Cost of modules
Find out which of your dependencies is slowing you down
Sponsor

Install
npm install -g cost-of-modules
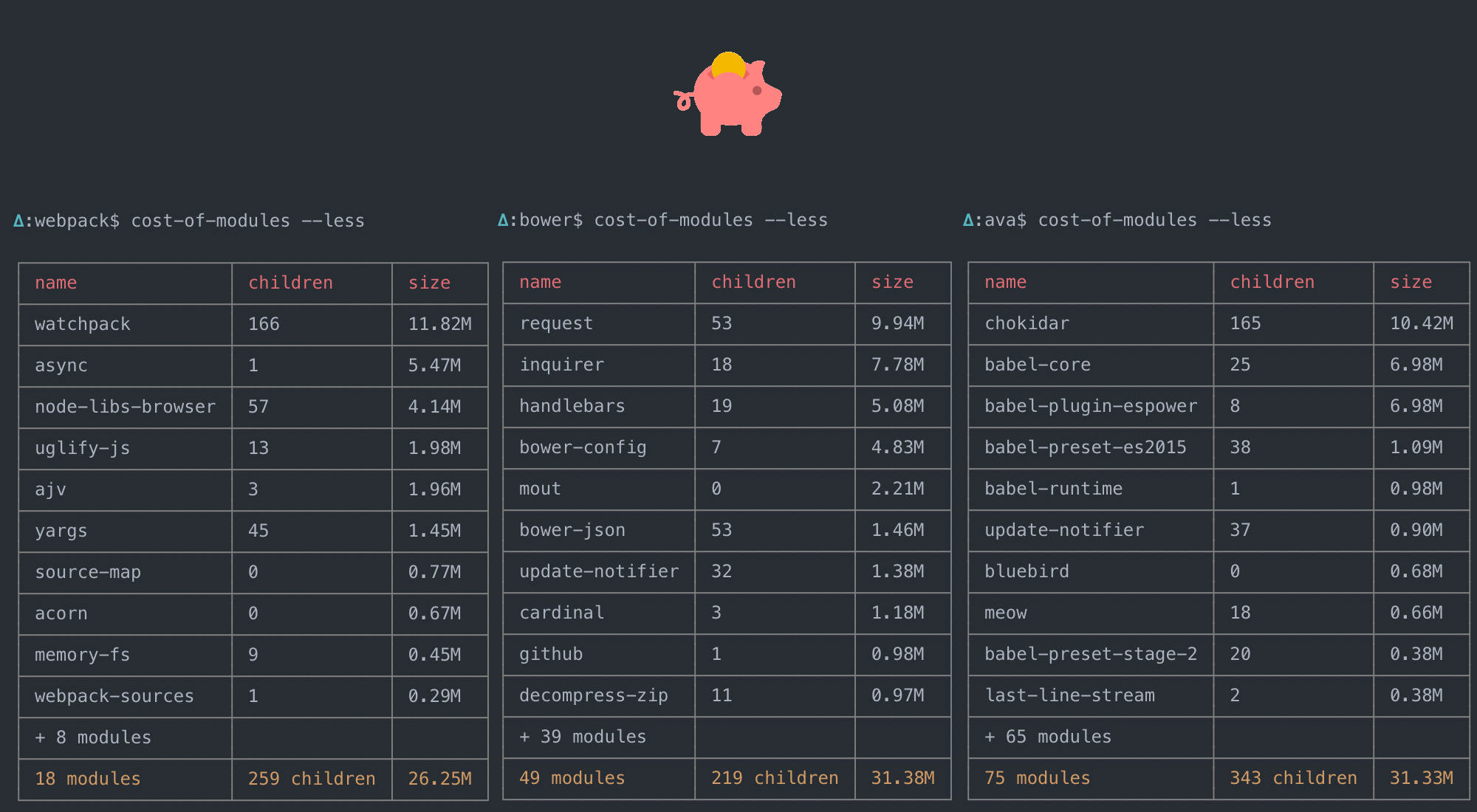
Usage
Run cost-of-modules in the directory you are working in.
Options
--less Show the biggest 10 modules
--yarn Use yarn instead of npm to install dependencies
--no-install Skip installation
--include-dev Include devDependencies as well - for 🚀 collaborator experience
Show your support
:star: this repo
Motivation
I recently published a npm module (auto-install) and I wanted to know how many bytes am I making people download before they can use it. Turns out, it was a whopping 30M!
More than space on disk, I want to optimise for install speed - setup is part of the user experience
--
Now, there are 3 things that you can do to make your npm package smaller
-
Make sure all your workflow tools are in
devDependenciesand not independenciesThese include your build tools, testing frameworks, etc. Onlydependenciesget installed when someone installs your package. (That being said, for better collaborator experience, you should optimise for both) -
Only include the files you need by using
filesin yourpackage.jsonor by including a.npmignore. More on that here. -
Use packages which do the job and take the least amount of space. For example, I realised that I did not need
yargs, I only needed their parseryargs-parserwhich is much smaller. -
Bonus: Bundle all your code together and strip out the functions that you don't use - I still have to try this out. This could be the most impactful one.
--
In my case, the big size was because of # 3, the bunch of npm packages that I was using.
You can't fix what you can't measure
With npm 2.x, it was easy to find how much space is each of your dependencies taking. You could just look at the size of each directory in node_modules
With npm 3, the packages are installed in flat manner, so it isn't so straightforward.
That's the reason why I created this tool.
--
Future
I would want to make this tool a pre-publish checklist.
- [x] See the size of your
node_modules - [ ] Include the size of your files
- [ ] Check if
filesor.npmignoreexists - [ ] Check if there are any
dev dependenciesthat are specified asdependencies(tricky) - [ ] Compare size with the last release. Something like this:

License
MIT © siddharthkp

