TourGuide JS
Intuitive and customisable tours for user application onboarding
Explore the docs »

QuickStart
Installation
npm i @sjmc11/tourguidejsUsage
Include the tourGuide script and style in your project. A CDN method is supported.
// Style
import "@sjmc11/tourguidejs/src/scss/tour.scss"
// JS
import {TourGuideClient} from "@sjmc11/tourguidejs/src/Tour"Declare steps
Add the [data-tg-tour] attribute to elements that you want to include in your tour. This attribute should contain the relevant text for the tour guide step.
<div data-tg-tour="Welcome aboard 👋> ... </div>Create a tour
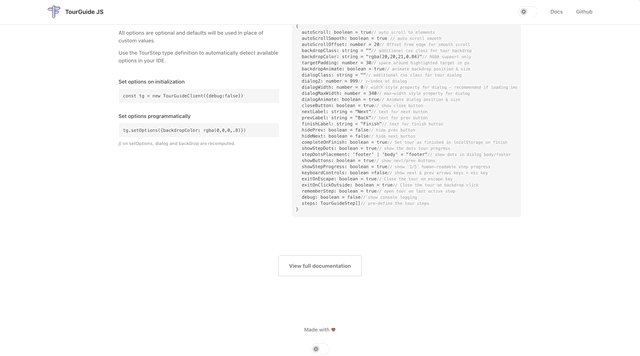
const tg = new TourGuideClient({} : TourGuideOptions)Start the tour
tg.start()TourGuide JS uses Floating-Ui for intelligent dialog positioning
See Floating UI for more information.