Browsertime

Browsertime: Measure and Optimize Web Performance
Browsertime is a powerful, open-source Node.js tool designed for engineers who are building their own performance measurement tools. It serves as the core engine of projects like sitespeed.io and is a trusted tool used by Mozilla to measure the performance of Firefox.
Table of Contents
- Introduction
- Key Features
- Installation
- Usage
- Browser Support
- How does it work
- Contributing
- Community and Support
- License
Key Features
-
Robust Performance Testing: Browsertime allows you to perform comprehensive performance tests on your web pages, including page load times, resource loading, and user interactions.
-
Deep Metrics: Gain access to a wide range of performance metrics, such as page load times, visual metrics (when things are painted on the screen), largest contentful paint (LCP), and more, helping you pinpoint areas for improvement.
-
Scripting Capabilities: Customize your tests and user interactions with JavaScript scripting, enabling advanced scenarios and detailed analysis.
-
Docker Support: Easily integrate Browsertime into your CI/CD pipelines and containerized environments with Docker support.
Installation
If you're an engineer working on performance measurement tools or simply want to harness the power of Browsertime for your web performance needs, follow the installation and usage instructions below.
NodeJS
npm install -g browsertime
browsertime https://example.comDocker
docker run --rm -v "$(pwd)":/browsertime sitespeedio/browsertime https://www.sitespeed.io/Usage
Browsertime is designed to be straightforward to use, regardless of your experience level. Here's a quick guide on how to get started.
Basic Usage
browsertime https://www.example.com --browser chromeThis command will test https://www.example.com using Chrome.
Advanced Options
Browsertime offers various advanced options for more detailed analysis, such as specifying the number of runs, choosing a browser, or setting custom metrics. Here are some examples:
Run the test multiple times
browsertime -n 5 https://www.example.comSpecify a different browser
browsertime --browser firefox https://www.example.comCustom metrics
browsertime --script "return {'myMetric': window.myApp.customMetric}" https://www.example.comFor a full list of options, run $ browsertime --help and you can see the configuration options.
Connectivity
You can throttle the connection to make the connectivity slower to make it easier to catch regressions. The best way to do that is to setup a network bridge in Docker or use our connectivity engine Throttle. Read more about how to do that in the documentation.
Navigate in a script
If you need a more complicated test scenario, you can define your own (Selenium)test script that will do the testing. Use your own test script when you want to test your page as a logged in user, the login page or if you want to add things to your cart.
We have a full section in the documentation about scripting.
Test on your mobile device
Browsertime supports Chrome and Firefox on Android: Collecting SpeedIndex, HAR and video!
You need to install adb and prepare your phone before you start.
If you want to set connectivity you need to use something like gnirehtet. Read more information here.
$ browsertime --chrome.android.package com.android.chrome https://www.sitespeed.io --video --visualMetrics
Using WebPageReplay
Our Docker container now includes WebPageReplay.
WebPageReplay will let you replay your page locally (getting rid of server latency) and makes it easier to find front end regressions.
It works like this:
- The start script starts WebPageReplay in record mode
- Then starts Browsertime accessing the URL you choose one time (so it is recorded)
- WebPageReplay is closed down
- WebPageReplay in replay mode is started
- Browsertime access the URL so many times you choose
- WebPageReplay in replay mode is closed down
You can change latency by setting a Docker environment variable. Use REPLAY to turn on the reply functionality.
