🐬AQUA VOYAGE(アクア・ボヤージュ) 〜水族館めぐり〜
訪れた水族館を写真や感想、タグで記録し、体験を共有できるサービスです。
🐬サービスURL
🐬想定されるユーザー層
水族館巡りが趣味の人 どんな水族館があるか知りたい人
🐬ユーザーの課題
- 訪れた水族館の記録を残したいと考えているが、その手段が限られている。
- 他の水族館好きと交流を深めたい。
- 新しい水族館を訪れる際、事前にどんな水族館があるか、どんな特徴があるかを知りたいが、情報が分散しているため探しづらい。
🐬解決方法
- 巡った水族館の記録:
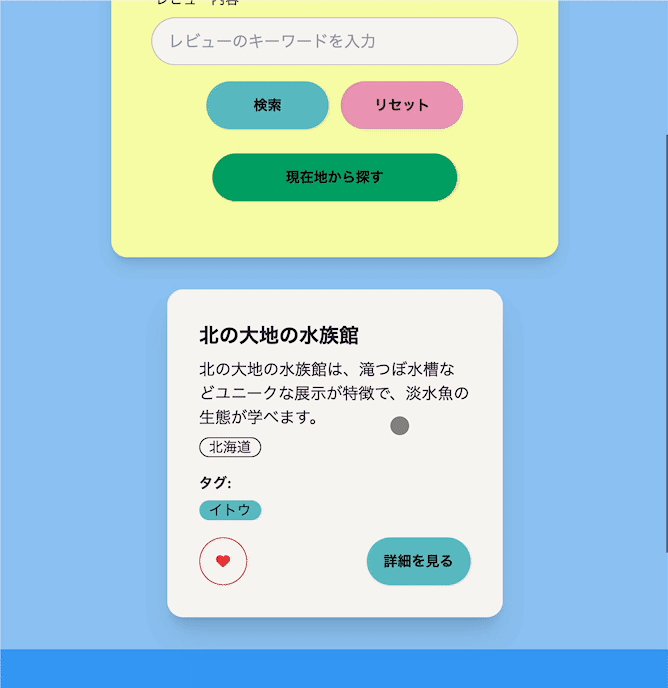
- アプリ内で訪れた水族館を記録する機能を提供。写真をアップロードし、訪れた水族館の特徴や感想、生き物についてのタグ付けなどが可能。
- 水族館情報の検索と閲覧:
