Opacity
Set opacity value.
$("#jRate").jRate({
opacity: 0.3
});Minimum and Maximum Value
Set a desired minimum and maximum value.
$("#jRate").jRate({
min: 10,
max: 15
});Precision
Set the precision value.
$("#jRate").jRate({
precision: 0
});Stroke Width
Set the stroke width for STAR, CIRCLE, RECTANGLE, RHOMBUS, TRIANGLE only.
$("#jRate").jRate({
strokeWidth: '25px'
});Horizontal
We can set a boolean variable to make horizontal or vertical. And, set a boolean value for reverse.
$("#jRate").jRate({
horizontal: false
});Reverse
We can set a boolean variable to make reverse or not.
$("#jRate").jRate({
reverse: true
});ReadOnly
Set the readonly value.
$("#jRate").jRate({
readOnly: true
});onChange
Write your own methods to do own action when the rating value change action occurs.
$("#jRate").jRate({
onChange: function(rating) {
$('#demo-onchange-value').text("Your Rating: "+rating);
}
});onSet
Write your own methods to do own action when the rating value click or set action occurs.
$("#jRate").jRate({
onSet: function(rating) {
$('#demo-onset-value').text("Selected Rating: "+rating);
}
});License
This plugin is licensed under the MIT license.
Copyright (c) 2015 Senthil Porunan