Circular Seek Bar
Circular progress/seek bar package for flutter that supports customizable animations, dashes, and gradients.
# Getting Started - [Youtube Demo Video](#youtube-demo-video) - [Basic Examples](#basic-examples) - [Basic SeekBar](#1-basic-seekbar) - [Gradient SeekBar](#2-gradient-seekbar) - [Dashed SeekBar](#3-dashed-seekbar) - [Add ValueNotifier](#4-add-valuenotifier) - [Animations](#5-animations) - [Installing](#installing) - [Depend on it](#1-depend-on-it) - [Install it](#2-install-it) - [Import it](#3-import-it) - [Properties](#properties) - [License](#license) - [Contribution](#contribution) # Youtube Demo Video An example project can be found in the [example directory](https://github.com/seosh817/Flutter_CircularSeekBar/tree/master/example) of this repository. [](https://youtu.be/rQ_-iKXHR-M) # Basic Examples ### 1. Basic SeekBar ### Dart code:
If you want to use thumb, set the thumb property values.
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 90,
sweepAngle: 360,
strokeCap: StrokeCap.butt,
progressColor: Colors.blue,
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
animation: true,
)
```
### 2. Gradient SeekBar
### Dart code:
If you want to use thumb, set the thumb property values.
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 90,
sweepAngle: 360,
strokeCap: StrokeCap.butt,
progressColor: Colors.blue,
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
animation: true,
)
```
### 2. Gradient SeekBar
 ```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.red, Colors.orange, Colors.yellow, Colors.green, Colors.blue, Colors.indigo, Colors.purple],
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