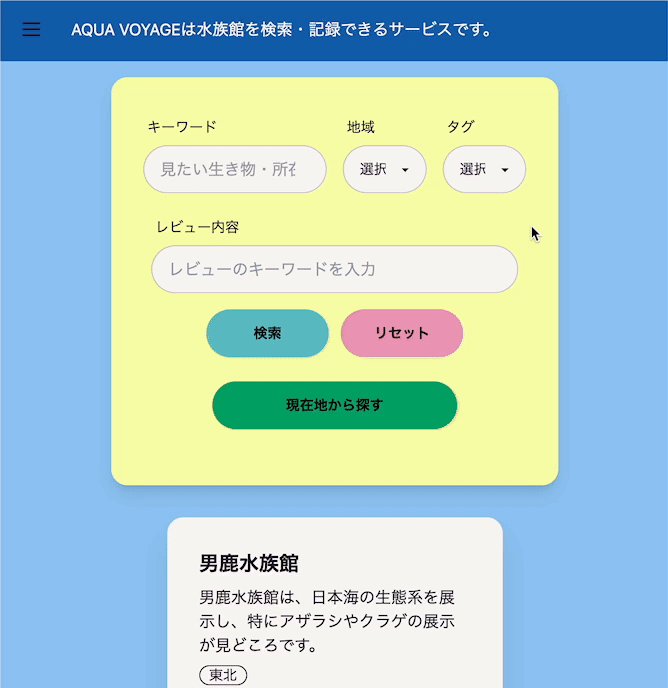
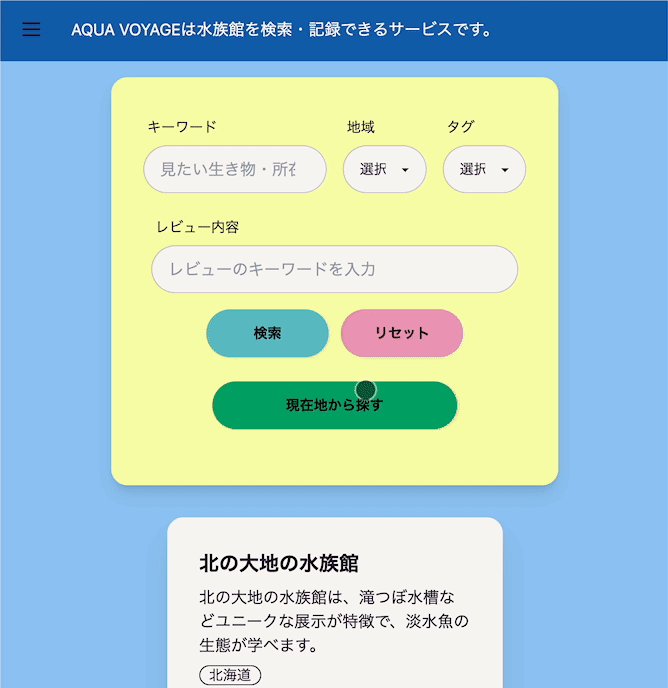
- 他のユーザーが記録した水族館の情報を閲覧・検索できる機能を提供。地域からの絞り込み機能やキーワード検索機能も追加し、目的に合った水族館を簡単に見つけられるようにする。
- 人気ランキングやおすすめ水族館のリストも表示し、ユーザーが新しい場所を見つけやすくする。
🐬なぜ作ろうと思ったのか
水族館が大好きで、子供の頃から飼育員になりたかった夢を持っていた。 また、水族館巡りを誇りに思う水族館好きが集まり、体験を自慢・共有し合い、新たな発見や楽しみを見つけられるコミュニティを形成したい。
🐬こんな風になれたらな
成長のビジョン:
- 情報集積のプラットフォーム: 水族館に関する情報を集積し、水族館を訪れるのが好きな人、情報を求めている人双方の満足度を高めるプラットフォームを目指す。