Default browser is Chrome:
docker run --cap-add=NET_ADMIN --rm -v "$(pwd)":/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime:20.0.0 https://en.wikipedia.org/wiki/Barack_ObamaUse Firefox:
docker run --cap-add=NET_ADMIN --rm -v "$(pwd)":/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime:20.0.0 -b firefox -n 11 --firefox.acceptInsecureCerts true https://en.wikipedia.org/wiki/Barack_ObamaAnd Chrome on your Android phone. This will only work on Linux because you need to be able to mount the usb port in Docker:
docker run --privileged -v /dev/bus/usb:/dev/bus/usb -e START_ADB_SERVER=true --cap-add=NET_ADMIN --rm -v “$(pwd)“:/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime https://en.m.wikipedia.org/wiki/Barack_Obama --android --chrome.args ignore-certificate-errors-spki-list=PhrPvGIaAMmd29hj8BCZOq096yj7uMpRNHpn5PDxI6I= -n 11 --chrome.args user-data-dir=/data/tmp/chromeSpeed Index and video
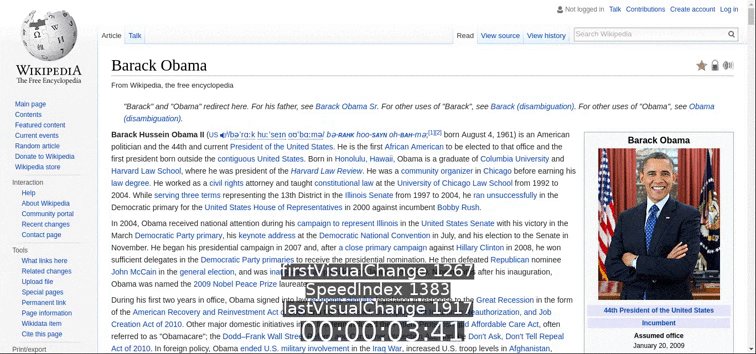
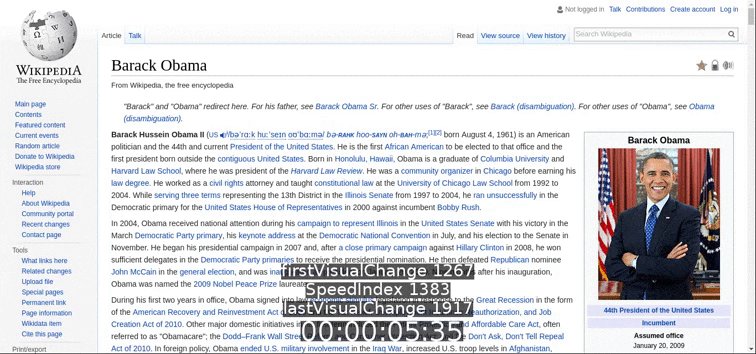
It's easiest to run our ready made Docker container to be able to record a video and calculate SpeedIndex because then you get all dependencies needed for free to run VisualMetrics.
The default video will include a timer and showing when the metrics happens, but you can turn that off using --video.addTimer false.

Browser Support
Browsertime supports Firefox, Chrome, and Edge (Chromium version) on desktop and Safari on Mac OS. On Android we support Chrome and Firefox. Safari on iOS has limited support: there's no HAR file and no visual metrics. You can also use the Safari simulator on Mac OS.
How does it work
Browsertime uses Selenium NodeJS to drive the browser. It starts the browser, load a URL, executes configurable Javascripts to collect metrics, collect a HAR file.
To get the HAR from Firefox we use the HAR Export Trigger and Chrome we use Chrome-HAR to parse the timeline log and generate the HAR file.
Contributing
We welcome contributions from the community! Whether you're fixing a bug, adding a feature, or improving documentation, your help is valuable. Here’s how you can contribute:
- Create an Issue: Create an issue and discuss with us how to implement the issue.
- Fork and Clone: Fork the repository and clone it locally.
- Create a Branch: Create a new branch for your feature or bug fix.
- Develop: Make your changes. Ensure you adhere to the coding standards and write tests if applicable.
- Test: Run tests to ensure everything works as expected.
- Submit a Pull Request: Push your changes to your fork and submit a pull request to the main repository.
Before contributing, please read our CONTRIBUTING.md for more detailed information on how to contribute.
Reporting Issues
Found a bug or have a feature request? Please use the GitHub Issues to report them. Be sure to check existing issues to avoid duplicates.
Community and Support
Join our community! Whether you need help, want to share your experience, or discuss potential improvements, there are several ways to get involved:
- Slack: Connect with fellow users and the development team on Slack.
- GitHub Issues: For technical questions, feature requests, and bug reports, use our GitHub issues.
- RSS/Changelog: Latest releases and information can always be found in our RSS feed and in our changelog.
- Mastodon: Follow us on Mastodon https://fosstodon.org/@sitespeedio.
We're excited to have you in our community and look forward to your contributions and interactions!