animation: true,
)
```
### 3. Dashed SeekBar
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.red, Colors.orange, Colors.yellow, Colors.green, Colors.blue, Colors.indigo, Colors.purple],
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
animation: true,
)
```
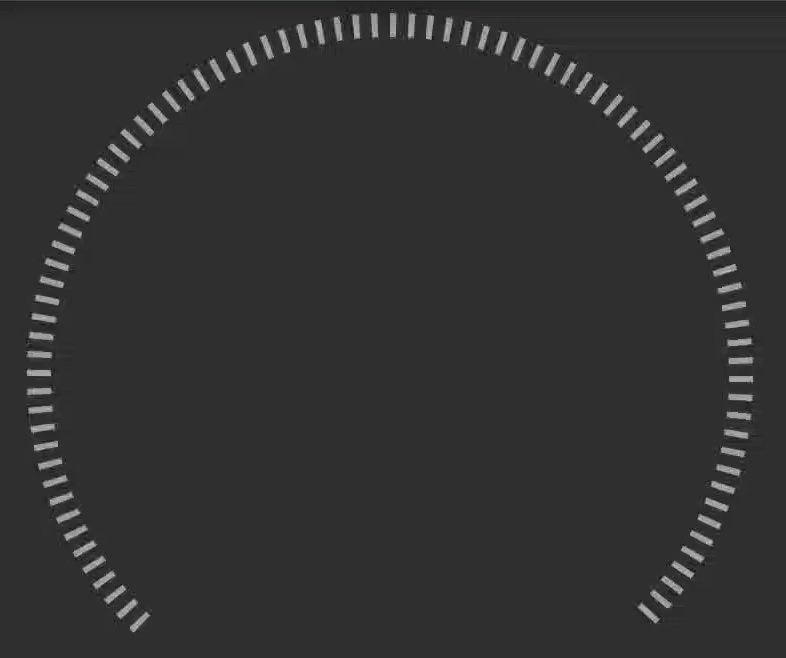
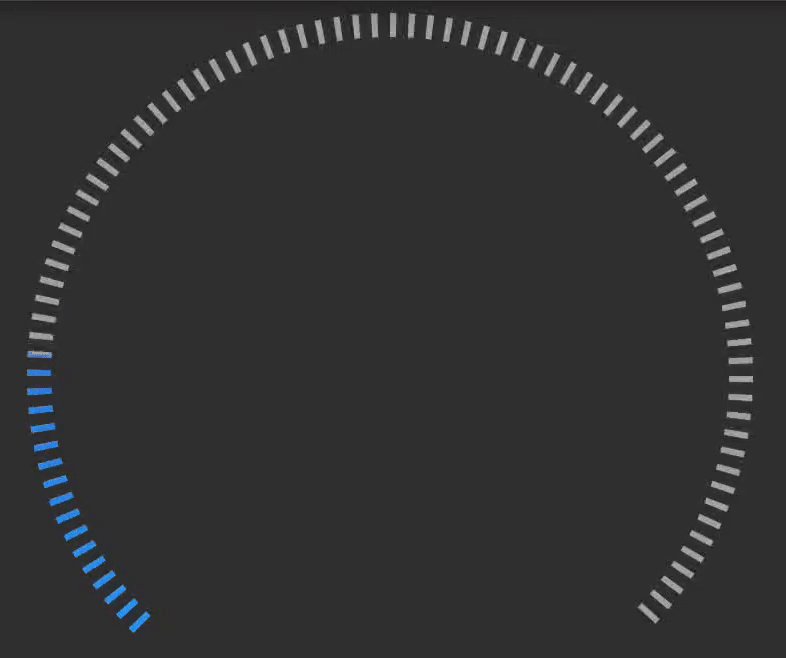
### 3. Dashed SeekBar
 ### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 90,
sweepAngle: 180,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 50,
dashGap: 15,
animation: true,
)
```
### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 90,
sweepAngle: 180,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 50,
dashGap: 15,
animation: true,
)
```
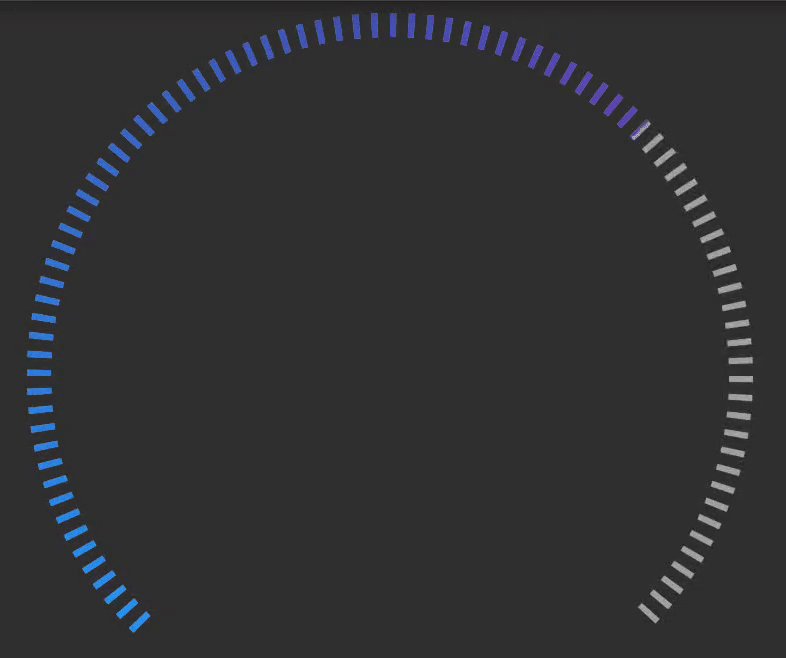
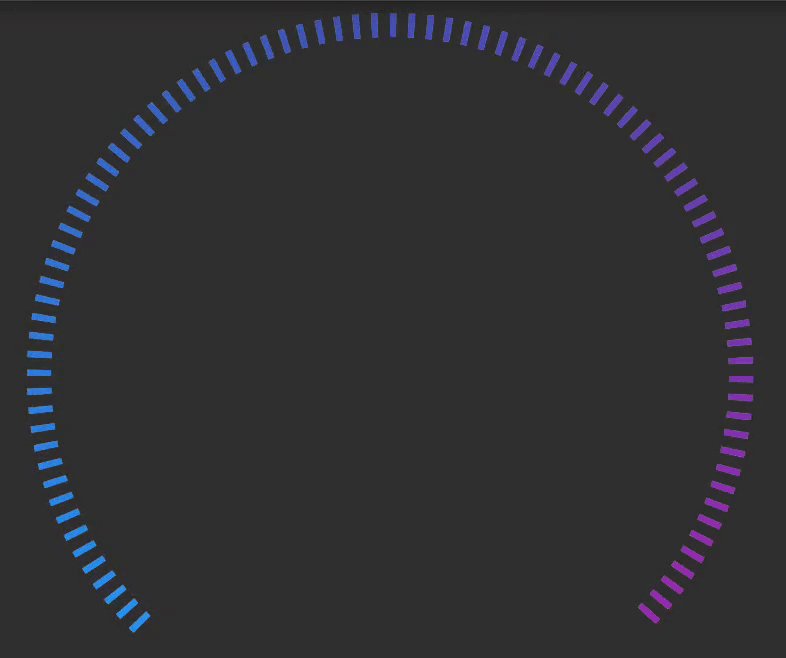
 ### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 80,
dashGap: 15,
animation: true,
)
```
### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.round,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 80,
dashGap: 15,
animation: true,
)
```
 ### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.butt,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 1,
dashGap: 2,
animation: true,
)
```
### 4. Add ValueNotifier
### Dart code:
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.butt,
progressGradientColors: const [Colors.blue, Colors.indigo, Colors.purple],
dashWidth: 1,
dashGap: 2,
animation: true,
)
```
### 4. Add ValueNotifier
 ### Dart code:
```dart
final ValueNotifier
### Dart code:
```dart
final ValueNotifier ### Dart code:
Various animations can be applied to the SeekBar by changing the `curves` property.