- 水族館職員のモチベーション向上: ユーザーの感想やフィードバックを通じて、水族館職員にも認知され、モチベーションの向上に繋げる。
- 地域の活性化: 地元の水族館の認知度を上げ、観光地としての魅力を高めることで地域の活性化にも貢献する。
ユーザーへの体験提供:
- ランキング: 水族館の口コミやレビューを投稿数を可視化し、ユーザーの訪問意欲や推しの水族館へのレビュー投稿意欲を高める。
- 新たな発見: ユーザーが「こんな水族館があるんだ」と新たな水族館を発見できる体験を提供し、探検心を刺激する。
🐬どこが売りになるか、差別化ポイントになるか
差別化ポイント:
- 水族館に特化したプラットフォーム: 他の観光ガイドアプリとは異なり、水族館に特化しているため、詳細な情報や専門的なコンテンツを提供できる。
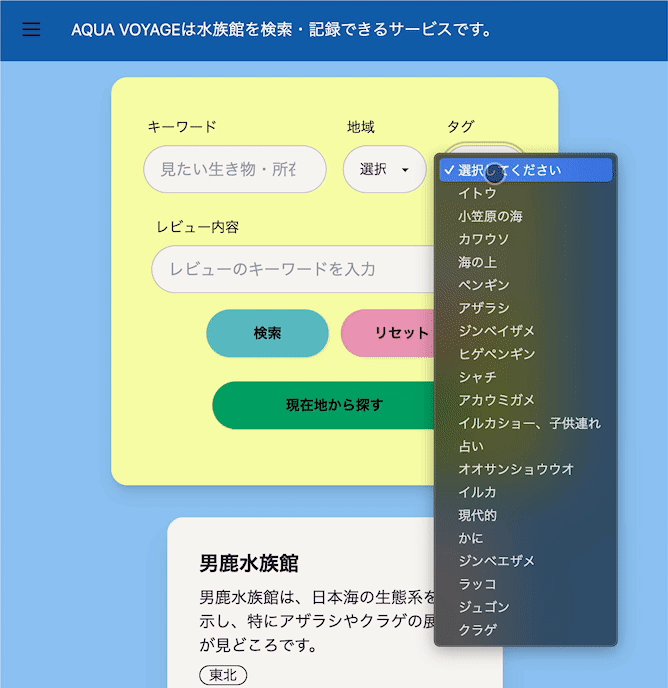
- タグ・レビュー検索機能: 全国の水族館を「ユーザーの推しポイント」で検索できる機能を提供。特定の特徴や見どころに興味があるユーザーにとって非常に便利なユニークな機能です。
- ランキングシステム: 水族館の口コミやレビューを投稿数を可視化し、ユーザーの訪問意欲や推しの水族館へのレビュー投稿意欲を高める。これにより、水族館愛好者としての自尊心を高め、リピーターを増やすことができる。
🐬使い方 (🐟はこだわり・工夫した点です。)
| ランキング/新着レビュー | マイページ |
|---|---|
 |
 |
| レビュー数の多い水族館とユーザーのランキングです。 新着レビューを見ることができます。 🐟レビューは吹き出し表示、色はランダムで見るだけでも楽しいようにしています。(ユーザー名が表示されていますので省略させていただきます) |
レビューした水族館、お気に入りした水族館の確認ができます。ユーザー名の編集も可能です。 |
🐬使用技術
| カテゴリー | 使用技術 |
|---|---|
| フロントエンド | TailwindCSS daisyUI JavaScript Hotwire |
| バックエンド | Ruby 3.1.2 Ruby on Rails 7.1.3 |
| インフラ | Webアプリケーションサーバ: Fly.io ファイルサーバ: Cloudinaly |
| データベース | PostgreSQL (Fly Postgres) |
| API | Google Maps JavaScript API Google Places API Google Geolocation API |
| CI/CD | GithubActions |
| 開発環境 | Docker |
画面遷移図(MVP時点)
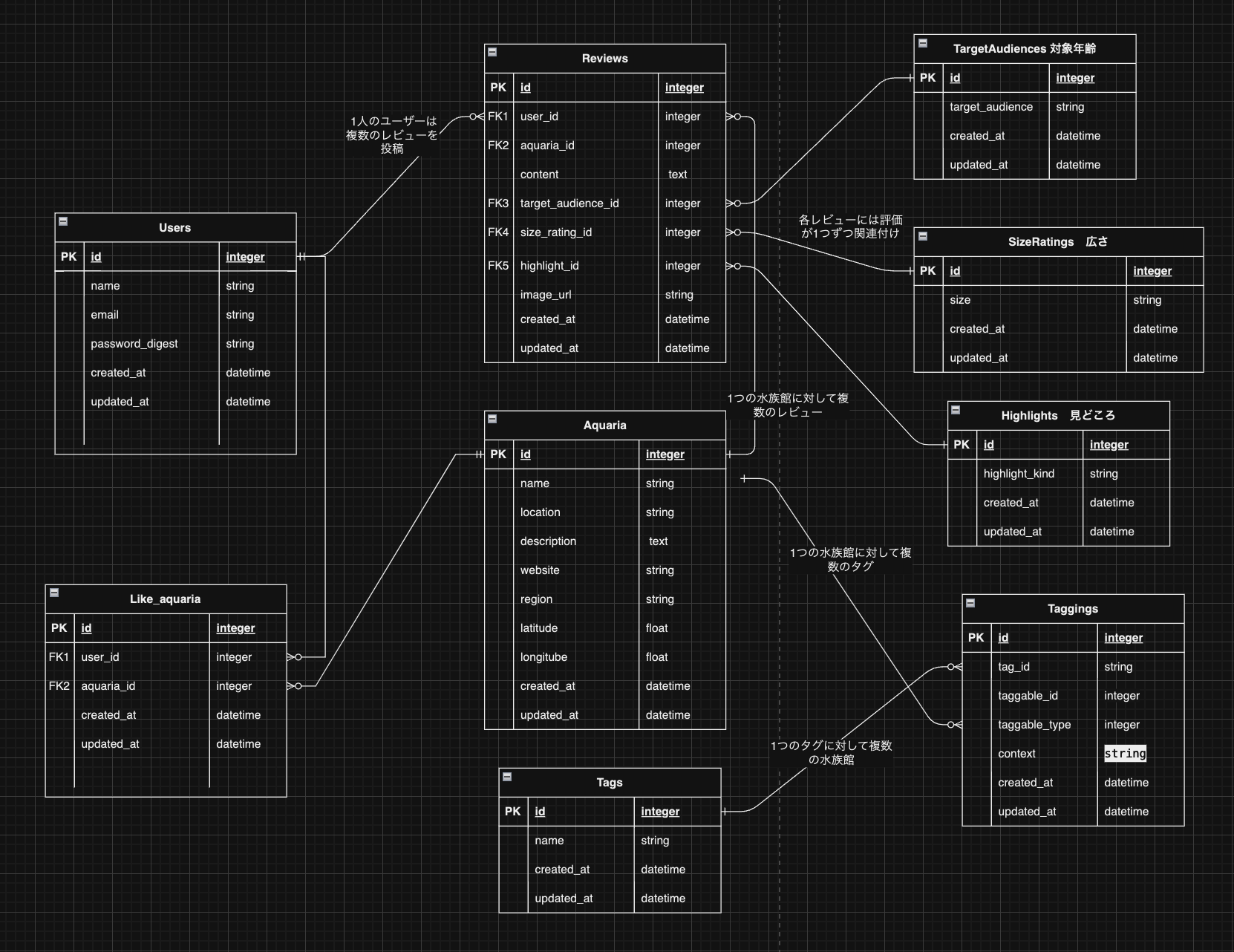
ER図
 https://drive.google.com/file/d/1r17ruJXx3ZinofIrMx_hzifHFkDK7_Pr/view?usp=sharing
https://drive.google.com/file/d/1r17ruJXx3ZinofIrMx_hzifHFkDK7_Pr/view?usp=sharing
🐬機能一覧
- 会員登録(Google認証)
- ログイン
- 水族館検索・一覧
- 施設名
- 地域
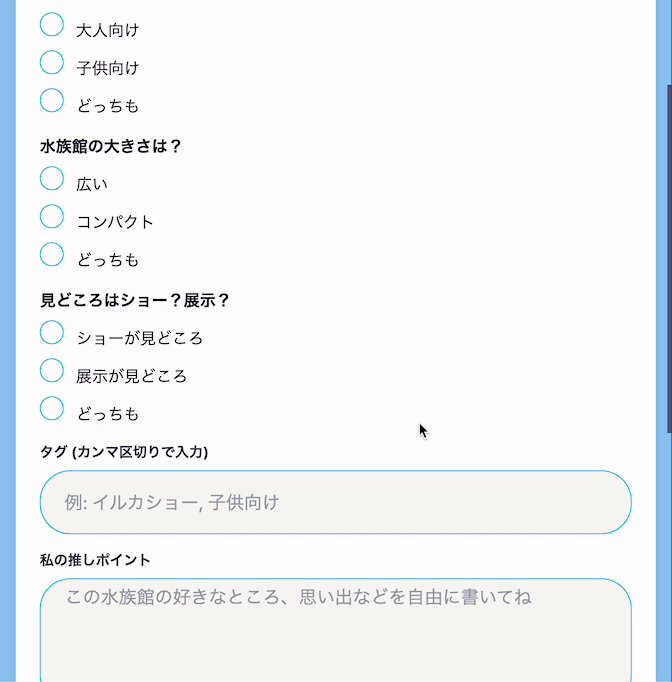
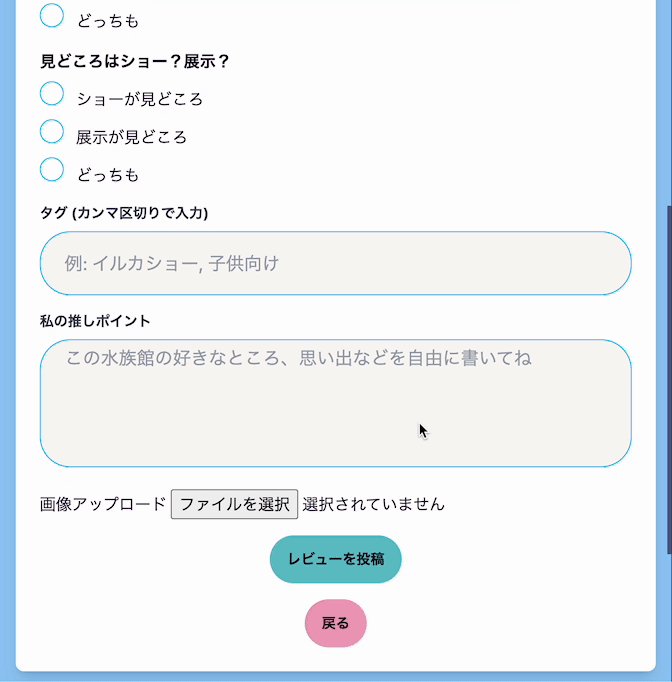
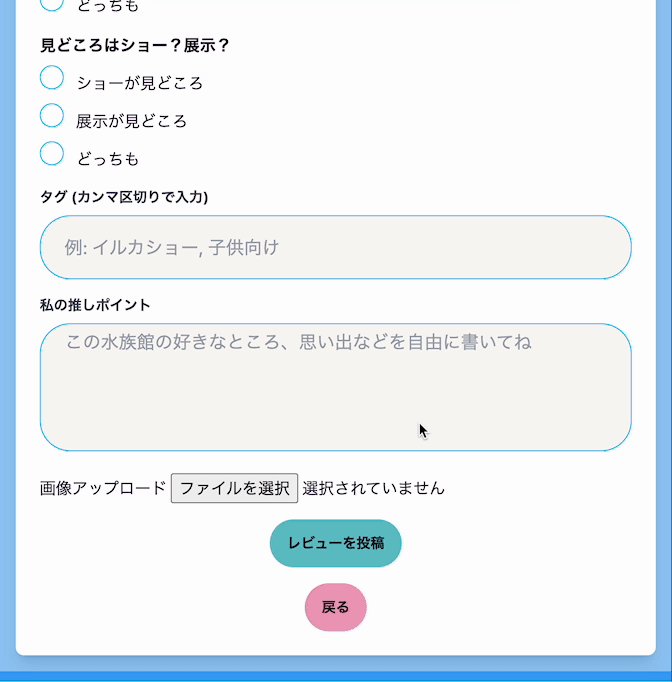