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.butt,
progressGradientColors: const [Colors.red, Colors.orange, Colors.yellow, Colors.green, Colors.blue, Colors.indigo, Colors.purple],
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
dashWidth: 1,
dashGap: 2,
animation: true,
curves: Curves.bounceOut,
valueNotifier: _valueNotifier,
child: Center(
child: ValueListenableBuilder(
valueListenable: _valueNotifier,
builder: (_, double value, __) => Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('${value.round()}', style: kNotoSansBold16.copyWith(color: Colors.white)),
Text('progress', style: kNotoSansRegular14.copyWith(color: Colors.grey)),
],
)),
),
)
```
# Installing
### 1. Depend on it
Add this to your package's `pubspec.yaml` file:
```yaml
dependencies:
circular_seek_bar: ^1.1.0
```
or
```
$ flutter pub add circular_seek_bar
```
### 2. Install it
You can install packages from the command line:
```
$ flutter pub get
```
### 3. Import it
Now in your `Dart` code, you can use:
```dart
import 'package:circular_seek_bar/circular_seek_bar.dart';
```
## Properties
You can customize the CircularSeekBar using the following properties:
|Property|Type|Default|Description|
|:---|:---|:---|:---|
| width | `double` | required | CircularSeekBar width.|
| height | `double` | required | CircularSeekBar height.|
| progress | `double` | 0 | Current value of seek bar. |
| minProgress | `double` | 0 | Minimum value of seek bar.|
| maxProgress | `double` | 100 | Maximum value of seek bar.|
| startAngle | `double` | 0 | The Angle to start drawing this seek bar from.|
| sweepAngle | `double` | 360 | The Angle through which to draw the seek bar.|
| barWidth | `double` | 10 | The thickness of the seek bar.|
| trackColor | `Color` | Colors.white54 | Background track color of seek bar.|
| trackGradientColors | `List
### Dart code:
Various animations can be applied to the SeekBar by changing the `curves` property.
```dart
CircularSeekBar(
width: double.infinity,
height: 250,
progress: _progress,
barWidth: 8,
startAngle: 45,
sweepAngle: 270,
strokeCap: StrokeCap.butt,
progressGradientColors: const [Colors.red, Colors.orange, Colors.yellow, Colors.green, Colors.blue, Colors.indigo, Colors.purple],
innerThumbRadius: 5,
innerThumbStrokeWidth: 3,
innerThumbColor: Colors.white,
outerThumbRadius: 5,
outerThumbStrokeWidth: 10,
outerThumbColor: Colors.blueAccent,
dashWidth: 1,
dashGap: 2,
animation: true,
curves: Curves.bounceOut,
valueNotifier: _valueNotifier,
child: Center(
child: ValueListenableBuilder(
valueListenable: _valueNotifier,
builder: (_, double value, __) => Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('${value.round()}', style: kNotoSansBold16.copyWith(color: Colors.white)),
Text('progress', style: kNotoSansRegular14.copyWith(color: Colors.grey)),
],
)),
),
)
```
# Installing
### 1. Depend on it
Add this to your package's `pubspec.yaml` file:
```yaml
dependencies:
circular_seek_bar: ^1.1.0
```
or
```
$ flutter pub add circular_seek_bar
```
### 2. Install it
You can install packages from the command line:
```
$ flutter pub get
```
### 3. Import it
Now in your `Dart` code, you can use:
```dart
import 'package:circular_seek_bar/circular_seek_bar.dart';
```
## Properties
You can customize the CircularSeekBar using the following properties:
|Property|Type|Default|Description|
|:---|:---|:---|:---|
| width | `double` | required | CircularSeekBar width.|
| height | `double` | required | CircularSeekBar height.|
| progress | `double` | 0 | Current value of seek bar. |
| minProgress | `double` | 0 | Minimum value of seek bar.|
| maxProgress | `double` | 100 | Maximum value of seek bar.|
| startAngle | `double` | 0 | The Angle to start drawing this seek bar from.|
| sweepAngle | `double` | 360 | The Angle through which to draw the seek bar.|
| barWidth | `double` | 10 | The thickness of the seek bar.|
| trackColor | `Color` | Colors.white54 | Background track color of seek bar.|
| trackGradientColors | `ListIf [trackGradientColors] is not empty, [trackColor] is not applied.| | progressColor | `Color` | Colors.blue | Foreground progress color of seek bar.| | progressGradientColors | `List
If [progressGradientColors] is not empty, [progressColor] is not applied.| | strokeCap | `StrokeCap` | StrokeCap.round | Styles to use for arcs endings.| | animation | `bool` | true | Active seek bar animation.| | animDurationMillis | `int` | 1000 | Animation duration milliseconds.| | curves | `Curve` | Curves.linear | Animation curve.| | innerThumbRadius | `double` | 0 | The radius of the seekbar inner thumb.| | innerThumbStrokeWidth | `double` | 0 | The stroke width of the seekbar inner thumb.| | innerThumbColor | `Color` | Colors.white | Color of the seekbar inner thumb.| | outerThumbRadius | `double` | 0 | The radius of the seekbar outer thumb.| | outerThumbStrokeWidth | `double` | 0 | The stroke width of the seekbar outer thumb.| | outerThumbColor | `Color` | Colors.white | Color of the seekbar outer thumb.| | dashWidth | `double` | 0 | Dash width of seek bar.| | dashGap | `double` | 0 | Dash gap of seek bar.| | valueNotifier | `ValueNotifier
All contributions are welcome 😁