- タグ・レビュー
- オートコンプリート (Stimulus Autocomplete)
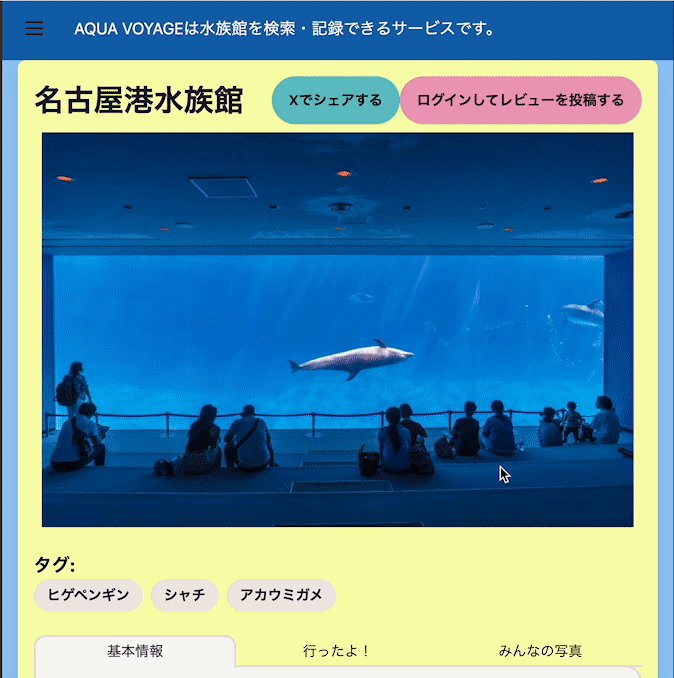
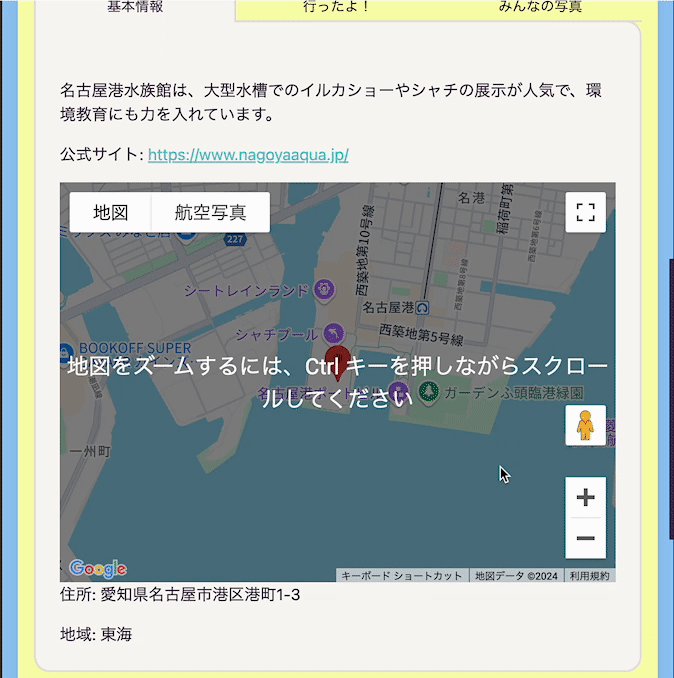
- 水族館詳細
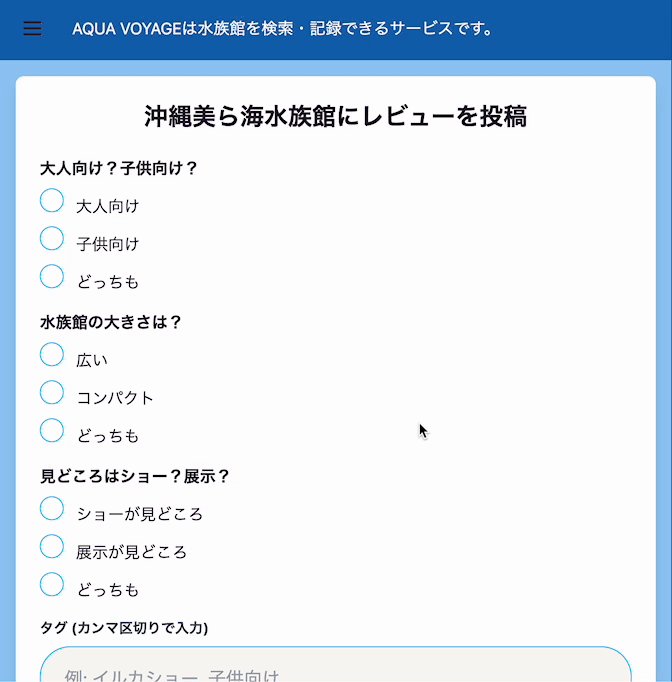
- レビュー投稿・タグ付け
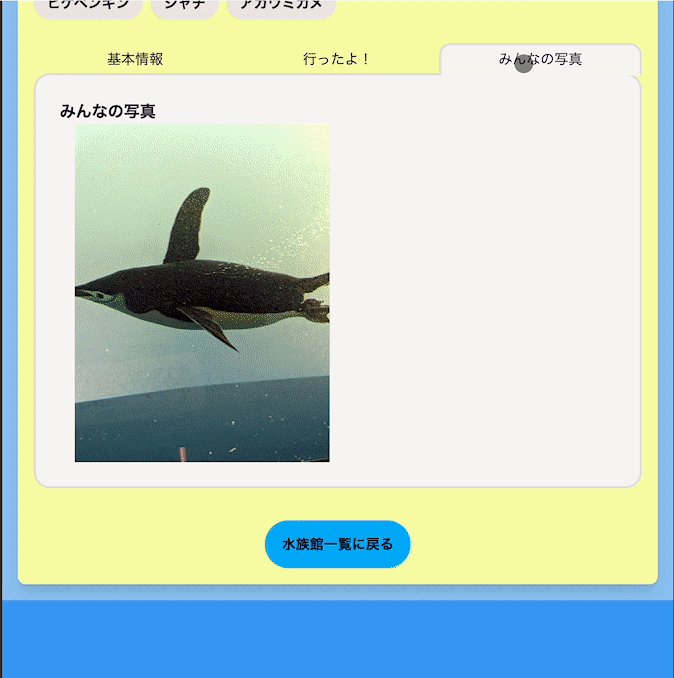
- 写真投稿(画像加工/Cloudinaly)
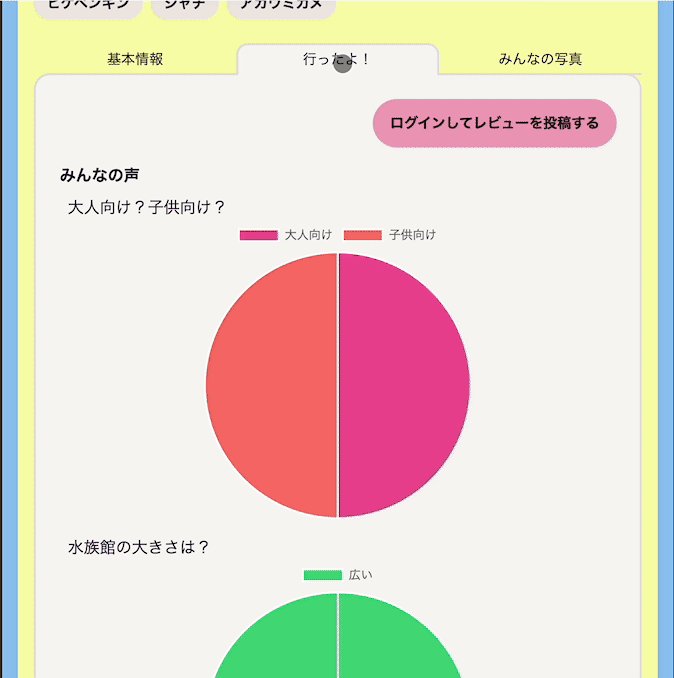
- レーティング(大人向けか子供向けか等)
- 水族館写真・位置(GoogleMapAPIにて取得)
- ランキング機能(水族館・ユーザーレビュー数)
- ローディング